html页面使用webrtc播放rtsp低延时(局域网测试500ms左右)
采取的方案
RTSPtoWebRTC + jswebrtc
开源项目:
流媒体:https://github.com/deepch/RTSPtoWebRTC
播放器:https://gitee.com/kernelj/jswebrtc
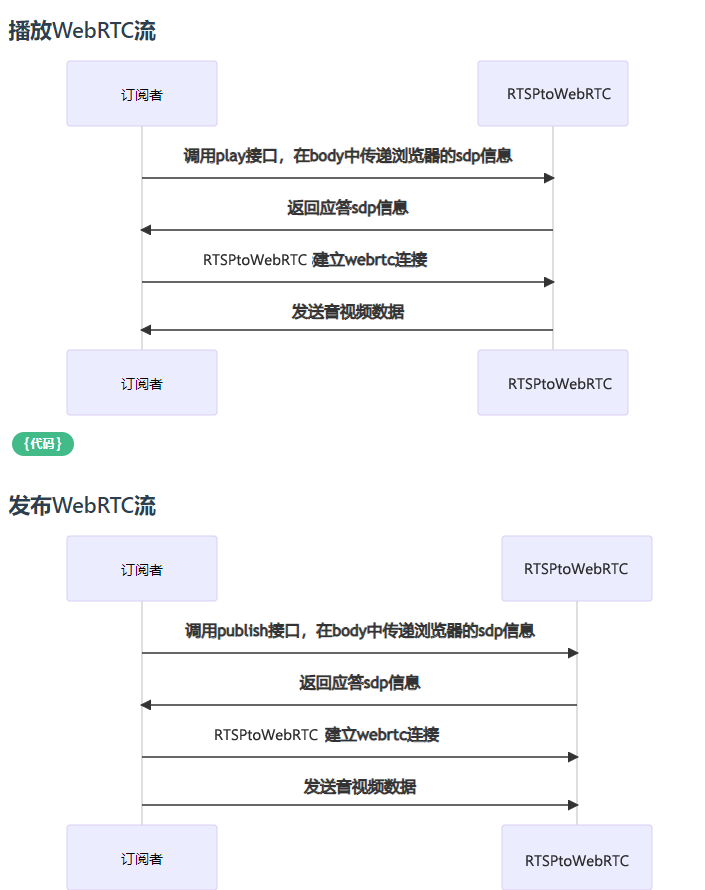
基本原理:
通过浏览器和RTSPtoWebRTC交换sdp信息,然后读取rtp包或者发送rtp的方式进行

方案1:通过RTSPtoWebRTC config.json 标记流id及流地址,接口请求时,在回传音视频数据
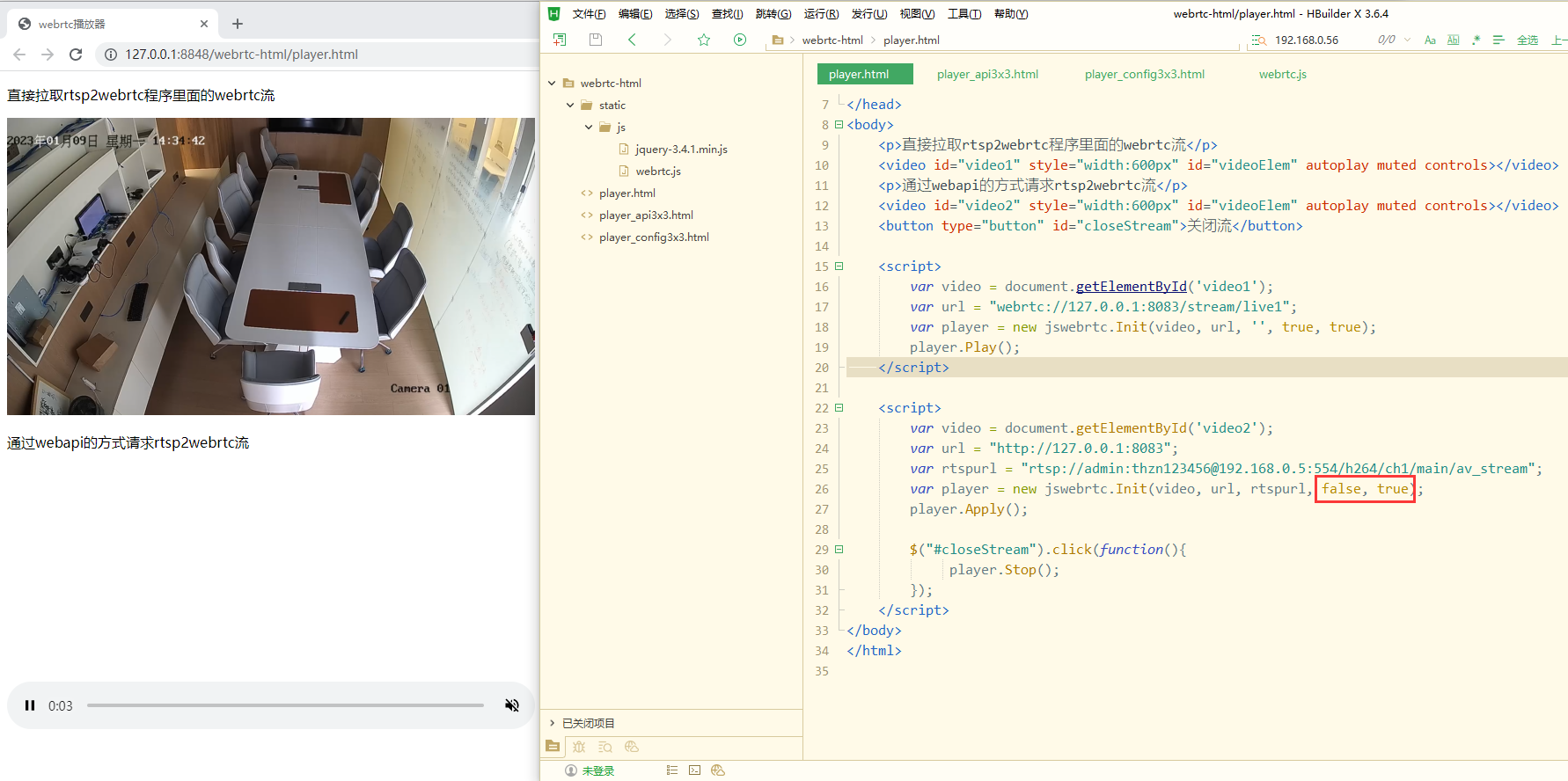
<script>
var video = document.getElementById('video1');
var url = "webrtc://127.0.0.1:8083/stream/live1";
var player = new jswebrtc.Init(video, url, '', true, true);
player.Play();
</script>
方案2:调用jswebrtc.min.js时,传入流媒体服务器地址,rtsp地址,流媒体服务器接到请求时再去拉流,生成并保存流id,下次再有相同的rtsp请求时,直接返回音视频信息
<script>
var video = document.getElementById('video2');
var url = "http://127.0.0.1:8083";
var rtspurl = "rtsp://admin:thzn123456@192.168.0.5:554/h264/ch1/main/av_stream";
var player = new jswebrtc.Init(video, url, rtspurl, true, true);
player.Apply();
$("#closeStream").click(function(){
player.Stop();
});
</script>
程序后台地址:localhost:8083
配置文件的两种配置方式
配置1:通过配置文件取流,流id以live开头
{
"server": {
"http_port": ":8083"
},
"streams": {
"live1": {
"on_demand": false,
"disable_video": false,
"disable_audio": true,
"url": "rtsp://admin:thzn123456@192.168.0.2:554/h264/ch1/main/av_stream"
}
}
}
或者
{
"server": {
"http_port": ":8083"
},
"streams": {
"live1": {
"on_demand": false,
"disable_video": false,
"disable_audio": true,
"url": "rtsp://192.168.0.109:554/rtp/34020000001110000087-34020000001320000112"
},
"live2": {
"on_demand": false,
"disable_video": false,
"disable_audio": true,
"url": "rtsp://192.168.0.109:554/rtp/34020000001110000087-34020000001320000113"
},
"live3": {
"on_demand": false,
"disable_video": false,
"disable_audio": true,
"url": "rtsp://192.168.0.109:554/rtp/34020000001110000087-34020000001320000114"
},
"live4": {
"on_demand": false,
"disable_video": false,
"disable_audio": true,
"url": "rtsp://192.168.0.109:554/rtp/34020000001110000087-34020000001320000115"
},
"live5": {
"on_demand": false,
"disable_video": false,
"disable_audio": true,
"url": "rtsp://192.168.0.109:554/rtp/34020000001110000087-34020000001320000116"
},
"live6": {
"on_demand": false,
"disable_video": false,
"disable_audio": true,
"url": "rtsp://192.168.0.109:554/rtp/34020000001110000087-34020000001320000117"
},
"live7": {
"on_demand": false,
"disable_video": false,
"disable_audio": true,
"url": "rtsp://192.168.0.109:554/rtp/34020000001110000087-34020000001320000118"
},
"live8": {
"on_demand": false,
"disable_video": false,
"disable_audio": true,
"url": "rtsp://192.168.0.109:554/rtp/34020000001320000021-34020000001310000021"
},
"live9": {
"on_demand": false,
"disable_video": false,
"disable_audio": true,
"url": "rtsp://192.168.0.109:554/rtp/34020000001320000020-34020000001320000020"
}
}
}
配置2:通过api取流,流id从1开始
{
"server": {
"http_port": ":8083"
},
"streams": {
}
}
程序启动后访问8083,如果没有流,提示:No Stream Found (add stream and reload page)
效果
1. 通过config和aip方式获取webrtc流

2. 通过初始化参数控制视频,音频


3. 9屏效果








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了