vue中router跳转本页刷新
问题: 导航栏的地址发生改变但是页面却不刷新 (用vue-router路由到当前页面,页面是不进行刷新的)
解决:
1.this.$router.go(0);

2.location.reload()

上两种方法 都会出现闪屏的问题 用户体验不好
3. 用一个空页面做中转,解决了闪屏的问题,可以看到导航栏路径的快速切换
(这个方法在切换的时候生效,但是在返回上一步的时候因为路由切换的原因所以返回到/loading页面又再次返回来 如果说路由切换不是通过返回上一步实现 这个方法还是可取的)
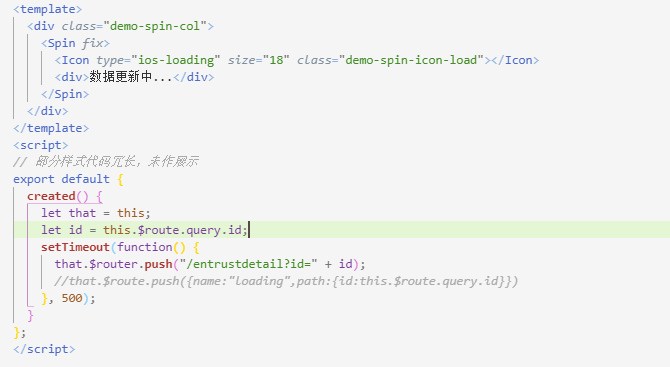
中间层页面:

组件使用页:

以上方法都满足不了 我的需求
同志们!!!! 别本页了 开新页吧 只需window.open一下 一句代码解决所有烦恼 (如果产品乐意的话)

终级解决。。。。。nice
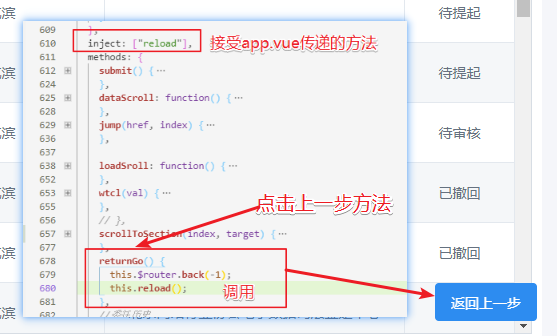
4. 在App.vue,声明reload方法,控制router-view的显示或隐藏,从而控制页面的再次加载。(provide /inject )
【祖先组件(provide )向其所有子孙后代(inject )注入一个依赖】
App.vue中:
1.data中声明变量 2.绑定v-if 3.方法里写逻辑 4.向后代注入依赖

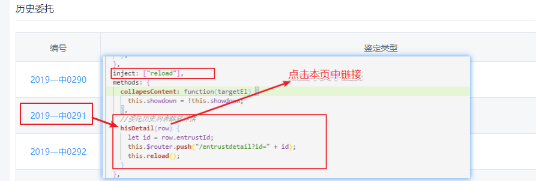
在需要的页面 调用方法
我需要在当前页点击链接刷新本页 刷新后点击页面返回上一步再次刷新本页 所以需要两处调用reload方法;


结束。。。。。。。。。。


