前端学习之html标签小结.
目录
标签的分类
标签一般分为单标签和双标签.
单标签只写一个标签即可,双标签要首尾呼应.

常用标签
< title >
该标签为浏览器上部显示的标题.
例如:

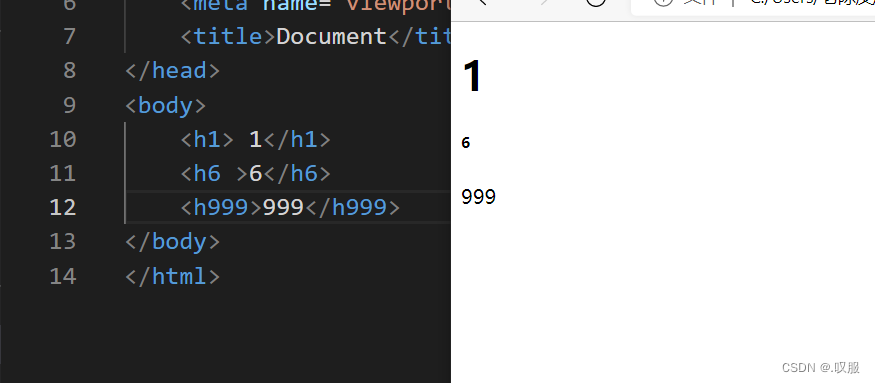
< h >
标题标签,从大到小格式有:
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>
超出6后并不会再缩小.

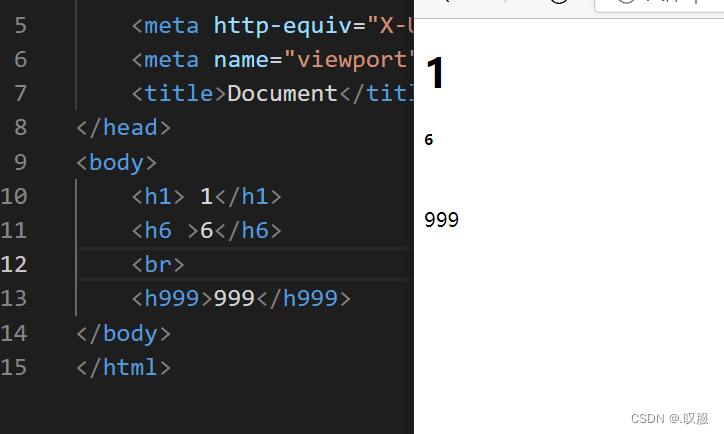
< br >
换行标签,该标签为单标签.

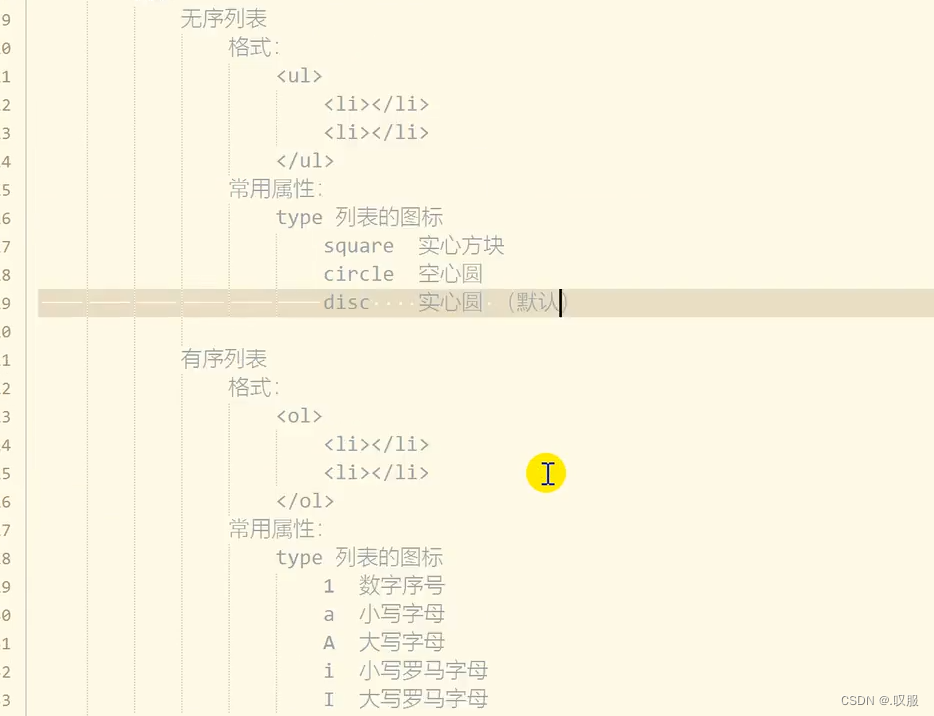
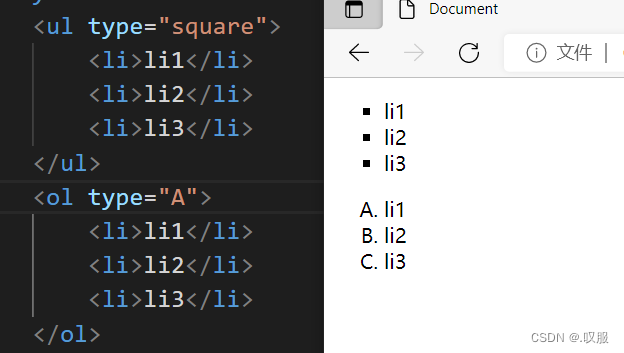
< ul >和< li >
列表标签,分为两种,有序列表和无序列表.


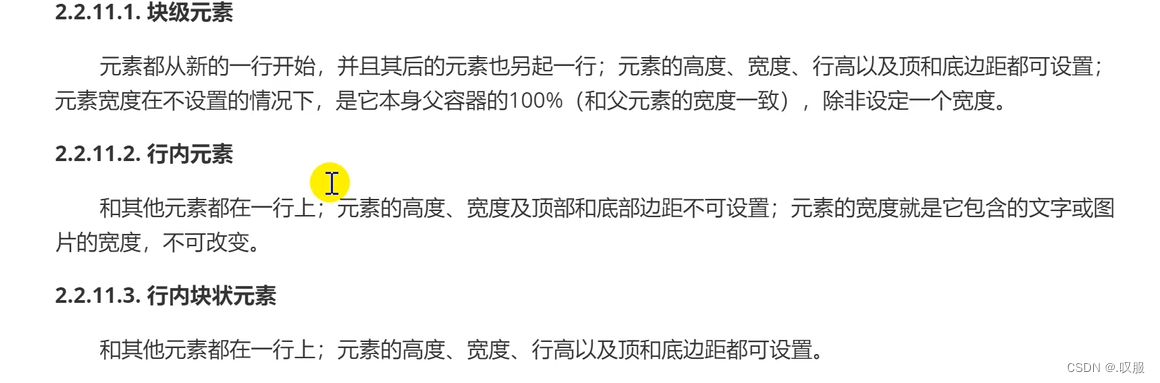
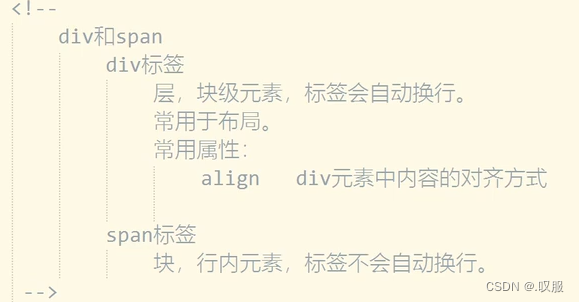
< div >和< span >

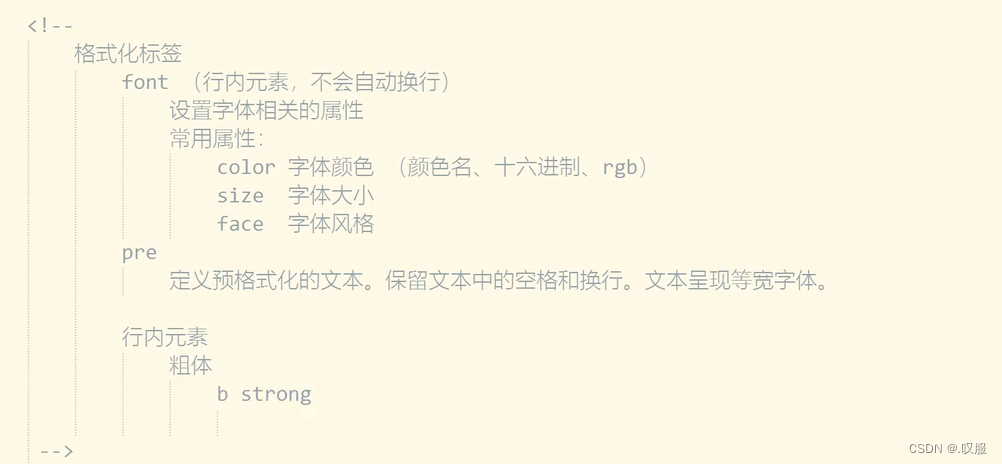
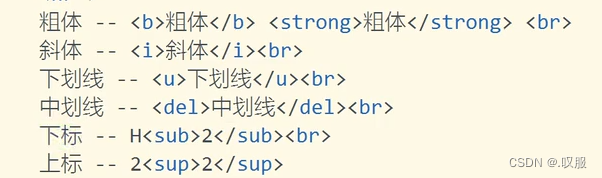
格式化标签
用于将文本设置某一格式.


< a >
超链接标签.打开一个链接.

a标签实现锚点:
跳转到a1:
![]()
![]()
跳转的顶部:
![]()
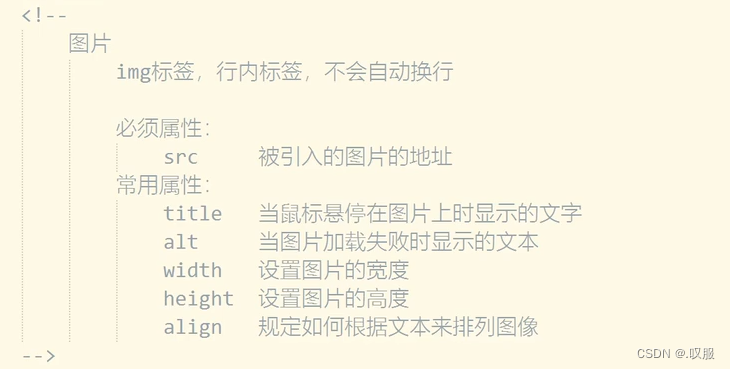
< img >
引用图片时使用.

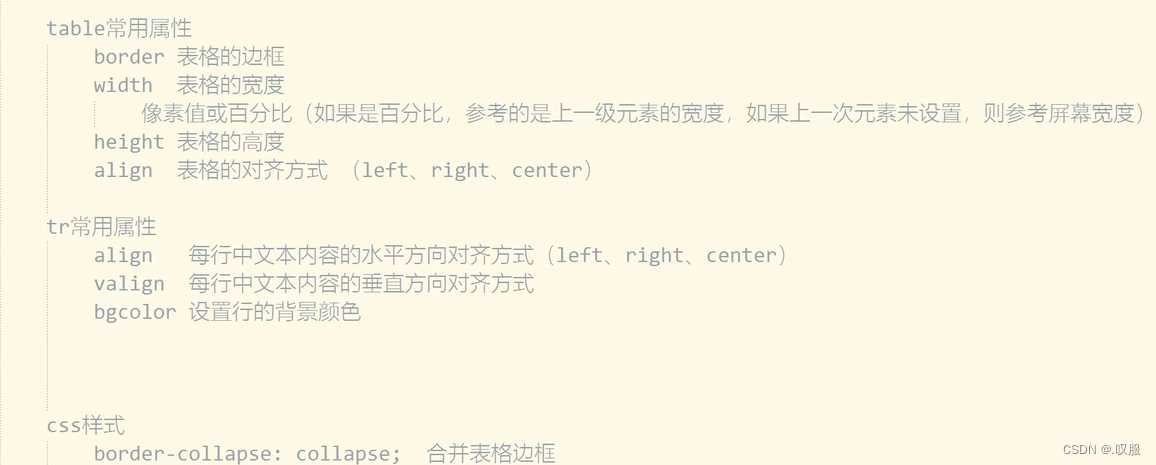
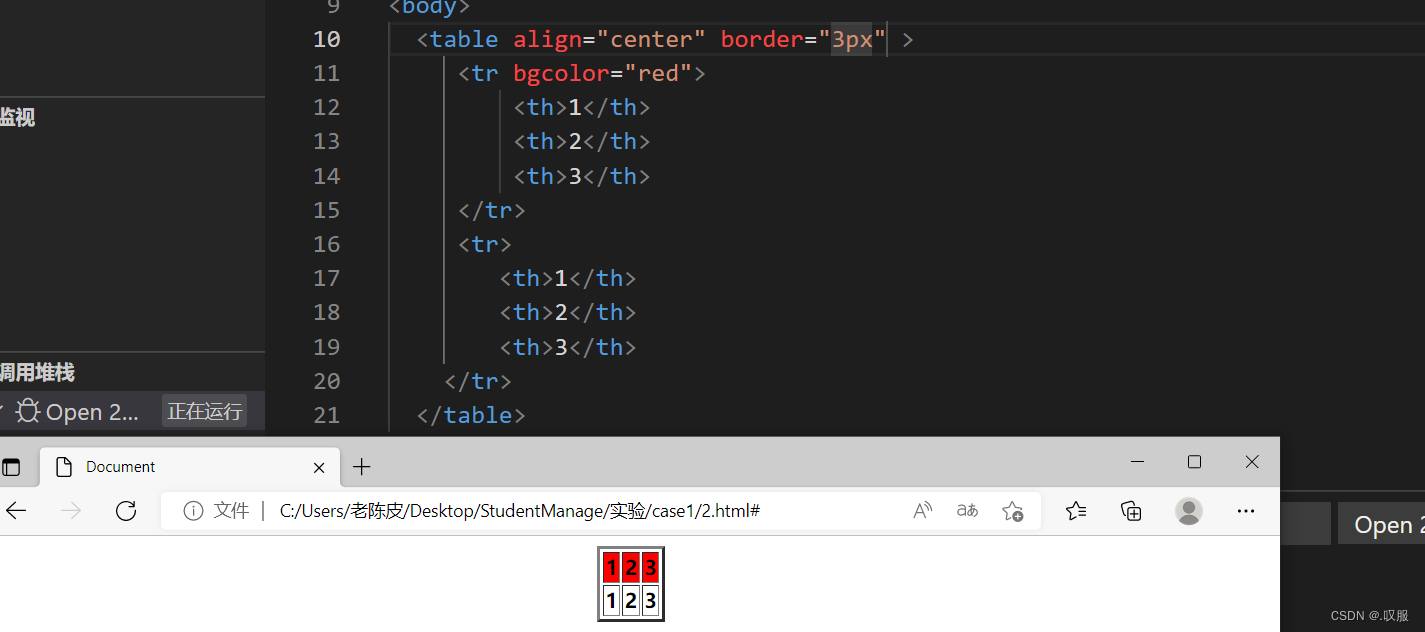
< table >
表格标签.


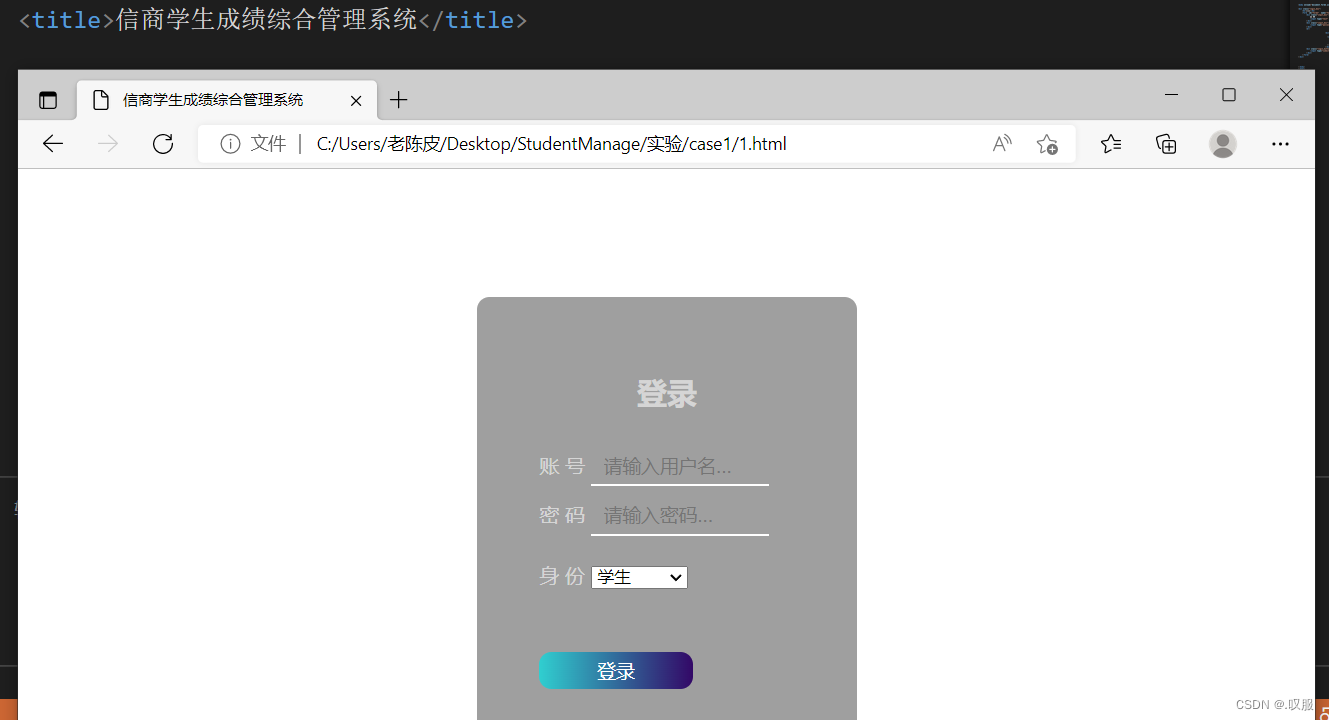
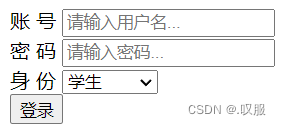
< form >
一般用于提交数据.
<form id="form2" name="form2" action="login_do.jsp" method="post">
<div class="input_box">
账 号
<input type="text" name="username" placeholder="请输入用户名...">
</div>
<div class="input_box">密 码
<input type="password" name="password"placeholder="请输入密码..."><br>
</div>
<div class="aa">身 份
<select id="role" name="role">
<option value="学生">学生</option>
<option value="教师">教师</option>
<option value="教务人员">教务人员</option>
</select>
</div>
<div class="login_button">
<input type="submit" value="登录">
</div>
</form>
标签:
学习





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)