HTML中关于边框(border)的使用
同时设置上下左右边框:
border: 宽度 样式 颜色; 其中颜色可以省略(默认黑色),样式不能省略
分别设置上右下左边框(1)
border-top: 宽度 样式 颜色;(顶部)
border-right:宽度 样式 颜色 ;(右边)
border-bottom:宽度 样式 颜色 ;(下边)
border-left: 宽度 样式 颜色;(左边)
分别设置上右下左边框(2),如果省略左则和对边(右)格式相同,如果省略下则和对边(上)格式相同,如果省略右,下,左则和 上 格式相同,
border-width:上 右 下 左;
border-style: 上 右 下 左;
border-color: 上 右 下 左;
分别设置上右下左边框(3)
border-top-width:2px ;
border-top-style: solid;
border-bottom-color:blue ;
关于样式:solid(实线),dotted(虚线)
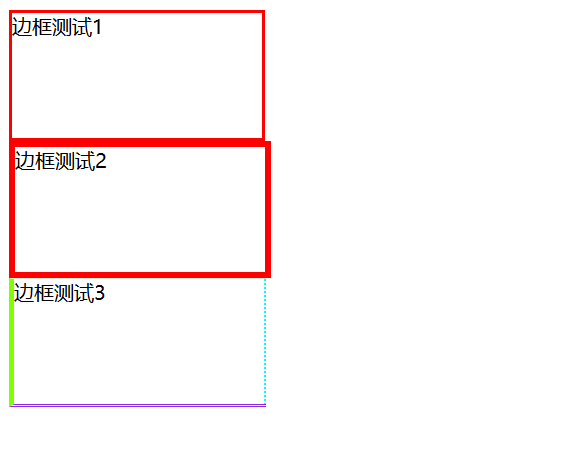
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title></title> 6 <style type="text/css"> 7 .box1{ 8 width: 200px; 9 height: 100px; 10 border: 3px solid red; 11 } 12 .box2{ 13 width: 200px; 14 height: 100px; 15 border-top: 5px solid red; 16 border-right: 5px solid red; 17 border-bottom:5px solid red ; 18 border-left: 5px solid red; 19 } 20 .box3{ 21 width: 200px; 22 height: 100px; 23 border-width: 1px 2px 3px 4px; 24 border-style: solid dotted double solid; 25 border-color: antiquewhite aqua blueviolet chartreuse; 26 } 27 </style> 28 </head> 29 <body> 30 <div class="box1">边框测试1</div> 31 <div class="box2">边框测试2</div> 32 <div class="box3">边框测试3</div> 33 </body> 34 </html>