5.iconfont制作图标
1.直接使用ElementUI内置图标库
<template>
<i class="el-icon-search"></i> //常规
<el-button icon="el-icon-search"></el-button> //按钮
<el-input suffix-icon="el-icon-search"></el-input> //搜索框
</template>
<style>
i{
font-size: 30px; //更改icon的大小
}
</style>
2.自己制作icon图标
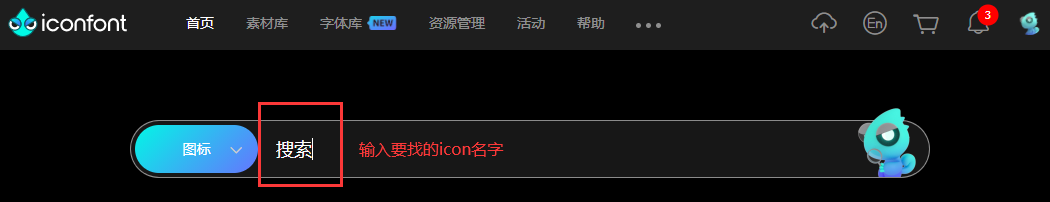
步骤一:打开网址(https://www.iconfont.cn/ ,在 搜索框 里输入“搜索”,查找想要的图标:

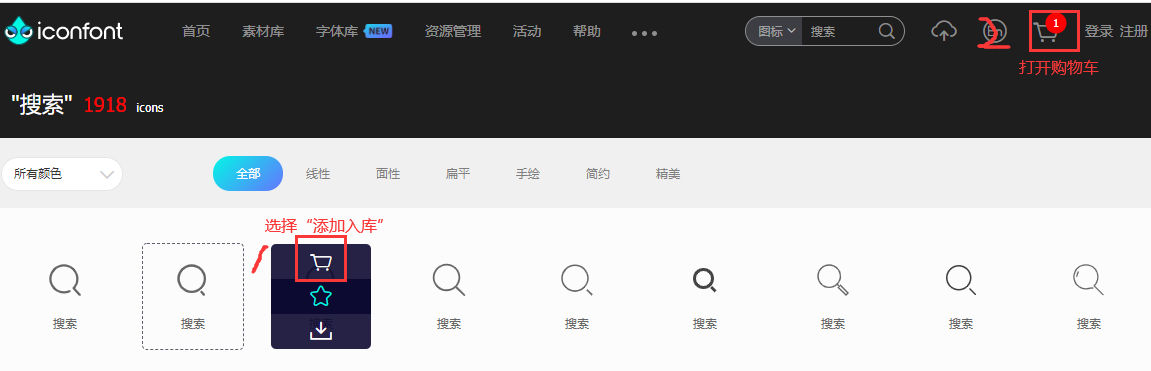
步骤二:选择“添加入库”,然后点击购物车:

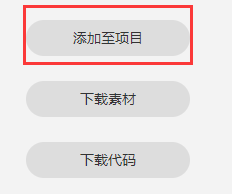
步骤三:选择“添加至项目”:

步骤四:输入项目名后点确定:

步骤五:去“我的项目”,选择“下载至本地”:

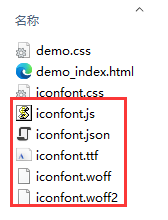
步骤六:项目的 src/assets/style 里新建一个 iconfont 的文件夹,将下面几个文件复制到新建的 iconfont 文件夹内:

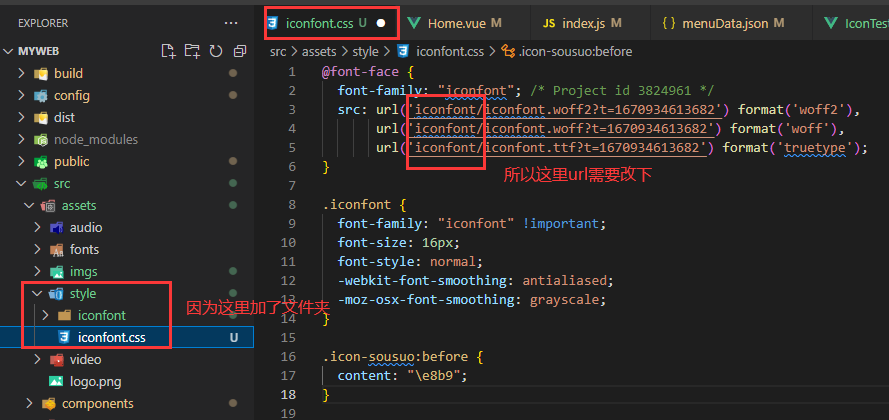
步骤七:将 iconfont.css 文件复制到项目的 src/assets/style 下,然后根据自己的需要改下url路径:

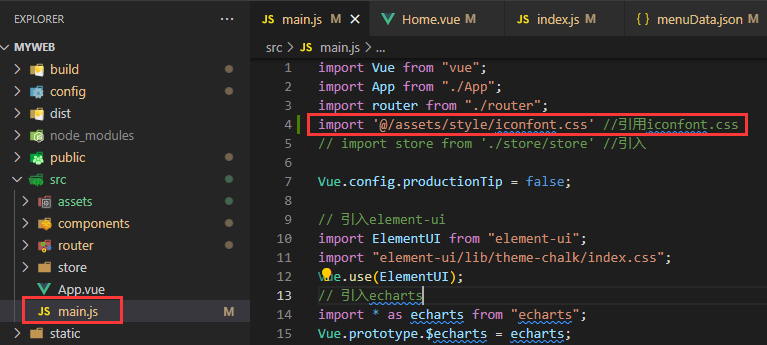
步骤八:项目的 main.js 文件里引用下iconfont.css:
//main.js import '@/assets/style/iconfont.css'

步骤九:在iconfont网站里的图标点“复制代码”:

步骤十:在项目里粘贴一下使用:
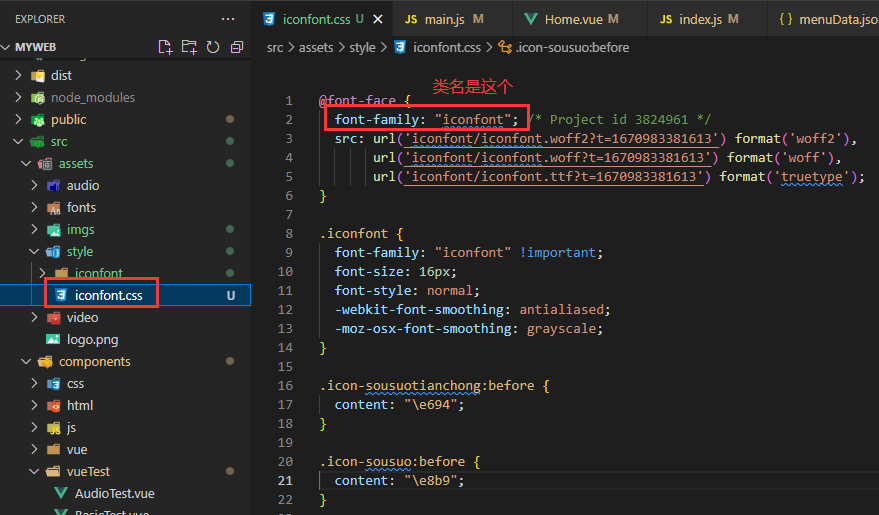
// icon代码是  , 类名是iconfont.css里的font-family的值; <div class="iconfont"></div>

转载请注明原文链接:https://www.cnblogs.com/chenJieLing/






