6.盒模型:margin/padding/border/box-sizing
(1) margin/padding:外边距/内边距
· margin-top/padding-top
· margin-right/padding-right
· margin-bottom/padding-bottom
· margin-left/padding-left
margin:* 同时设定四个边距
margin:** 同时设定上下、左右边距
margin:*** 同时设定上、左右、下边距
margin:**** 同时设定上、右、下、左边距
<div>正常</div> <div style="margin-top:10px;">margin</div> <div style="padding:10px">padding</div>
(2) border:边框
· border-width:边框宽度
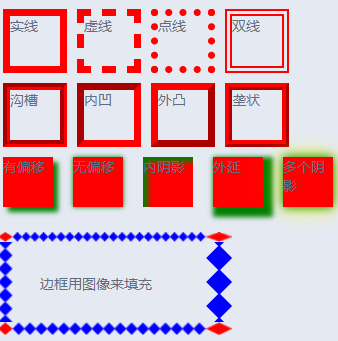
· border-style:solid实线、dashed虚线、dotted点线、double双线(边框宽度至少大于3px)、groove沟槽、inset内凹、outset外凹、ridge垄状
· border-color:边框颜色
· border-radius:圆角
· box-shadow:向边框添加一个或多个阴影
(box-shadow:水平偏移,竖直偏移,模糊值,外延值,颜色)
· border-image:边框用图像来填充
border-image-source:图像来源路径
border-image-slice:图像分割方式
border-image-width:边框厚度
border-image-outset:图像的扩展(边框图像区域超出边框的量)
border-image-repeat:图像的平铺方式(stretch拉伸,repeat重复铺满,round重复铺满并对图片进行调整)

//边框 <div style="border:7px solid red">实线</div> <div style="border:7px dashed red">虚线</div> <div style="border:7px dotted red">点线</div> <div style="border:7px double red">双线</div> <div style="border:7px groove red">沟槽</div> <div style="border:7px inset red">内凹</div> <div style="border:7px outset red">外凸</div> <div style="border:7px ridge red">垄状</div> //阴影 <div style="box-shadow:5px 5px 5px green">有偏移</div> <div style="box-shadow:0 0 5px green">无偏移</div> <div style="box-shadow:5px 5px 5px green inset">内阴影</div> <div style="box-shadow:5px 5px 5px 5px green">外延</div> <div style="box-shadow:0 0 10px green,0 0 20px yellow">多个阴影</div> //边框用图像来填充:border-image .border-image { width: 150px; border: 27px solid; border-image-source: url("../../assets/imgs/border.png"); //路径 border-image-slice: 27; //分割方式 border-image-width: 10px 1 0.5 15px; //厚度 border-image-outset: 5px; //扩展 border-image-repeat: round repeat; //平铺方式 }
(3) box-sizing:盒模型
· content-box:标准盒模型(width=content)
· border-box: IE盒模型(width=content+border+margin+padding)
<div style="border:5px solid green"></div> <div style="border:5px solid green;box-sizing:border-box"></div>
(4) 外边距踩坑:
· 元素上下排列时,上下外边距会合并(上下外边距取最大值)
· 行级元素只有左右外边距,没有上下外边距
内边距踩坑:
· 元素设置内边距和边框之后,会把后面的元素挤出去
<div style="margin-bottom:10px"></div> <div style=";margin-top:20px"></div> <span style="margin:20px">123</span> <span style="padding:10px">123</span>23535
转载请注明原文链接:https://www.cnblogs.com/chenJieLing/






