微信小程序开发学习小结之地图组件(wx.chooseLocation接口)及已知两点经纬度求两点距离.
success回调函数:
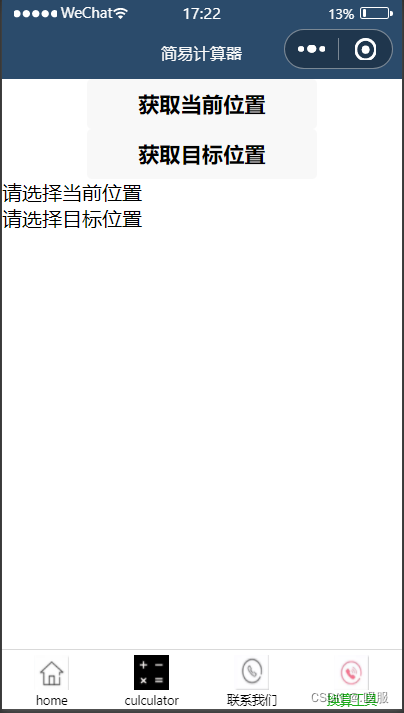
 样例:
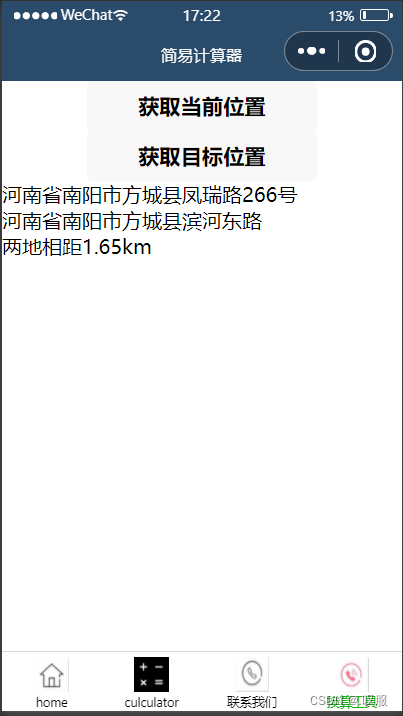
样例:
js:
其中getkm用于计算两点之间距离,getlocalpath 用于获取当前位置经纬度,getaimpath用于获取目标位置经纬度.
*/
data: {
case_map:true,
x:0,/*经度*/
y:0,/*纬度*/
x1_aim:0,
y1_aim:0,
map_ans:0,
map_localname:"请选择当前位置",
map_aimname:"请选择目标位置",
map_flag:false,
},
getkm : function () {/*利用两地经纬度计算距离*/
if (this.data.x!=0&&this.data.x1_aim!=0) {
var R=6371.393
var Pi=Math.PI
var x1,y1,x2,y2
x1=this.data.x
y1=this.data.y
x2=this.data.x1_aim
y2=this.data.y1_aim
var a=(Math.sin(Pi/180*(y1/2-y2/2)))**2
var b= Math.cos(y1*Pi/180)*Math.cos(y2*Pi/180)*Math.sin((x1/2-x2/2)*Pi/180)**2
var L=2*R*Math.asin((a+b)**0.5)
this.setData({
map_ans:L.toPrecision(3)
})
console.log(L)
console.log("km")
}else{
console.log("earro")
}
},
getlocalpath : function () {/*获取当前位置*/
wx.chooseLocation({
success:(e)=> {
this.setData({
x:e.longitude,
y:e.latitude,
map_localname:e.address
})
if (this.data.x!=0&&this.data.x1_aim!=0) {
this.setData({map_flag:true})
}if (this.data.map_flag) {
this.getkm()
}
}
})
},
getaimpath : function () {/*获取目标位置*/
wx.chooseLocation({
success:(e)=> {
this.setData({
x1_aim:e.longitude,
y1_aim:e.latitude,
map_aimname:e.address
})
if (this.data.x!=0&&this.data.x1_aim!=0) {
this.setData({map_flag:true})
}
if (this.data.map_flag) {
this.getkm()
}
}
})
},wxml:
<block wx:if="{{case_map}}"> <!--距离计算模块-->
<view class="map">
<button bindtap="getlocalpath">获取当前位置</button>
<button bindtap="getaimpath" >获取目标位置</button>
<view class="look"> <!--/*位置信息展示区*/-->
<view class="map_localname"> <text> {{map_localname}}</text></view>
<view class="map_localname"> <text> {{map_aimname}}</text></view>
<block wx:if="{{map_flag}}" >
<view class="map_ans" > <text>两地相距{{map_ans}}km</text> </view>
</block>
</view>
</view>
</block>效果:



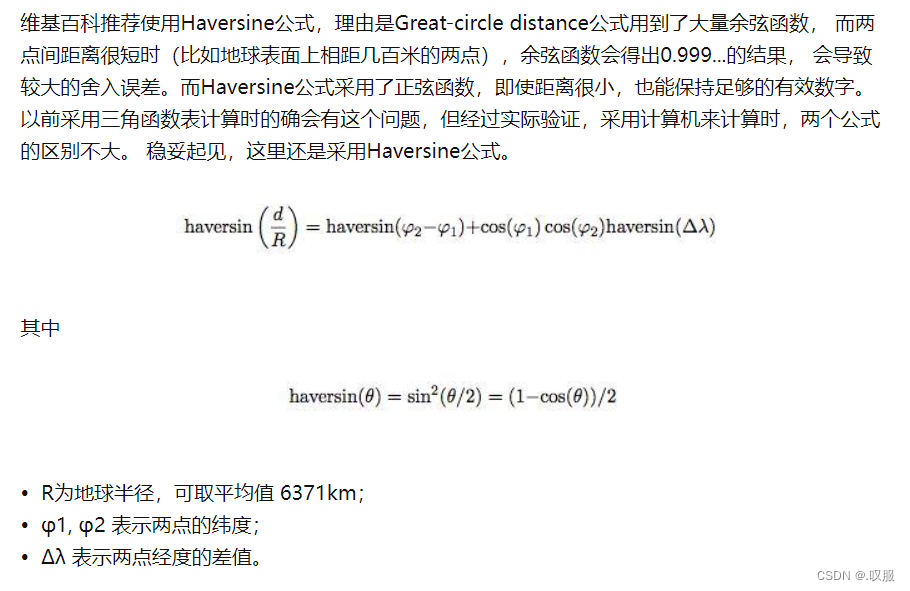
关于距离计算:
Haversine公式(半正矢公式)

js代码:
getkm : function () {/*利用两地经纬度计算距离*/
if (this.data.x!=0&&this.data.x1_aim!=0) {
var R=6371.393
var Pi=Math.PI
var x1,y1,x2,y2
x1=this.data.x
y1=this.data.y
x2=this.data.x1_aim
y2=this.data.y1_aim
var a=(Math.sin(Pi/180*(y1/2-y2/2)))**2
var b= Math.cos(y1*Pi/180)*Math.cos(y2*Pi/180)*Math.sin((x1/2-x2/2)*Pi/180)**2
var L=2*R*Math.asin((a+b)**0.5)
this.setData({
map_ans:L.toPrecision(3)
})
console.log(L)
console.log("km")
}else{
console.log("earro")
}
},






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)