Autojs页面开发
概述:
Autojs功能很强大! 可以打包成apk文件装在手机里运行,也可以做页面UI级别的开发、本文主要对基础页面开发常用方法、demo、资料做收集, 属于比较基础的文章、大佬请略过.........
基于:Auto.js Pro版本,免费版本很多功能限制,不建议使用
小案例:
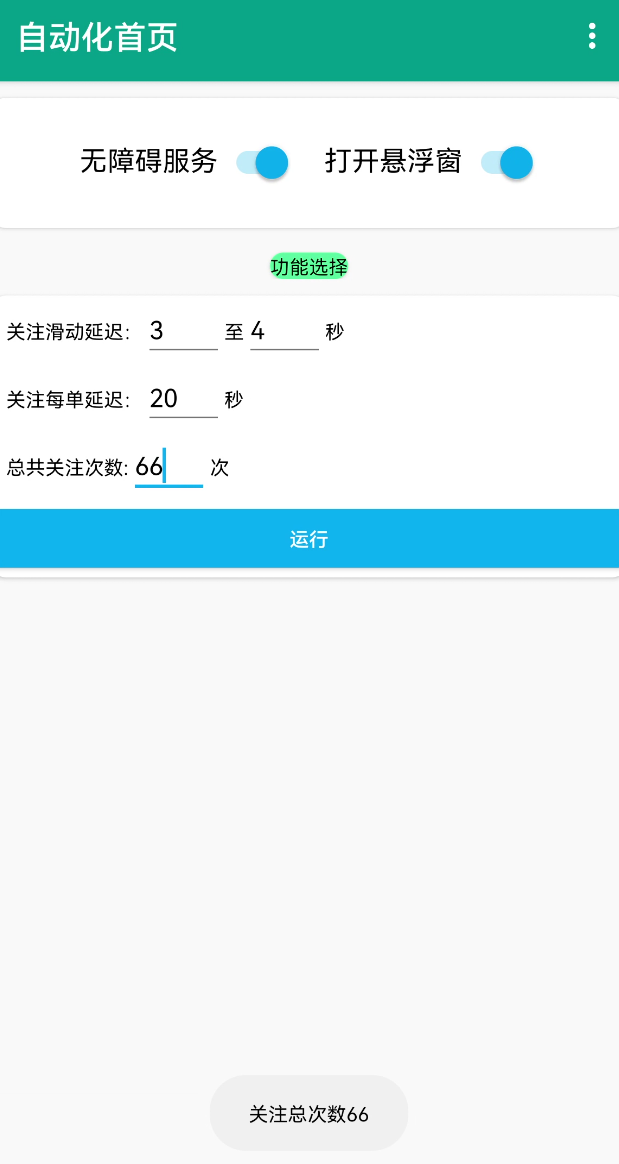
1.输入并获取输入的内容

"ui"; var color = "#009688"; ui.layout( <drawer id="drawer"> <vertical> <appbar> <toolbar id="toolbar" title="自动化首页"/> {/* <toolbar title="顶部可以加多标题"/> */} </appbar> <frame w="*" h="*"> <vertical> <card w="*" h="80" cardCornerRadius="10" gravity="center" marginTop="10"> <horizontal gravity="center"> <Switch id="autoService" text="无障碍服务" checked="{{auto.service != null}}" gravity="left" textSize="20sp" /> <Switch id="xfc" text=" 打开悬浮窗" checked="{{(new android.provider.Settings).canDrawOverlays(context) != false}}" gravity="right" textSize="20sp" /> </horizontal> </card> <vertical gravity="center"> {/* center居中、 marginTop文字大小、w、h宽高、bg字体颜色*/} <card gravity="center" marginTop="15xp" w="auto" h="auto" cardCornerRadius="200" > <vertical gravity="center" bg="#54FF9F"> <text text="功能选择" /> </vertical> </card> </vertical> <card w="*" cardCornerRadius="10" gravity="center" marginTop="10"> <vertical> <horizontal> <text padding="10 0 0 0" text="关注滑动延迟:" /> <input id="sjS" text="3" w="50" /> <text text="至" /> <input id="sjE" text="4" w="50" /> <text text="秒" /> </horizontal> <horizontal> <text padding="10 0 0 0" text="关注每单延迟:" /> <input id="mdyc" text="3" w="50" /> <text text="秒" /> </horizontal> <horizontal> <text padding="10 0 0 0" text="总共关注" /> <text text="次数:" /> <input id="yc" text="60" w="50" /> <text text="次" /> </horizontal> <horizontal> <button w="*" id="start" style="Widget.AppCompat.Button.Colored" text="运行"/> </horizontal> </vertical> </card> </vertical> </frame> </vertical> <vertical layout_gravity="left" bg="#ffffff" w="280"> <img w="280" h="400" scaleType="fitXY" src="http://images.shejidaren.com/wp-content/uploads/2014/10/023746fki.jpg" /> <list id="menu"> <horizontal bg="?selectableItemBackground" w="*"> <img w="50" h="50" padding="16" src="{{this.icon}}" tint="{{color}}" /> <text textColor="black" textSize="15sp" text="{{this.title}}" layout_gravity="center" /> </horizontal> </list> </vertical> </drawer> ); //创建选项菜单(右上角) ui.emitter.on("create_options_menu", menu => { menu.add("日志"); menu.add("关于"); }); //监听选项菜单点击 ui.emitter.on("options_item_selected", (e, item) => { switch (item.getTitle()) { case "日志": app.startActivity("console");//跳转到控制台 break; case "关于": alert("关于", "定制脚本找九黎q1906507927");//弹框 break; } e.consumed = true; }); //展示右上角... activity.setSupportActionBar(ui.toolbar); ui.menu.on("item_click", item => { switch (item.title) { case "退出": ui.finish(); break; } }) //两次才能返回 threads.start(function () { var isCanFinish = false; var isCanFinishTimeout; ui.emitter.on("back_pressed", e => { if (!isCanFinish) { isCanFinish = true; isCanFinishTimeout = setTimeout(() => { toastLog("再返回一次就失去我了哟![表情][表情]"); isCanFinish = false; }, 500); e.consumed = true; } else { clearTimeout(isCanFinishTimeout); e.consumed = false; }; }); setInterval(() => { }, 1000) }); //点击运行按钮触发 ui.start.on("click", function() { if(ui.yc.text()) { toastLog('关注滑动延迟'+ui.sjS.text()+'秒至'+ui.sjE.text()+'秒')//获取id为sjS的值 toastLog('关注每单延时'+ui.mdyc.text())//获取id为mdyc的值 toastLog('关注总次数'+ui.yc.text())//获取id为yc的值 toastLog('关注总次数-通过attr获取'+ui.yc.attr("text")) }else { toastLog('点击运行按钮无效') } }) //获取文本的值(id与yc的text) let text = $ui.yc.attr("text"); toastLog(text)

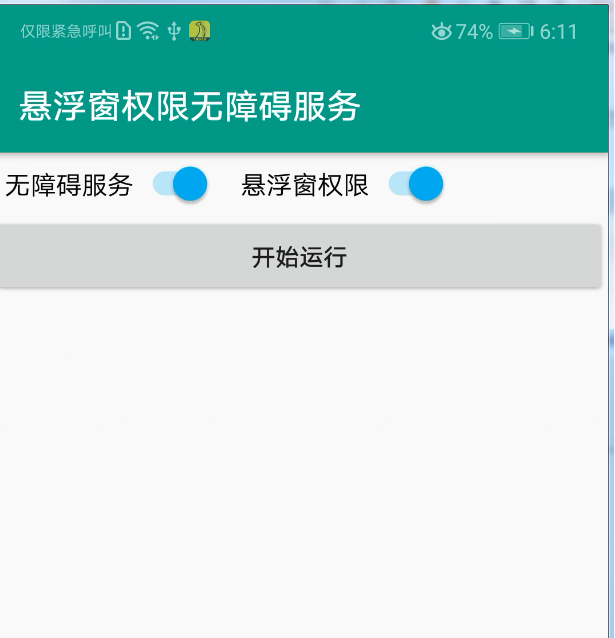
2.判断并开启悬浮窗和无障碍服务

"ui"; //启动后就会展示ui.layout ui.layout( <vertical> <appbar> <toolbar title="悬浮窗权限无障碍服务"/> </appbar> <horizontal> <Switch id="无障碍服务" text="无障碍服务" checked="{{auto.service != null}}" padding="8 8 8 8" textSize="15sp"/> <Switch id="悬浮窗权限" text="悬浮窗权限" checked="{{floaty.checkPermission() != false}}" padding="8 8 8 8" textSize="15sp"/> </horizontal> <button id="start" text="开始运行"/> </vertical> ); //点击开始运行触发函数 function main(){ toast("启动成功")//没什么作用 } // //点击开始运行触发函数 // function main(){ // var id = setInterval(function(){ // if (text("继续安装").exists()){ // click('继续安装'); // } // }, 5000); // toast("点击成功") // } ui.无障碍服务.on("check", function(checked) { // 用户勾选无障碍服务的选项时,跳转到页面让用户去开启 if (checked && auto.service == null) { app.startActivity({ action: "android.settings.ACCESSIBILITY_SETTINGS" }); } if (!checked && auto.service != null) { auto.service.disableSelf(); } }); ui.悬浮窗权限.on("check", function(checked) { //申请悬浮窗 importClass(android.content.Intent); importClass(android.net.Uri); importClass(android.provider.Settings); var intent = new Intent(Settings.ACTION_MANAGE_OVERLAY_PERMISSION, Uri.parse("package:" + context.getPackageName())); intent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK); app.startActivity(intent); }); // 当用户回到本界面时,resume事件会被触发 ui.emitter.on("resume", function() { // 此时根据无障碍服务的开启情况,同步开关的状态 ui.无障碍服务.checked = auto.service != null; ui.悬浮窗权限.checked = floaty.checkPermission() != false }); //绑定id=start的点击事件 ui.start.on("click", function() { //判断是否有悬浮窗权限 if (floaty.checkPermission() == false) { toast("请先开启悬浮窗权限!") return; } //程序开始运行之前判断无障碍服务 if (auto.service == null) { toast("请先开启无障碍服务!"); return; } main();//调用 });

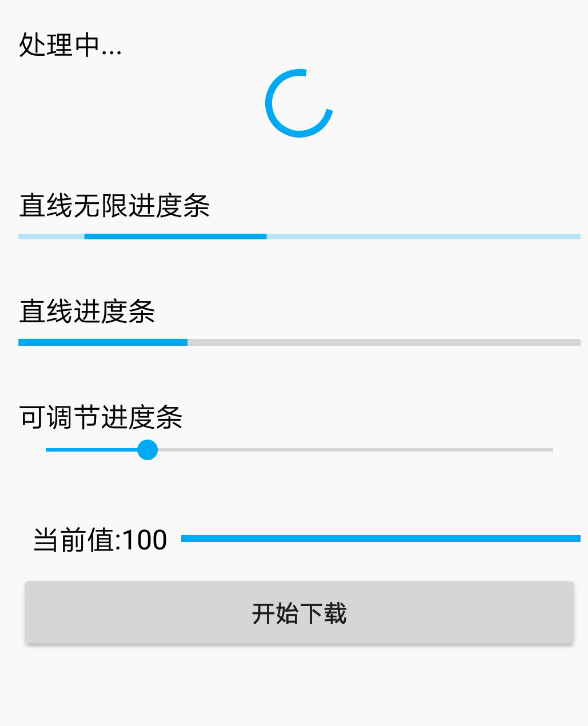
3.进度条操作

"ui"; ui.layout( <vertical padding="16"> <text text="处理中..." textColor="black" textSize="16sp"/> <progressbar /> <text text="直线无限进度条" textColor="black" textSize="16sp" marginTop="24"/> <progressbar indeterminate="true" style="@style/Base.Widget.AppCompat.ProgressBar.Horizontal"/> <text text="直线进度条" textColor="black" textSize="16sp" marginTop="24"/> <progressbar progress="30" style="@style/Base.Widget.AppCompat.ProgressBar.Horizontal"/> <text text="可调节进度条" textColor="black" textSize="16sp" marginTop="24"/> <seekbar progress="20"/> <horizontal gravity="center" marginTop="24" > <text id="progress_value" textColor="black" textSize="16sp" margin="8" text="当前值:0"/> <progressbar id="progress" w="*" style="@style/Base.Widget.AppCompat.ProgressBar.Horizontal"/> </horizontal> <button id="download">开始下载</button> </vertical> ); var downloadId = null; //绑定id=download的点击事件(点击下载会触发) ui.download.click(() => { if (downloadId != null) { stopDownload();//停止下载 } else { startDownload();//开始下载 } }); function stopDownload() { ui.download.text("开始下载"); clearInterval(downloadId); downloadId = null; } //开始下载函数 function startDownload() { if (ui.progress.getProgress() == 100) { ui.progress.setProgress(0); } ui.download.text("停止下载"); downloadId = setInterval(() => { var p = ui.progress.getProgress(); p++; if (p > 100) { stopDownload(); return; } ui.progress.setProgress(p); //进度条描述赋值 ui.progress_value.setText('当前值:'+p.toString()); }, 200); } //_________________________________手动滑动进度条并取值_________________________________________ "ui"; ui.layout( <vertical gravity="center"> <img id="logo" src="file://./xiaomilogo.jpg" w="200dp" h="200dp"></img> <horizontal w="*" h="wrap_content" gravity="center" margin="5"> <text id="price" textSize="20sp" textStyle="bold" gravity="center"></text> </horizontal> <seekbar id="seekbar" w="*" h="10dp" max="100" margin="10 10 10 10" /> {/* <text textSize="20sp" textStyle="bold" gravity="center"> 底部描述信息 </text> */} </vertical> ); var seekbarListener = new android.widget.SeekBar.OnSeekBarChangeListener({ onProgressChanged: function (seekbar, progress, fromUser) { log('滑动的值:'+progress); ui.price.setText('当前值:'+Math.floor(progress));//更新数据id=price ui.logo.cornerRadius = progress; }, }); ui.post(function () { // ui.price.setText("chenwei"); ui.seekbar.progress = 70;//默认设置70 }); //绑定id为seekbar事件(也就是进度条) ui.seekbar.setOnSeekBarChangeListener(seekbarListener);

4.各种小组件

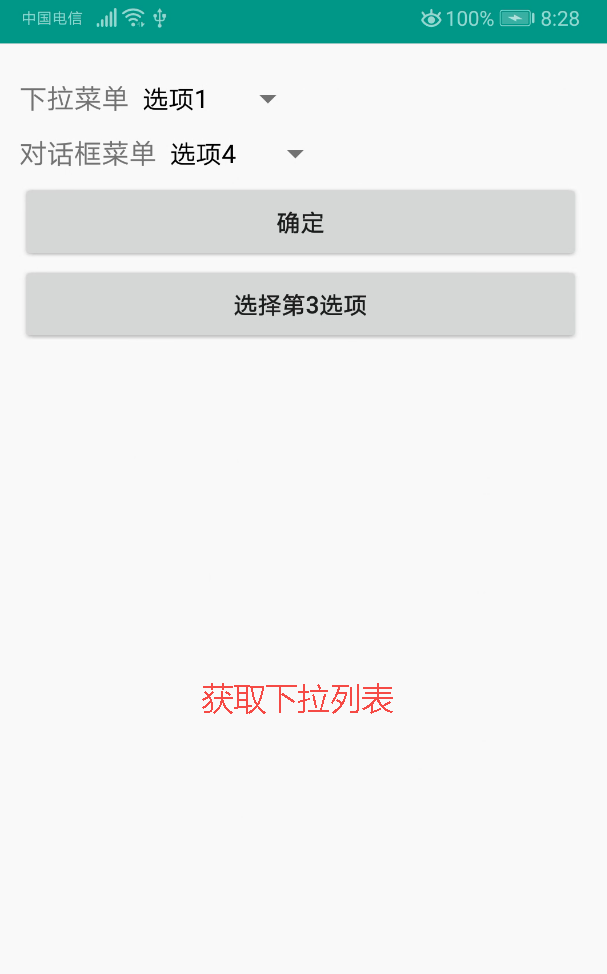
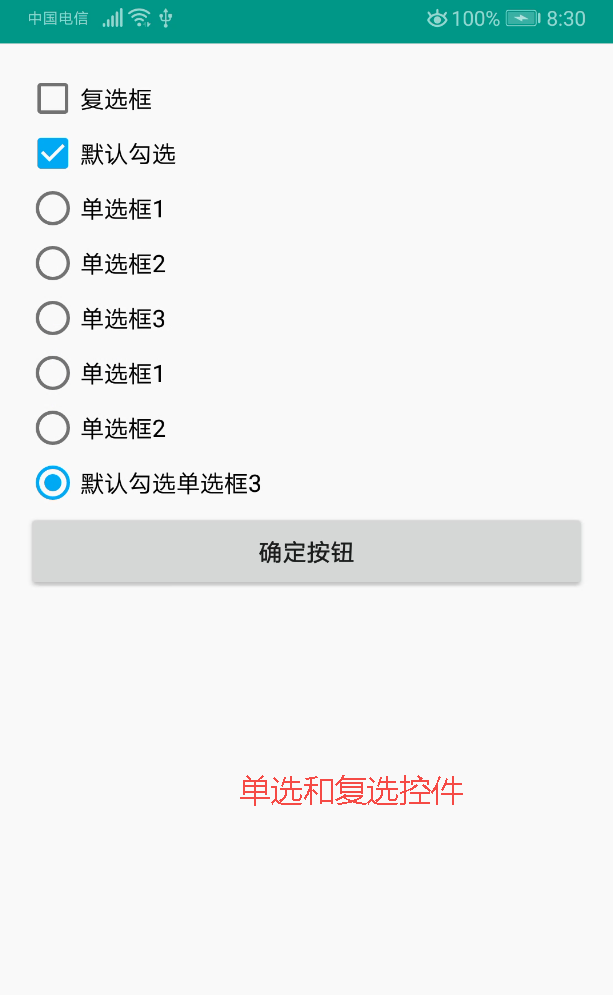
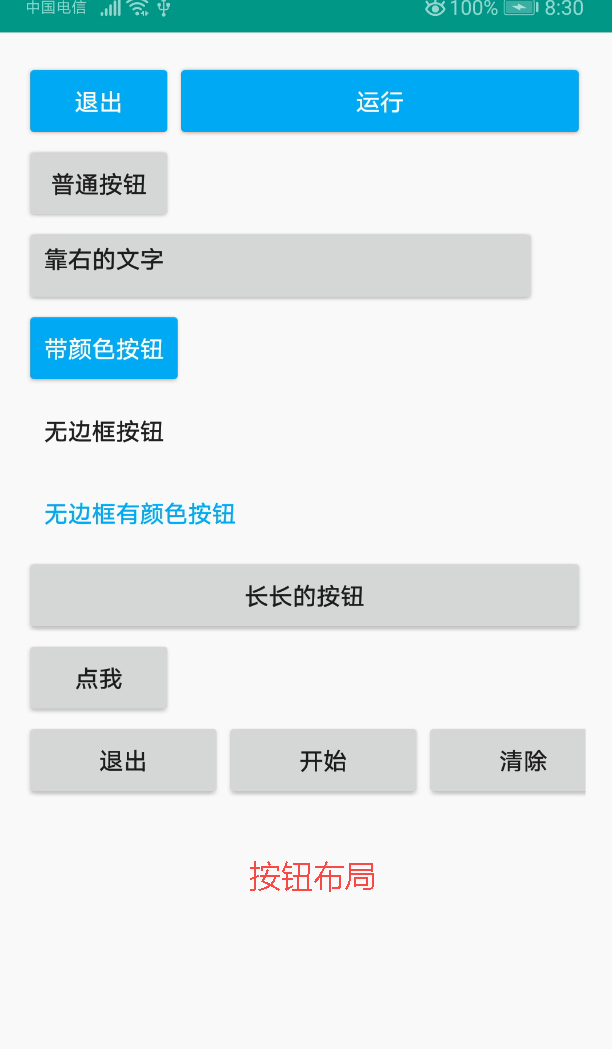
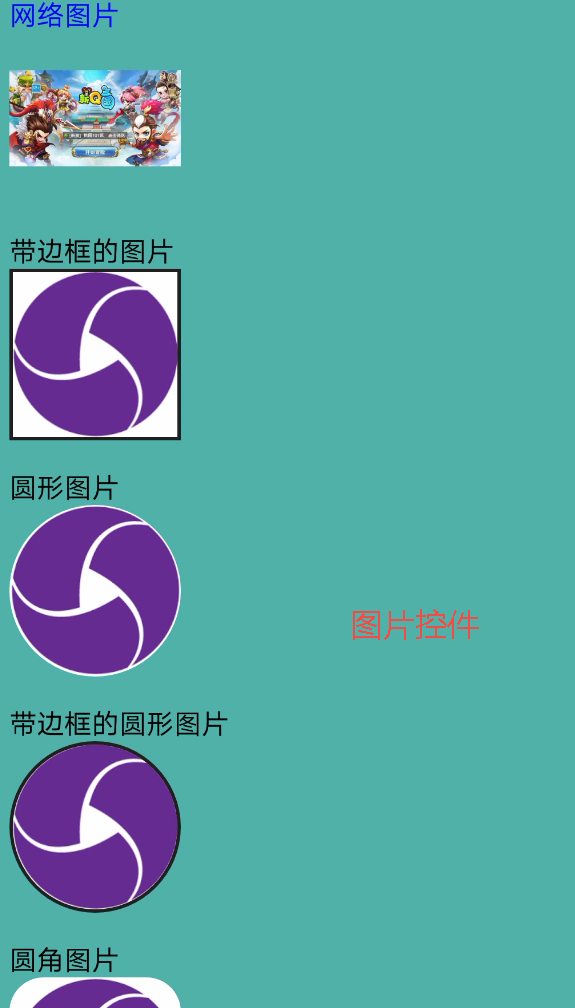
//_________________________________控制并获取开关状态_________________________________ "ui"; ui.layout( <vertical> <Switch id="autoService" text="无障碍服务" checked="false" textSize="15sp"/> </vertical> ); ui.autoService.on("check", function(checked) { if(checked) { toastLog("开关状态:"+ui.autoService.checked) toastLog("开") }else{ toastLog("关") } }); //_____________________________获取下拉列表的值_____________________________________________ "ui"; ui.layout( <vertical padding="16"> <horizontal> <text textSize="16sp">下拉菜单</text> <spinner id="sp1" entries="选项1|选项2|选项3"/> </horizontal> <horizontal> <text textSize="16sp">对话框菜单</text> <spinner id="sp2" entries="选项4|选项5|选项6" spinnerMode="dialog"/> </horizontal> {/* 按钮确定 */} <button id="ok">确定</button> <button id="select3">选择第3选项</button> </vertical> ); //绑定id=ok的点击事件 ui.ok.on("click", () => { //获取当前选项 var i = ui.sp1.getSelectedItemPosition();//选中的sp1 var j = ui.sp2.getSelectedItemPosition();//选择的sp2 //默认下标是从0开始,所以这里需要i+1, j需要j+4 toast("您的选择是选项" + (i + 1) + "和选项" + (j + 4));//这里目前只能拿到下标,可以通过下标判断(直接拿值以后研究) }); //绑定id=select3的点击事件 ui.select3.on("click", () => { ui.sp1.setSelection(2);//重选sp1,选择2个 }); //____________________________________单选和多选框控件__________________________________________ "ui"; ui.layout( <vertical padding="16"> <checkbox id="cb1" text="复选框"/> <checkbox id="cb2" checked="true" text="默认勾选"/> <radiogroup> <radio text="单选框1"/> <radio text="单选框2"/> <radio text="单选框3"/> </radiogroup> <radiogroup mariginTop="16"> <radio id="dan1" text="单选框1"/> <radio id="dan2" text="单选框2"/> <radio text="默认勾选单选框3" checked="true"/> </radiogroup> <button id="ok">确定按钮</button> </vertical> ); //绑定id=cb1的勾选事件(只有勾选就会触发) ui.cb1.on("check", (checked) => { //判断checked是否选择(checked属性:表示该项是不是被选择了) if (checked) { toastLog('获取checked的值:'+checked); toast("第一个框被勾选了"); toast("获取列表2-的第2个值:"+ui.dan2.text) } else { toastLog('获取checked的值:'+checked); toast("第一个框被取消勾选了"); } }); //绑定id=ok的点击事件 ui.ok.on("click", () => { toast("获取列表2-的第1个值:"+ui.dan1.checked) toast("获取列表2-的第2个值:"+ui.dan2.checked) }); //________________________________按钮布局_________________________________________ "ui"; ui.layout( <vertical padding="16"> {/* horizontal表示把多个button放在一起, w="*" 表示宽度填满, w="auto"表示宽度自动 style表样式*/} <horizontal> <button text="退出" id="activate" w="auto" style="Widget.AppCompat.Button.Colored" /> <button w="*" id="start" style="Widget.AppCompat.Button.Colored" text="运行"/> </horizontal> <button text="普通按钮" w="auto"/> <button gravity="lfet" w="300" h="auto" text="靠右的文字"/> <button text="带颜色按钮" style="Widget.AppCompat.Button.Colored" w="auto"/> <button text="无边框按钮" style="Widget.AppCompat.Button.Borderless" w="auto"/> <button text="无边框有颜色按钮" style="Widget.AppCompat.Button.Borderless.Colored" w="auto"/> <button text="长长的按钮" w="*"/> <button id="click_me" text="点我" w="auto"/> <horizontal> <button text="退出" id="activate" w="350px" /> <button w="350px" id="start" text="开始"/> <button w="350px" id="qiut" text="清除"/> </horizontal> </vertical> ); //绑定id=click_me的点击事件 ui.click_me.on("click", () => { toast("我被点啦"); }); //绑定id=click_me的长按时间 ui.click_me.on("long_click", () => { toast("我被长按啦"); }); //___________________________________图片控件________________________________________ "ui"; ui.layout( <scroll> {/* bg背景颜色, padding表示x位置,textColor标题颜色, textSiz标题字体大小, */} <vertical bg="#53b0ab" padding="16"> <text text="网络图片" textColor="BLUE" textSize="16sp" marginTop="16"/> <img src="http://file.superdalan.com//e6514482865d5db453f0d9e42d449e25~500" w="100" h="100"/> <text text="带边框的图片" textColor="black" textSize="16sp" marginTop="16"/> <img src="https://testerhome.com/uploads/opensource_project/2017/36378478-8aef-4cf4-b598-ff24372a7e28.png" w="100" h="100" borderWidth="2dp" borderColor="#202020"/> <text text="圆形图片" textColor="black" textSize="16sp" marginTop="16"/> <img src="https://testerhome.com/uploads/opensource_project/2017/36378478-8aef-4cf4-b598-ff24372a7e28.png" w="100" h="100" circle="true"/> <text text="带边框的圆形图片" textColor="black" textSize="16sp" marginTop="16"/> <img src="https://testerhome.com/uploads/opensource_project/2017/36378478-8aef-4cf4-b598-ff24372a7e28.png" w="100" h="100" circle="true" borderWidth="2dp" borderColor="#202020"/> <text text="圆角图片" textColor="black" textSize="16sp" marginTop="16"/> <img id="rounded_img" src="https://testerhome.com/uploads/opensource_project/2017/36378478-8aef-4cf4-b598-ff24372a7e28.png" w="100" h="100" radius="20dp" scaleType="fitXY"/> <button id="change_img" text="更改图片"/> </vertical> </scroll> ); //绑定id=change_img的点击事件 ui.change_img.on("click", () => { ui.rounded_img.setSource("http://file.superdalan.com//e6514482865d5db453f0d9e42d449e25~500");//更改id=rounded_img的图片 });





5.页面布局及获取值

"ui"; const storage = storages.create("Coolxx");//本地存储文件建立 // storage.put("键名","键值") //向存储中存入数据 const isShow = storage.get("show",false)//通过键名获取数据 const loopNum = storage.get("loopNum",100)//通过键名获取数据 const sleepTime = storage.get("sleepTime",10) const isVip = storage.get("isVip",false) const playName = storage.get("playName","") const playlists = storage.get("playlists","这是一个测试") const isAnti = storage.get("anti",true) const model = storage.get("model",0) ui.statusBarColor("#1495E7") ui.layout( <frame> <vertical> <appbar> <toolbar id="toolbar" bg="#1495E7" title="xx助手"></toolbar> </appbar> <ScrollView> <vertical> <card w="*" h="70" margin="10 5" cardCornerRadius="2dp" cardElevation="1dp" foreground="?selectableItemBackground"> <horizontal gravity="center_vertical"> <View bg="#1495E7" h="*" w="5"/> <vertical padding="10 8" h="auto" w="0" layout_weight="1"> <horizontal> <Switch id="autoService" text="无障碍服务" checked="{{auto.service != null}}" padding="8 8 8 8" textSize="14"/> <Switch id="isShow" text="悬浮窗权限" checked="{{floaty.checkPermission() != false}}" padding="8 8 8 8" textSize="14"/> </horizontal> </vertical> </horizontal> </card> <card w="*" h="270" margin="10 5" cardCornerRadius="2dp" cardElevation="1dp" foreground="?selectableItemBackground"> <horizontal gravity="center_vertical"> <View bg="#1495E7" h="*" w="5"/> <vertical padding="10 8" h="auto" w="0" layout_weight="1"> <horizontal id="play"><text text="歌单名称"/><input w="*" hint="指定歌单模式该值必填" id="playlists" text="{{playlists}}" /></horizontal> <horizontal id="play"><text text="歌曲名称"/><input w="*" hint="搜索运行模式该值必填" id="playName" text="{{playName}}" /></horizontal> <horizontal><text text="循环次数"/><input w="*" id="loopNum" inputType="number" text="{{loopNum}}" /></horizontal> <horizontal><text text="切歌间隔"/><input w="*" id="sleepTime" inputType="number" text="{{sleepTime}}" /></horizontal> <horizontal> <text text="是否下载"/><Switch id="isVip" padding="8 8 8 8" textSize="12" checked="{{isVip}}"></Switch> <text text="防止封号"/><Switch id="isAnti" checked="{{isAnti}}" padding = "8 8 8 8" textSize="12"></Switch> </horizontal> <horizontal><text text="运行模式"/><spinner id="model" entries="播放界面运行|搜索运行|播放喜欢的音乐|指定歌单" ></spinner></horizontal> </vertical> </horizontal> </card> <card w="*" h="200" margin="10 5" cardCornerRadius="2dp" cardElevation="1dp" foreground="?selectableItemBackground"> <horizontal gravity="center_vertical"> <View bg="#1495E7" h="*" w="5"/> <vertical padding="10 8" h="auto" w="0" layout_weight="1"> <horizontal padding="0 5"><text id="title" text="[是否下载] 是否下载刷量歌曲,开启后会影响切歌间隔" textSize="13sp" /></horizontal> <horizontal padding="0 5"><text id="title" text="[切歌间隔] 播放单条音乐多久切换下一首,单位秒" textSize="13sp" /></horizontal> <horizontal padding="0 5"><text id="title" text="[运行模式] 播放界面运行:循环播放当前播放歌曲,需进入xx播放界面" textSize="13sp" /></horizontal> <horizontal padding="0 5"><text id="title" text="[运行模式] 搜索运行:循环播放搜索歌曲,由参数[歌曲名称]决定" textSize="13sp" /></horizontal> <horizontal padding="0 5"><text id="title" text="[运行模式] 播放喜欢的音乐:循环播放xx歌单[我喜欢的音乐]" textSize="13sp" /></horizontal> <horizontal padding="0 5"><text id="title" text="[运行模式] 指定歌单:循环播放xx歌单,由参数[歌单名称]决定" textSize="13sp" /></horizontal> <horizontal padding="0 5"><text id="title" text="[运行方式]{{playlists}}" textSize="13sp" /></horizontal> </vertical> </horizontal> </card> <vertical padding="5"> <horizontal> <button text="退出" id="activate" w="auto" style="Widget.AppCompat.Button.Colored" /> <button w="*" id="start" style="Widget.AppCompat.Button.Colored" text="运行"/> </horizontal> </vertical> </vertical> </ScrollView> </vertical> </frame> ) ui.model.setSelection(model) //绑定id=start的点击事件 ui.start.on("click", function() { //如果id=playName有值就打印 if(ui.playName.text()) { toastLog('歌单名字:'+ui.playlists.text())//获取id为playlists的text toastLog('歌曲名字:'+ui.playName.text())//获取id为playName的text toastLog('是否下载:'+ui.isVip.checked)//获取id为isVip的checked var i = ui.model.getSelectedItemPosition(); toastLog('运行模式:'+i+1)//这里通过下标判断, 1播放界面运行、2搜索运行、3播放喜欢的音乐、4指定歌单 } else { if(auto.service == null) { toast("id=playName没有值"); return; } } }) // 绑定id=activate的点击事件(函数功能:实现程序退出) ui.activate.on("click", function() { engines.myEngine().forceStop();//停止自己 }); ui.autoService.on("check", function(checked) { // 用户勾选无障碍服务的选项时,跳转到页面让用户去开启 if (checked && auto.service == null) { app.startActivity({ action: "android.settings.ACCESSIBILITY_SETTINGS" }); } if (!checked && auto.service != null) { auto.service.disableSelf(); } }); ui.isShow.on("check", function(checked) { //申请悬浮窗 importClass(android.content.Intent); importClass(android.net.Uri); importClass(android.provider.Settings); var intent = new Intent(Settings.ACTION_MANAGE_OVERLAY_PERMISSION, Uri.parse("package:" + context.getPackageName())); intent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK); app.startActivity(intent); }); // 当用户回到本界面时,resume事件会被触发 ui.emitter.on("resume", function() { // 此时根据无障碍服务的开启情况,同步开关的状态 ui.autoService.checked = auto.service != null; ui.isShow.checked = floaty.checkPermission() != false }); //绑定id=start的点击事件 ui.start.on("click", function() { //判断是否有悬浮窗权限 if (floaty.checkPermission() == false) { toast("请先开启悬浮窗权限!") return; } //程序开始运行之前判断无障碍服务 if (auto.service == null) { toast("请先开启无障碍服务!"); return; } });

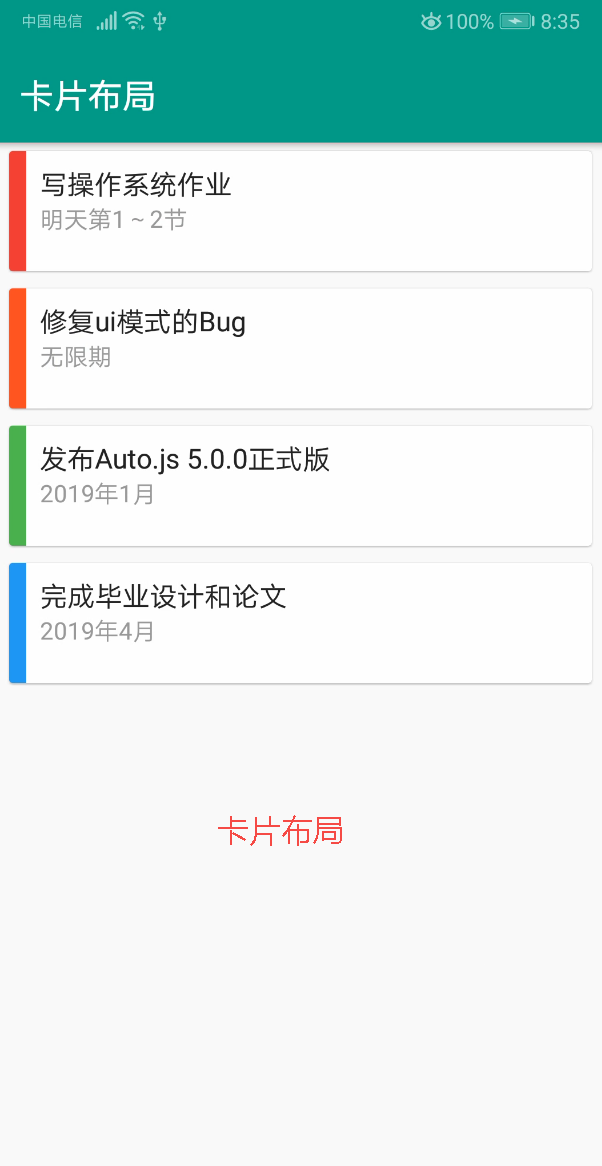
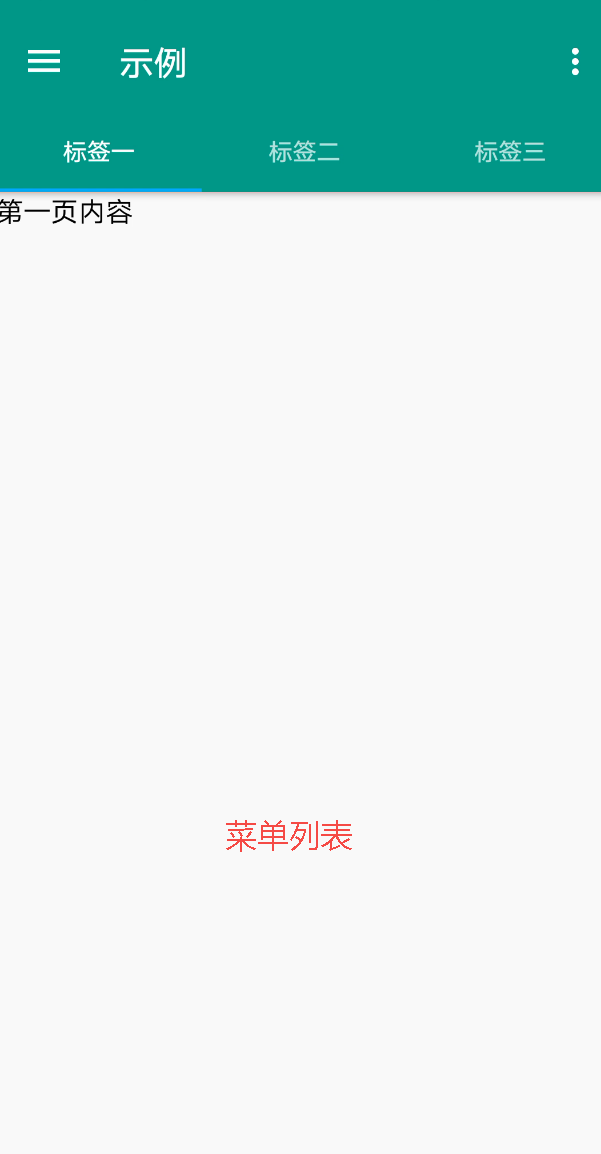
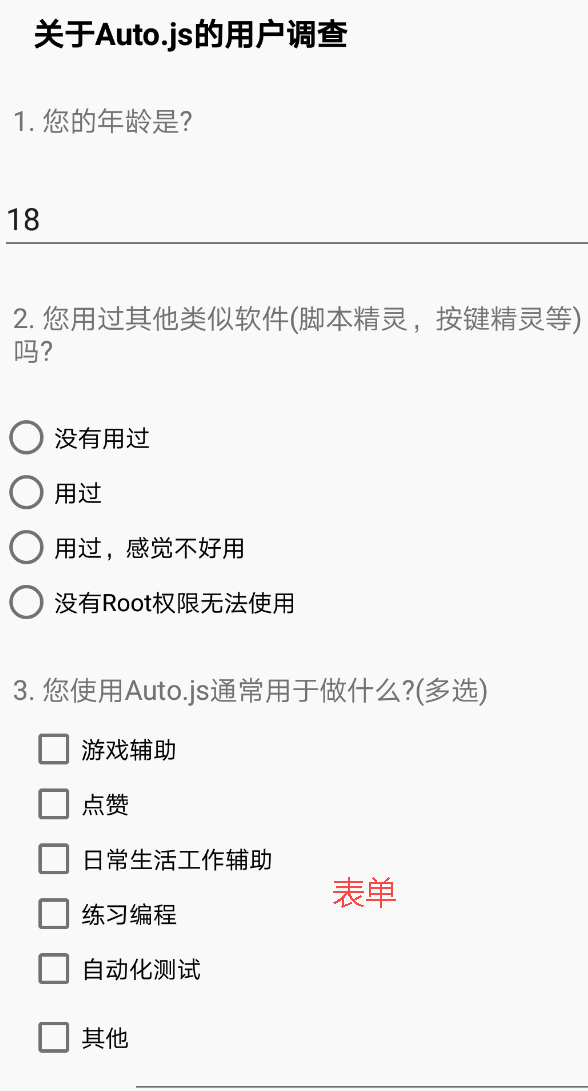
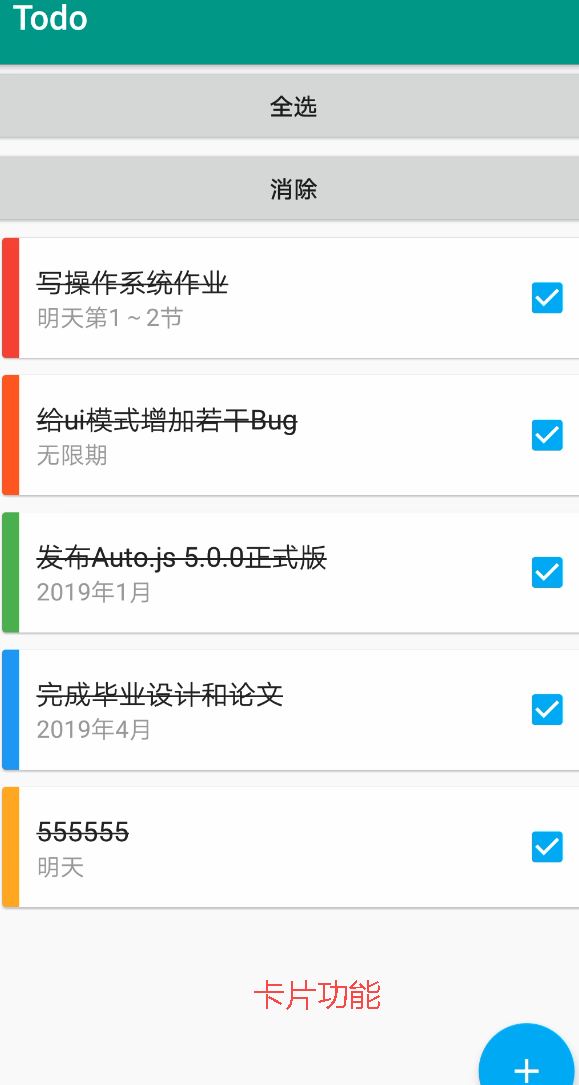
6.菜单及表单

//__________________________________卡片布局_____________________________________________________ "ui"; ui.layout( <vertical> <appbar> <toolbar id="toolbar" title="卡片布局"/> </appbar> <card w="*" h="70" margin="10 5" cardCornerRadius="2dp" cardElevation="1dp" gravity="center_vertical"> <vertical padding="18 8" h="auto"> <text text="写操作系统作业" textColor="#222222" textSize="16sp"/> <text text="明天第1~2节" textColor="#999999" textSize="14sp"/> </vertical> <View bg="#f44336" h="*" w="10"/> </card> <card w="*" h="70" margin="10 5" cardCornerRadius="2dp" cardElevation="1dp" gravity="center_vertical"> <vertical padding="18 8" h="auto"> <text text="修复ui模式的Bug" textColor="#222222" textSize="16sp"/> <text text="无限期" textColor="#999999" textSize="14sp"/> </vertical> <View bg="#ff5722" h="*" w="10"/> </card> <card w="*" h="70" margin="10 5" cardCornerRadius="2dp" cardElevation="1dp" gravity="center_vertical"> <vertical padding="18 8" h="auto"> <text text="发布Auto.js 5.0.0正式版" textColor="#222222" textSize="16sp"/> <text text="2019年1月" textColor="#999999" textSize="14sp"/> </vertical> <View bg="#4caf50" h="*" w="10"/> </card> <card w="*" h="70" margin="10 5" cardCornerRadius="2dp" cardElevation="1dp" gravity="center_vertical"> <vertical padding="18 8" h="auto"> <text text="完成毕业设计和论文" textColor="#222222" textSize="16sp"/> <text text="2019年4月" textColor="#999999" textSize="14sp"/> </vertical> <View bg="#2196f3" h="*" w="10"/> </card> </vertical> ); //_______________________________列菜单_____________________________________________ "ui"; var color = "#009688"; ui.layout( <drawer id="drawer"> <vertical> <appbar> <toolbar id="toolbar" title="示例"/> <tabs id="tabs"/> </appbar> <viewpager id="viewpager"> <frame> <text text="第一页内容" textColor="black" textSize="16sp"/> </frame> <frame> <text text="第二页内容" textColor="red" textSize="16sp"/> </frame> <frame> <text text="第三页内容" textColor="green" textSize="16sp"/> </frame> </viewpager> </vertical> <vertical layout_gravity="left" bg="#ffffff" w="280"> <img w="280" h="200" scaleType="fitXY" src="http://images.shejidaren.com/wp-content/uploads/2014/10/023746fki.jpg"/> <list id="menu"> <horizontal bg="?selectableItemBackground" w="*"> <img w="50" h="50" padding="16" src="{{this.icon}}" tint="{{color}}"/> <text textColor="black" textSize="15sp" text="{{this.title}}" layout_gravity="center"/> </horizontal> </list> </vertical> </drawer> ); //创建选项菜单(右上角) ui.emitter.on("create_options_menu", menu => { menu.add("设置"); menu.add("关于"); }); //监听选项菜单点击 ui.emitter.on("options_item_selected", (e, item) => { switch (item.getTitle()) { case "设置": toast("还没有设置"); break; case "关于": alert("关于", "Auto.js界面模板 v1.0.0"); break; } e.consumed = true; }); activity.setSupportActionBar(ui.toolbar); //设置滑动页面的标题 ui.viewpager.setTitles(["标签一", "标签二", "标签三"]); //让滑动页面和标签栏联动 ui.tabs.setupWithViewPager(ui.viewpager); //让工具栏左上角可以打开侧拉菜单 ui.toolbar.setupWithDrawer(ui.drawer); ui.menu.setDataSource([{ title: "选项一", icon: "@drawable/ic_android_black_48dp" }, { title: "选项二", icon: "@drawable/ic_settings_black_48dp" }, { title: "选项三", icon: "@drawable/ic_favorite_black_48dp" }, { title: "退出", icon: "@drawable/ic_exit_to_app_black_48dp" } ]); ui.menu.on("item_click", item => { switch (item.title) { case "退出": ui.finish(); break; } }) //__________________________________表单综合_________________________________________________ "ui"; ui.layout( <vertical> <text textSize="18sp" textColor="#000000" margin="20" textStyle="bold"> 关于Auto.js的用户调查 </text> <ScrollView> <vertical> <text textSize="16sp" margin="8">1. 您的年龄是?</text> <input text="18" inputType="number" margin="0 16"/> <text textSize="16sp" margin="8">2. 您用过其他类似软件(脚本精灵,按键精灵等)吗?</text> <radiogroup margin="0 16"> <radio text="没有用过"/> <radio text="用过"/> <radio text="用过,感觉不好用"/> <radio text="没有Root权限无法使用"/> </radiogroup> <text textSize="16sp" margin="8">3. 您使用Auto.js通常用于做什么?(多选)</text> <checkbox text="游戏辅助" marginLeft="16"/> <checkbox text="点赞" marginLeft="16"/> <checkbox text="日常生活工作辅助" marginLeft="16"/> <checkbox text="练习编程" marginLeft="16"/> <checkbox text="自动化测试" marginLeft="16"/> <linear> <checkbox text="其他" marginLeft="16"/> <input w="*" margin="0 16"/> </linear> <text textSize="16sp" margin="8">4. 您更喜欢以下哪个图标?</text> <radiogroup margin="0 16"> <radio/> <img w="100" h="100" margin="0 16" src="https://pro.autojs.org/images/logo.png"/> <radio/> <img w="50" h="50" margin="0 16" src="https://pro.autojs.org/images/logo.png"/> </radiogroup> <text textSize="16sp" margin="8">5. 您是什么时候开始使用Auto.js的呢?</text> <datepicker margin="4 16" datePickerMode="spinner"/> <text textSize="16sp" margin="8">6. 您用过下面这个Auto.js的论坛吗?</text> <webview id="webview" h="300" margin="0 16"/> <radiogroup marginLeft="16" marginTop="16"> <radio text="没有用过"/> <radio text="用过"/> <radio text="用过,感觉不好用"/> </radiogroup> <linear gravity="center"> <button margin="16">提交</button> <button margin="16">放弃</button> </linear> </vertical> </ScrollView> </vertical> ) ui.webview.loadUrl("http://www.autojs.org"); // ______________________________________卡片功能__________________________________________________ "ui"; ui.layout( <frame> <vertical> <appbar> <toolbar id="toolbar" title="Todo" /> </appbar> <button id="selectAll" text="全选"/> <button id="selectexit" text="消除"/> <list id="todoList"> <card w="*" h="70" margin="10 5" cardCornerRadius="2dp" cardElevation="1dp" foreground="?selectableItemBackground"> <horizontal gravity="center_vertical"> <View bg="{{this.color}}" h="*" w="10" /> <vertical padding="10 8" h="auto" w="0" layout_weight="1"> <text id="title" text="{{this.title}}" textColor="#222222" textSize="16sp" maxLines="1" /> <text text="{{this.summary}}" textColor="#999999" textSize="14sp" maxLines="1" /> </vertical> <checkbox id="done" marginLeft="4" marginRight="6" checked="{{this.done}}" /> </horizontal> </card> </list> </vertical> <fab id="add" w="auto" h="auto" text="添加" src="@drawable/ic_add_black_48dp" margin="16" layout_gravity="bottom|right" tint="#ffffff" /> </frame> ); var materialColors = ["#e91e63", "#ab47bc", "#5c6bc0", "#7e57c2", "##2196f3", "#00bcd4", "#26a69a", "#4caf50", "#8bc34a", "#ffeb3b", "#ffa726", "#78909c", "#8d6e63" ]; var storage = storages.create("todoList");//本地存储文件建立 //从storage获取todo列表 var todoList = storage.get("items", [{ title: "写操作系统作业", summary: "明天第1~2节", color: "#f44336", done: false }, { title: "给ui模式增加若干Bug", summary: "无限期", color: "#ff5722", done: false }, { title: "发布Auto.js 5.0.0正式版", summary: "2019年1月", color: "#4caf50", done: false }, { title: "完成毕业设计和论文", summary: "2019年4月", color: "#2196f3", done: false } ]);; ui.todoList.setDataSource(todoList);//设置需要加载的todoList //绑定全选按钮 ui.selectAll.on("click", function() { todoList.forEach(item => { item.done = true; }); // 通知数据全部更新 ui.todoList.adapter.notifyDataSetChanged(); }); // 绑定消除按钮 ui.selectexit.on("click", function() { todoList.forEach(item => { item.done = false; }); // 通知数据全部更新 ui.todoList.adapter.notifyDataSetChanged(); }); ui.todoList.on("item_bind", function(itemView, itemHolder) { //绑定勾选框事件 itemView.done.on("check", function(checked) { let item = itemHolder.item; item.done = checked; let paint = itemView.title.paint; //设置或取消中划线效果 if (checked) { paint.flags |= Paint.STRIKE_THRU_TEXT_FLAG; } else { paint.flags &= ~Paint.STRIKE_THRU_TEXT_FLAG; } itemView.title.invalidate(); }); }); ui.todoList.on("item_click", function(item, i, itemView, listView) { itemView.done.checked = !itemView.done.checked; }); //长按删除 ui.todoList.on("item_long_click", function(e, item, i, itemView, listView) { confirm("确定要删除" + item.title + "吗?") .then(ok => { if (ok) { todoList.splice(i, 1); } }); e.consumed = true; }); //当离开本界面时保存todoList ui.emitter.on("pause", () => { storage.put("items", todoList); }); // 绑定点击按钮的事件点击 ui.add.on("click", () => { dialogs.rawInput("请输入标题") .then(title => { if (!title) { return; } dialogs.rawInput("请输入期限", "明天") .then(summary => { todoList.push({ title: title, summary: summary, color: materialColors[random(0, materialColors.length - 1)] }); }); }) }); //______________________________________登录与注册页面______________________________________ "ui"; showLoginUI(); ui.statusBarColor("#B22222")//顶部颜色 //显示登录界面 function showLoginUI() { ui.layout( <frame> <vertical h="auto" align="center" margin="0 50"> <linear> <text w="56" gravity="center" color="#111111" size="16">用户名</text> <input id="name" w="*" h="40"/> </linear> <linear> <text w="56" gravity="center" color="#111111" size="16">密码</text> <input id="password" w="*" h="40" password="true"/> </linear> <linear gravity="center"> <button id="login" text="登录"/> <button id="register" text="注册"/> </linear> </vertical> </frame> ) //绑定id为login的点击事件(登录) ui.login.on("click", () => { toastLog("您输入的用户名为" + ui.name.text() + " 密码为" + ui.password.text()); }); //绑定id为register的点击事件(从登录跳注册) ui.register.on("click", () => showRegisterUI());//触发调用showRegisterUI函数 }; //显示注册界面 function showRegisterUI() { ui.layout( <frame> <vertical h="auto" align="center" margin="0 50"> <linear> <text w="56" gravity="center" color="#111111" size="16">用户名</text> <input id="register_name" w="*" h="40"/> </linear> <linear> <text w="56" gravity="center" color="#111111" size="16">密码</text> <input id="register_password" w="*" h="40" password="true"/> </linear> <linear> <text w="56" gravity="center" color="#111111" size="16">邮箱</text> <input id="register_emali" w="*" h="40" inputType="textEmailAddress"/> </linear> <linear gravity="center"> <button id="chen_login">确定</button> <button id="cancel">取消</button> </linear> </vertical> </frame> ); //触发调用showLoginUI函数(从注册条登录) ui.cancel.on("click", () => showLoginUI()); //绑定id为login的点击事件(注册) ui.chen_login.on("click", () => { toastLog("注册的用户名为" + ui.register_name.text() + " 注册密码为" + ui.register_password.text() + " 注册邮箱为" + ui.register_emali.text()); }); }





7.各种对话框
8.控制台或日志
9.悬浮窗

////____________________________________________顶部悬浮窗_______________________________________________________________ ////悬浮框布局样式 var window = floaty.window( <frame gravity="center"> <text id="text" textSize="10sp" textColor="#153AD8"/> </frame> ); window.exitOnClose(); ////启动窗口 window.text.click(() => { window.setAdjustEnabled(!window.isAdjustEnabled()); }); setInterval(() => { ////对控件的操作需要在UI线程中执行 ui.run(function() { window.text.setText(dynamicText()); }); }, 1000); ////需要显示的内容 function dynamicText() { var date = new Date(); var str = util.format("时间: %d:%d:%d\n", date.getHours(), date.getMinutes(), date.getSeconds()); ////getMemoryUsage获取内存使用率 str += util.format("内存使用量: %d%%\n", getMemoryUsage()); str += "当前活动: " + currentActivity() + "\n"; str += "当前包名: " + currentPackage(); return str; } ////获取内存使用率 function getMemoryUsage() { var usage = (100 * device.getAvailMem() / device.getTotalMem()); ////保留一位小数 return Math.round(usage * 10) / 10; } ////__________________________________简单悬浮窗_______________________________________________ ////悬浮框布局样式 var window = floaty.window( <frame gravity="center"> <text id="text" textSize="15sp" textColor="#153AD8"> 的点点滴滴多</text> </frame> ); //// 设置悬浮窗的位置 window.setPosition(500, 500); setTimeout(()=>{ ////2秒后关闭窗口 obj.close(); }, 8000); ////________________________________文件打印悬浮________________________________________________ ////悬浮框布局样式 var window = floaty.window( <frame gravity="center" bg="#53b0ab" w="500px" h="100px"> <text id="text" textSize="15sp" textColor="#153AD8"> 的点点滴滴多</text> </frame> ); //// 5秒后关闭窗口 setTimeout(()=>{ window.close(); }, 7000); ////运行 ui.run(function(){ //// obj对应窗口返回的对象 //// text对应节点的ID window.text.setText("DEBUG:当前值为50"); window.text.setText("DEBUG:计算后值为2500"); setTimeout(function(){ window.text.setText("ERROR:当前计算的数字不对,程序即将退出!"); }, 2000); }); ////_____________________________________UI下的悬浮窗_____________________________________________ "ui"; ui.layout( <vertical> <Switch id="autoService" text="无障碍服务" checked="false" textSize="15sp"/> </vertical> ); ui.autoService.on("check", function(checked) { if(checked) { toastLog("开关状态:"+ui.autoService.checked) toastLog("开") }else{ toastLog("关") } }); ////悬浮窗 function createFloaty() { ////悬浮框布局样式 window = floaty.window( <frame gravity="center" bg="#53b0ab" w="500px" h="100px"> <text id="text" textSize="15sp" textColor="#153AD8"> 的点点滴滴多</text> </frame> )}; /////运行悬浮窗 threads.start(function () { createFloaty(); window.text.setText("DEBUG:当前值为50"); window.text.setText("DEBUG:计算后值为2500"); sleep(4000); ui.run(() => { window.text.setText("ERROR:当前计算的数字不对,程序即将退出!"); }); }); ////_____________________________________日志打印到悬浮窗______________________________________ ////自定义悬浮窗-控制台 window = floaty.rawWindow( <vertical> <text id="控制台"text="控制台"h="100"w="200"bg="#ffffff"gravity="bottom"/> </vertical> ) window.setPosition(0, 0);////定义控制台位置 ////调用log并打印日志 function Log(a) { let sz = window.控制台.text().split("\n") ////日志大于6条就刷新悬浮窗屏幕 if (sz.length > 6) { sz.shift(); } sz.push(时间()+a) window.控制台.setText(sz.join("\n")) } ////获取当前时间 function 时间() { var mydate = new Date(); var 小时 = mydate.getHours().toString(); var 分钟 = mydate.getMinutes().toString(); var 秒数 = mydate.getSeconds().toString(); if(小时.length==1){ 小时="0"+小时 } if(分钟.length==1){ 分钟="0"+分钟 } if(秒数.length==1){ 秒数="0"+秒数 } return "["+小时+":"+分钟+":"+秒数+"] " } // //控制需要打印的内容,,setInterval周期定时循环执行 // i=10 // setInterval(() => { // Log(i)//每次i加一 // i++ // }, 1000); // //控制需要打印的内容,,setInterval周期定时循环执行 var timesRun = 0; //2秒执行一次,当timesRun等于60就结束循环 var interval = setInterval(function(){ Log(timesRun)//每次i加一 timesRun += 1; if(timesRun === 20){ clearInterval(interval); engines.myEngine().forceStop();//停止脚本 } }, 1000); ////_____________________________________UI模式下悬浮窗日志______________________________________ "ui"; //启动后就会展示ui.layout ui.layout( <vertical> <appbar> <toolbar title="悬浮窗权限无障碍服务"/> </appbar> <horizontal> <Switch id="无障碍服务" text="无障碍服务" checked="{{auto.service != null}}" padding="8 8 8 8" textSize="15sp"/> <Switch id="悬浮窗权限" text="悬浮窗权限" checked="{{floaty.checkPermission() != false}}" padding="8 8 8 8" textSize="15sp"/> </horizontal> <button id="start" text="开始运行"/> </vertical> ); //自定义悬浮窗-控制台 window = floaty.rawWindow( <vertical> <text id="控制台"text="控制台"h="100"w="200"bg="#ffffff"gravity="bottom"/> </vertical> ) window.setPosition(0, 0);//定义控制台位置 //点击开始运行触发函数 function main(){ toast("启动成功")//没什么作用 //调用log并打印日志 let sz = window.控制台.text().split("\n") var timesRun = 1; var interval = setInterval(() => { //日志大于5条就刷新悬浮窗屏幕 if (sz.length > 5) { sz.shift(); } sz.push('qqqqqq'+timesRun) console.log(timesRun); window.控制台.setText(sz.join("\n"))//这里可以调用当前时间函数 timesRun++; //timesRun就退出 if(timesRun >= 20){ clearInterval(interval);//退出循环 engines.myEngine().forceStop();//停止脚本 } }, 2000); } ui.无障碍服务.on("check", function(checked) { // 用户勾选无障碍服务的选项时,跳转到页面让用户去开启 if (checked && auto.service == null) { app.startActivity({ action: "android.settings.ACCESSIBILITY_SETTINGS" }); } if (!checked && auto.service != null) { auto.service.disableSelf(); } }); ui.悬浮窗权限.on("check", function(checked) { //申请悬浮窗 importClass(android.content.Intent); importClass(android.net.Uri); importClass(android.provider.Settings); var intent = new Intent(Settings.ACTION_MANAGE_OVERLAY_PERMISSION, Uri.parse("package:" + context.getPackageName())); intent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK); app.startActivity(intent); }); // 当用户回到本界面时,resume事件会被触发 ui.emitter.on("resume", function() { // 此时根据无障碍服务的开启情况,同步开关的状态 ui.无障碍服务.checked = auto.service != null; ui.悬浮窗权限.checked = floaty.checkPermission() != false }); //绑定id=start的点击事件 ui.start.on("click", function() { //判断是否有悬浮窗权限 if (floaty.checkPermission() == false) { toast("请先开启悬浮窗权限!") return; } //程序开始运行之前判断无障碍服务 if (auto.service == null) { toast("请先开启无障碍服务!"); return; } main();//调用 });

实际案例:
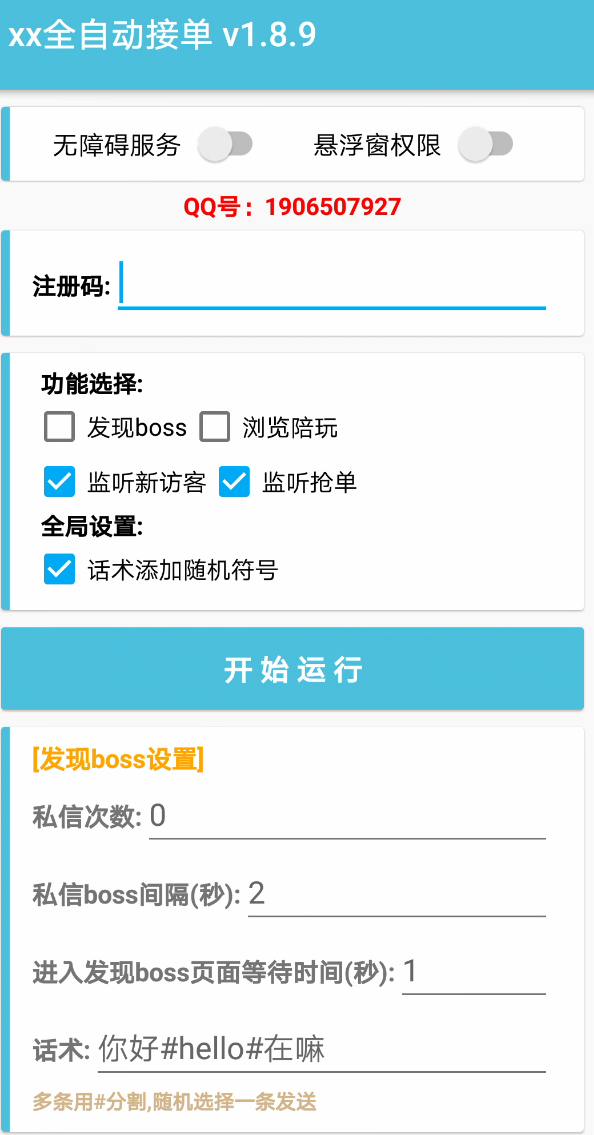
1.项目demo1

"ui"; importClass(android.view.View); var scriptName = 'xx全自动接单' var version = '1.8.9' var themeColor = '#4EBFDD' var scriptTitle = scriptName+' v'+version var APPVersion = 'xx陪玩 3.2.6' password = '9999' var ScriptUIAllStr = ScriptUI.toString() var ScriptUIStr = ScriptUIAllStr.slice(ScriptUIAllStr.indexOf('{'),ScriptUIAllStr.lastIndexOf('}')).slice(1,-2).replace(/项目标题/g,scriptTitle).replace(/#4EBFDD/g,themeColor) configIDArr = ScriptUIStr.match(/ id( )?=( )?["|'].*?["|']/g).map(item => item.replace(/ id( )?=( )?["|']|"|'/g,'')) ui.statusBarColor(themeColor); ui.layout(ScriptUIStr); function ScriptUI(){ <vertical> <appbar> <toolbar bg="#4EBFDD" layout_height="70" margin="-2" id="toolbar" title="项目标题" /> </appbar> <ScrollView> <vertical marginTop="5"> <card w="*" h="auto" margin="10 5" cardCornerRadius="2dp" cardElevation="1dp" gravity="center_vertical"> <vertical padding="18 8" h="auto"> <linear> <Switch margin="12 0" layout_weight="1" id="autoService" text="无障碍服务" textSize="15sp" checked="{{auto.service != null}}" /> <Switch margin="12 0" layout_weight="1" id="floatyService" text="悬浮窗权限" textSize="15sp" checked="false" /> </linear> </vertical> <View bg="#4EBFDD" h="*" w="5" /> </card> <text id="info" text="QQ号:1906507927" layout_gravity="center" textColor="red" w="auto" textStyle="bold" /> <card w="*" h="auto" margin="10 5" cardCornerRadius="2dp" cardElevation="1dp" gravity="center_vertical"> <vertical padding="18 8" h="auto"> <linear> <text text="注册码:" textColor="black" w="auto" textStyle="bold" /> <input id = "输入框_注册码" color="#666666" paddingLeft="5" w="*"/> </linear> </vertical> <View bg="#4EBFDD" h="*" w="5" /> </card> <card w="*" h="auto" margin="10 5" cardCornerRadius="2dp" cardElevation="1dp" gravity="center_vertical"> <vertical padding="18 8" h="auto"> <text text="功能选择:" marginLeft="5" w="auto" textStyle="bold" textColor='black'/> <radiogroup orientation="horizontal" > <checkbox id="选择框_是否发现boss" text="发现boss" textColor="black" /> <checkbox id="选择框_是否浏览陪玩" text="浏览陪玩" textColor="black" /> </radiogroup> <linear> <checkbox id="选择框_是否私信访客" text="监听新访客" textColor="black" checked='true'/> <checkbox id="选择框_是否监听抢单" text="监听抢单" textColor="black" checked='true'/> </linear> <text text="全局设置:" marginLeft="5" w="auto" textStyle="bold" textColor='black'/> <checkbox id="选择框_是否添加符号" text="话术添加随机符号" textColor="black" checked='true'/> </vertical> <View bg="#4EBFDD" h="*" w="5" /> </card> <card w="*" h="auto" margin="10 5" cardCornerRadius="2dp" cardElevation="1dp" gravity="center_vertical"> <button id="startScript" h="auto" text="开 始 运 行" textSize="17" textStyle="bold" color="#ffffff" bg="#4EBFDD" foreground="?selectableItemBackground" layout_gravity="bottom" /> <View bg="#4EBFDD" h="*" w="5" /> </card> <card w="*" h="auto" margin="10 5" cardCornerRadius="2dp" cardElevation="1dp" gravity="center_vertical"> <vertical padding="18 8" marginBottom="2" h="auto"> <text text="[发现boss设置]" color="#FFA500" textStyle="bold" textSize="15sp"/> <horizontal> <text text="私信次数:" textStyle="bold" textSize="15sp"/> <input id="输入框_私信次数" text="0" color="#666666" w="*"/> </horizontal> <horizontal> <text text="私信boss间隔(秒):" textStyle="bold" textSize="15sp"/> <input id="输入框_私信boss间隔" text="2" color="#666666" w="*"/> </horizontal> <horizontal> <text text="进入发现boss页面等待时间(秒):" textStyle="bold" textSize="15sp"/> <input id="输入框_进入发现boss页面等待时间" text="1" color="#666666" w="*"/> </horizontal> <horizontal> <text text="话术:" textStyle="bold" textSize="15sp"/> <input id="输入框_boss话术" text="你好#hello#在嘛" color="#666666" w="*"/> </horizontal> <text text="多条用#分割,随机选择一条发送" color="#D2B48C" textStyle="bold" textSize="12sp"/> </vertical> <View bg="#4EBFDD" h="*" w="5" /> </card> <card w="*" h="auto" margin="10 5" cardCornerRadius="2dp" cardElevation="1dp" gravity="center_vertical"> <vertical padding="18 8" marginBottom="2" h="auto"> <text text="[私信访客设置]" color="#FFA500" textStyle="bold" textSize="15sp"/> <horizontal> <text text="话术:" textStyle="bold" textSize="15sp"/> <input id="输入框_visitor话术" text="你好#hello#在嘛" color="#666666" w="*"/> </horizontal> <text text="多条用#分割,随机选择一条发送" color="#D2B48C" textStyle="bold" textSize="12sp"/> </vertical> <View bg="#4EBFDD" h="*" w="5" /> </card> <card w="*" h="auto" margin="10 5" cardCornerRadius="2dp" cardElevation="1dp" gravity="center_vertical"> <vertical padding="18 8" marginBottom="2" h="auto"> <text text="[抢单设置]" color="#FFA500" textStyle="bold" textSize="15sp"/> <horizontal> <text text="每次抢单概率(%):" textStyle="bold" textSize="15sp"/> <input id="输入框_每次抢单概率" text="30" color="#666666" w="*"/> </horizontal> <text text="(此功能概率根据个人要求设置,封号与本脚本无关)" color="#D2B48C" textStyle="bold" textSize="12sp"/> <horizontal> <text text="抢单总次数:" textStyle="bold" textSize="15sp"/> <input id="输入框_抢单总次数" text="0" color="#666666" w="*"/> </horizontal> <horizontal> <text text="抢单延时(毫秒):" textStyle="bold" textSize="15sp"/> <input id="输入框_抢单延时小" text="600" color="#666666" w="80"/> <text text=" - " textStyle="bold" textSize="15sp"/> <input id="输入框_抢单延时大" text="2000" color="#666666" w="80"/> </horizontal> </vertical> <View bg="#4EBFDD" h="*" w="5" /> </card> <card id="showHide_func4" w="*" h="auto" margin="10 5" cardCornerRadius="2dp" cardElevation="1dp" gravity="center_vertical"> <vertical padding="18 8" marginBottom="2" h="auto"> <text text="[浏览设置]" color="#FFA500" textStyle="bold" textSize="15sp"/> <radiogroup orientation="horizontal" > <text text="性别选择:" w="auto" textStyle="bold" /> <radio id="单选框_是否不限" text="不限" checked="true" marginLeft='5'/> <radio id="单选框_是否男" text="男" marginLeft='5'/> <radio id="单选框_是否女" text="女" marginLeft='5'/> </radiogroup> <horizontal> <text text="浏览轮数:" textStyle="bold" textSize="15sp"/> <input id="输入框_浏览轮数" text="10" color="#666666" w="*"/> </horizontal> <horizontal> <text text="浏览前多少个:" textStyle="bold" textSize="15sp"/> <input id="输入框_浏览前多少个" text="20" color="#666666" w="*"/> </horizontal> <horizontal> <text text="查看停留时间(秒):" textStyle="bold" textSize="15sp"/> <input id="输入框_查看停留时间小" text="1" color="#666666" w="80"/> <text text=" - " textStyle="bold" textSize="15sp"/> <input id="输入框_查看停留时间大" text="2" color="#666666" w="80"/> </horizontal> <horizontal> <text text="每轮间隔(秒):" textStyle="bold" textSize="15sp"/> <input id="输入框_每轮间隔小" text="10" color="#666666" w="80"/> <text text=" - " textStyle="bold" textSize="15sp"/> <input id="输入框_每轮间隔大" text="20" color="#666666" w="80"/> </horizontal> </vertical> <View bg="#4EBFDD" h="*" w="5" /> </card> </vertical> </ScrollView> </vertical> }

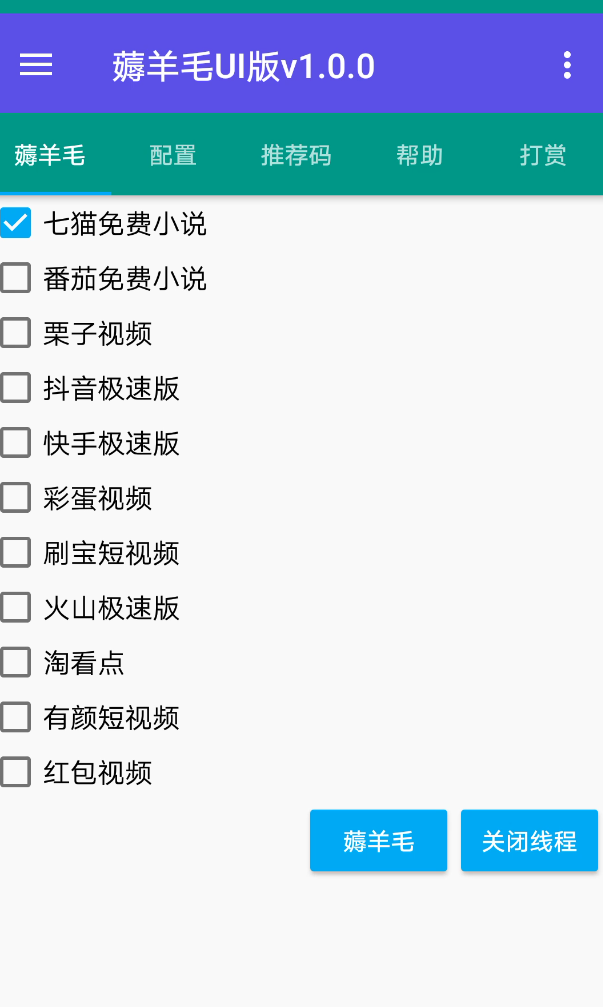
2.项目二-比较全

"ui"; var rootUrl = "http://114.115.220.1:91"; ui.layout( <drawer id="drawer"> <vertical> <appbar> <toolbar bg="#FF5c50e6" id="toolbar" title="薅羊毛UI版v1.0.0" paddingTop="2dp" h="auto" > </toolbar> <tabs id="tabs" /> </appbar> <viewpager id="viewpager"> {/* 第一个Frame */} <frame> <scroll> <vertical gravity="center"> <checkbox id="qimao" text="七猫免费小说" textSize="16sp" checked="true" /> <checkbox id="fanqie" text="番茄免费小说" textSize="16sp" /> <checkbox id="lizhi" text="栗子视频" textSize="16sp" /> <checkbox id="douyin" text="抖音极速版" textSize="16sp" checked="true" /> <checkbox id="kuaishou" text="快手极速版" textSize="16sp" checked="true" /> <checkbox id="caidan" text="彩蛋视频" textSize="16sp" checked="true" /> <checkbox id="shuabao" text="刷宝短视频" textSize="16sp" checked="true" /> <checkbox id="huoshan" text="火山极速版" textSize="16sp" checked="true" /> <checkbox id="taokandian" text="淘看点" textSize="16sp" /> <checkbox id="youyan" text="有颜短视频" textSize="16sp" /> <checkbox id="hongbao" text="红包视频" textSize="16sp" /> <horizontal gravity="right"> <button style="Widget.AppCompat.Button.Colored" id="wool" text="薅羊毛" padding="12dp" w="auto" /> <button style="Widget.AppCompat.Button.Colored" id="close" text="关闭线程" /> </horizontal> </vertical> </scroll> </frame> {/* 第二个Frame */} <frame> <scroll> <vertical> <vertical> <text text="遍历次数:" textColor="red" padding="8 8 8 8" /> <input id="txtForeachTimes" text="10" hint="每个App被打开的次数" inputType="number" padding="8 8 8 8" /> </vertical> <vertical> <text text="滑动屏幕次数:" textColor="red" padding="8 8 8 8" /> <input id="txtScreenSileTimes" text="100" hint="每个App被滑动屏幕次数" inputType="number" padding="8 8 8 8" /> </vertical> <vertical> <text text="屏幕滑动时间间隔(秒):" textColor="red" padding="8 8 8 8" /> <input id="txtScreenSileTimesInterval" text="15" hint="视频之间的滑动时间间隔" inputType="number" padding="8 8 8 8" /> </vertical> <vertical> <Switch id="autoService" text="开启无障碍服务" checked="{{auto.service != null}}" textColor="red" padding="8 8 8 8" textSize="15sp" /> </vertical> <vertical> <Switch id="switchEnbleFloating" text="开启悬浮窗" checked="{{auto.service != null}}" padding="8 8 8 8" textSize="15sp" textColor="red" /> </vertical> <vertical> <Switch id='switchIsShowConsole' text="是否开启控制台:" padding="8 8 8 8" textColor="black" /> </vertical> <horizontal> <button style="Widget.AppCompat.Button.Colored" id="btnSaveWoolConfig" text="保存配置" padding="12dp" w="*" /> </horizontal> </vertical> </scroll> </frame> {/* 第3个Frame邀请码 */} <frame> <scroll> <vertical> <vertical> <list id="recommandList"> <horizontal h="40"> <text id="txtAppName" textSize="16sp" textColor="#000000" text="{{AppName}}" /> <text id="txtAppCode" textSize="16sp" textColor="#000000" text="{{AppCode}}" /> <button text="复制" id="btnCopyText" style="Widget.AppCompat.Button.Borderless" w="52" textColor="#FF7F50" /> </horizontal> </list> </vertical> </vertical> </scroll> </frame> {/* 第4个Frame帮助文档 */} <frame> <scroll> <vertical> <text w="auto" color="#111111" size="26" text="权限设置" textColor="black" padding="8 8 8 8" /> <vertical padding="8 8 8 8"> <text w="auto" color="#228B22" size="16" text="一、需要启动无障碍服务。因为本程序是基于Autojs4.1.0编写,AutoJs是基于无障碍服务的插件。" /> <text w="auto" color="#228B22" size="16" text="1、首先打开设置页面后,然后向下滑动。" /> <text w="auto" color="#228B22" size="16" text="2、此时我们我们将会看到辅助功能。" /> <text w="auto" color="#228B22" size="16" text="3、在辅助功能页面中我们继续向下滑动。" /> <text w="auto" color="#228B22" size="16" text="4、直到我们会看到无障碍,然后点击进去。" /> <text w="auto" color="#228B22" size="16" text="5、最后,我们找到想要设置的程序点击进去。" /> <text w="auto" color="#228B22" size="16" text="6、这时候我们点开开关即可成功启动。" /> <text w="auto" color="red" size="12" text="注:不同的android版本设置可能不同。" /> </vertical> <vertical padding="8 8 8 8"> <text w="auto" color="#228B22" size="16" text="二、允许app显示在其他应用的上层。" /> <text w="auto" color="#228B22" size="16" text="1、首先打开设置页面后,然后向下滑动找到应用。" /> <text w="auto" color="#228B22" size="16" text="2、此时我们点击应用找到权限管理。" /> <text w="auto" color="#228B22" size="16" text="3、点击权限管理进入后可以搜索薅羊毛UI版或者滑动查找。" /> <text w="auto" color="#228B22" size="16" text="4、点击薅羊毛UI版进入后找到悬浮窗。" /> <text w="auto" color="#228B22" size="16" text="4、点击悬浮窗进入后点击允许即可。" /> </vertical> <text w="auto" color="#111111" size="26" text="安装被薅羊毛App" textColor="black" padding="8 8 8 8" /> <vertical padding="8 8 8 8"> <text w="auto" color="#228B22" size="16" text=" 点击“薅羊毛”选项卡查看哪些应用被支持,然后去应用市场或者直接在我的博客中下载相应的App。无论是在哪里下载的App都要在“推荐码”中复制邀请码,填写到App邀请中,双方互惠互利,也算是对作者的支持,在此谢过了!!!" /> </vertical> <text w="auto" color="#111111" size="26" text="配置薅羊毛UI版" textColor="black" padding="8 8 8 8" /> <vertical padding="8 8 8 8"> <text w="auto" color="#228B22" size="16" text=" 点击“配置”选项卡,在里面进行App打开次数和薅羊毛次数已经是否显示控制台等配置。其中无障碍模式和悬浮窗权限均可以在配置中设置。" /> <text w="auto" color="red" size="12" text="注1:控制台最好不开启,防止click直接点击屏幕失效。" /> <text w="auto" color="red" size="12" text="注2:防止封号建议遍历次数多设置几次,而滑动屏幕次数少一些建议不要超过500次。" /> </vertical> <text w="auto" color="#111111" size="26" text="关于" textColor="black" padding="8 8 8 8" /> <vertical padding="8 8 8 8"> <text w="auto" color="#228B22" size="16" text=" 薅羊毛UI版纯属个人爱好,如果涉及到侵权请通知作者,作者会尽快解决相应问题。作者邮箱:zy0412326@sina.com." /> </vertical> </vertical> </scroll> </frame> {/* 第五个Frame打赏 */} <frame> <scroll> <vertical padding="8 8 8 8"> <text color="#228B22" size="16" text="如果我帮助到了你,希望你也帮助我.毕竟您的支持才是我前进最大的动力。"></text> <vertical padding="8 8 8 8"> <img src="http://ship.maritech.cn/app/Resources/Images/zhifubao.jpg" /> </vertical> <vertical padding="8 8 8 8"> <img src="http://ship.maritech.cn/app/DownLoad/weixin.jpg" /> </vertical> </vertical> </scroll> </frame> </viewpager> </vertical> {/* drawer */} <vertical layout_gravity="left" bg="#ffffff" w="280"> <img w="280" h="200" scaleType="fitXY" src="{{rootUrl}}/app/Resources/Images/weixin.jpg" /> <scroll> <list id="menu"> <horizontal bg="?selectableItemBackground" w="*"> <img w="50" h="50" padding="16" src="{{icon}}" /> <text textColor="black" textSize="15sp" text="{{title}}" layout_gravity="center" /> </horizontal> </list> </scroll> </vertical> </drawer> ); //设置滑动页面的标题 ui.viewpager.setTitles(["薅羊毛", "配置", "推荐码", "帮助", "打赏"]); //让滑动页面和标签栏联动 ui.tabs.setupWithViewPager(ui.viewpager); var items = [ { AppName: "1、抖音极速版", AppCode: "890992808" }, { AppName: "2、快手极速版", AppCode: "2rvxaem" }, { AppName: "3、刷宝短视频", AppCode: "AD8PRR6" }, { AppName: "4、彩蛋视频", AppCode: "A162141619" }, { AppName: "5、火山极速版", AppCode: "279116054" }, { AppName: "6、种子视频", AppCode: "30183757" }, { AppName: "7、刷爆短视频", AppCode: "2021337227" }, { AppName: "8、红包视频", AppCode: "vu2226878" }, { AppName: "9、七猫免费小说", AppCode: "5K9FRS" }, { AppName: "10、番茄免费小说", AppCode: "1849623318" }, { AppName: "11、今日头条极速版", AppCode: "1849623318" }, { AppName: "12、看点快报", AppCode: "SLVJLQC" }, { AppName: "13、步多多", AppCode: "6278618227" }, { AppName: "14、猫扑运动", AppCode: "375011245" }, { AppName: "15、走路赚钱", AppCode: "KCHRMAP2" }, { AppName: "16、快刷视频", AppCode: "21337227" }, { AppName: "17、淘看点", AppCode: "399479" }, { AppName: "18、有颜短视频", AppCode: "27201029371" }, { AppName: "19、免费淘小说", AppCode: "A74219742" }, { AppName: "小米应用商店该有的都有", AppCode: "http://app.mi.com" }, ]; ui.recommandList.setDataSource(items); activity.setSupportActionBar(ui.toolbar); // 用户勾选无障碍服务的选项时,跳转到页面让用户去开启 android.permission.SYSTEM_ALERT_WINDOW ui.autoService.on("check", function (checked) { if (checked && auto.service == null) { app.startActivity({ action: "android.settings.ACCESSIBILITY_SETTINGS" }); } if (!checked && auto.service != null) { auto.service.disableSelf(); } }); // 用户勾选无障碍服务的选项时,跳转到页面让用户去开启 ui.switchEnbleFloating.on("check", function (checked) { if (checked && auto.service == null) { app.startActivity({ action: "android.permission.SYSTEM_ALERT_WINDOW" }); } if (!checked && auto.service != null) { auto.service.disableSelf(); } }); // 当用户回到本界面时,resume事件会被触发 ui.emitter.on("resume", function () { // 此时根据无障碍服务的开启情况,同步开关的状态 ui.autoService.checked = auto.service != null; }); initializeRightMenu(); initializeHeaderMenu(); initializeData(); /** * 薅羊毛 */ ui.wool.click(function () { var appArray = getAppList(); var foreachTimes = ui.txtForeachTimes.getText(); var screenSileTimes = ui.txtScreenSileTimes.getText(); var isShowConsole = ui.switchIsShowConsole.isChecked(); var timesInterval = ui.txtScreenSileTimesInterval.getText(); var consoleMessage = "不开启控制台"; if (isShowConsole) { consoleMessage = "开启控制台"; } var tipMessage = "本次共" + appArray.length + "个App参与薅羊毛任务,共循环" + ui.txtForeachTimes.getText() + "次," + "屏幕滑动" + screenSileTimes + "次," + consoleMessage + "确认执行吗?如果配置不正确请点击取消,前往配置页面进行参数修正!"; confirm(tipMessage).then(value => { //当点击确定后会执行这里, value为true或false, 表示点击"确定"或"取消" if (value) { threads.start(function () { //在新线程执行的代码 auto.waitFor(); toast("薅羊毛开始请等待进入第一个程序!"); wool(appArray, foreachTimes, screenSileTimes, isShowConsole, timesInterval); }); } else { } }); }); /** * 关闭薅羊毛程序 */ ui.close.click(function () { toast("薅羊毛线程已经被关闭!"); threads.shutDownAll(); }); ui.btnSaveWoolConfig.click(function () { var woolStorage = storages.create("zy0412326@sina.com");//创建本地存储 woolStorage.put("foreachTimes", "" + ui.txtForeachTimes.getText() + ""); woolStorage.put("screenSileTimes", "" + ui.txtScreenSileTimes.getText() + ""); woolStorage.put("isShowConsole", "" + ui.switchIsShowConsole.isChecked() + ""); woolStorage.put("timesInterval", "" + ui.txtScreenSileTimesInterval.getText() + ""); toast("薅羊毛配置保存成功!"); }); ui.recommandList.on("item_bind", function (itemView, itemHolder) { itemView.btnCopyText.on("click", function () { let item = itemHolder.item; toast("复制成功: " + item.AppCode); setClip(item.AppCode); }); }) function initializeRightMenu() { ui.menu.setDataSource([ { title: "更新日志",icon:"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAC8klEQVRYR82XT2sTQRjGn3cTaG8mG28eqrATEQ8NePIiFRFURCoigohWVOxORNtP0PQTmKKZHEQoRQQtUpQigmjrBxDqRbGzYj140kziLaXpjszalDSm+bOxxDkF8s7z/N5535nZIfR4UI/90RTAFvJpN4Da1zPFW8n5ZhoNAezc5wzIugngdjcAAE4S4UjBZc52Oo0BhPyuONvTpXkwfff9L0ltrY8XeNJtpPcXwMayzyrOZv8FgNGIC7lQ5OxozwBsId8ozo71EGD5teLJ410BxPKf9qLcXwpE+suxkntgpSoYyy2nQLRri8Fq9ENpfF8Qb+flK+WyE10BJIRc1KABQBvRlOJss39sIZcADNYZjCvOsgGAkC8VZ6dCAZjsLKIrAMbqBLIW4flPly22alZbePOKO6dDASSEN6yh5wB881ejKSNi9VWM6SA0JlWaZVoBJIR8UeDsTCiAjSXUBLwrcDb0p6ZeFlrf8VejcVPnViWIC2+uyJ2zoQDsnMyAMBFM1nqMNK1oC9MAYiCaUq4zZsoUtShWa1ApR5c2m1B4zxR3zoUCiN39Gov2V1K+DkwHNkR+EWhkndaWanfDdqWw83JWuex8KIDqJFssT4OsEnxdAmFYcRb0Q7UkWustuyBCmKw2qJ2TT1SaXegKoFmjmTIRIegPM3xCKQJkNwHy3mPlOhd3DKDlLsjLRwWXXQoFkMgtj2jLHECdDb8cnao2YVzImSJnl0MB2EKaI7djANL6aiGdNI0L0z+KJ0dCAXSWd+NoOy8fKpdd6x2A8B4o7twIBWALaS6frTdde8tScxl1AdDolGvHv+4kDL8C7Zi1irG7KUEr8Xb+j+fk+2KaHQrVA+0YNIsxH6SkdR+IDsPCQTXKPtbG7+hnefC+AKDS+zOxe3LIsvwh87s1QF5OQGO07YeJBU0+VXzQGpFfIdBawXXeGqNEXnrrFVy3IliIaGI/0o7XEqAaUM0gTBlqMzU69ZlXNf/vx2mYzDud8xtjzpswrqCXXwAAAABJRU5ErkJggg==" }, { title: "检查更新",icon:"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAADnUlEQVRYR+2WTWgcZRjHf890k6KoTQ8F6xcRRcXWj9DubKmXFLQoRCtCg1KwTYspFrzYmJ3RwzYHs7PRXvSgCW20wQ9owWDAQ6jS3NZMElqKGkKbUhE/etBCDqE2yTwy484yHbLZ2cS2F9/bzPs8//+f//O8z/sKN3nJTebnfwE1O5Ap6DOesl3gceAJgQWFCWBShG9Hs3KylrImFmDm9RDCC0BTFYLTKEOuLYeSCEkkwCxoDiUO+AfwO+AJrFe4K0Y46FryUjURVQVkHD2p8HQIpEKf4dE3aotve3ll8rrJM2gXpT3y+xvXkpalRCwpwCxoD8pbJYApPNrct6W4FKDZoy3i0Vt2RHjdzcrHlXIWFZA+rPfKPDtQPiwlXnItubOandF909FzwIPBP+ENTfH12EH5JY5xjYDNeW0SoVMImu3WcrDS6tpyohYBfklUGI/kzCoMGcr70fKVBfjHS5VPgLujRH7Nx7KyvxbyMDbt6CmB5miuwG8Ke11Lhv81B9ic12ZDOBUJPIrBd6tSDBfflL+WQx7mPJnThvrVNCO0IrwS/veUbeO2jAQCokoNYcf3WRlaCWml3IyjHQrv+fsKI2OWbJPSgMmVkj5yLTlwPchDzExe21XoDb6VLkk7+qXAyygzri1rrid5iG06OgPcDgyK6egU8BDwo2vJxhshIO3opMAjwLSYBb2M0oBSdG3ZeiMEmI76w2yL77rvwCDwInDRteT+WgXs2pW7Y9Utc40DR7rPJs01Hf0ZuA8Y9h3IojjAVUnRNNohPyUFamuzH/UMjgMbVLVroN+pegNuyWujJ/hlrw+aMJPX7SoEQ6GWPoiSBwNFtfPTfic4Ykut2HB6NpgDpqP+uX++lHh6wWDnRKdMVwKKkyucGDiab61CvFXgc6CxFNfjWpINBDz3ga7+c5YrEYBZFT7Do4jHmbF35Ey4FyefT60ZmWrMdlUiF+EeEZ5C2RvYXloLa6mf2C9z5bugqVvX1Rt8Eb37w2BJsSHsjd37bH9kB/N95rbH+HV9ebpWcz/cn/SUlnFbLgSli2elC3pAlNf8xgLqgqCIgFf32ccFdtYo4KrCDyJ85Wbl3ShnxQfJpl6tkxkerpvnStGW88stQcrg0tw05yf6ZG4xi6o+yRZLWk4TVuyRpIWLx8VFoHL4WH93R614y3JgsXIkHURxgSsS4IPt2ZNr0NTfDxw74lzzSk7qxIoFJCX6z3tgpcRh/j9lvlrSBRsylQAAAABJRU5ErkJggg==" }, { title: "教程",icon:"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACsAAAAgCAYAAACLmoEDAAAD4ElEQVRYR+1YXWgcVRg9350UpQ91d5NspIhE3UmqghQS3QqKqaDQ6osgYhUK+mBxkpYWoXlRqNSH4oMVutm2YlX6WKWiD33og11FSJEGxAdLMhsLFtLuJp0NrURMM/fIXXZkMk3qTEeDlVy4cO/wfec797vn/swVhErmkDsgFp4RIG8qyS4A+VY1lnVTRaRGoG6qCL7DdYx6u+yrAVTm4IWMdcf8gIZ6NC1WmJ+YTrb8yyOA/4kAfQBOE6gJ2CSkiGltWXUsAErYQaBThJ1sDkLyAJ8DMEWo/Q3ngSO5I+5D0DgB4GEA3wBSJ/S0gqoTvEzhZYille/ntaCzmRRIlwAmMc8CuKh9bJ/daVfCRE1bug5X89fJGsCPKOr4gvLHr+3onYkaLtVff/Tc2jl9V68FeZnkXhFsJ3Ec1O9S1pxsOPf/FAcnsGkvTRSp8Dogb6wR6aq9WTAz+VeRXNn9AsBaz7G3JgGO2ubK7gmQWyHqZ88pPJYS6xSAOc+xX4yS/VUo718ZLJTSBGgvVd+m4n6A73lOzzupsEaqQxTu9Rz73ihZah+bl9JIkoCZkrtbKRzUGntmh+wPk/hGbc1CVxbOeI7dXFNBMTK4gawxjhssGGQQIDrwNFixyGbL7hkBYhEOAJcja5IRZ+AEKg3H3mxsE2U2DvhyU/ePSCqJDFbJJshAIhkYzcbFjuosKoM0WLEX2G1DNi7RsN1yu0EarFiZTRPgf70bmItUkJzg4pJ4gd3sUIhOT3gjT5rZjtJkj1Z6XEH6Z5zCWOJD4e+OyKXuEbeq2dRkV0KzweCisczMmG+xLzIrRlbpAQLtImrIXP5BXtJaNf8Q/lNkg4TcFjIIk6XSuwVy7JYW2ErI4GYxEm1dq2QTZGDZzGbLrqvI4SuDPScT4N1gmi27wwIcAPRbntP7QSqskcltInrEc+xcGEdy5YmjZsvwBnv3RQN0lKt9PtAn9NcD1m+iWKNGTc+3/TC7577ZsH1uxD0mgldJfSCK1f3phTuv/r6wkeBGIe8O/AhVb4Ocnh4sVBdjje+jqOcbjt2/iGy2XN0i4CmIfCb0vyLUUwSebL3OGNspAhMtp3sEKLTaPwKoCPS3GvK0QHaC/BIiLxA8pIgKRbZA8ASIDS2fCQJTpi2CB8HmK4wpZ0GMao2vlcVt5pEDwEueY3++iKzp5MqTrwF8BaB5nBgF9VmqtnOWssZmdnRfCjus+/hizpr/oyj0ixC1CcDjANYZgg2nZ1cIq5+QihDfa82xtjl/bGZ4w7UwVubw+W6lVRFQRShsAptYMC86S830ov/yNDpbCd9Vsv9Wlv8E0mP+P0I4oqkAAAAASUVORK5CYII=" }, { title: "关于",icon:"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAE3ElEQVRYR61Xa4hUZRh+3jOrK1G7M2fGtIug654xS1IqSIpCKKlMtCL3RyCx5YU940oKJmSQCxoUhOU232Sp+K/UH1mkGRiKGV0oumDFzhnTMipx58xgCO26c574zjmj42Vmzkrn38z3vO/7fO/9E0T8EluOtRuet4DkQoF0EEgBkgzEWRRgkEBePG+nnOWBwbW3/BNFtTQDJbP56RDpJfAUgPZm+PC8JMB7IPuLmfQvjWQaEkjk8huE0gugLVRyBsAXAhwmcYpi/K3/F3oTRTCB4D0QmQtibBVPYX+pJ/1iPRJ1CZjK2QVgkS8o8qlHbi6nhvaja8Zwoxu1bT1pxoaHngS4TIA7wxB95trp+68kd0UCpiocBzg5FFjq2tbWiK6/CJZQhWUCbglJDLp2evylei4jYKr8aUBSfmohNrNkd/x4NcarMglVeETAfcFvOeHanVNq9V1EwFT5w4DcpwGubTVN0NEQM5XDEL/bta2uqux5I2HCrQtuLvNKdufHUQyYbzm3soI59PBzudc6VE8moX69XVD5wdcv3FhNTJ+ALjWKfBlme+SYj88evbYirVruNt8wvT43M219PRKmcpYAeAfAGSFn6xINCChHEejR2e72dD4Y5eYaE+935hgxHLyAp+va6bA5XVmLmSscAPmAALmibdk+AVM5vwOY5AELy7b1YVQC120ZSI2pGKfP40V2uD2d3Y3k48pZYAAfAPjTta2bJJ49PsuQke8AlN1TQxPQ17jOL1VuKmeRAIsJDrh2ek1T8ruOjjUHWzXpNhHvbknmCitJvkHInpLd+XhTBf8DwFTOfgAPgVgtZtbZBsEzAqwr2tbLo9Xf/qZzhxBtjSrgUp1J5bxAYCOI7WIq5wiAe0EscTPWtqgEJuQK1w97XAXBKgFam1VArV4z6zwLge6un2sCOh4pwphfsqfujUIgofKbBaJ7+8wafJdrW7ujyR97VOB9BGBw1AT8IUW2VCqyJtaCQtWgERtz4+DyyX+NhgCJ01cdgnY10BGDcSzonPi2ZFt3RTHul30YAgKHrjoJE+q8G5t2wHpJSELpMlxBsh/gXtdOz496i4QqrBHw1aAFjy6Bq2UoZLfoYQIPP0EwPDJm3A1nlkxyo5Aws/m9EJnnYwUPuz3WJ4lcYQb/jf1RXjWlXFdHTSPyZGRKtRUf1QOFkOUlu/PtSASUcw5AS0BAdoDeOAF3Fu1pexrJJ9XAY4TxPsiv3Ex6djgNC+so3BA1mXQPOEeeqjVEcm0pkw5CUueLbzoeN1pH9PCaVb1s4IHNThtaoMfq9CheiGfzswwRrSgOcICM9ZUyU99t5jlTOZsAPFd70ZqFxOkRQgU51Xwh0aNYY6O2YFPluwHZ7keM7C5m0juC9Kn5ajfh/3MlM5UzG4AeQPpdsdW1raVVs5cvpVnnJAQ3R/VEM7fr84RyDgqgPfa158W6yis6fqtLIBT45sJOj9e9oZa+hqXVhIWZHVgPMV4KLsX+kp1e2ZCAPkzmCq+QfD4Efi/w+oqpc/uaPUzqcTGVsxrAa+H5bncEi7HSGmq4eiez+Sc8kd7QfVr2sqcZK97ZKGHwE67Fmyg0gmohj1SET0fa/f1tVtAFYm5UY1Fw/jCKAqxizGxhkgALabCDREpEkiSvGY2OWqyInPgPdzcwBtuCmgYAAAAASUVORK5CYII=" }, { title: "退出" ,icon:"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAADd0lEQVRYR+2XS4hcRRSGv7o9pnHR4/TtnoVBhJDUBE2UiLrxEaISV+LCx+DaxBiqJxGi4iNrxQhGzKTLCYLiwoWOsxIRA5r4wo34IFEmXRnduFFmqmOycYaZKqmem9jT3u7b3bZkY8GFpuucU9/969SpcwWXeYjLvD59A8TarAR4W168kvGtS/2+yL8B8AlA/j8DKGmjF5RUaW8Xa9MRoKhrR+pqbH+WMqkKFI/NXcuKe1vADqtkqk1Jmz895G15MVWBBPBjrmC3fUz+2g4kNXiszSfA3UDNKrk5zbkLgNPAFuBTq+Q9XQMUtXlGwEvABbfC/ef2yZN9AUyZ63G8FyA8PFtX8lBanDUKjFR/2RaJ5c+BAvhHrRp7qx15lgLBb+R1c1PkCfG880Pbz1U2fN8abw1ArM0rwAFg2io53imBugEI/iVtnvPwInDYKvlkW4Dhw6fjofy6UwixPoqiW+f3bvxmEAAhRlyt/QzklxeXbjh/YKttjntJgWLVKCGoAu9aJR/JOj7dKtAA0OYNYLf3VOoVqVMBYl07BmKPJ7qvrjZ+OEiAkUmzI8pxAs+btiJ3pSugzYlw7kVu6LqFxzfMZgFkFaJm//LRuTEXuTPAV1bJO9ptwe9CMBrlR4bnd41eGCjAodmCK+TOA/NWydE2W2CCQYFlrrL7ZfjdccTaLCZ3QSHrLoiPmGGG+CPUFqvkcDuAINEYEVvsXvlTFkAv8/FqUfoxrbL+fQqSHADGrZLTvSyQZVuq1h7wQsx4OFlX8q5UBUraVDwc7aYIZS3YOl+smkkhmBBwcEHJUJQujSYFZm8U5H5ozDhusxPy614XSrNP9v8zYFtagWstxe8DDw5ShVjXXgbxNDBjlXyoFXINQFGfuVMQhcsDvHjKVjaFu6HvEU/VduLE8UY43Pa62vxFR4AwGToZgdjXOGJtmpFuiS4Wq3AZ1ZU8mOaX3hFpYwRsShx6PhWxNg9DoxcI4x/VLzUJW+libb4Ebk/+n8bxalZilvXZmx1uT7hTVmXnbF1J2Umxjl1xUZsXBDzfFOAjL3hHCL5jidU+bx3X4BqtV3jr8KymEH6y76a0mThJzCeS09HN9s943GtpCdd1DqQZlqfmbvHO3etgp4D1wNWAEILfvG88H+Q8x+cn5LfdUF606fvDpJdF+s6BQS3yP0AnBf4C4vh6MKas2UAAAAAASUVORK5CYII="} ]); ui.menu.on("item_click", item => { switch (item.title) { case "更新日志": app.openUrl(rootUrl+"/app/WoolUpgradeLog.html"); break; case "检查更新": threads.start(function () { let titileAndVersion = ui.toolbar.getTitle(); let appNameAndVersionArray = titileAndVersion.split("v"); let appName = appNameAndVersionArray[0]; let appVersion = appNameAndVersionArray[1]; var url = rootUrl + "/app/WebService.asmx/CheckAppVersion"; var version = appVersion; var res = http.post(url, { "appName": appName, "version": version }); var returnString = res.body.string(); let json = JSON.parse(returnString); if (json.success == "true") { if (json.data.upgrade == "true") { app.openUrl(rootUrl + "/app/WebService.asmx/DownLoadWoolUIApk"); } else { toast("已经是最新版"); } } else { toast("请求远端服务器出现异常!请稍后重试!"); } }); break; case "教程": app.openUrl("https://blog.csdn.net/zy0412326/article/details/104767602"); break; case "关于": dialogs.build({ title: "关于", positive: "确定", items: ["薅羊毛UI版纯属个人爱好,如果涉及到侵权请通知作者,作者会尽快解决相应问题。作者邮箱:zy0412326@sina.com"] }).on("show", (dialog) => { }).show(); break; case "退出": ui.finish(); break; } }); //让工具栏左上角可以打开侧拉菜单 ui.toolbar.setupWithDrawer(ui.drawer); } /** * 创建选项菜单(右上角)右上角菜单事件 */ function initializeHeaderMenu() { ui.emitter.on("create_options_menu", menu => { menu.add("更新日志"); menu.add("打赏"); menu.add("教程"); menu.add("关于"); menu.add("退出"); }); ui.emitter.on("options_item_selected", (e, item) => { switch (item.getTitle()) { case "更新日志": app.openUrl(rootUrl + "/app/WoolUpgradeLog.html"); break; case "打赏": app.openUrl(rootUrl + "/app/index.aspx"); break; case "教程": app.openUrl("https://blog.csdn.net/zy0412326/article/details/104767602"); break; case "关于": dialogs.build({ title: "关于", positive: "确定", items: ["薅羊毛UI版纯属个人爱好,如果涉及到侵权请通知作者,作者会尽快解决相应问题。作者邮箱:zy0412326@sina.com"] }).on("show", (dialog) => { }).show(); break; case "退出": ui.finish(); break; } e.consumed = true; }); } /** * 初始化UI和数据 */ function initializeData() { // threads.start(function () { // console.show(); // }); var woolStorage = storages.create("zy0412326@outlook.com");//创建本地存储 var foreachTimes = woolStorage.get("foreachTimes"); var screenSileTimes = woolStorage.get("screenSileTimes"); var isShowConsole = woolStorage.get("isShowConsole"); var timesInterval = woolStorage.get("timesInterval"); var appInstallDateTime = woolStorage.get("appInstallDateTime"); if (foreachTimes != null) { ui.txtForeachTimes.setText(foreachTimes); } if (screenSileTimes != null) { ui.txtScreenSileTimes.setText(screenSileTimes); } if (isShowConsole != null && isShowConsole == "true") { ui.switchIsShowConsole.setChecked(true); } else { ui.switchIsShowConsole.setChecked(false); } if (timesInterval != null) { ui.txtScreenSileTimesInterval.setText(timesInterval); } if (appInstallDateTime != null) { var curTime = new Date(); var currentTime = new Date(parseInt(curTime.getFullYear()), parseInt(curTime.getMonth() + 1), parseInt(curTime.getDate()), parseInt(curTime.getHours()), parseInt(curTime.getMinutes()), parseInt(curTime.getSeconds())); var appInstallDate = appInstallDateTime.toString().split("-"); var getDay = appInstallDate[2].split(" ")[0]; //天 var hourMM = appInstallDate[2].split(" ")[1];//时分秒 var appInstallTime = new Date(parseInt(appInstallDate[0]), parseInt(appInstallDate[1]), parseInt(getDay), hourMM.split(":")[0], hourMM.split(":")[1], parseInt(0)); var seconds=currentTime - appInstallTime; if (seconds/(1000 * 60 * 60 * 24)>3) { alert("薅羊毛已经过去3天了,烦请打赏一下作者,您的支持是作者最大的动力!"); woolStorage.put("appInstallDateTime", "" + getTime() + ""); } } else { woolStorage.put("appInstallDateTime", "" + getTime() + ""); } } /** * 获取被选择的app */ function getAppList() { var appArray = new Array(); //app集合 var qimao = ui.qimao.isChecked(); if (qimao) { appArray.push(ui.qimao.getText()); } var fanqie = ui.fanqie.isChecked(); if (fanqie) { appArray.push(ui.fanqie.getText()); } var douyin = ui.douyin.isChecked(); if (douyin) { appArray.push(ui.douyin.getText()); } var kuaishou = ui.kuaishou.isChecked(); if (kuaishou) { appArray.push(ui.kuaishou.getText()); } var shuabao = ui.shuabao.isChecked(); if (shuabao) { appArray.push(ui.shuabao.getText()); } var huoshan = ui.huoshan.isChecked(); if (huoshan) { appArray.push(ui.huoshan.getText()); } var hongbao = ui.hongbao.isChecked(); if (hongbao) { appArray.push(ui.hongbao.getText()); } var taokandian = ui.taokandian.isChecked(); if (taokandian) { appArray.push(ui.taokandian.getText()); } var youyan = ui.youyan.isChecked(); if (youyan) { appArray.push(ui.youyan.getText()); } var caidan = ui.caidan.isChecked(); if (caidan) { appArray.push(ui.caidan.getText()); } //lizhi var lizhi = ui.lizhi.isChecked();// if (lizhi) { appArray.push(ui.lizhi.getText()); } return appArray; } /** * 薅羊毛 * @param {应用列表} appArray * @param {应用打开次数} foreach_count * @param {屏幕滑动次数} see_count * @param {是否显示控制台} isShowConsole * @param {延迟时间} timesInterval */ function wool(appArray, foreach_count, see_count, isShowConsole, timesInterval) { threads.start(function () { if (isShowConsole) { console.show(); console.setSize(device.width, device.height / 4); } }); for (x = 1; x <= foreach_count; x++) { for (y = 0; y < appArray.length; y++) { let appName = appArray[y]; toast("当前薅羊毛程序" + appName); console.log("当前薅羊毛程序" + appName); app.launchApp(appName); sleep(10000);//目前无法判断网速和splash时间,只能延迟久一点。10秒延迟。 if (appName == '刷宝短视频') { authorityCancleTip();//关闭权限提示框 } else if (appName == '彩蛋视频') { caiDanCloseAd(); } else if (appName == '七猫免费小说') { let bookList = className("android.widget.LinearLayout").find(); if (bookList != null) { try { bookList[2].click(); } catch (e) { } } } else if (appName == '番茄免费小说') { try { if (className("android.widget.RadioButton").id('in').exists()) { let bookshelf = className("android.widget.RadioButton").id('in').findOnce(); bookshelf.click(); sleep(2000); let booklist = className('android.view.ViewGroup').find();//查找到的所有ViewGroup if (booklist != null) { booklist[1].click();//第一本书的ViewGroup } } } catch (e) { } } else if (appName == '火山极速版') { clickScreen();//点击一下进入视频(默认页面是列表得选一个) } for (z = 1; z <= see_count; z++) { var curDateTimes = new Date(); let currentDateTime = curDateTimes.getFullYear() + "-" + (curDateTimes.getMonth() + 1) + "-" + curDateTimes.getDate() + " " + curDateTimes.getHours() + ":" + curDateTimes.getMinutes() + ":" + curDateTimes.getSeconds(); var messagge = currentDateTime + " " + appName + "被打开第" + x + "次一共" + foreach_count + "次。" + "本次打开滑动" + z + '次,' + "总计:" + see_count + "次" toast(messagge); console.info(messagge); if (appName == "抖音极速版") { randomUpSildeScreen(); randomDownSildeScreen(); randomHeart('a4l');//随机关注百分之一的概率 randomFollow('a4j');//随机关注百分之一的概率 slideScreenDown(device.width / 2, device.height - 400, device.width / 2, 300, 300, timesInterval); continue; } else if (appName == '快手极速版') { kuaiShouCloseInvitationNotice(); kuaiShouCloseIsLike(); randomUpSildeScreen(); randomDownSildeScreen(); randomHeart('like_button');//随机关注百分之一的概率 randomFollow('nebula_thanos_bottom_follow_button_layout');//随机关注百分之一的概率 } else if (appName == '刷宝短视频') { clickScreen();//点击一下屏幕防止直播遮挡,影响滑动。 shuabaoCloseAD(); randomDownSildeScreen();//估计不好使 slideScreenDown(device.width / 2, device.height - 600, device.width / 2, 100, 700, timesInterval);//他的滑动特殊 continue; } else if (appName == '彩蛋视频') { caiDanCloseAd(); caiDanCloseGoderEgg(); randomUpSildeScreen(); randomDownSildeScreen(); caiDanRandomHeart(); randomFollow("attention"); slideScreenDown(device.width / 2, device.height - 200, device.width / 2, 500, 700, timesInterval); continue; } else if (appName == '火山极速版') { clickScreen();//点击一下进入视频(默认页面是列表得选一个) randomUpSildeScreen(); randomDownSildeScreen(); } else if (appName == '红包视频') { randomHeart('good_count_layoutob');//随机关注百分之一的概率 swipe(303, 1328, 335, 171, 600); sleep(36000);//时间和其的视频不一样此类视频必须看完才给分 z++; } else if (appName == '淘看点') { randomUpSildeScreen();//模仿人类随向上滑动一次,表示对这个视频有兴趣 randomDownSildeScreen();//模仿人类随连续下滑2次,表示对当前视频无兴趣 randomHeart("like_ll");//模仿人类随随机点赞有颜短视频 slideScreenDown(303, 1328, 335, 171, 600, timesInterval); continue; } else if (appName == '有颜短视频') { youyanCloseAd(); randomHeart("like_ll");//模仿人类随随机点赞 randomHeart("layout_like");//模仿人类随随机点赞 slideScreenDown(303, 1328, 335, 171, 600, timesInterval); continue; } else if (appName == '七猫免费小说') { sildeScreenRight(); continue; } else if (appName == '番茄免费小说') { sildeScreenRight(); continue; } else if (appName == '栗子视频') { randomDownSildeScreen();//模仿人类随连续下滑2次,表示对当前视频无兴趣 randomHeart("vv");//模仿人类随随机点赞 randomFollow("w3");//模仿人类随随机关注 slideScreenDown(device.width / 2, device.height-200, device.width / 2, 200, 300,timesInterval); continue;; } slideScreenDown(device.width / 2, device.height - 200, device.width / 2, 500, 300, timesInterval); } console.clear();// } } toast("薅羊毛程序执行完毕3秒后即将关闭..."); console.error("薅羊毛程序执行完毕3秒后即将关闭..."); for (let i = 3; i >= 1; i--) { console.error(i); sleep(1000); if (i == 1) { home();//返回主页面 return; } } } /** * 一键签到 * @param {签到程序得app} appArray * @param {是否显示控制台} isShowConsole */ function sign(appArray, isShowConsole) { } /** * 秒转换成小时 * @param {*} appCount * @param {*} foreachCount * @param {*} slideTimes * @param {*} timesInterval * @param {*} isExistsLongTimes */ function computerTime(appCount, foreachCount, slideTimes, timesInterval, isExistsLongTimes) { let maxSecond = appCount * foreachCount * slideTimes * timesInterval; let maxHour = maxSecond / 3600; return Math.round(maxHour); } /** * 关闭脚本和回到桌面(让手机歇一会) * @param {程序关闭时间} closeDateTime */ function closeWoolApp(closeDateTime) { if (closeDateTime == "") { return } else { var startDate = closeDateTime.toString().split("-"); var getDay = startDate[2].split(" ")[0]; //天 var hourMM = startDate[2].split(" ")[1];//时分秒 var stopTime = new Date(parseInt(startDate[0]), parseInt(startDate[1]), parseInt(getDay), parseInt(hourMM.split(":")[0]), parseInt(hourMM.split(":")[1]), parseInt(0)); var curTime = new Date(); var nowTime = new Date(parseInt(curTime.getFullYear()), parseInt(curTime.getMonth() + 1), parseInt(curTime.getDate()), parseInt(curTime.getHours()), parseInt(curTime.getMinutes()), parseInt(curTime.getSeconds())); if (stopTime < nowTime) { console.warn("关闭时间已到,系统5秒后关闭"); sleep(5000); home(); exit(); } } } /** * 屏幕向下滑动并延迟8至12秒 */ function slideScreenDown(startX, startY, endX, endY, pressTime, timesInterval) { swipe(startX, startY, endX, endY, pressTime); let randomMin = timesInterval * 1000; let randomMax = (parseInt(timesInterval) + 2) * 1000; let delayTime = random(randomMin, randomMax); sleep(delayTime); } /** *关闭金丹 */ function caiDanCloseGoderEgg() { if (id("close_bottom_button").exists()) { console.log("关闭金丹"); id("close_bottom_button").findOnce().click(); } } /** *关闭广告 */ function caiDanCloseAd() { if (id("btn_back").exists()) { console.log("关闭广告"); id("btn_back").findOne().click(); } } /** *彩疍随机点赞有问题 */ function caiDanRandomHeart() { index = random(1, 50); if (index == 1) { console.log("彩疍随机点赞有问题"); try { id("video_detail_recyclerview").className("android.support.v7.widget.RecyclerView").scrollable(true).findOne().children().forEach(child => { var target = child.findOne(id("ll_like_show_btn")); target.click(); sleep(1000); }); } catch (e) { } } } /** *点击一下屏幕 */ function clickScreen() { var x = device.width / 2; var y = device.height / 2; click(x, y); } /** *通知权限被禁止后刷宝得提示框 */ function authorityCancleTip() { if (id("cancel").exists()) { id("cancel").findOnce().click(); } } /** *向右侧滑动 */ function sildeScreenRight() { pressTime = random(250, 600); swipe(750, 1000, 100, 1000, pressTime);//750, 120, 100, 120, 100 delayTime = random(25000, 30000); sleep(delayTime); } /** * 随机点赞 * @param {点赞ID}} view_id */ function randomHeart(view_id) { index = random(1, 100); if (index == 66) { var target = id(view_id).findOnce(); if (target == null) { return; } else { target.click(); sleep(1000); } } } /** * 随机关注 * @param {*} follow_view_id */ function randomFollow(follow_view_id) { index = random(1, 100); if (index == 66) { var target = id(follow_view_id).findOnce(); if (target == null) { return; } else { target.click(); sleep(1000); } } } /** * goPlay */ function goPlay() { if (goPlay = text("继续播放").exists()) { goPlay.click(); }; } /** * 随机上滑(防止被判定是机器)上滑后停留时间至少是10S,造成假象表示是对内容感兴趣 * 点赞和关注先不搞。 */ function randomUpSildeScreen() { let randomIndex = random(1, 50); if (randomIndex == 1) { console.log("随机上滑被执行了!!!"); pressTime = random(200, 500); swipe(device.width / 2, 500, device.width / 2, device.height - 200, 300); delayTime = random(10000, 15000); sleep(delayTime); } } /** * 连续下滑对上一个无兴趣 * 其实得和上滑做个排他,既然无兴趣不要在上滑 */ function randomDownSildeScreen() { let randomIndex = random(1, 20); if (randomIndex == 1) { console.log("连续下滑被执行了"); swipe(device.width / 2, device.height - 200, device.width / 2, 500, 300); sleep(2000); swipe(device.width / 2, device.height - 200, device.width / 2, 500, 300); delayTime = random(8000, 10000); sleep(delayTime); } } /** * 刷宝关闭广告 */ function shuabaoCloseAD() { try { id("list").findOne().children().forEach(child => { var target = child.findOne(id("hotspot_imgdismiss")); target.click(); }); } catch (e) { console.error("刷宝关闭广告出现错误" + e); } } /** * 有颜视频关闭广告 */ function youyanCloseAd() { if (className("android.widget.ImageView").id("img_close").exists()) { className("android.widget.ImageView").id("img_close").findOnce().click(); } } function huoHuoClickGoldEgg() { if (text("金蛋大奖").exists()) { let b = text("金蛋大奖").findOne().parent().bounds(); click(b.centerX(), b.centerY()); sleep(400); let widgetViews = className("android.widget.TextView").find(); if (widgetViews != null) { console.info(widgetViews.length); widgetViews[0].click(); } sleep(4000);//关闭按钮3S后才出现 if (className("android.widget.FrameLayout").id("jh").exists()) { className("android.widget.FrameLayout").id("jh").findOnce().click(); } closeReturnOrCloseButton(); } sleep(1000); } function closeReturnOrCloseButton() { if (className("android.widget.FrameLayout").id("jh").exists()) { className("android.widget.FrameLayout").id("jh").findOnce().click(); } } function kuaiShuaCloseHongBao() { try { if (id("overlay_text").exists()) { id("overlay_text").findOnce().click(); } } catch (e) { } } /** * 快手关闭是否喜欢对话框 */ function kuaiShouCloseIsLike() { if (className("android.widget.TextView").text("不影响").exists()) { className("android.widget.TextView").text("不影响").findOnce().click(); } } function kuaiShouCloseInvitationNotice() { try { if (className("android.widget.ImageButton").id("close").exists()) { className("android.widget.ImageButton").id("close").findOnce().click(); } } catch (e) { } } function getTime() { var date = new Date(); var year = date.getFullYear(); var month = date.getMonth() + 1; if (month < 10) { month = "0" + month; }; var day = date.getDate(); if (day < 10) { day = "0" + day; }; var hour = date.getHours(); if (hour < 10) { hour = "0" + hour; }; var minute = date.getMinutes(); if (minute < 10) { minute = "0" + minute; }; return year +"-"+ month +"-"+ day +" "+ hour +":"+ minute+":"+ "0"; };

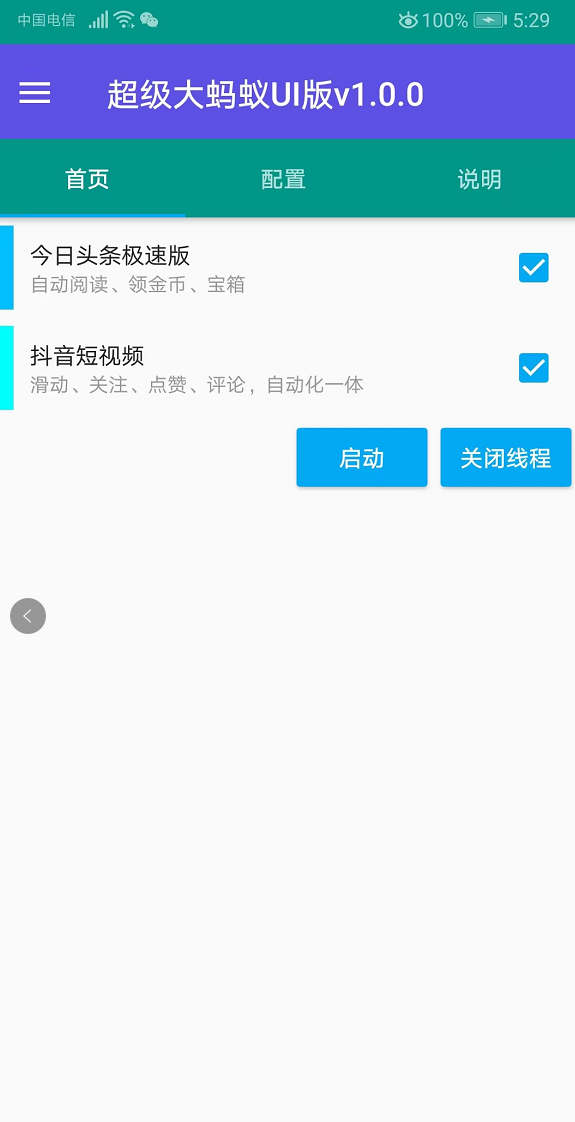
3.项目三-可以参考

"ui"; ui.layout( <drawer id="drawer"> <vertical> <appbar> <toolbar bg="#FF5c50e6" id="toolbar" title="超级大蚂蚁UI版v1.0.0" paddingTop="2dp" h="auto" > </toolbar> <tabs id="tabs" /> </appbar> <viewpager id="viewpager"> {/* 第一个Frame */} <frame> <scroll> <vertical gravity="center"> <horizontal gravity="center_vertical" padding="5 5" > <View bg="#00BFFF" h="*" w="10" ></View> <vertical padding="10 8" h="auto" w="0" layout_weight="1"> <text w="auto" textColor="#222222" textSize="14sp" text="今日头条极速版" /> <text w="auto" textColor="#999999" textSize="12sp" text="自动阅读、领金币、宝箱" /> </vertical> <checkbox id="toutiao" marginLeft="4" marginRight="6" checked="true" /> </horizontal> <horizontal gravity="center_vertical" padding="5 5" > <View bg="#00FFFF" h="*" w="10" ></View> <vertical padding="10 8" h="auto" w="0" layout_weight="1"> <text w="auto" textColor="#222222" textSize="14sp" text="抖音短视频" /> <text w="auto" textColor="#999999" textSize="12sp" text="滑动、关注、点赞、评论,自动化一体" /> </vertical> <checkbox id="douyin" marginLeft="4" marginRight="6" checked="false" /> </horizontal> <horizontal gravity="right"> <button style="Widget.AppCompat.Button.Colored" id="wool" text="启动" padding="12dp" w="auto" /> <button style="Widget.AppCompat.Button.Colored" id="close" text="关闭线程" /> </horizontal> </vertical> </scroll> </frame> {/* 第二个Frame */} <frame> <scroll> <vertical> <horizontal gravity="center_vertical" padding="5 5" > <View bg="#4876FF" h="*" w="10" ></View> <text w="auto" padding="8 8 8 8" textColor="#222222" textSize="14sp" text="遍历次数:" /> <input id="txtForeachTimes" text="10" hint="App被打开的次数" textSize="13sp" inputType="number" /> </horizontal> <horizontal gravity="center_vertical" padding="5 5" > <View bg="#4876FF" h="*" w="10" ></View> <text w="auto" padding="8 8 8 8" textColor="#222222" textSize="14sp" text="滑动屏幕次数:" /> <input id="txtScreenSileTimes" text="100" hint="滑动屏幕次数" textSize="13sp" inputType="number" /> </horizontal> <horizontal gravity="center_vertical" padding="5 5" > <View bg="#4876FF" h="*" w="10" ></View> <text w="auto" padding="8 8 8 8" textColor="#222222" textSize="14sp" text="屏幕滑动时间间隔(秒):" /> <input id="txtScreenSileTimesInterval" text="15" hint="滑动时间间隔" textSize="13sp" inputType="number" /> </horizontal> <horizontal gravity="center_vertical" padding="5 5" > <View bg="#4F4F4F" h="*" w="10" ></View> <text w="auto" padding="8 8 8 8" textColor="#222222" textSize="14sp" text="开启无障碍服务" /> <Switch id="autoService" checked="{{auto.service != null}}" padding="8 8 8 8" /> </horizontal> <horizontal gravity="center_vertical" padding="5 5" > <View bg="#4F4F4F" h="*" w="10" ></View> <text w="auto" padding="8 8 8 8" textColor="#222222" textSize="14sp" text="是否开启控制台" /> <Switch id='switchIsShowConsole' padding="8 8 8 8" /> </horizontal> <horizontal> <button style="Widget.AppCompat.Button.Colored" id="btnSaveWoolConfig" text="保存配置" padding="12dp" w="*" /> </horizontal> </vertical> </scroll> </frame> {/* 第三页*/} <frame> <scroll> <vertical> <horizontal gravity="center_vertical" padding="5 5" > <View bg="#00BFFF" h="*" w="10" ></View> <vertical padding="10 8" h="auto" w="0" layout_weight="1"> <text w="auto" color="#111111" size="16" text="1、需要启动无障碍服务。" /> <text w="auto" color="#111111" size="16" text="2、允许app显示在其他应用的上层。" /> </vertical> </horizontal> </vertical> </scroll> </frame> </viewpager> </vertical> {/* drawer */} <vertical layout_gravity="left" bg="#ffffff" w="280"> <img w="280" h="200" scaleType="fitXY" src="http://file.superdalan.com//dc46f1aa1f71787000f4252f2453ad3e~800" /> <scroll> <list id="menu"> <horizontal bg="?selectableItemBackground" w="*"> <img w="50" h="50" padding="16" src="{{icon}}" /> <text textColor="black" textSize="15sp" text="{{title}}" layout_gravity="center" /> </horizontal> </list> </scroll> </vertical> </drawer> ); //设置滑动页面的标题 ui.viewpager.setTitles(["首页", "配置","说明"]); //让滑动页面和标签栏联动 ui.tabs.setupWithViewPager(ui.viewpager); activity.setSupportActionBar(ui.toolbar); // 用户勾选无障碍服务的选项时,跳转到页面让用户去开启 //android.permission.SYSTEM_ALERT_WINDOW ui.autoService.on("check", function (checked) { if (checked && auto.service == null) { app.startActivity({ action: "android.settings.ACCESSIBILITY_SETTINGS" }); } if (!checked && auto.service != null) { auto.service.disableSelf(); } }); // 当用户回到本界面时,resume事件会被触发 ui.emitter.on("resume", function () { // 此时根据无障碍服务的开启情况,同步开关的状态 ui.autoService.checked = auto.service != null; }); initializeRightMenu(); initializeData(); /** * 薅羊毛 */ ui.wool.click(function () { var appArray = getAppList(); var foreachTimes = ui.txtForeachTimes.getText(); var screenSileTimes = ui.txtScreenSileTimes.getText(); var isShowConsole = ui.switchIsShowConsole.isChecked(); var timesInterval = ui.txtScreenSileTimesInterval.getText(); var consoleMessage = "不开启控制台"; if (isShowConsole) { consoleMessage = "开启控制台"; } var tipMessage = "本次共" + appArray.length + "个App参与薅羊毛任务,共循环" + ui.txtForeachTimes.getText() + "次," + "屏幕滑动" + screenSileTimes + "次," + consoleMessage + "确认执行吗?如果配置不正确请点击取消,前往配置页面进行参数修正!"; confirm(tipMessage).then(value => { //当点击确定后会执行这里, value为true或false, 表示点击"确定"或"取消" if (value) { threads.start(function () { //在新线程执行的代码 auto.waitFor(); toastLog("薅羊毛开始请等待进入第一个程序!"); wool(appArray, foreachTimes, screenSileTimes, isShowConsole, timesInterval); }); } else { } }); }); /** * 关闭薅羊毛程序 */ ui.close.click(function () { toastLog("薅羊毛线程已经被关闭!"); threads.shutDownAll(); }); ui.btnSaveWoolConfig.click(function () { var woolStorage = storages.create("abc11ss13");//创建本地存储 woolStorage.put("foreachTimes", "" + ui.txtForeachTimes.getText() + ""); woolStorage.put("screenSileTimes", "" + ui.txtScreenSileTimes.getText() + ""); woolStorage.put("isShowConsole", "" + ui.switchIsShowConsole.isChecked() + ""); woolStorage.put("timesInterval", "" + ui.txtScreenSileTimesInterval.getText() + ""); toastLog("薅羊毛配置保存成功!"); }); function initializeRightMenu() { ui.menu.setDataSource([ { title: "更新日志",icon:"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAC8klEQVRYR82XT2sTQRjGn3cTaG8mG28eqrATEQ8NePIiFRFURCoigohWVOxORNtP0PQTmKKZHEQoRQQtUpQigmjrBxDqRbGzYj140kziLaXpjszalDSm+bOxxDkF8s7z/N5535nZIfR4UI/90RTAFvJpN4Da1zPFW8n5ZhoNAezc5wzIugngdjcAAE4S4UjBZc52Oo0BhPyuONvTpXkwfff9L0ltrY8XeNJtpPcXwMayzyrOZv8FgNGIC7lQ5OxozwBsId8ozo71EGD5teLJ410BxPKf9qLcXwpE+suxkntgpSoYyy2nQLRri8Fq9ENpfF8Qb+flK+WyE10BJIRc1KABQBvRlOJss39sIZcADNYZjCvOsgGAkC8VZ6dCAZjsLKIrAMbqBLIW4flPly22alZbePOKO6dDASSEN6yh5wB881ejKSNi9VWM6SA0JlWaZVoBJIR8UeDsTCiAjSXUBLwrcDb0p6ZeFlrf8VejcVPnViWIC2+uyJ2zoQDsnMyAMBFM1nqMNK1oC9MAYiCaUq4zZsoUtShWa1ApR5c2m1B4zxR3zoUCiN39Gov2V1K+DkwHNkR+EWhkndaWanfDdqWw83JWuex8KIDqJFssT4OsEnxdAmFYcRb0Q7UkWustuyBCmKw2qJ2TT1SaXegKoFmjmTIRIegPM3xCKQJkNwHy3mPlOhd3DKDlLsjLRwWXXQoFkMgtj2jLHECdDb8cnao2YVzImSJnl0MB2EKaI7djANL6aiGdNI0L0z+KJ0dCAXSWd+NoOy8fKpdd6x2A8B4o7twIBWALaS6frTdde8tScxl1AdDolGvHv+4kDL8C7Zi1irG7KUEr8Xb+j+fk+2KaHQrVA+0YNIsxH6SkdR+IDsPCQTXKPtbG7+hnefC+AKDS+zOxe3LIsvwh87s1QF5OQGO07YeJBU0+VXzQGpFfIdBawXXeGqNEXnrrFVy3IliIaGI/0o7XEqAaUM0gTBlqMzU69ZlXNf/vx2mYzDud8xtjzpswrqCXXwAAAABJRU5ErkJggg==" }, { title: "检查更新",icon:"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAADnUlEQVRYR+2WTWgcZRjHf890k6KoTQ8F6xcRRcXWj9DubKmXFLQoRCtCg1KwTYspFrzYmJ3RwzYHs7PRXvSgCW20wQ9owWDAQ6jS3NZMElqKGkKbUhE/etBCDqE2yTwy484yHbLZ2cS2F9/bzPs8//+f//O8z/sKN3nJTebnfwE1O5Ap6DOesl3gceAJgQWFCWBShG9Hs3KylrImFmDm9RDCC0BTFYLTKEOuLYeSCEkkwCxoDiUO+AfwO+AJrFe4K0Y46FryUjURVQVkHD2p8HQIpEKf4dE3aotve3ll8rrJM2gXpT3y+xvXkpalRCwpwCxoD8pbJYApPNrct6W4FKDZoy3i0Vt2RHjdzcrHlXIWFZA+rPfKPDtQPiwlXnItubOandF909FzwIPBP+ENTfH12EH5JY5xjYDNeW0SoVMImu3WcrDS6tpyohYBfklUGI/kzCoMGcr70fKVBfjHS5VPgLujRH7Nx7KyvxbyMDbt6CmB5miuwG8Ke11Lhv81B9ic12ZDOBUJPIrBd6tSDBfflL+WQx7mPJnThvrVNCO0IrwS/veUbeO2jAQCokoNYcf3WRlaCWml3IyjHQrv+fsKI2OWbJPSgMmVkj5yLTlwPchDzExe21XoDb6VLkk7+qXAyygzri1rrid5iG06OgPcDgyK6egU8BDwo2vJxhshIO3opMAjwLSYBb2M0oBSdG3ZeiMEmI76w2yL77rvwCDwInDRteT+WgXs2pW7Y9Utc40DR7rPJs01Hf0ZuA8Y9h3IojjAVUnRNNohPyUFamuzH/UMjgMbVLVroN+pegNuyWujJ/hlrw+aMJPX7SoEQ6GWPoiSBwNFtfPTfic4Ykut2HB6NpgDpqP+uX++lHh6wWDnRKdMVwKKkyucGDiab61CvFXgc6CxFNfjWpINBDz3ga7+c5YrEYBZFT7Do4jHmbF35Ey4FyefT60ZmWrMdlUiF+EeEZ5C2RvYXloLa6mf2C9z5bugqVvX1Rt8Eb37w2BJsSHsjd37bH9kB/N95rbH+HV9ebpWcz/cn/SUlnFbLgSli2elC3pAlNf8xgLqgqCIgFf32ccFdtYo4KrCDyJ85Wbl3ShnxQfJpl6tkxkerpvnStGW88stQcrg0tw05yf6ZG4xi6o+yRZLWk4TVuyRpIWLx8VFoHL4WH93R614y3JgsXIkHURxgSsS4IPt2ZNr0NTfDxw74lzzSk7qxIoFJCX6z3tgpcRh/j9lvlrSBRsylQAAAABJRU5ErkJggg==" }, { title: "教程",icon:"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACsAAAAgCAYAAACLmoEDAAAD4ElEQVRYR+1YXWgcVRg9350UpQ91d5NspIhE3UmqghQS3QqKqaDQ6osgYhUK+mBxkpYWoXlRqNSH4oMVutm2YlX6WKWiD33og11FSJEGxAdLMhsLFtLuJp0NrURMM/fIXXZkMk3qTEeDlVy4cO/wfec797vn/swVhErmkDsgFp4RIG8qyS4A+VY1lnVTRaRGoG6qCL7DdYx6u+yrAVTm4IWMdcf8gIZ6NC1WmJ+YTrb8yyOA/4kAfQBOE6gJ2CSkiGltWXUsAErYQaBThJ1sDkLyAJ8DMEWo/Q3ngSO5I+5D0DgB4GEA3wBSJ/S0gqoTvEzhZYille/ntaCzmRRIlwAmMc8CuKh9bJ/daVfCRE1bug5X89fJGsCPKOr4gvLHr+3onYkaLtVff/Tc2jl9V68FeZnkXhFsJ3Ec1O9S1pxsOPf/FAcnsGkvTRSp8Dogb6wR6aq9WTAz+VeRXNn9AsBaz7G3JgGO2ubK7gmQWyHqZ88pPJYS6xSAOc+xX4yS/VUo718ZLJTSBGgvVd+m4n6A73lOzzupsEaqQxTu9Rz73ihZah+bl9JIkoCZkrtbKRzUGntmh+wPk/hGbc1CVxbOeI7dXFNBMTK4gawxjhssGGQQIDrwNFixyGbL7hkBYhEOAJcja5IRZ+AEKg3H3mxsE2U2DvhyU/ePSCqJDFbJJshAIhkYzcbFjuosKoM0WLEX2G1DNi7RsN1yu0EarFiZTRPgf70bmItUkJzg4pJ4gd3sUIhOT3gjT5rZjtJkj1Z6XEH6Z5zCWOJD4e+OyKXuEbeq2dRkV0KzweCisczMmG+xLzIrRlbpAQLtImrIXP5BXtJaNf8Q/lNkg4TcFjIIk6XSuwVy7JYW2ErI4GYxEm1dq2QTZGDZzGbLrqvI4SuDPScT4N1gmi27wwIcAPRbntP7QSqskcltInrEc+xcGEdy5YmjZsvwBnv3RQN0lKt9PtAn9NcD1m+iWKNGTc+3/TC7577ZsH1uxD0mgldJfSCK1f3phTuv/r6wkeBGIe8O/AhVb4Ocnh4sVBdjje+jqOcbjt2/iGy2XN0i4CmIfCb0vyLUUwSebL3OGNspAhMtp3sEKLTaPwKoCPS3GvK0QHaC/BIiLxA8pIgKRbZA8ASIDS2fCQJTpi2CB8HmK4wpZ0GMao2vlcVt5pEDwEueY3++iKzp5MqTrwF8BaB5nBgF9VmqtnOWssZmdnRfCjus+/hizpr/oyj0ixC1CcDjANYZgg2nZ1cIq5+QihDfa82xtjl/bGZ4w7UwVubw+W6lVRFQRShsAptYMC86S830ov/yNDpbCd9Vsv9Wlv8E0mP+P0I4oqkAAAAASUVORK5CYII=" }, { title: "关于",icon:"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAE3ElEQVRYR61Xa4hUZRh+3jOrK1G7M2fGtIug654xS1IqSIpCKKlMtCL3RyCx5YU940oKJmSQCxoUhOU232Sp+K/UH1mkGRiKGV0oumDFzhnTMipx58xgCO26c574zjmj42Vmzkrn38z3vO/7fO/9E0T8EluOtRuet4DkQoF0EEgBkgzEWRRgkEBePG+nnOWBwbW3/BNFtTQDJbP56RDpJfAUgPZm+PC8JMB7IPuLmfQvjWQaEkjk8huE0gugLVRyBsAXAhwmcYpi/K3/F3oTRTCB4D0QmQtibBVPYX+pJ/1iPRJ1CZjK2QVgkS8o8qlHbi6nhvaja8Zwoxu1bT1pxoaHngS4TIA7wxB95trp+68kd0UCpiocBzg5FFjq2tbWiK6/CJZQhWUCbglJDLp2evylei4jYKr8aUBSfmohNrNkd/x4NcarMglVeETAfcFvOeHanVNq9V1EwFT5w4DcpwGubTVN0NEQM5XDEL/bta2uqux5I2HCrQtuLvNKdufHUQyYbzm3soI59PBzudc6VE8moX69XVD5wdcv3FhNTJ+ALjWKfBlme+SYj88evbYirVruNt8wvT43M219PRKmcpYAeAfAGSFn6xINCChHEejR2e72dD4Y5eYaE+935hgxHLyAp+va6bA5XVmLmSscAPmAALmibdk+AVM5vwOY5AELy7b1YVQC120ZSI2pGKfP40V2uD2d3Y3k48pZYAAfAPjTta2bJJ49PsuQke8AlN1TQxPQ17jOL1VuKmeRAIsJDrh2ek1T8ruOjjUHWzXpNhHvbknmCitJvkHInpLd+XhTBf8DwFTOfgAPgVgtZtbZBsEzAqwr2tbLo9Xf/qZzhxBtjSrgUp1J5bxAYCOI7WIq5wiAe0EscTPWtqgEJuQK1w97XAXBKgFam1VArV4z6zwLge6un2sCOh4pwphfsqfujUIgofKbBaJ7+8wafJdrW7ujyR97VOB9BGBw1AT8IUW2VCqyJtaCQtWgERtz4+DyyX+NhgCJ01cdgnY10BGDcSzonPi2ZFt3RTHul30YAgKHrjoJE+q8G5t2wHpJSELpMlxBsh/gXtdOz496i4QqrBHw1aAFjy6Bq2UoZLfoYQIPP0EwPDJm3A1nlkxyo5Aws/m9EJnnYwUPuz3WJ4lcYQb/jf1RXjWlXFdHTSPyZGRKtRUf1QOFkOUlu/PtSASUcw5AS0BAdoDeOAF3Fu1pexrJJ9XAY4TxPsiv3Ex6djgNC+so3BA1mXQPOEeeqjVEcm0pkw5CUueLbzoeN1pH9PCaVb1s4IHNThtaoMfq9CheiGfzswwRrSgOcICM9ZUyU99t5jlTOZsAPFd70ZqFxOkRQgU51Xwh0aNYY6O2YFPluwHZ7keM7C5m0juC9Kn5ajfh/3MlM5UzG4AeQPpdsdW1raVVs5cvpVnnJAQ3R/VEM7fr84RyDgqgPfa158W6yis6fqtLIBT45sJOj9e9oZa+hqXVhIWZHVgPMV4KLsX+kp1e2ZCAPkzmCq+QfD4Efi/w+oqpc/uaPUzqcTGVsxrAa+H5bncEi7HSGmq4eiez+Sc8kd7QfVr2sqcZK97ZKGHwE67Fmyg0gmohj1SET0fa/f1tVtAFYm5UY1Fw/jCKAqxizGxhkgALabCDREpEkiSvGY2OWqyInPgPdzcwBtuCmgYAAAAASUVORK5CYII=" }, { title: "退出" ,icon:"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAADd0lEQVRYR+2XS4hcRRSGv7o9pnHR4/TtnoVBhJDUBE2UiLrxEaISV+LCx+DaxBiqJxGi4iNrxQhGzKTLCYLiwoWOsxIRA5r4wo34IFEmXRnduFFmqmOycYaZKqmem9jT3u7b3bZkY8GFpuucU9/969SpcwWXeYjLvD59A8TarAR4W168kvGtS/2+yL8B8AlA/j8DKGmjF5RUaW8Xa9MRoKhrR+pqbH+WMqkKFI/NXcuKe1vADqtkqk1Jmz895G15MVWBBPBjrmC3fUz+2g4kNXiszSfA3UDNKrk5zbkLgNPAFuBTq+Q9XQMUtXlGwEvABbfC/ef2yZN9AUyZ63G8FyA8PFtX8lBanDUKjFR/2RaJ5c+BAvhHrRp7qx15lgLBb+R1c1PkCfG880Pbz1U2fN8abw1ArM0rwAFg2io53imBugEI/iVtnvPwInDYKvlkW4Dhw6fjofy6UwixPoqiW+f3bvxmEAAhRlyt/QzklxeXbjh/YKttjntJgWLVKCGoAu9aJR/JOj7dKtAA0OYNYLf3VOoVqVMBYl07BmKPJ7qvrjZ+OEiAkUmzI8pxAs+btiJ3pSugzYlw7kVu6LqFxzfMZgFkFaJm//LRuTEXuTPAV1bJO9ptwe9CMBrlR4bnd41eGCjAodmCK+TOA/NWydE2W2CCQYFlrrL7ZfjdccTaLCZ3QSHrLoiPmGGG+CPUFqvkcDuAINEYEVvsXvlTFkAv8/FqUfoxrbL+fQqSHADGrZLTvSyQZVuq1h7wQsx4OFlX8q5UBUraVDwc7aYIZS3YOl+smkkhmBBwcEHJUJQujSYFZm8U5H5ozDhusxPy614XSrNP9v8zYFtagWstxe8DDw5ShVjXXgbxNDBjlXyoFXINQFGfuVMQhcsDvHjKVjaFu6HvEU/VduLE8UY43Pa62vxFR4AwGToZgdjXOGJtmpFuiS4Wq3AZ1ZU8mOaX3hFpYwRsShx6PhWxNg9DoxcI4x/VLzUJW+libb4Ebk/+n8bxalZilvXZmx1uT7hTVmXnbF1J2Umxjl1xUZsXBDzfFOAjL3hHCL5jidU+bx3X4BqtV3jr8KymEH6y76a0mThJzCeS09HN9s943GtpCdd1DqQZlqfmbvHO3etgp4D1wNWAEILfvG88H+Q8x+cn5LfdUF606fvDpJdF+s6BQS3yP0AnBf4C4vh6MKas2UAAAAAASUVORK5CYII="} ]); ui.menu.on("item_click", item => { switch (item.title) { case "更新日志": app.openUrl("http://file.superdalan.com//dc46f1aa1f71787000f4252f2453ad3e~800"); break; case "检查更新": threads.start(function () { let titileAndVersion = ui.toolbar.getTitle(); let appNameAndVersionArray = titileAndVersion.split("v"); let appName = appNameAndVersionArray[0]; let appVersion = appNameAndVersionArray[1]; var url = "http://file.superdalan.com//dc46f1aa1f71787000f4252f2453ad3e~800"; var version = appVersion; var res = http.post(url, { "appName": appName, "version": version }); var returnString = res.body.string(); let json = JSON.parse(returnString); if (json.success == "true") { if (json.data.upgrade == "true") { app.openUrl("http://file.superdalan.com//dc46f1aa1f71787000f4252f2453ad3e~800"); } else { toastLog("已经是最新版"); } } else { toastLog("请求远端服务器出现异常!请稍后重试!"); } }); break; case "教程": app.openUrl("https://blog.csdn.net/zy0412326/article/details/104767602"); break; case "关于": dialogs.build({ title: "关于", positive: "确定", items: ["薅羊毛UI版纯属个人爱好,如果涉及到侵权请通知作者,作者会尽快解决相应问题。作者邮箱:zy0412326@sina.com"] }).on("show", (dialog) => { }).show(); break; case "退出": ui.finish(); break; } }); //让工具栏左上角可以打开侧拉菜单 ui.toolbar.setupWithDrawer(ui.drawer); } /** * 初始化UI和数据 */ function initializeData() { // threads.start(function () { // console.show(); // }); var woolStorage = storages.create("abc11ss13");//创建本地存储 var foreachTimes = woolStorage.get("foreachTimes"); var screenSileTimes = woolStorage.get("screenSileTimes"); var isShowConsole = woolStorage.get("isShowConsole"); var timesInterval = woolStorage.get("timesInterval"); var appInstallDateTime = woolStorage.get("appInstallDateTime"); if (foreachTimes != null) { ui.txtForeachTimes.setText(foreachTimes); } if (screenSileTimes != null) { ui.txtScreenSileTimes.setText(screenSileTimes); } if (isShowConsole != null && isShowConsole == "true") { ui.switchIsShowConsole.setChecked(true); } else { ui.switchIsShowConsole.setChecked(false); } if (timesInterval != null) { ui.txtScreenSileTimesInterval.setText(timesInterval); } if (appInstallDateTime != null) { var curTime = new Date(); var currentTime = new Date(parseInt(curTime.getFullYear()), parseInt(curTime.getMonth() + 1), parseInt(curTime.getDate()), parseInt(curTime.getHours()), parseInt(curTime.getMinutes()), parseInt(curTime.getSeconds())); var appInstallDate = appInstallDateTime.toString().split("-"); var getDay = appInstallDate[2].split(" ")[0]; //天 var hourMM = appInstallDate[2].split(" ")[1];//时分秒 var appInstallTime = new Date(parseInt(appInstallDate[0]), parseInt(appInstallDate[1]), parseInt(getDay), hourMM.split(":")[0], hourMM.split(":")[1], parseInt(0)); var seconds=currentTime - appInstallTime; if (seconds/(1000 * 60 * 60 * 24)>3) { alert("薅羊毛已经过去3天了,烦请打赏一下作者,您的支持是作者最大的动力!"); woolStorage.put("appInstallDateTime", "" + getTime() + ""); } } else { woolStorage.put("appInstallDateTime", "" + getTime() + ""); } } /** * 获取被选择的app */ function getAppList() { var appArray = new Array(); //app集合 var toutiao = ui.toutiao.isChecked(); if (toutiao) { appArray.push(ui.toutiao.getText()); } return appArray; } /** * 主程序 * @param {应用列表} appArray * @param {应用打开次数} foreach_count * @param {屏幕滑动次数} see_count * @param {是否显示控制台} isShowConsole * @param {延迟时间} timesInterval */ function wool(appArray, foreach_count, see_count, isShowConsole, timesInterval) { threads.start(function () { if (isShowConsole) { console.show(); console.setSize(device.width, device.height / 4); } }); for (x = 1; x <= foreach_count; x++) { for (y = 0; y < appArray.length; y++) { let appName = appArray[y]; toastLog("当前程序:" + appName); //app.launchApp(appName); sleep(10000);//目前无法判断网速和splash时间,只能延迟久一点。10秒延迟。 if (appName == '今日头条极速版') { toutiaorun(); } //滑动次数 for (z = 1; z <= see_count; z++) { } console.clear();// } } toastLog("程序执行完毕3秒后即将关闭..."); console.error("程序执行完毕3秒后即将关闭..."); for (let i = 3; i >= 1; i--) { console.error(i); sleep(1000); if (i == 1) { home();//返回主页面 return; } } } /** * 一键签到 * @param {签到程序得app} appArray * @param {是否显示控制台} isShowConsole */ function sign(appArray, isShowConsole) { } /** * 屏幕向下滑动并延迟8至12秒 */ function slideScreenDown(startX, startY, endX, endY, pressTime, timesInterval) { swipe(startX, startY, endX, endY, pressTime); let randomMin = timesInterval * 1000; let randomMax = (parseInt(timesInterval) + 2) * 1000; let delayTime = random(randomMin, randomMax); sleep(delayTime); } /** *关闭广告 */ function caiDanCloseAd() { if (id("btn_back").exists()) { console.log("关闭广告"); id("btn_back").findOne().click(); } } /** *点击一下屏幕 */ function clickScreen() { var x = device.width / 2; var y = device.height / 2; click(x, y); } /** *向右侧滑动 */ function sildeScreenRight() { pressTime = random(250, 600); swipe(750, 1000, 100, 1000, pressTime);//750, 120, 100, 120, 100 delayTime = random(25000, 30000); sleep(delayTime); } /** * 随机点赞 * @param {点赞ID}} view_id */ function randomHeart(view_id) { index = random(1, 100); if (index == 66) { var target = id(view_id).findOnce(); if (target == null) { return; } else { target.click(); sleep(1000); } } } /** * 随机关注 * @param {*} follow_view_id */ function randomFollow(follow_view_id) { index = random(1, 100); if (index == 66) { var target = id(follow_view_id).findOnce(); if (target == null) { return; } else { target.click(); sleep(1000); } } } /** * 随机上滑(防止被判定是机器)上滑后停留时间至少是10S,造成假象表示是对内容感兴趣 * 点赞和关注先不搞。 */ function randomUpSildeScreen() { let randomIndex = random(1, 50); if (randomIndex == 1) { console.log("随机上滑被执行了!!!"); pressTime = random(200, 500); swipe(device.width / 2, 500, device.width / 2, device.height - 200, 300); delayTime = random(10000, 15000); sleep(delayTime); } } /** * 连续下滑对上一个无兴趣 * 其实得和上滑做个排他,既然无兴趣不要在上滑 */ function randomDownSildeScreen() { let randomIndex = random(1, 20); if (randomIndex == 1) { console.log("连续下滑被执行了"); swipe(device.width / 2, device.height - 200, device.width / 2, 500, 300); sleep(2000); swipe(device.width / 2, device.height - 200, device.width / 2, 500, 300); delayTime = random(8000, 10000); sleep(delayTime); } } /** * * 获取当前时间 */ function getTime() { var date = new Date(); var year = date.getFullYear(); var month = date.getMonth() + 1; if (month < 10) { month = "0" + month; }; var day = date.getDate(); if (day < 10) { day = "0" + day; }; var hour = date.getHours(); if (hour < 10) { hour = "0" + hour; }; var minute = date.getMinutes(); if (minute < 10) { minute = "0" + minute; }; return year +"-"+ month +"-"+ day +" "+ hour +":"+ minute+":"+ "0"; };

相关连接:
https://xiaoxigua.blog.csdn.net/article/details/105057667 ...................................界面ui布局,,事件绑定与监听 ,,UI控件基础
https://blog.csdn.net/qq_30931547/category_10042765.html ...........................autojs文章博客,,停止脚本的6种方法
https://www.freesion.com/article/9484393257/ ....................................................实战教程---终极福利APK
https://www.cnblogs.com/microWhite/p/12966705.html ......................................UI悬浮窗 ,,控制台相关命令
https://blog.csdn.net/qq_29176323/article/details/126216800 ...........................UI编程的注意事项,,脚本页面案例1 ,,页面案例2,,案例3
posted on 2022-08-22 18:06 chen_2987 阅读(2374) 评论(0) 编辑 收藏 举报




