node+mysql+vue 搭建前后端分离基础框架
话不多说直接上,如果不方便则;github 地址为 https://github.com/13941089621/vue-node-mysql
1.安装node,通过express。生成node项目。搭建链接 http://www.expressjs.com.cn/starter/generator.html;
2安装vue 前端项目。
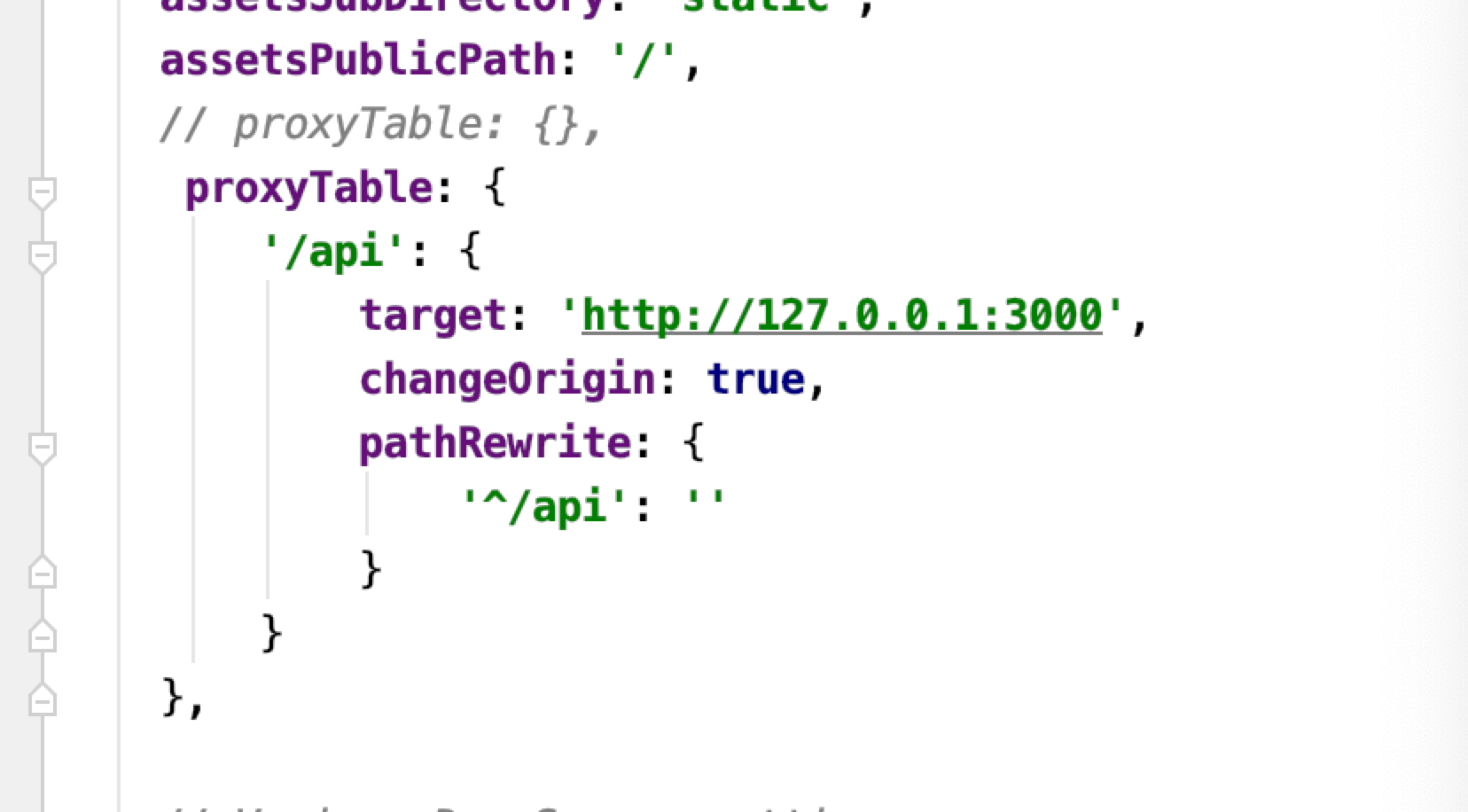
3.配置vue 跨域问题,找到vue里面config里的index文件。配置proxyTable

4安装vue axios,引入ajajx。
5直接上代码
node
var express = require('express'); var router = express.Router(); var mysql = require('mysql'); var models =require('../sql/sqk'); var $sql =require('../sql/sqllist'); var conn = mysql.createConnection(models.mysql); conn.connect(); router.get('/', function(req, res, next) { res.render('index', { title: 'Express' }); }); //注册 router.get('/register',function (req ,res) { var sql = $sql.user.add; var addsql = [ req.query.account, req.query.password, req.query.name ]; conn.query(sql, addsql,function(err, result) { if (err) { console.log(err); res.end("注册失败") }else if (result) { res.end("注册成功了"); } console.log(result); }) }); //登入 router.get('/login',function (req, res) { var loginSql = "select account,password from user where account = '" + req.query.account + "' and password = '" + req.query.password + "'"; conn.query(loginSql ,function (err, result) { if(err){ console.log(err); return } if(result == ''){ res.end("登录失败") }else { console.log("OK"); res.end("登入成功了"); } }) }); module.exports = router;
mysql
// 数据库连接配置; module.exports = { mysql: { host: 'localhost', user: 'root', password: 'aaaaa', port: '3306', database: 'aaaaa' } };
sql语句
// sql语句 var sqlAll = { user: { //注册 add: 'INSERT INTO user(account,password,name) VALUES(?,?,?)' } }; module.exports = sqlAll;
把sql 跟链接sql 引入
启动 node 服务开启;
vue前端部分
<template>
<div class="cl_middle">
<div class="cl_middle-all">
<div class=" cl_register" @click="cur=0" v-bind:class="cur==0?'cl_color':''">注册</div>
<div class=" cl_login" @click="cur=1" v-bind:class="cur==1?'cl_color':''">登入</div>
</div>
<div class="cl_tab_list">
<!--注册-->
<div class="cl_list cl_register_list" v-show="cur==0">
<div class="cl_input"><input v-model="account" class="cl_input_text" type="text" placeholder="请输入帐号,登入时可通过账号登入"/></div>
<div class="cl_input"><input v-model="password" class="cl_input_text" type="text" placeholder="请输入姓名,登入时可不填写"/></div>
<div class="cl_input"><input v-model="name"class="cl_input_text" type="password" placeholder="请输入密码"/></div>
<div class="cl_input"><input type="button" @click="register" class="cl_input_btn cl_register_btn" value="注册"/></div>
</div>
<!--登陆-->
<div class="cl_list cl_login_list" v-show="cur==1">
<div class="cl_input"><input v-model="account" class="cl_input_text" type="text" placeholder="请输入账号"/></div>
<div class="cl_input"><input v-model="password" class="cl_input_text" type="password" placeholder="请输入密码"/></div>
<div class="cl_input"><input type="button" @click="login" class="cl_input_btn cl_login_btn" value="登入"/></div>
</div>
</div>
<input type="button" value="btn" @click="git">
</div>
</template>
<script>
export default {
name: "register",
data (){
return {
cur: 0,
account:'',
password:'',
name:''
}
},
methods:{
//注册
register:function(){
var accounts = this.account;
var passwords =this.password;
var names =this.name;
this.$http.get('/api/register', {
params:{
account: accounts,
password: passwords,
name:names
}
},{}).then((response) => {
console.log(response);
})
},
//登录
login:function(){
var accounts = this.account;
var passwords =this.password;
this.$http.get('/api/login', {
params:{
account: accounts,
password: passwords,
}
},{}).then((response) => {
console.log(response);
})
},
git:function () {
//发送get请求
this.$http.post('/api/list').then(function(res){
console.log(res);
},function(){
console.log('请求失败处理');
});
}
},
mounted() {
}
}
</script>
<style scoped>
.cl_middle {
width: 300px;
min-height: 100px;
border: 1px solid #dedede;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
border-radius: 8px;
}
.cl_middle-all {
width: 100%;
height: 35px;
line-height: 35px;
overflow: hidden;
}
.cl_register {
width: 50%;
text-align: center;
float: left;
cursor: pointer;
color: red;
position: relative;
}
.cl_login {
width: 50%;
text-align: center;
float: right;
cursor: pointer;
color: mediumspringgreen;
position: relative;
}
.cl_register:before{
content: "";
width: 30px;
height: 2px;
background: red;
position: absolute;
left: 50%;
bottom: 2px;
transform: translate(-50%, 100%);
display: none;
}
.cl_register:after{
content: "";
width: 1px;
height: 20px;
position: absolute;
right: 0%;
top: 50%;
transform: translate(-50%, -50%);
background: rgba(0,0,0,0.6);
}
.cl_login:before{
content: "";
width: 30px;
height: 2px;
background: mediumspringgreen;
position: absolute;
left: 50%;
bottom: 2px;
transform: translate(-50%, 100%);
display: none;
}
.cl_color.cl_login:before{
display: block;
}
.cl_color.cl_register:before{
display: block;
}
.cl_color:nth-child(2){
color: mediumspringgreen;
}
.cl_tab_list{
border-top: 1px solid #dedede;
background: rgba(0,0,0,0.02);
}
.cl_register_list {
width: 100%;
min-height: 100px;
}
.cl_login_list {
width: 100%;
min-height: 100px;
}
.cl_input {
width: 96%;
height: 32px;
margin: 12px auto;
border: 1px solid #dedede;
border-radius: 4px;
}
.cl_input_text {
width: 100%;
height: 32px;
border: none;
appearance: none;
outline: none;
outline: medium;
padding: 0 12px;
box-sizing: border-box;
cursor: pointer;
border-radius: 4px;
}
.cl_input_btn {
width: 100%;
border: none;
height: 32px;
outline: none;
outline: medium;
cursor: pointer;
border-radius: 4px;
}
.cl_register_btn{
background: red;
color: #ffffff;
}
.cl_login_btn{
background: mediumspringgreen;
color: #ffffff;
}
</style>
补充一下数据库表字段
id 自增。accoun 账号。passpassw 密码。name 名字
启动vue 服务
一个前后端流程搭建好了



