解决标签回车后产生的空格2
事例分析:
nav中有5个a标签,在不给a标签设置固定宽度时,如何平均分布在nav中。
- nav宽度auto,或固定。为了方便查看,这里给一个固定值 500px;
- 给a设置百分比宽度,5个a则为20%。这里设置一个边框方便查看。
<nav> <a href="">1组</a> <a href="">2组</a> <a href="">3组</a> <a href="">4组</a> <a href="">5组</a> </nav>
nav{
width: 500px;
border: 1px solid black;
box-sizing: border-box;
}
a{
border: 1px solid red;
box-sizing: border-box;
display: inline-block;
width: 20%;
}
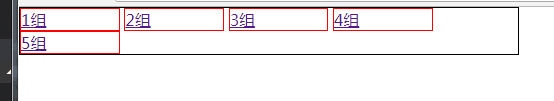
浏览器显示:

解决方法:由于a标签之间空格产生的间隙,设置nav:font-size:0;
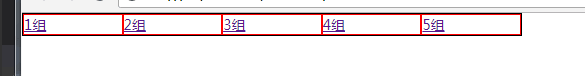
浏览器显示:

a标签继承nav:font-size:0;
重新设置a标签字体大小。
最终代码:
nav{
width: 500px;
border: 1px solid black;
box-sizing: border-box;
font-size: 0;
}
a{
border: 1px solid red;
box-sizing: border-box;
display: inline-block;
width: 20%;
font-size: 14px;;
}
浏览器显示: