vue 解决跨域
![]()
先上报错 以表尊重

在vue中 找到 config文件夹中的 index.js文件
配置更改如下
proxyTable: { '/api': { target: 'http://47.240.11.236:8080', //设置你调用的接口域名和端口号 别忘了加http changeOrigin: true, //這裡true表示实现跨域 pathRewrite: { '^/api': '/' //这里理解成用‘/api’代替target里面的地址,后面组件中我们掉接口时直接用api代替 比如我要调用'http://47.240.11.236:8080/json.json',直接写‘/api/json.json’即可 } }, },
组件中使用
export default { data() { return {}; }, mounted() { this.$axios.get("/api/json.json").then(function(response) { console.log(response); }).catch(function(error) { console.log(error); }); } };
如果你走到了这一步 掉进了坑里 那么得到的结果是 跨域的报错变成了404报错
记得你改的是配置文件~~~~~~~要重启~~~~~~~~~~我一定是最贴心的博主 在这个坑里呆了一个小时才上来 看到的同学们记得重启服务哦~
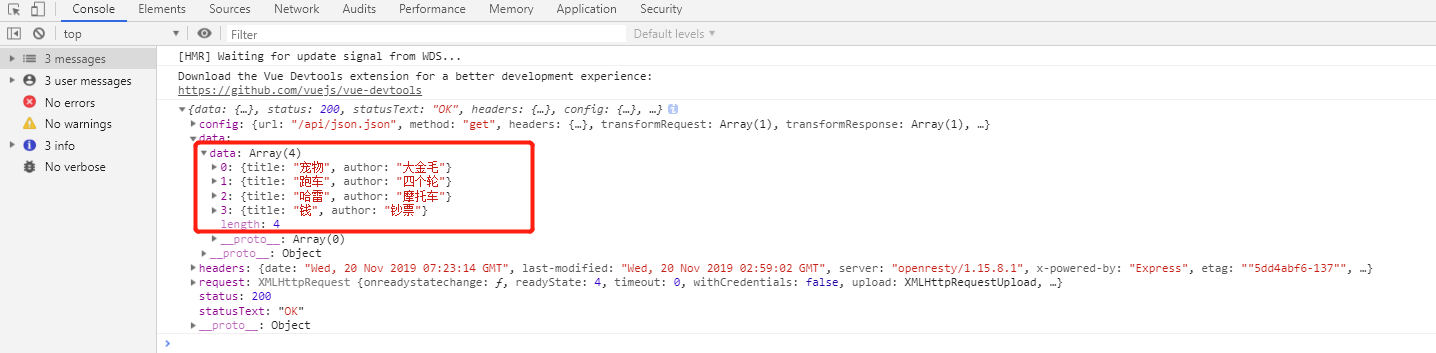
正确结果

或者还可以这样改
proxyTable: { '/': { target: 'http://47.240.11.236:8080', changeOrigin: true }, } 调用: this.$axios.get("json.json").then(function(response) { console.log(response); }).catch(function(error) { console.log(error); });



