微信小程序开发学习小结之轮播图效果.
目录
1.创建页面
在app.json的
"pages":[
"pages/list2/list2",
"pages/list/list",
"pages/index/index",
"pages/logs/logs"
],中添加 "pages/list2/list2",然后保存,这时开发者工具会自动生成关于list2的文件夹.
使用swiper组件创建轮播图.
代码段:
<swiper class="swiper-container">
<swiper-item > <view class="item"> case1</view></swiper-item>
<swiper-item > <view class="item"> case2</view></swiper-item>
<swiper-item > <view class="item"> case3</view></swiper-item>
<swiper-item > <view class="item"> case4</view></swiper-item>
</swiper>出现效果如下:


这很不美观,所以我们可以使用css修饰让他更加明显.
css修饰:
pages/list2/list2.wxss
.swiper-containerr{
height: 150px;
}
.item{
height: 100%;
line-height: 150px;
text-align: center;
}
swiper-item:nth-child(1) .item{
background-color:lightblue
}
swiper-item:nth-child(2) .item{
background-color:lightpink
}
swiper-item:nth-child(3) .item{
background-color:lightskyblue
}
swiper-item:nth-child(4) .item{
background-color:lightyellow
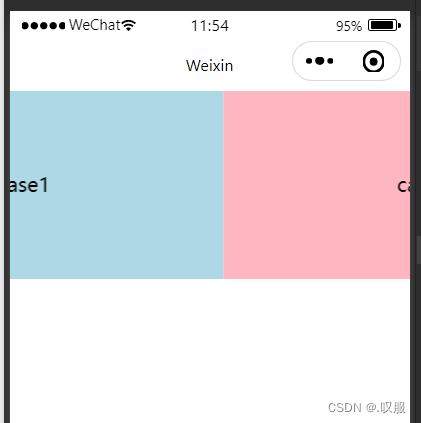
}效果如下:


swiper组件常用属性:

如果我们将这些属性设置,最终结果为:
<!--pages/list2/list2.wxml-->
<swiper class="swiper-container" indicator-dots="ture" indicator-color="black" indicator-active-color="red" autoplay="ture" interval="2000" circular="ture">
<swiper-item > <view class="item"> case1</view></swiper-item>
<swiper-item > <view class="item"> case2</view></swiper-item>
<swiper-item > <view class="item"> case3</view></swiper-item>
<swiper-item > <view class="item"> case4</view></swiper-item>
</swiper>
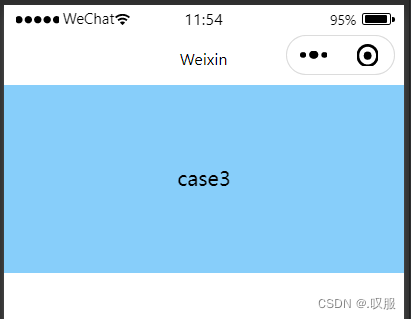
效果展示:
微信小程序轮播图效果



 浙公网安备 33010602011771号
浙公网安备 33010602011771号