vue 中 keep-alive 缓存数据、离开时位置
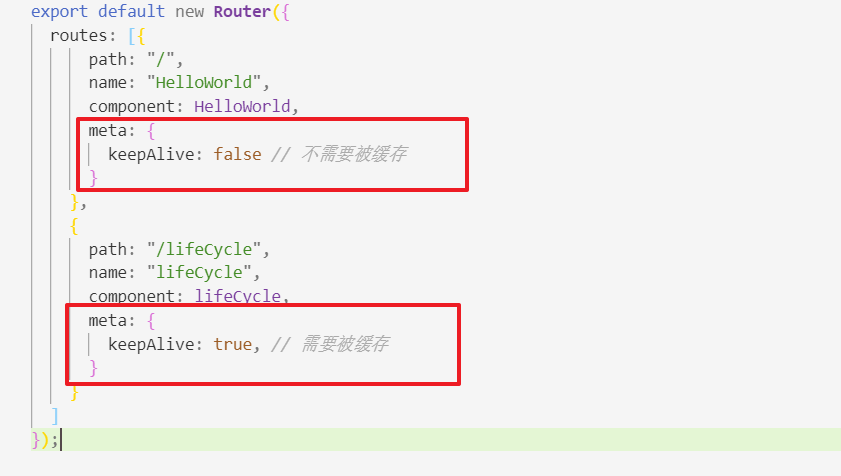
路由中:

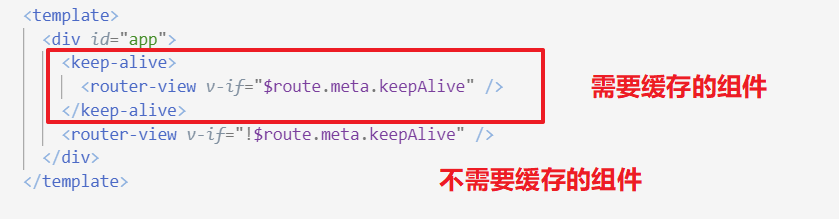
页面中:

需要缓存的组件中:

因为是keep-alive 所以在初始化页面的时候 会走一次生命周期 当二次进入的时候就已经是缓存状态了 不会在走生命周期
于是它就有了自己的周期函数分别是
1.组件激活时调用--activated 2.组件销毁时调用--deactivated (这两个钩子在服务器渲染期间不会被调用!!!!!!!!!!!)

以上已经完成了需求 缓存数据和位置
以下是keep-alive的属性一些使用 还可以直接用于组件上
官网中的实例就是用于组件的 具体看例子
贴图:
总结:三个属性:
include- 字符串或正则表达式。只有名称匹配的组件会被缓存。exclude- 字符串或正则表达式。任何名称匹配的组件都不会被缓存。max- 数字。最多可以缓存多少组件实例。






