echarts 自定义雷达图标识 位置 颜色
封装 传值处理
myChart.setOption({
radar: [ { indicator: radarDate.radar_data, center: ['50%', '50%'], radius: 80, splitNumber: 3, // 雷达图圈数设置 nameGap: 8, // 指示器名称和指示器轴的距离。[ default: 15 ] name: {
// 重点是这的语法 a|b 前面的是 a是标识 b是显示的值 '\n' 如果需要每一个都自定义 调整 可以a{ticket.index} 这样就变成了a0 a1 每一个都唯一
// rich是 定义样式的语法
// rich :{ a :{} }
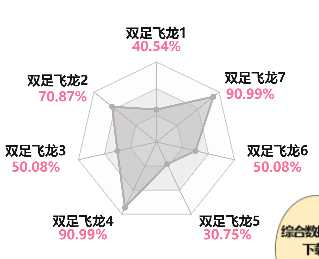
formatter: function (params, ticket) { return `{${ticket.index}|${params}}` + '\n' + `{a|${ticket.rate}%}`; }, rich: { a: { align: 'center',fontWeight: 'bold',color: '#fb7299', } }, textStyle: { //全局字体样式 fontWeight: 'bold', color: '#151515', fontSize: remToPx(0.75), }, }, }, ], series: [ //内部的颜色 { type: 'radar', symbol: 'circle', // 拐点的样式圆,还可以取值'rect'-方 symbolSize: 6, // 拐点的大小 areaStyle: { normal: { opacity: 0.5, //背景透明 }, }, data: [ { value: radarDate.series_data, itemStyle: { //颜色 默认灰色 normal: { color: isInApp ? '#fb7299' :"#b3afaf", }, }, label: { show: false, formatter: function (item) { return item.value; } } } ] } ], });