9.数据:vuex
步骤一:输入npm install vuex --save
步骤二:main.js
import store from './store/store' //引入 new Vue({ el: "#app", router, components: { App }, template: "<App/>", store //在全局app中注册 });
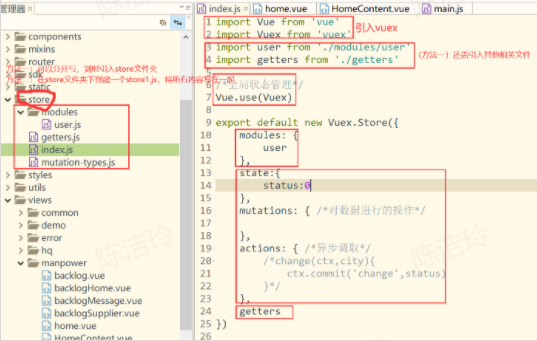
步骤三:新建仓库src/store/store.js
import Vuex from "vuex"; //引入vuex Vue.use(Vuex) //将vuex当成一个组件来使用 export default new Vuex.Store({ //新建仓库 //存放数据 state:{ city:'北京', val:0 }, //异步调取 actions:{ change(ctx,city){ ctx.commit('change',city) } }, //对数据进行操作 mutations:{ increment(state){ state.val++ } } })

步骤四:组件
<template>
<div>{{this.$store.state.city}}</div>
</template>
转载请注明原文链接:https://www.cnblogs.com/chenJieLing/



