“勾选”的数据信息
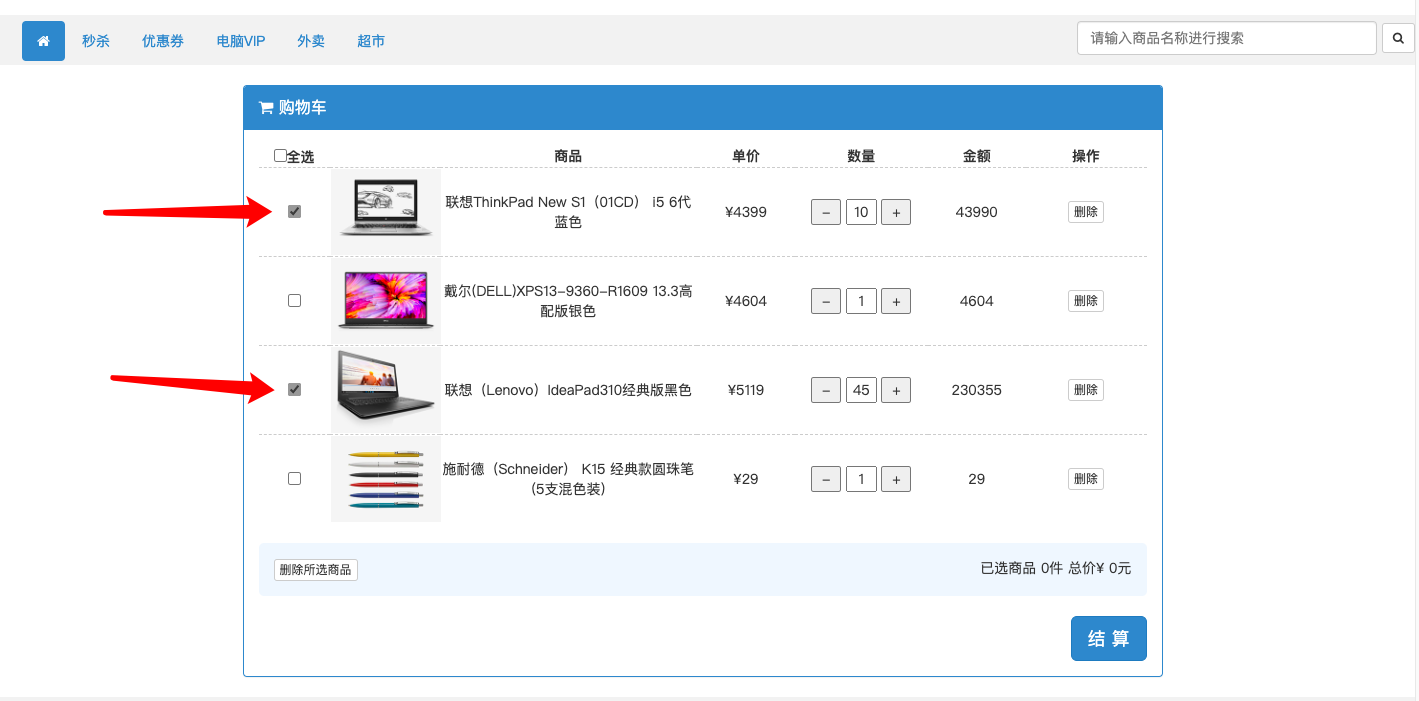
显示勾选的购物车数据
-
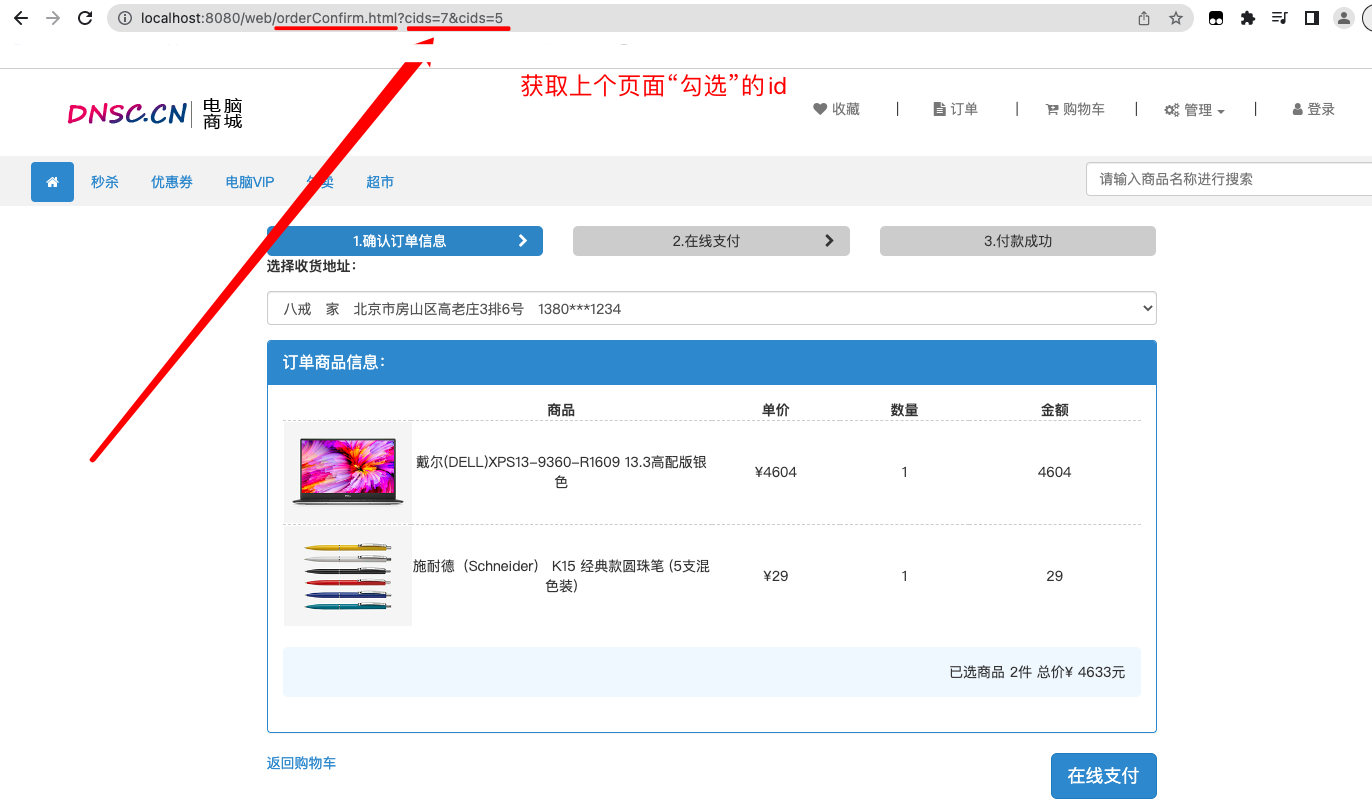
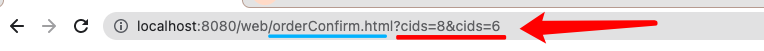
思路:勾选的信息获取对应的id数组,被跳转的下一个页面所接收
-
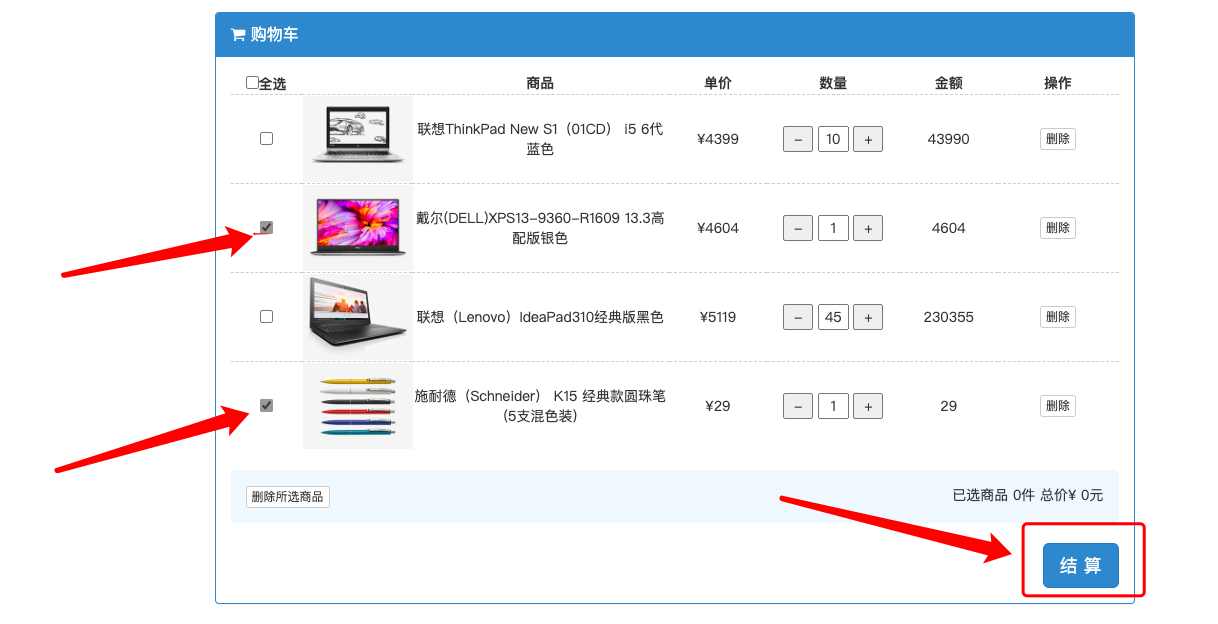
图片效果:


然后根据获取的"id数组"",再对第二个页面进行"根据id,查询查询数据,再反馈给前端"
二、代码的分析:「用到的功能是:from表单和submit按键的效果」
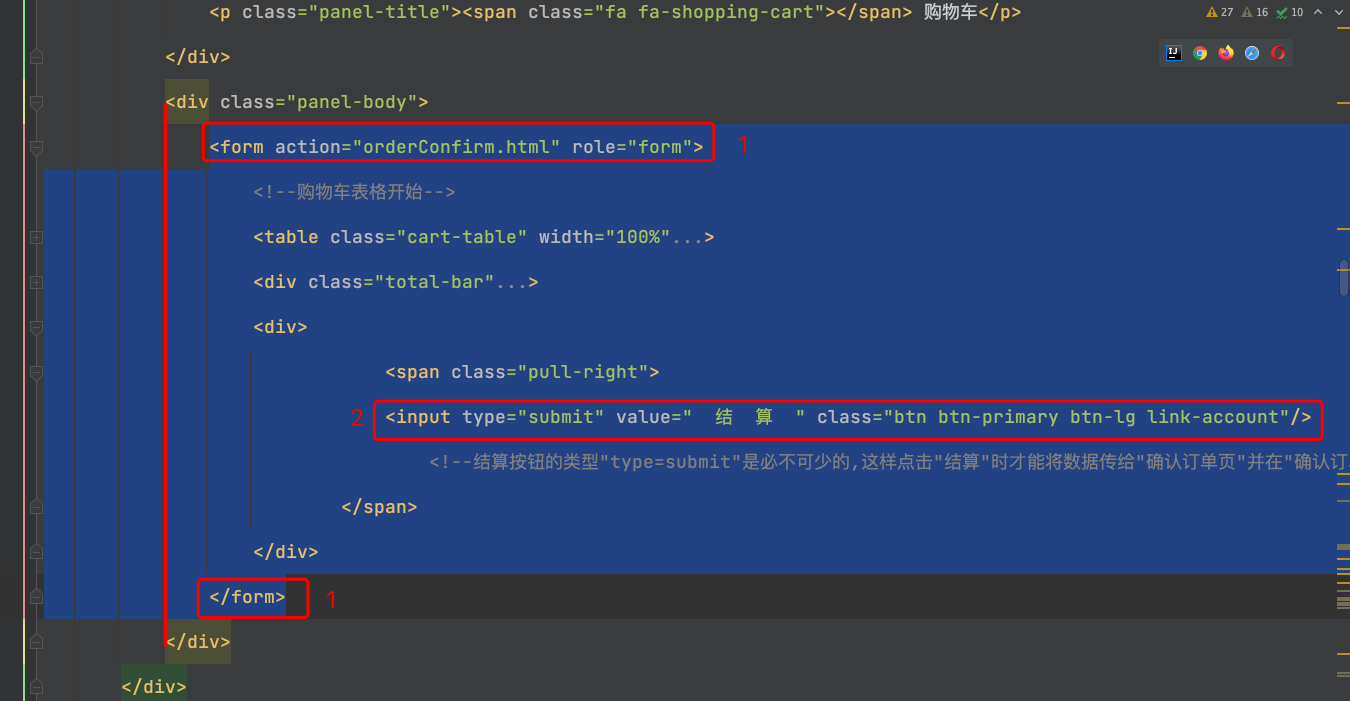
框架:

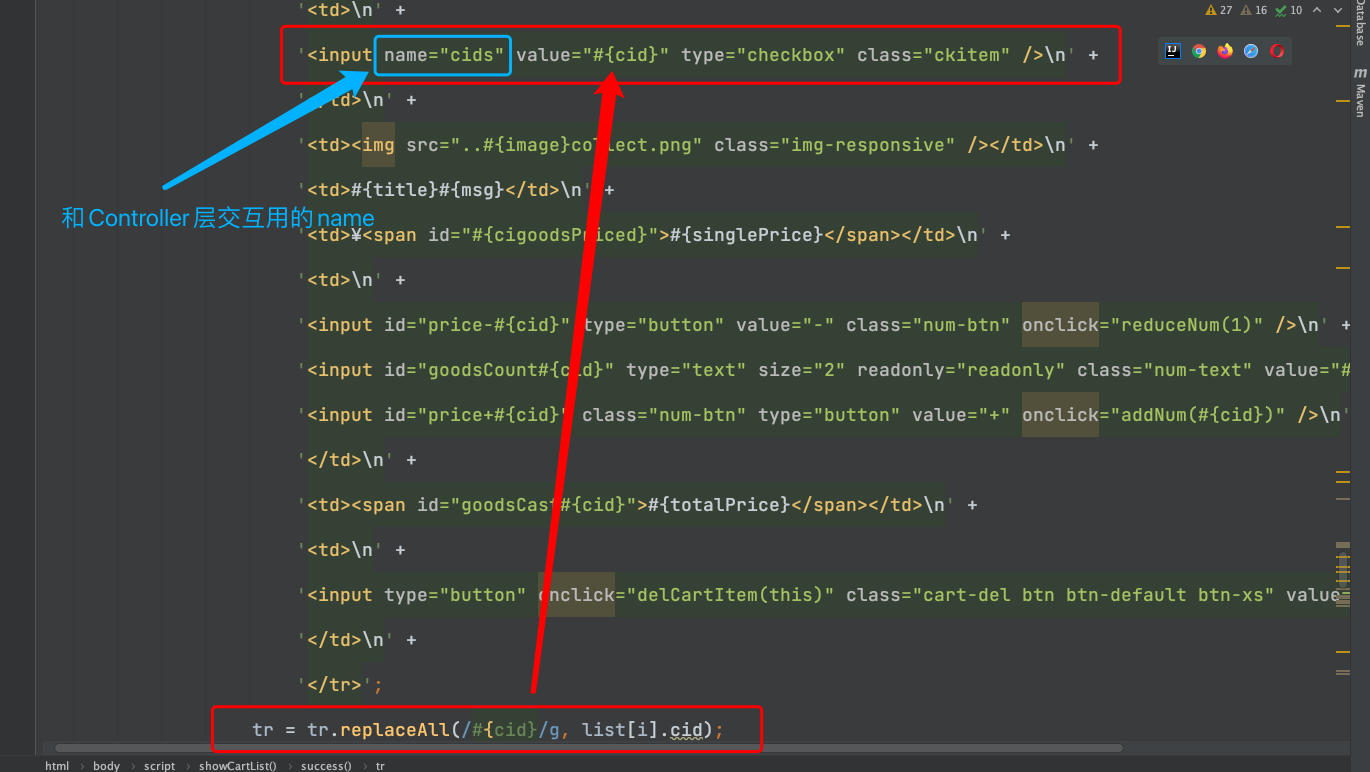
赋值:

上面这两种图片,展示的是:给"勾选按键",赋值对应的id值
重点:「框架中:from表单和submit按键,可以让(表中"选择的"、"填空的"信息,以url形式反馈给下一个页面。这样说,比较抽象,两个案例来解析:)」
这个是"勾选"效果:
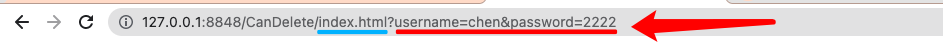
这个是"填空"效果:
填空的代码块
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form action="index.html">
name:<input type="text" name="username">
password:<input type="password" name="password">
<input type="submit" value="提交">
</body>
</html>
<!-- 细节点:字段的name标签,要和controller的接收名字对应:
name="username” 、name="password"
这样传输给后端代码的时候,才可以对应的赋值
-->
三、使用:url路径的id数组:
script代码
<script type="text/javascript">
$(document).ready(function () {
showCartList();
});
function showCartList() {
$("#cart-list").empty();
$.ajax({
url: "/carts/list",
type: "GET",
data: location.search.substr(1), //http://localhost:8080/carts/list?cids=1&cids=5&cids=7 ,这个可以获取?后的内容 ---> 也就是"cids=1&cids=5&cids=7"
//Controller的Integer[] cids 和接收到的 cids=1&cids=5&cids=7。名字cids对应,然后赋值。
dataType: "JSON",
success: function (json) {
if (json.state == 200) {
var list = json.data;
console.log(location.search.substr(1));//调试用
//声明两个变量用于更新"确认订单"页的总件数和总价
var allCount = 0;
var allPrice = 0;
for (var i = 0; i < list.length; i++) {
var tr = '<tr>\n' +
'<td><img src="..#{image}collect.png" class="img-responsive" /></td>\n' +
'<td>#{title}</td>\n' +
'<td>¥<span>#{price}</span></td>\n' +
'<td>#{num}</td>\n' +
'<td><span>#{totalPrice}</span></td>\n' +
'</tr>';
tr = tr.replace("#{image}", list[i].image);
tr = tr.replace("#{title}", list[i].title);
tr = tr.replace("#{price}", list[i].realPrice);
tr = tr.replace("#{num}", list[i].num);
tr = tr.replace("#{totalPrice}", list[i].realPrice * list[i].num);
$("#cart-list").append(tr);
//更新"确认订单"页的总件数和总价
allCount += list[i].num;
allPrice += list[i].realPrice * list[i].num;
}
$("#all-count").html(allCount);
$("#all-price").html(allPrice);
}
},
error: function (xhr) {
alert("在确认订单页加载勾选的购物车数据时发生未知的异常" + xhr.status);
}
});
}
</script>
细节点:
data: location.search.substr(1),
//http://localhost:8080/carts/list?cids=1&cids=5&cids=7 ,这个可以获取?后的内容 ---> 也就是"cids=1&cids=5&cids=7"
//Controller的Integer[] cids 和接收到的 cids=1&cids=5&cids=7。名字cids对应,然后赋值。







 浙公网安备 33010602011771号
浙公网安备 33010602011771号