微信小程序开发学习小结之tabBar组件
限制:
tabBar里边能够配置最少两个最少五个 页面.
分类:
分为两种,顶部和底部.
位置:
放于根目录下的app.json页面.
格式:
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "home",
"iconPath": "/images/tabBar/home.png",
"selectedIconPath": "/images/tabBar/home-active.png"
},
{
"pagePath": "pages/calculator/calculator",
"text": "culculator",
"iconPath": "/images/tabBar/calculator.png",
"selectedIconPath": "/images/tabBar/calculator-avtive.png"
},
{
"pagePath": "pages/contact/contact",
"text": "联系我们",
"iconPath": "/images/tabBar/contact.png",
"selectedIconPath": "/images/tabBar/contact-active.png"
}
]
},其中list列表中存放单位元素为tabbar所含的页面,有几个元素tabbar就有几个页面.
属性:
tabbar的组成部分:


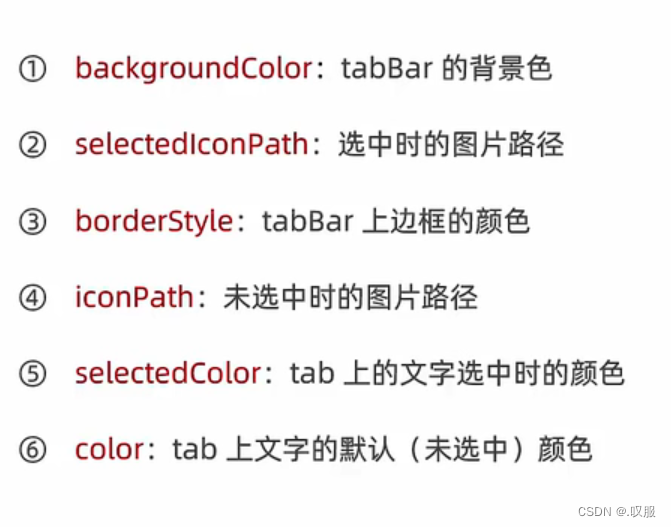
其中每个页面 下边都含有几个常用属性如下图所示:

其中pagepath组件和text组件为必填项,这两个组件必须存在.而下方的iconpath组件和selectediconpath组件为非必填项,可以选填.如果不填,图标位置将会预留为背景色.
注意:
当渲染顶部tabbar时不会显示图标,只会显示文字.
list列表的第一个页面要是pages下的第一个页面.
其中tabbar的图标素材可以去
去获取.
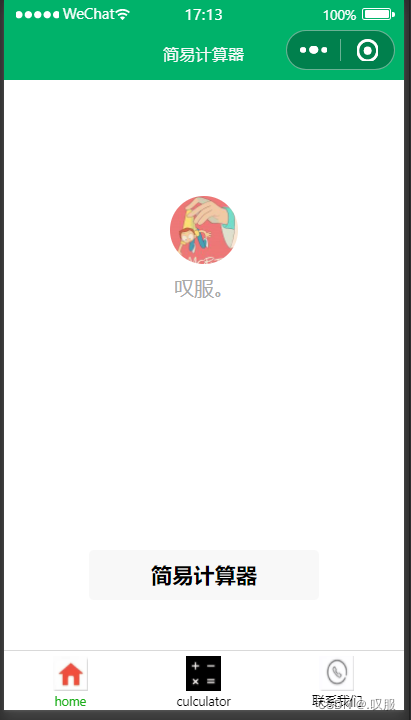
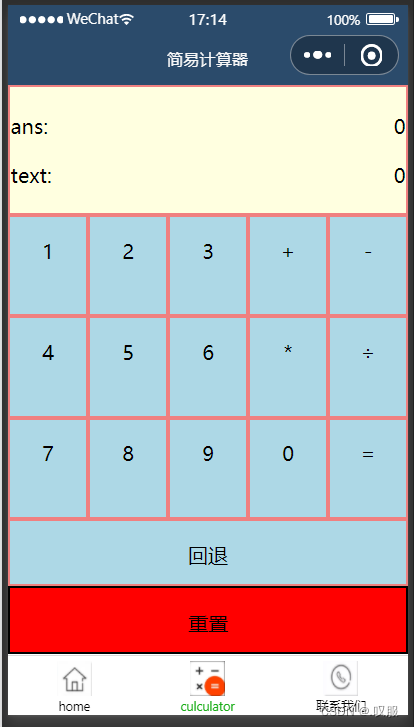
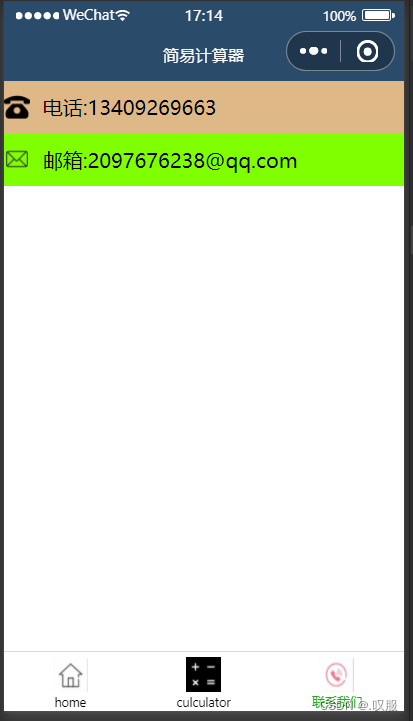
样例:
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "home",
"iconPath": "/images/tabBar/home.png",
"selectedIconPath": "/images/tabBar/home-active.png"
},
{
"pagePath": "pages/calculator/calculator",
"text": "culculator",
"iconPath": "/images/tabBar/calculator.png",
"selectedIconPath": "/images/tabBar/calculator-avtive.png"
},
{
"pagePath": "pages/contact/contact",
"text": "联系我们",
"iconPath": "/images/tabBar/contact.png",
"selectedIconPath": "/images/tabBar/contact-active.png"
}
]
}, 







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)