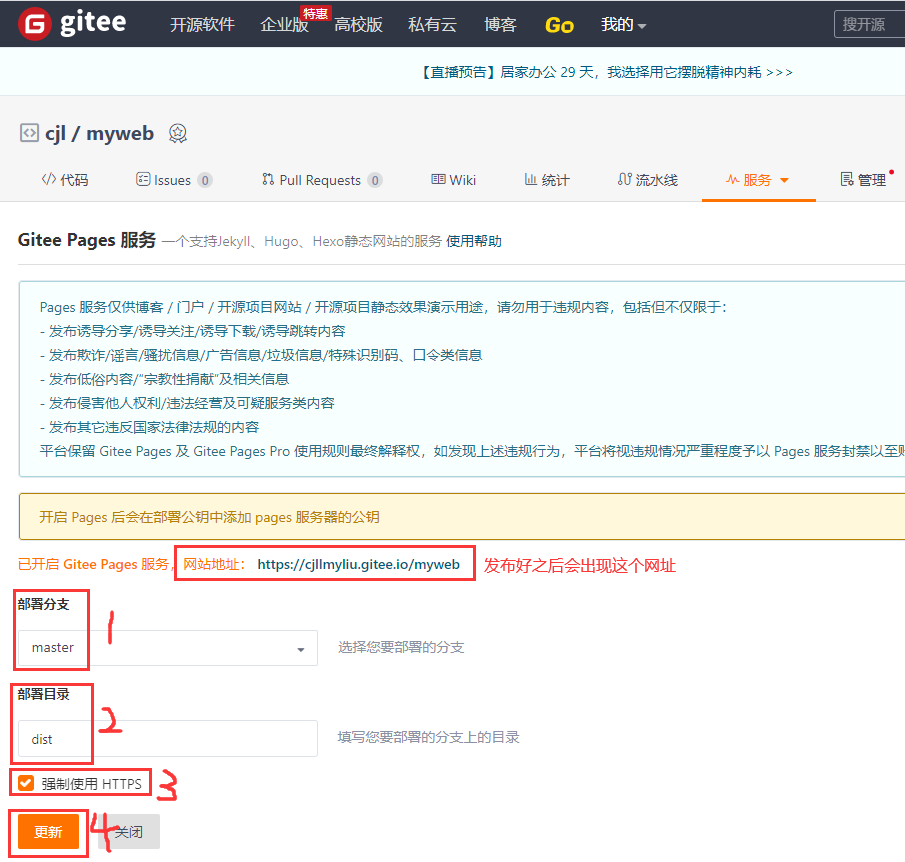
3.部署到gitee
gitee官网:https://gitee.com/
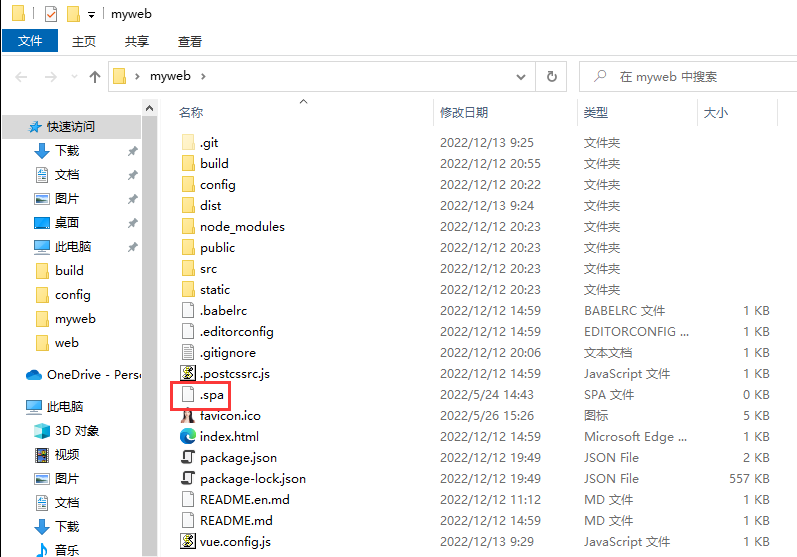
步骤一:在根目录下新建一个 .spa 空文件;
原理:通过在根目录下增加.spa文件,Gitee Pages服务器的Ngnix规则就会变为:
try_files $uri $uri.html /index.html $uri/ -404
此时,即可开启支持单页应用(即不用再去写前端代码通过404.html重定向请求,而是将请求全部导向应用入口index.html实现单页请求);

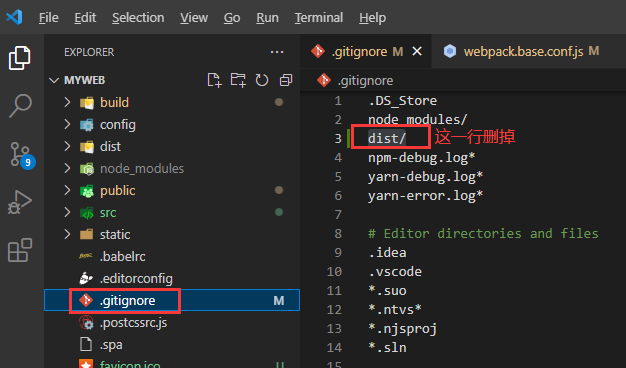
步骤二:修改 .gitignore 文件;
原理:代码提交的时候,.gitignore文件默认的配置是将打包文件dist隐藏,但是后面发布的时候需要用到dist文件,所以需要将dist隐藏的配置去掉;

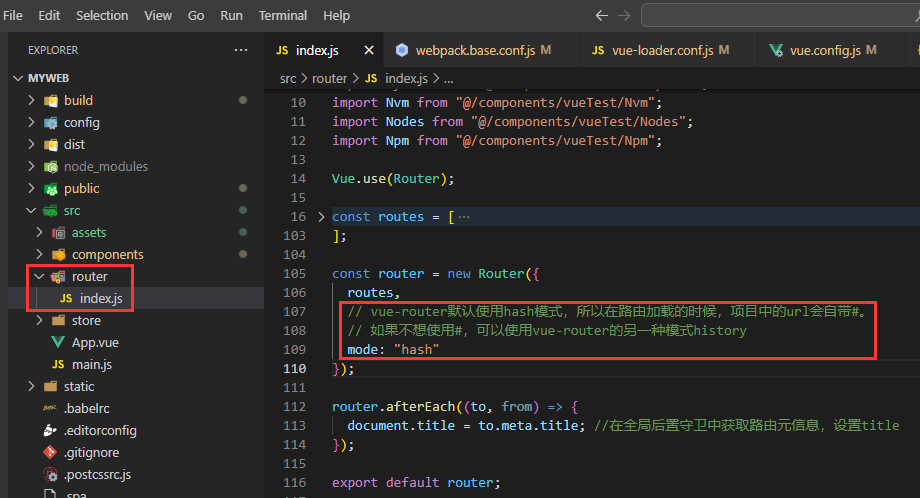
步骤三:修改路由设置,改为hash模式(路径:src/router/index.js);

步骤四:修改publicPath(其中myweb是库的名字);

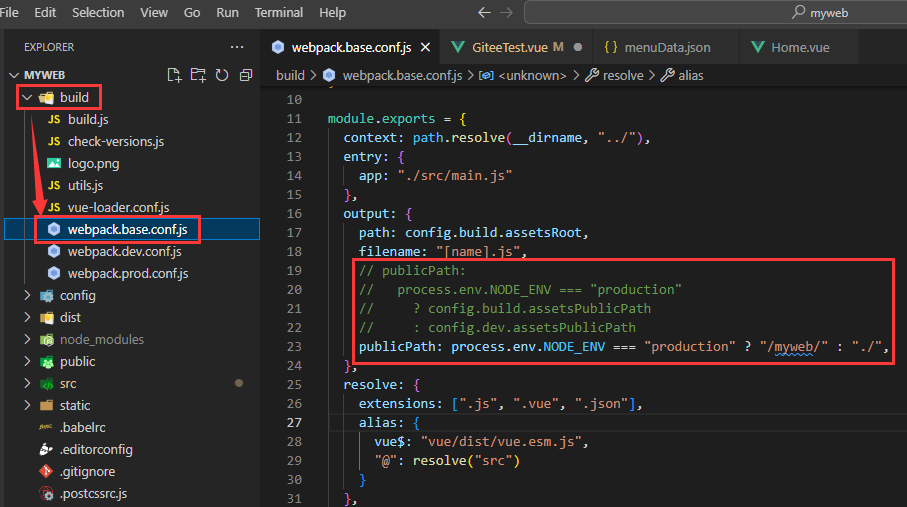
情况一:如果没有vue.config.js文件,但是有webpack.base.conf.js文件,publicPath改写如下:
publicPath: process.env.NODE_ENV === "production" ? "/myweb/" : "./", //myweb是库的名字

情况二:如果有vue.config.js文件,按下面替换:
const path = require('path')
const resolve = dir => {
return path.join(__dirname, dir)
}
module.exports = {
// publicPath: './',
publicPath: '/myweb/' //库的名字,
chainWebpack: config => {
config.resolve.alias.set('_c', resolve('src/components')) // key,value自行定义,比如.set('@@', resolve('src/components'))
},
// 输出文件目录
outputDir: 'dist'
}
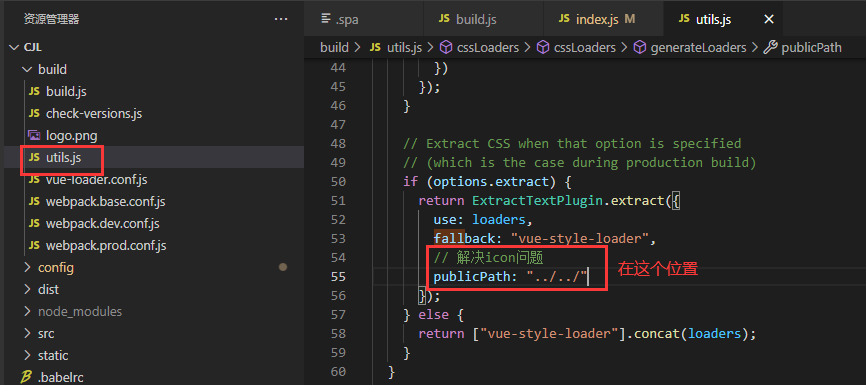
步骤五:build/util.js 中添加:publicPath: "../../";
原理:为了解决css/字体访问不到的问题;

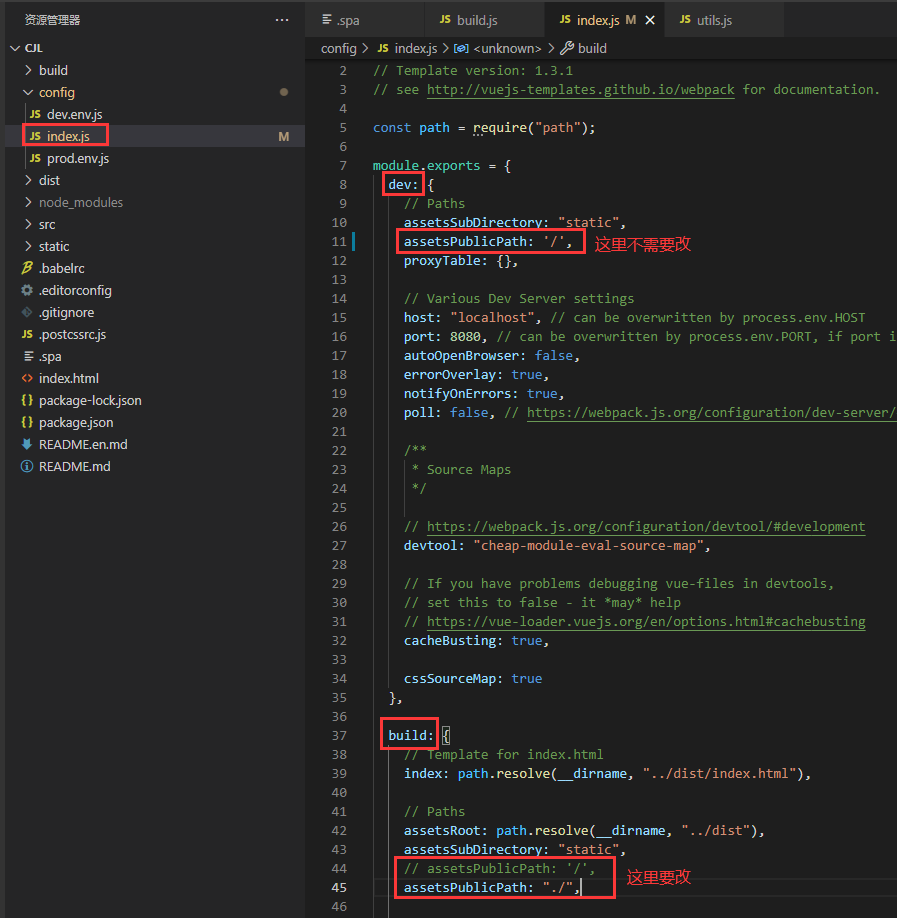
步骤六:config/index.js 中 build 里面的 assetsPublicPath: '/'改为assetsPublicPath: './';
原理:为了解决js访问不到的问题;

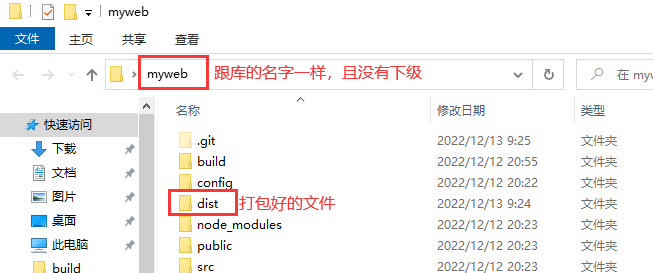
步骤七:保证代码在根目录下(即代码跟 .git 同级),然后执行npm run build打包;
原理:此时,在根目录下会生成一个dist文件夹,其中包含了index.html文件和一些压缩的css、js文件;

步骤八:代码上传至gitee;
转载请注明原文链接:https://www.cnblogs.com/chenJieLing/