Vue脚手架
1-Vue脚手架:
1-配置淘宝镜像 : npm config set registry https://registry.npm.taobao.org/
2-安装‘脚手架’ : sudo npm install -g @vue/cli
3-切换到合理位置: cd 你需要的文件夹
3.5-创建一个项目: vue create 项目名字
4-启动项目:npm run serve
2-查看 ’Vue隐藏的webpack的相关配置‘
vue inspect > output.js
3-脚手架:不能修改的地方

4-去修改 ‘脚手架’ 的 配置
官网: https://cli.vuejs.org/zh/config/#pages
配置:vue.config.js 文件
内容:
module.exports = {
pages: {
index: {
// page 的入口
entry: 'src/main.js',
// 模板来源
template: 'public/index.html',
// 在 dist/index.html 的输出
filename: 'index.html',
// 当使用 title 选项时,
// template 中的 title 标签需要是 <title><%= htmlWebpackPlugin.options.title %></title>
title: 'Index Page',
// 在这个页面中包含的块,默认情况下会包含
// 提取出来的通用 chunk 和 vendor chunk。
chunks: ['chunk-vendors', 'chunk-common', 'index']
},
// 当使用只有入口的字符串格式时,
// 模板会被推导为 `public/subpage.html`
// 并且如果找不到的话,就回退到 `public/index.html`。
// 输出文件名会被推导为 `subpage.html`。
subpage: 'src/subpage/main.js'
}
}
5-修改 ‘脚手架’ 中的 ‘语法检查’
官网:https://cli.vuejs.org/zh/config/#lintonsave
-
在 ‘vue.config.js’文件,配置
`lintOnSave:false //关闭语法检查`

6-脚手架-笔记



-
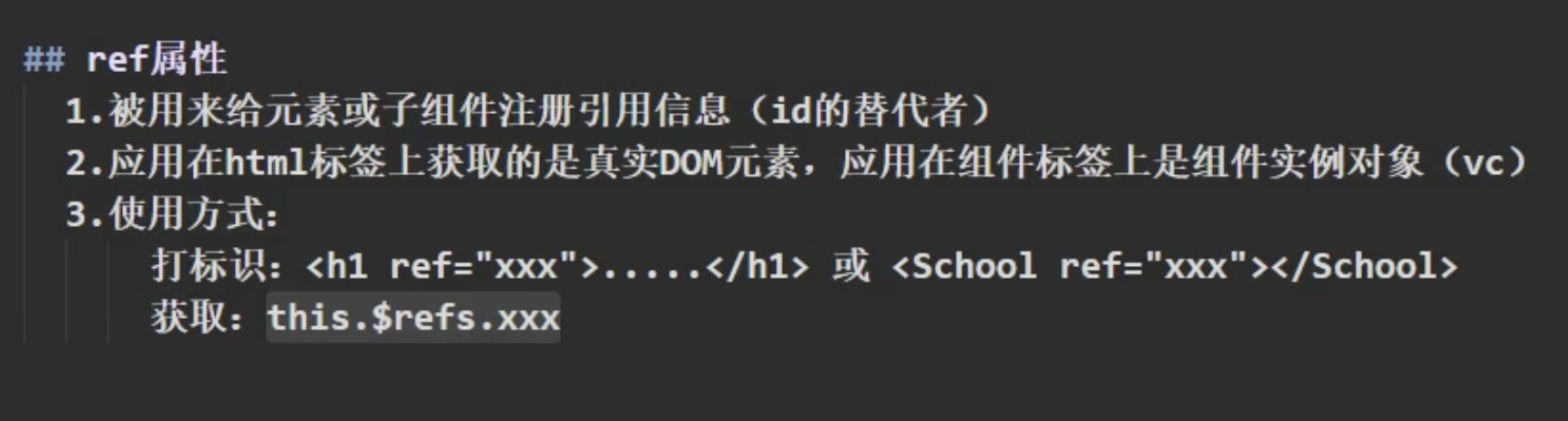
ref

-
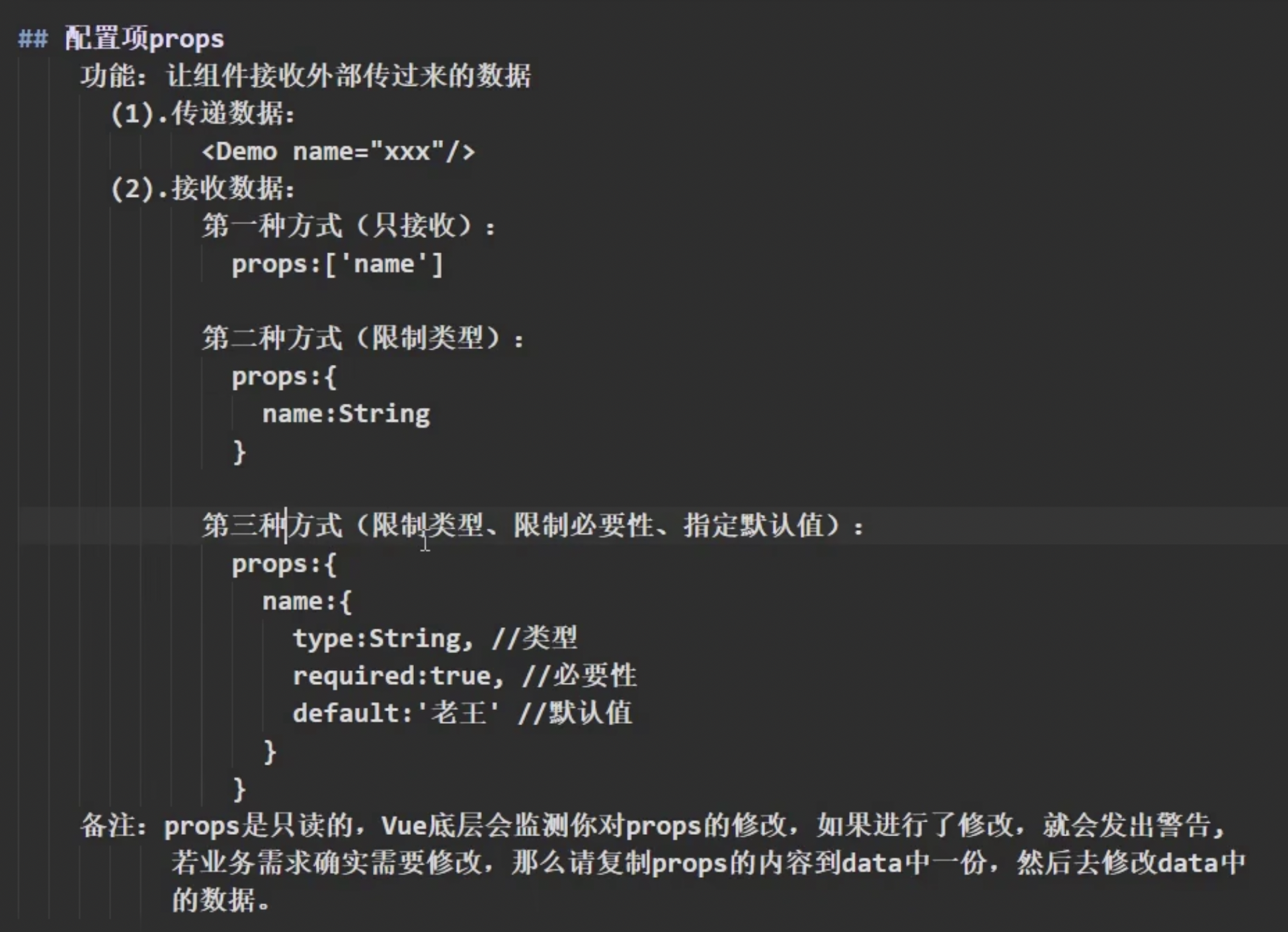
配置项:props

其他地方的使用:`<Student name="chenxixi" :age="18" sex="男"></Student>`
//简单版本:props
props: ['name', 'age', 'sex']
// 完整版本:props
props:{
name:{
type:String,
require:true //必填
},
age:{
type:Number,
default:19 //默认值
},
sex:{
type:String,
default:'男' //默认值
}
}
-
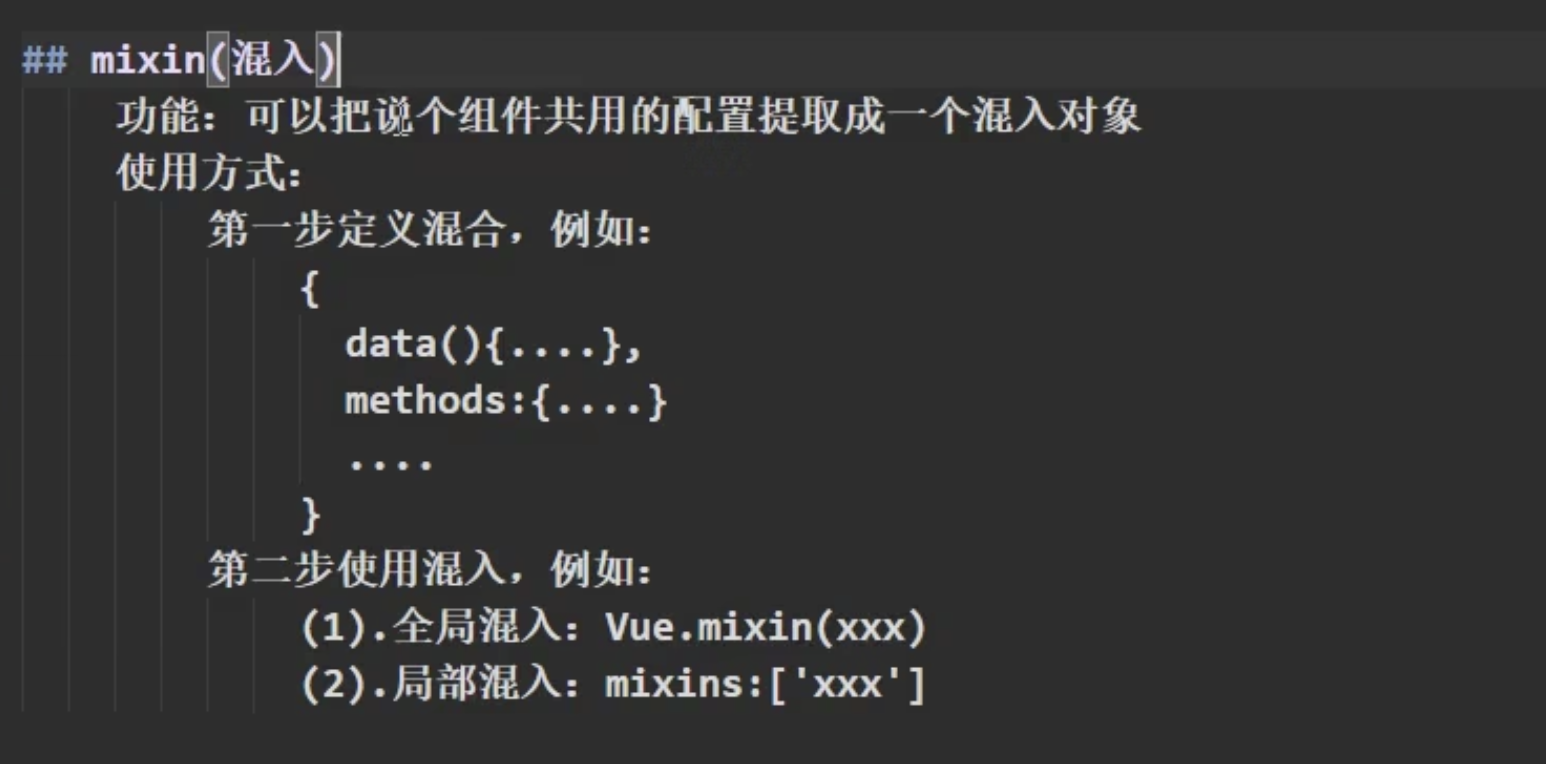
mixin(混合)

-
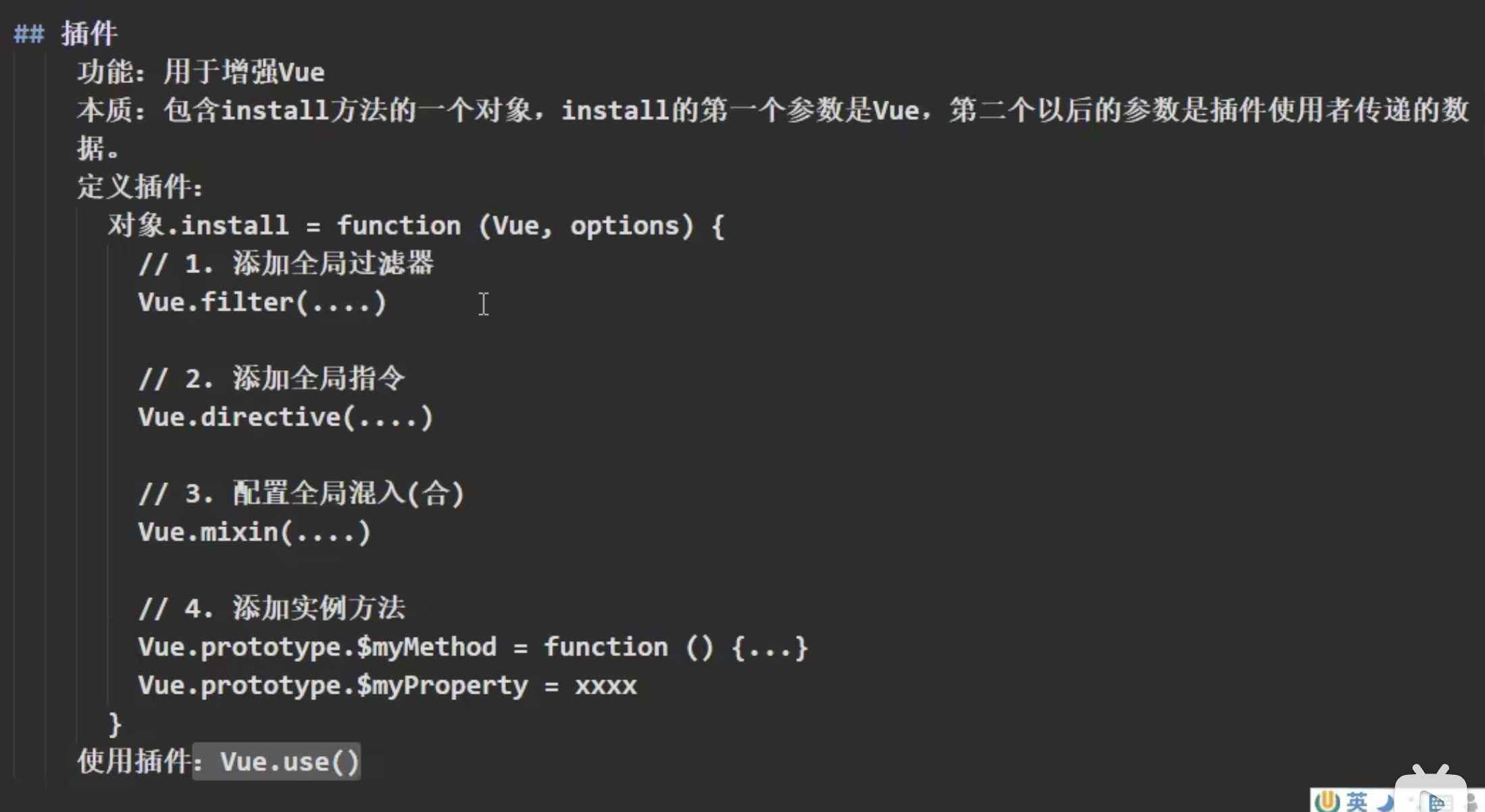
插件(细节: 执行Vue前,执行的代码)

-
scoped样式