element 根据某一个属性合并列


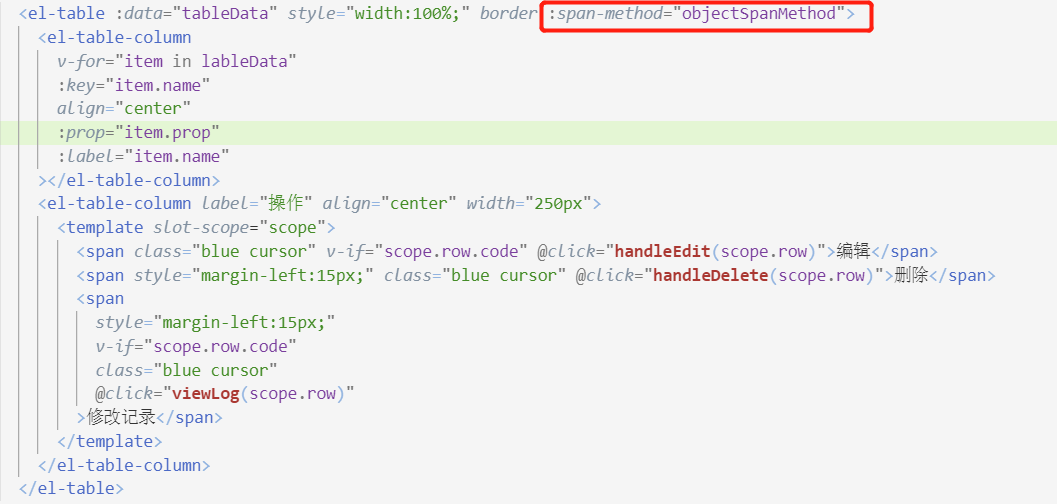
通过 span-method 绑定方法 objectSpanMethod方法
this.getSpanArr(this.tableData); //this.tableData 指接口取到的数据 // 2、 因为要合并的行数是不固定的,此函数是实现合并随意行数的功能 getSpanArr(data) { this.spanArr = []; for (var i = 0; i < data.length; i++) { if (i === 0) { // 如果是第一条记录(即索引是0的时候),向数组中加入1 this.spanArr.push(1); this.pos = 0; } else { if (data[i].parentCode === data[i - 1].parentCode) { // 如果parentCode相等就累加,并且push 0 这里是根据一样的parentCode匹配 this.spanArr[this.pos] += 1; this.spanArr.push(0); } else { // 不相等push 1 this.spanArr.push(1); this.pos = i; } } } }, // 3、合并行数 objectSpanMethod({ row, column, rowIndex, columnIndex }) { // columnIndex === 0 找到第一列,实现合并随机出现的行数 if (columnIndex === 0) { const _row = this.spanArr[rowIndex]; const _col = _row > 0 ? 1 : 0; return { rowspan: _row, colspan: _col }; } },




