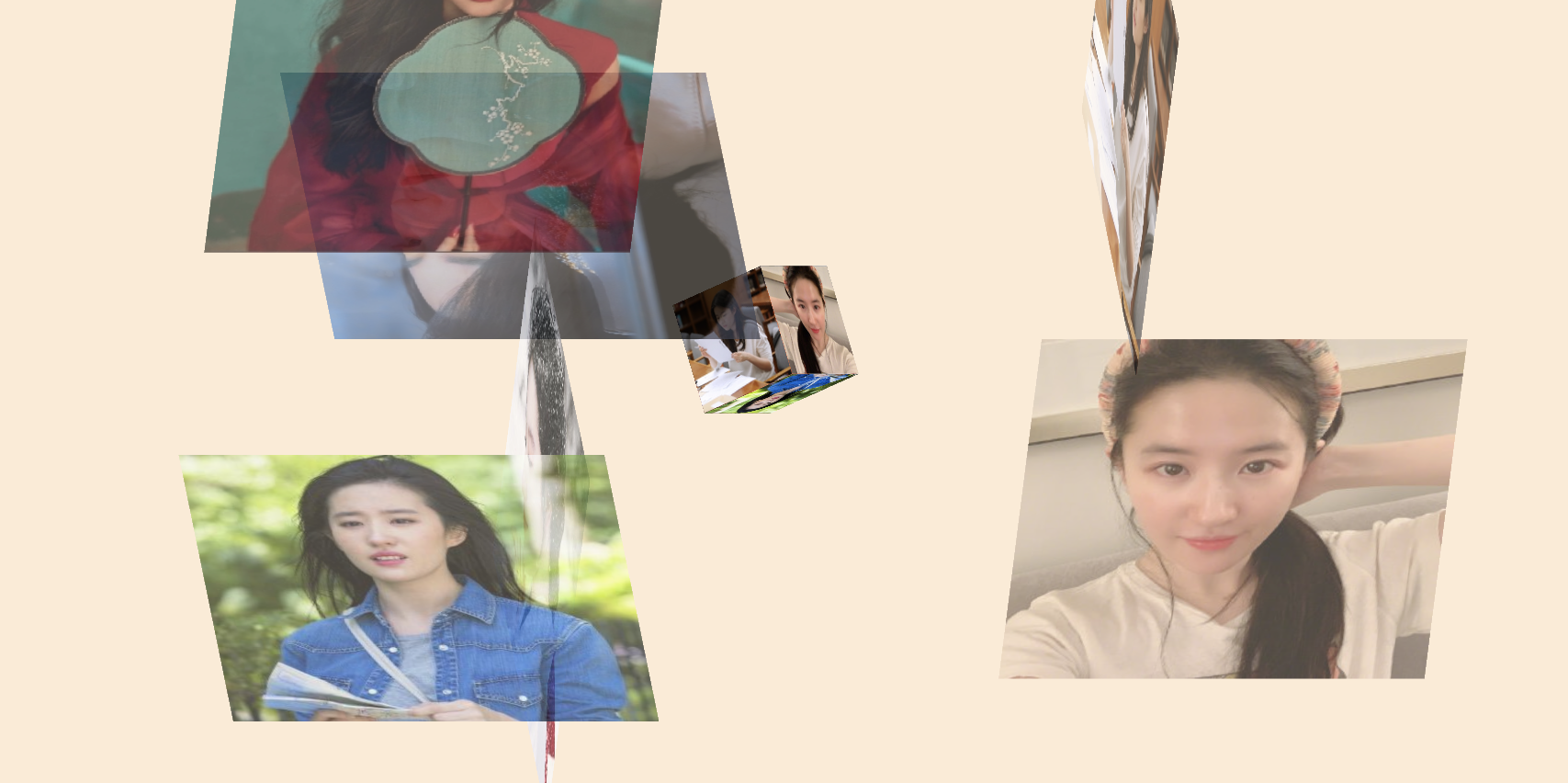
网页女友相册制作

这玩意是动态的,想玩的话还是可以试试的
重点:你得有个女朋友
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
body{
background-color: antiquewhite;
}
ul{
position: absolute;
top: 250px;
width: 100px;
height: 100px;
left: 50%;
margin-left: -100px;
background: coral;
transform-style: preserve-3d;
animation: sport 5s linear 0s infinite normal;
box-sizing: border-box;
transform: rotateX(0deg) rotateY(0deg);
}
ul li{
list-style: none;
position: absolute;
top: 0;
left: 0;
width: 100px;
height: 100px;
line-height: 100px;
text-align: center;
font-size: 30px;
}
ul li:nth-child(1){
transform: rotateX(90deg) translateZ(50px);
}
ul li:nth-child(2){
transform: rotateY(180deg) translateZ(50px);
}
ul li:nth-child(3){
transform: rotateX(270deg) translateZ(50px);
}
ul li:nth-child(4){
transform: rotateX(360deg) translateZ(50px);
}
ul li:nth-child(5){
transform: translateX(-50px) rotateY(270deg);
}
ul li:nth-child(6){
transform:translateX(50px) rotateY(90deg);
}
ul img{
width: 100px;
height: 100px;
}
@keyframes sport{
from{transform: rotateY(0deg) rotateX(-20deg);}
to{transform: rotateY(360deg) rotateX(-20deg);}
}
ol{
position: absolute;
top: 50px;
width: 600px;
height: 600px;
left: 50%;
margin-left: -300px;
transform-style: preserve-3d;
animation: sports 10s linear 3s infinite normal;
box-sizing: border-box;
transform: rotateX(0deg) rotateY(0deg);
}
ol li{
list-style: none;
position: absolute;
top: 0;
left: 0;
width: 600px;
height: 600px;
line-height: 600px;
font-size: 40px;
}
ol li:nth-child(1){
transform: rotateX(90deg) translateZ(300px);
opacity:0.7;
}
ol li:nth-child(2){
transform: rotateY(180deg) translateZ(300px);
opacity:0.7;
}
ol li:nth-child(3){
;
transform: rotateX(270deg) translateZ(300px);
opacity:0.7;
}
ol li:nth-child(4){
transform: rotateX(360deg) translateZ(300px);
opacity:0.7;
}
ol li:nth-child(5){
transform: translateX(-300px) rotateY(270deg);
opacity:0.7;
}
ol li:nth-child(6){
transform:translateX(300px) rotateY(90deg);
opacity:0.7;
}
ol li img{
left: 50%;
margin-left: -200px;
width: 200px;
height: 200px;
animation: avtion 5s ease-in-out 0s infinite normal;
}
@keyframes avtion{
from{width: 600px;height: 600px;}
to{width: 300px;height: 300px;}
}
@keyframes sports{
from{transform: rotateY(0deg) rotateX(40deg);}
to{transform: rotateY(-360deg) rotateX(-30deg);}
}
}
</style>
</head>
<body>
<ul class="box1">
<li><img src="img/1.jpg" /> </li>
<li><img src="img/2.jpg" /> </li>
<li><img src="img/4.jpg" /> </li>
<li><img src="img/3.jpg" /></li>
<li><img src="img/5.jpg" /></li>
<li><img src="img/6.jpg" /></li>
</ul>
<ol class="box2">
<li><img src="img/1.jpg" /> </li>
<li><img src="img/2.jpg" /> </li>
<li><img src="img/4.jpg" /> </li>
<li><img src="img/3.jpg" /></li>
<li><img src="img/5.jpg" /></li>
<li><img src="img/6.jpg" /></li>
</ol>
</body>
</html>


