纯css的tab选项卡切换

<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <link rel="stylesheet" type="text/css" href="css/style.css"/> </head> <body> <!-- 第一种方法 --> <div class="box1" > <a href="#box-1">1</a> <a href="#box-2">2</a> <a href="#box-3">3</a> <a href="#box-4">4</a> </div> <div class="box2"> <div id="box-1">1</div> <div id="box-2">2</div> <div id="box-3">3</div> <div id="box-4">4</div> </div> <!--第二种方法 --> <div class="box" > <a href="" class="tab">1</a><a href="" class="tab">2</a><a href="" class="tab">3</a><a href="" class="tab">4</a> <div class="con"> <div class="list">1</div> <div class="list">2</div> <div class="list">3</div> <div class="list">4</div> </div> </div> </body> </html>
css
*{
margin: 0;
padding: 0;
}
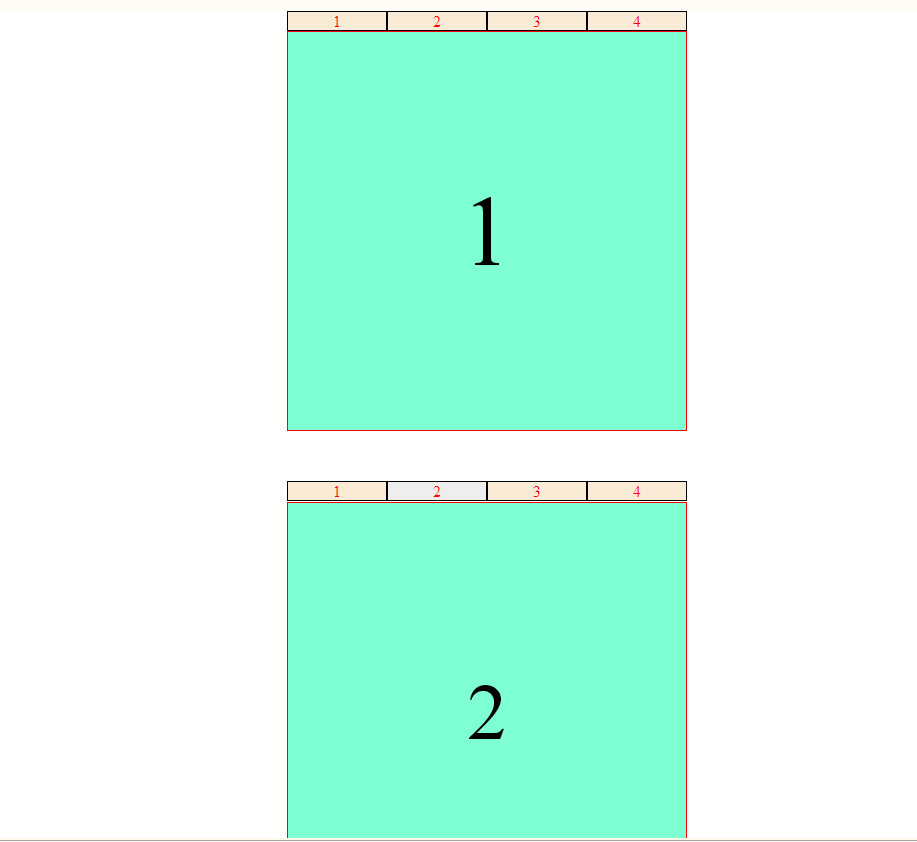
/* 第一种方法 */
.box1{
margin: 0 auto;
width: 400px;
height: 20px;
background-color: aqua;
}
.box1 a{
border: 1px solid black;
box-sizing: border-box;
float: left;
text-align: center;
width: 100px;
height: 20px;
text-decoration: none;
color: red;
background: antiquewhite;
}
.box2{
margin: 0 auto;
width: 400px;
height: 400px;
overflow: hidden;
box-sizing: border-box;
}
#box-1,#box-2,#box-3,#box-4{
width: 400px;
height: 400px;
text-align: center;
line-height: 400px;
font-size: 100px;
background-color: aquamarine;
border: 1px solid red;
box-sizing: border-box;
}
/* 第二种方法 */
.box{
margin-top: 50px;
text-align: center;
}
.box .tab{
display: inline-block;
width: 100px;
height: 20px;
text-decoration: none;
border: 1px solid black;
box-sizing:border-box;
background: antiquewhite;
font-size: 16px;
line-height: 20px;
color: red;
transition: all 0.5s linear;
}
.box .tab:hover{
background: #eee;
transition: all 0.5s linear;
}
.con{
width: 400px;
height: 400px;
margin:0 auto;
}
.con .list{
width: 400px;
height: 400px;
border: 1px solid #ccc;
padding: 10px;
position: absolute;/*堆一起*/
z-index: 1;
box-sizing:border-box;
background-color: aquamarine;
font-size: 80px;
text-align: center;
line-height: 400px;
border: 1px solid red;
}
.box>.tab:nth-child(1):hover~.con>.list:nth-child(1),
.box>.tab:nth-child(2):hover~.con>.list:nth-child(2),
.box>.tab:nth-child(3):hover~.con>.list:nth-child(3),
.box>.tab:nth-child(4):hover~.con>.list:nth-child(4),
.list:hover{
z-index: 3;
}





