1.html基础知识
1.html定义:
html是一种超文本标记语言,“超文本”是指页面可以包含图片、链接、音乐、程序等非文字元素。
html不是一种编程语言。
2.html5的优点:
①对人友好,更加语义化,更直观,增加了代码的可读性。
②对计算机友好,浏览器更容易解析,搜索引擎更容易抓取文档内容。
③代码更加的简洁。
3.html5的新特性:
(1)用于绘画的canvas元素;
(2)用于媒介回放的video和audio元素;
(3)新的特殊内容元素如header、footer、aside、nav、section、article;
· header/footer:定义一个头部/尾部;
· aside:定义侧边栏;
· nav:定义目录导航;
· section:定义一个区域,如文章的章节等;
· article:定义一个独立内容区块,一篇文章,一个视频等;
(4)新的表单控件如calendar、date、time、email、url、search。
(5)time:
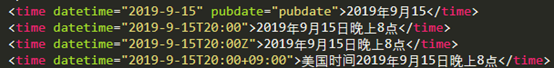
· time元素代表24小时中某个时刻或某个日期,表示时刻时允许带时差。它可以定义很多格式的日期和时间。
· datetime属性中日期和时间要用T分割,T表示时间。时间加上Z表示给机器编码时使用utc标准时间,表示向机器编码另一地区时间,如果是编码本地时间,则不需要添加时差。
· pubdate属性是个可选标签,加上他搜索引擎可以很方便识别出那个日期是文章、新闻的发表日期。

(6)其他:
· hgroup:标题分组,通常放在header里面;
· address:地址,联系信息等;里面的内容回以斜体显示;
· figure:对其他媒体元素进行组合,比如图像、图表等。
·figcaption:用来给figure定义标题;
4.关键字
<head>
<!-- 关键字设置 -->
<meta name="keywords" content="要设置的关键字,可以使用多个,建议不超过5个,且多个关键字用英文状态的逗号分隔">
<!-- 关键字描述 -->
<meta name="description" content="描述设置的内容,建议不超过100字">
</head>
5.页面定时刷新
<head>
<!-- 2s后页面自动刷新 -->
<meta http-equiv="refresh" content="2">
<!-- 2s后跳转到指定页面 -->
<meta http-equiv="refresh" content="2;url=http://www.baidu.com">
</head>
6.移动端配置
· name='viewport' 屏幕设定
· maximum-scale=1.0,minimum-scale=1.0;initial-sacle=1.0 最大最小缩放比例为1(其实就是不允许点击缩放)
· user-scalable=0,width=devive-width 设定内容和设备的屏幕等宽、等高
<head>
<meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,initial-sacle=1.0,user-scalable=0,width=devive-width"/>
</head>
7.外部样式、内部样式、内联样式
· 优先级:外部样式 < 内部样式 < 内联样式
<head>
<!-- 外部样式 -->
<link rel="stylesheet" type="text/css" href="1.css" />
<!-- 内部样式 -->
<style type="text/css">
body {
background: red;
}
</style>
</head>
<body>
<!-- 内联样式 -->
<div style="background: red">内联样式</div>
</body>
8.内联框架
作用:被用来在当前HTML文档中嵌入另一个文档
<div>
<a href="http://www.isqqw.com/#/homepage" target="myFrame">echarts案例</a>
<a href="http://www.jiniannet.com/Page/allcolor" target="myFrame" style="margin: 0 20px">在线图片取色器</a>
<a href="https://www.bitbug.net/" target="myFrame">在线制作ico照片</a>
</div>
<iframe src="https://youzan.github.io/vant/#/zh-CN/icon" name="myFrame" frameborder="1" width="1200" height="300"></iframe>
转载请注明原文链接:https://www.cnblogs.com/chenJieLing/




