4.文本:text
(1) color:颜色
<p style="color:red;">更改文字颜色</p>
(2) line-height:行高
<p style="line-height:4em;">更改行高</p>
(3) text-align:文本水平对齐方式
· left: 默认值(对齐父元素基线)
· right: 居右
· center:居中
· justify:两端对齐
· 新增start相当于left,end相当于right;
<p style="text-align:right;">水平对齐方式</p>
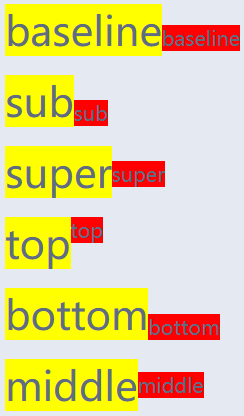
(4) vertical-align:垂直对齐方式
· baseline:默认值(元素放在父元素的基线上)
· sub: 对齐下标
· super: 对齐上标
· top: 顶部对齐(把元素的顶端与行中最高元素的顶端对齐)
· bottom: 底部对齐(把元素的顶端与行中最低的元素的顶端对齐)
· middle: 居中对齐(需要给相邻元素也加这个属性才能生效)(把元素放在父元素的中部)

<div>
<span style="font-size:40px">xxx</span>
<span style="font-size:20px;vertical-align:xxx">xxx</span>
</div>
<div>
<span style="font-size:40px;vertical-align:middle">middle</span>
<span style="font-size:20px;vertical-align:middle">middle</span>
</div>
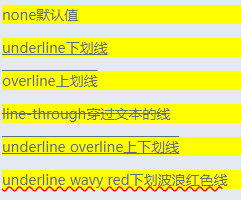
(5) text-decoration:添加修饰
· none: 默认值
· underline: 加下划线
· overline: 加上划线
· line-through: 加穿过文本的线
· underline overline: 加上下划线
· underline wavy red:加下划波浪红色线

<p style="text-decoration: none;">none默认值</p>
<p style="text-decoration: underline;">underline下划线</p>
<p style="text-decoration: overline;">overline上划线</p>
<p style="text-decoration: line-through;">line-through穿过文本的线</p>
<p style="text-decoration: underline overline;">underline overline上下划线</p>
<p style="text-decoration: underline wavy red;">underline wavy red下划波浪红色线</p>
* 去掉a标签的下划线
* 去掉列表前面的点
<a href="" style="text-decoration:none">去掉a标签的下划线</a>
<ul style="list-style-type:none">
<li>去掉列表前面的点</li>
</ul>
(6) text-overflow:是否使用省略标记(···)来标志文本的溢出
· clip:默认值;
当文本溢出时不显示省略标记,但是会将溢出部分裁剪掉
· ellipsis:溢出时显示省略标记;
注意:该属性需要和overflow:hidden;white-space:nowrap;配合使用

//单行省略
<p style="text-overflow:ellipsis;overflow:hidden;white-space:nowrap;width:60px;">长风破浪会有时,直挂云帆济沧海</p>
//多行省略
<p style="display:-webkit-box;-webkit-box-orient:vertical;-webkit-line-clamp:2;overflow:hidden;width:60px;">长风破浪会有时,直挂云帆济沧海</p>
(7) text-shadow:添加阴影
· text-shaow:(水平位置,竖直位置,透明度,颜色)

<p style="text-shadow: 5px 3px 3px green;">长风破浪会有时</p>
(8) 文字颜色渐变
· background-image: -webkit-linear-gradient(right,#3333ff,#3399ff,#33ffff);
· -webkit-background-clip:text;
· -webkit-text-fill-color:transparent;

<p style="background-image: -webkit-linear-gradient(right,#3333ff,#3399ff,#33ffff);-webkit-background-clip:text;-webkit-text-fill-color:transparent;">长风破浪会有时</p>
(9) letter-spacing:字符间距

<p>abc长风破</p>
<p style="letter-spacing: 2em;">abc长风破</p>
(10) text-indent:首行缩进
<p style="text-indent: 2em;">长风破浪会有时</p>
(11) text-transform:大小写
· none: 默认值
· uppercase:转换为大写
· lowercase: 转换为小写
· capitalize: 转换为首字母大写

<p style="text-transform: none;">abcDEF</p>
<p style="text-transform: uppercase;">abcDEF</p>
<p style="text-transform: lowercase;">abcDEF</p>
<p style="text-transform: capitalize;">abcDEF</p>
(12) direction:设置文本方向
· ltr:默认,文本方向从左到右
· rtl:文本方向从右到左--(效果是整行右对齐,但是文字顺序没变)
<p style="direction: rtl;">长风破浪会有时</p>
(13) white-space:设置元素中空白的处理方式
· normal: 默认。不保留空白符,不保留换行
· pre: 保留空白符,不保留换行符
· nowrap: 文本会在同一行上继续,不会换行,直到遇到br标签
· pre-wrap:保留空白符,保留换行符
· pre-line: 合并成一个空白符,保留换行符
<p style="white-space: normal;">长 风破浪会有时</p>
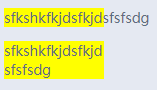
(14) word-wrap:对长的不可分割的单词进行分割,并换到下一行
· normal:默认值
· break-word:在长单词或url地址进行换行

<p style="word-wrap: normal;width: 100px;">sfkshkfkjdsfkjdsfsfsdg</p>
<p style="word-wrap: break-word;width: 100px;">sfkshkfkjdsfkjdsfsfsdg</p>
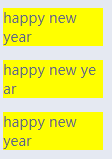
(15) word-break:规定非中日韩文本的换行规则
· normal: 默认值
· break-all:允许单词内换行
· keep-all: 只能在半角空格或连字符处换行

<p style="word-break: normal;width: 100px">长风破浪会有时</p>
<p style="word-break: break-all;width: 100px">长风破浪会有时</p>
<p style="word-break: keep-all;width: 100px">长风破浪会有时</p>
转载请注明原文链接:https://www.cnblogs.com/chenJieLing/


