Extjs4——窗口
Ext中的窗口主要包括Ext.Window窗口和Ext.MessageBox对话框。
Ext.Window窗口
1.Ext.Window窗口的常用属性:

2.窗口分组:
窗口分组有Ext.WindowGroup类定义,该类包括bringToFront(),getActive(),hideAll(),sendToBack()等函数,可以用来操作分组中的窗口。
<script type="text/javascript"> var i = 0; function newWin() { var id = i++; var win = new Ext.Window({ headerPosition: 'right', title:"窗口" + id, width: 400, height: 300, maximizable: true }); win.show(); } function toBack() { Ext.WindowManager.sendToBack(Ext.WindowManager.getActive()); } function hideAll() { Ext.WindowManager.hideAll(); } Ext.onReady(function(){ Ext.get("btn").on("click",newWin); Ext.get("btnToBack").on("click",toBack); Ext.get("btnHide").on("click",hideAll); }); </script> </head> <body> <script type="text/javascript" src="../../examples/shared/examples.js"></script> <input id="btn" type="button" name="add" value="新窗口" /> <input id="btnToBack" type="button" name="add" value="放到后台" /> <input id="btnHide" type="button" name="add" value="隐藏所有" /> </body>
3.向窗口中放入各种控件:
窗口继承自Ext.Panel,因此可以在内部嵌套其他组件,如表单,表格等。
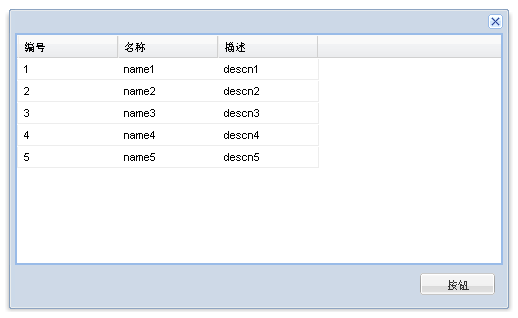
var win = new Ext.Window({ layout:'fit', width:500, height:300, closeAction:'hide', items: [grid],//这里省略了grid生成代码 buttons: [{ text:'按钮' }] }); win.show();
效果如下:

Ext.MessageBox对话框
为了简化应用,我们可以将Ext.MessageBox简写成Ext.Msg。另外,我们使用Ext.MessageBox弹出的对话框都是基于同一个内部的Ext.Winow实例的,因此不能使用Ext.MessageBox弹出多个对话框,这样只会显示出最后一个窗口。
1.对话框的基本形式:
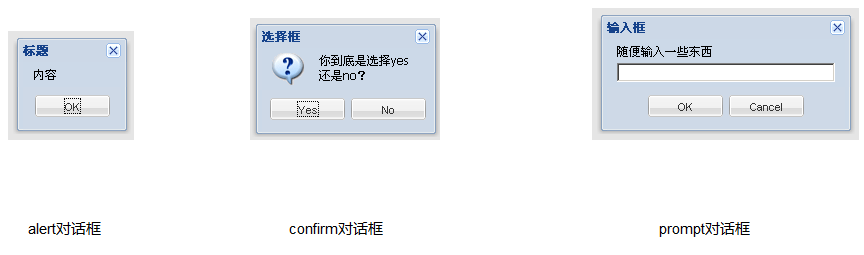
Ext中主要包括三种对话框:

Ext.MessageBox.alert('标题', '内容', function(btn) {
alert('你刚刚点击了 ' + btn);
});
Ext.MessageBox.confirm('选择框', '你到底是选择yes还是no?', function(btn) {
alert('你刚刚点击了 ' + btn);
});
Ext.MessageBox.prompt('输入框', '随便输入一些东西', function(btn, text) {
alert('你刚刚点击了 ' + btn + ',刚刚输入了 ' + text);
});
2.对话框的更多设置:
可以通过Ext.MessageBox.show()来实现对话框的各种个性化设置,如将原来的单行输入(textfield)变成多行输入(textarea),还可以修改对话框的标题和提示内容,自定义对话框的按钮
Ext.MessageBox.show({ title: '多行输入框', msg: '你可以输入好几行', width:300, buttons: Ext.MessageBox.OKCANCEL, multiline: true, fn: function(btn, text) { alert('你刚刚点击了 ' + btn + ',刚刚输入了 ' + text); } }); Ext.MessageBox.show({ title:'随便按个按钮', msg: '从三个按钮里随便选择一个', buttons: Ext.MessageBox.YESNOCANCEL, fn: function(btn) { alert('你刚刚点击了 ' + btn); } });
进度条:
除了用Ext.MessageBox.progress()外,还可以直接用Ext.MessageBox.wait(),这种进度条是自动变化的,不用定时器来控制,不过它无法对进度条的值进行精确控制。
Ext.MessageBox.show({ title: '请等待', msg: '读取数据中', width:240, progress:true,//开启进度条 closable:false }); var f = function(v){ return function(){ if(v == 11){ Ext.MessageBox.hide(); }else{ Ext.MessageBox.updateProgress(v/10, '正在读取第 ' + v + ' 个,一共10个。');//该函数让进度条状态发生变化 } }; }; for(var i = 1; i < 12; i++){ setTimeout(f(i), i*1000); }
动画效果:
可以为对话框设置弹出和关闭的动画效果,使用animalEl参数指定一个HTML元素,对话框就会依据指定的HTML元素播放弹出和关闭的动画。
Ext.MessageBox.show({ title:'随便按个按钮', msg: '从三个按钮里随便选择一个', buttons: Ext.MessageBox.YESNOCANCEL, fn: function(btn) { alert('你刚刚点击了 ' + btn); }, animEl: 'dialog' });

