9.表格:el-table
1. 基础样式:
//el-table标签: border带边框,:data="tableData"绑定数据 //el-table-column标签:width列宽,lable列名,prop对应数组的键名 <el-table :data="tableData" border> <el-table-column type="selection" width="55"></el-table-column> <el-table-column type="index" label="序号" width="55"></el-table-column> <el-table-column label="商品名称" prop="name"></el-table-column> <el-table-column label="单价" prop="price"></el-table-column> </el-table> //data tableData: [ {price: 5400,name: "华为手机",color: "红色"}, {price: 12000,name: "苹果电脑",color: "黑色"}, {price: 6800,name: "华为手机",color: "紫色"}, {price: 8900,name: "苹果电脑",color: "粉色"} ] //style // 表格内文字居中 /deep/ .el-table th.el-table__cell > .cell, /deep/ .el-table .cell { text-align: center; }
2. 带斑马纹:

//1. 斑马纹:el-table标签加stripe属性 <el-table :data="tableData" stripe> </el-table>
3.带状态纹:

//2. 带状态纹的表格:el-table标签加:row-class-name="tableRowClassName" //template: <el-table :data="tableData" :row-class-name="tableRowClassName"> </el-table> //methods tableRowClassName({row, rowIndex}) { if (rowIndex === 1) { return 'warning-row'; } else if (rowIndex === 3) { return 'success-row'; } return ''; } //style /deep/ .el-table .warning-row { background: oldlace; } /deep/ .el-table .success-row { background: #f0f9eb; }
4.一个单元格里放两个值:

<el-table-column label="商品信息" prop="name,color">
<template slot-scope="scope">
<div style="color:red">{{ scope.row.name }}({{ scope.row.color }})</div>
</template>
</el-table-column>
5.格式化数字:

//template <el-table-column label="状态" prop="status" :formatter="statusFormatter"></el-table-column> //methods statusFormatter(row, column) { if (row.status == 0) { return "草稿"; } else if (row.status == 1) { return "流程中"; } else if (row.status == 2) { return "已提交"; } }
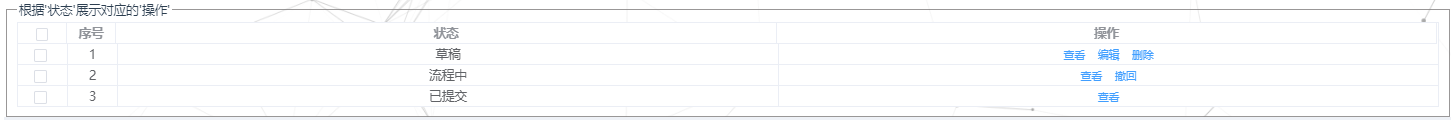
6.根据'状态'展示对应的'操作' / 以及行编辑删除事件:

//tamplate <el-table-column label="状态" prop="status" :formatter="statusFormatter"></el-table-column> <el-table-column label="操作" prop="status"> <template slot-scope="{ row: { status } }"> <el-button @click="handleView(scope.$index, scope.row)" size="small">查看</el-button> <el-button v-show="status === 0" @click="handleEdit(scope.$index, scope.row)" size="small">编辑</el-button> <el-button v-show="status === 0" @click="handleDelete(scope.$index, scope.row)" size="small">删除</el-button> <el-button v-show="status === 1" size="small">撤回</el-button> </template> </el-table-column> //methods handleView(index, row) { console.log(index, row); }, handleEdit(index, row) { console.log(index, row); }, handleDelete(index, row) { console.log(index, row); }, //style .el-button { border: 0; color: #409eff; background: rgba(0, 0, 0, 0); } .el-button:hover { background: rgba(0, 0, 0, 0); text-decoration: underline; } .el-button--small{ padding: 0; }
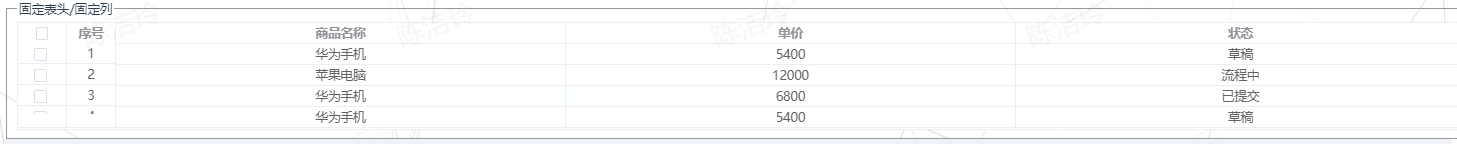
7.固定表头 / 固定列:

//1. 固定表头:el-table标签中定义height属性 <el-table height="120"></el-table> //2. 固定列:el-table-column标签中定义fixed属性(left左固定,right右固定) <el-table-column type="index" label="序号" fixed="left"></el-table-column>
8.多级表头:

//1. ====================================================== 多级表头:在 el-table-column 里面嵌套 el-table-column ====================================================== <el-table-column label="配送信息"> <el-table-column prop="user" label="姓名" width="120"></el-table-column> <el-table-column label="地址"> <el-table-column prop="province" label="省份" width="120"></el-table-column> <el-table-column prop="city" label="市区" width="120"></el-table-column> <el-table-column prop="address" label="地址" width="300"></el-table-column> </el-table-column> </el-table-column>
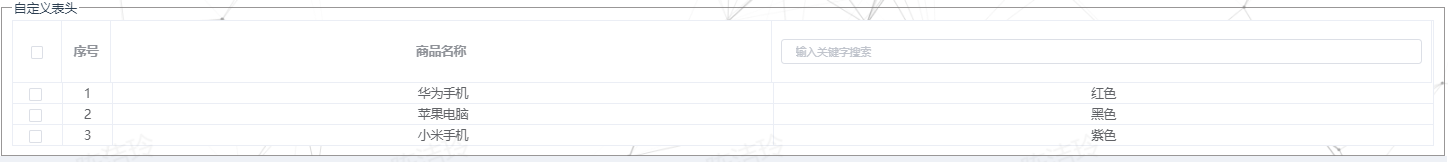
9.自定义表头:

//2. ====================================================== 自定义表头(搜索) ====================================================== //template <el-table :data="tableData.filter(item => !search || item.name.toLowerCase().includes(search.toLowerCase()))"> <el-table-column label="商品名称" prop="name"></el-table-column> <el-table-column align="right"> <template slot="header" slot-scope="scope"> <el-input v-model="search" size="mini" placeholder="输入关键字搜索"/> </template> <template slot-scope="scope"> <div>{{ scope.row.color }}</div> </template> </el-table-column> </el-table> //data search:'',
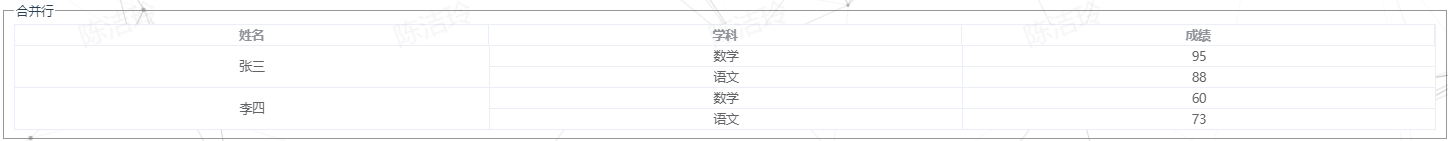
10.合并行:

//1. ====================================================== 合并行 ====================================================== //tamplate <el-table :data="tableData1" :span-method="objectSpanMethod"> <el-table-column label="姓名" prop="name"></el-table-column> <el-table-column label="学科" prop="subject"></el-table-column> <el-table-column label="成绩" prop="grade"></el-table-column> </el-table> //data tableData1: [ { name: "张三", subject: "数学", grade: 95 }, { name: "张三", subject: "语文", grade: 88 }, { name: "李四", subject: "数学", grade: 60 }, { name: "李四", subject: "语文", grade: 73 } ], //methods objectSpanMethod({ row, column, rowIndex, columnIndex }) { if (columnIndex === 0) { if (rowIndex % 2 === 0) { return { rowspan: 2, colspan: 1 }; } else { return { rowspan: 0, colspan: 0 }; } } },
11.合并列:

//2. ====================================================== 合并列 ====================================================== //tamplate <el-table :data="tableData2" :span-method="arraySpanMethod"> <el-table-column label="数学" prop="math"></el-table-column> <el-table-column label="语文" prop="china"></el-table-column> <el-table-column label="英语" prop="english"></el-table-column> </el-table> //data tableData2: [ { math: "不及格",china: "不及格",english: "优" }, { math: "优",china: "良",english: "好" } ], //methods arraySpanMethod({ row, column, rowIndex, columnIndex }) { if (rowIndex % 2 === 0) { if (columnIndex === 0) { return [1, 2]; } else if (columnIndex === 1) { return [0, 0]; } } },
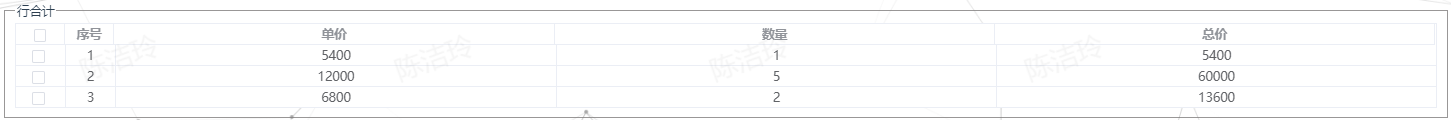
12.行合计:

//1. ====================================================== 行合计 ====================================================== //template <el-table-column label="单价" prop="price"></el-table-column> <el-table-column label="数量" prop="number"></el-table-column> <el-table-column label="总价" prop="total"></el-table-column> //created created() { this.tableData.forEach(item => { item.total = item.price * item.number; }); },
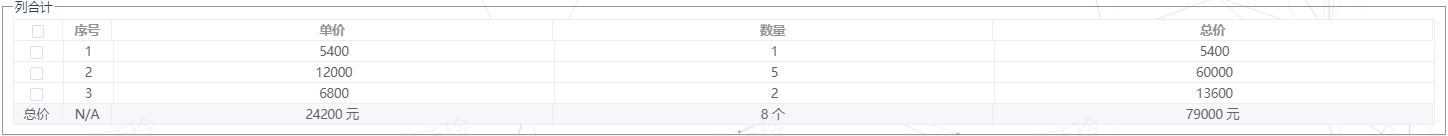
13.列合计:

//2. ====================================================== 列合计 ====================================================== //template <el-table :data="tableData" :summary-method="getSummaries" show-summary></el-table> //methods getSummaries(param) { const { columns, data } = param; const sums = []; columns.forEach((column, index) => { if (index === 0) { sums[index] = "总价"; return; } const values = data.map(item => Number(item[column.property])); if (!values.every(value => isNaN(value))) { sums[index] = values.reduce((prev, curr) => { const value = Number(curr); if (!isNaN(value)) { return prev + curr; } else { return prev; } }, 0); if (index === 3) { sums[index] += " 个"; } else { sums[index] += " 元"; } } else { sums[index] = "N/A"; } }); return sums; },
14.单选:

//template:el-table添加highlight-current-row属性 <el-table :data="tableData" highlight-current-row @current-change="handleCurrentChange"></el-table> //methods handleCurrentChange(val) { console.log('单选:',val) },
15.多选:

//template:手动添加一个el-table-column,设type属性为selection <el-table :data="tableData" border @selection-change="handleSelectionChange"> <el-table-column type="selection" width="55"></el-table-column> </el-table> //methods handleSelectionChange(val) { console.log('多选:',val) },
16.默认全选:

//template:el-table添加ref="multipleTable" <el-table :data="tableData" border ref="multipleTable"></el-table> //mounted mounted(){ this.$refs.multipleTable.toggleAllSelection(); },
17.排序:

//添加sortable属性 <el-table :data="tableData" border> <el-table-column label="单价" prop="price" sortable></el-table-column> </el-table>
18.自定义序列号:

//template:添加:index="indexMethod" <el-table :data="tableData" border> <el-table-column type="index" :index="indexMethod" label="序号" width="55"></el-table-column> </el-table> //methods indexMethod(index) { return index * 2; }
转载请注明原文链接:https://www.cnblogs.com/chenJieLing/




