初学HTML中常用标签
- 123<p>4567</p>,分段标签,运行后为

2. 123</br>4567,换行标签,运行后为

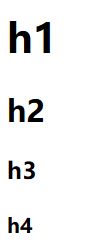
3.<h1>123</h1>,其中h1可以为h2----h6,字体逐渐变小

4.<b>123</b>,加粗标签,
5.<strong>123</strong>,强调标签,不常用,
6.<i>123</i>,字体倾斜标签,
7.<u>123</u>,下划线标签,

8.<a href=“http://www.baidu.com”>百度</a>,超链接标签
9 .<img src="图片地址">
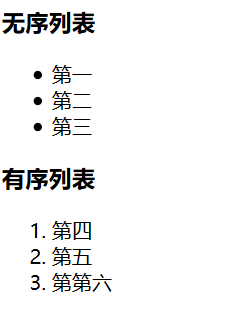
10.无序列表和有序列表
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title></title> 6 </head> 7 <body> 8 <h3>无序列表</h3> 9 <ul> 10 <li>第一</li> 11 <li>第二</li> 12 <li>第三</li> 13 </ul> 14 <h3>有序列表</h3> 15 <ol> 16 <li>第四</li> 17 <li>第五</li> 18 <li>第六</li> 19 </ol> 20 </body> 21 </html>

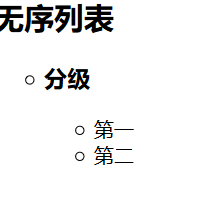
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <style type="text/css"> ul{list-style-type: circle;} </style> </head> <body> <h2>无序列表</h2> <ul> <li> <h3>分级</h3> <ul> <li>第一</li> <li>第二</li> </ul> </li> </ul> </body> </html>