使用vue-cli脚手架搭建项目,保存编译时出现的代码检查错误(ESLint)
一、问题


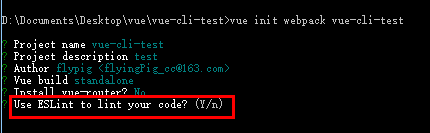
出现这么写错误是什么原因呢?相信很多小白都会像我一样,第一次接触时有点二丈和尚摸不着头脑。其实是在你用vue-cli脚手架构建项目时用了ESLint代码检查工具,如下图

那么什么是ESLint呢?
二、ESLint介绍(中文官网)
官网是这用介绍的,
ESLint 是一个开源的 JavaScript 代码检查工具,由 Nicholas C. Zakas 于2013年6月创建。代码检查是一种静态的分析,常用于寻找有问题的模式或者代码,并且不依赖于具体的编码风格。对大多数编程语言来说都会有代码检查,一般来说编译程序会内置检查工具。
JavaScript 是一个动态的弱类型语言,在开发中比较容易出错。因为没有编译程序,为了寻找 JavaScript 代码错误通常需要在执行过程中不断调适。像 ESLint 这样的可以让程序员在编码的过程中发现问题而不是在执行的过程中。
ESLint 的初衷是为了让程序员可以创建自己的检测规则。ESLint 的所有规则都被设计成可插入的。ESLint 的默认规则与其他的插件并没有什么区别,规则本身和测试可以依赖于同样的模式。为了便于人们使用,ESLint 内置了一些规则,当然,你可以在使用过程中自定义规则。
ESLint 使用 Node.js 编写,这样既可以有一个快速的运行环境的同时也便于安装。
说白了,他就是一个代码检查工具,用来规范你的代码的。
使用代码检查的重要性
- 避免低级bug:一些常见代码问题,如果在编译或运行前不能及时发现,代码中的语法问题会直接导致编译或运行时错误,影响开发效率和代码质量;
- 统一代码习惯:每一个团队或个人都会有一些代码规范或者代码习惯,为了便于后期维护和阅读,我们编写的代码也需要符合一定的格式规范;
- 保证线上代码质量:在版本管理中,我们需要在提交或发布之前自动执行一些代码检查工作,确保我们的代码符合最终版本要求。
三、问题解决
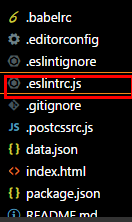
在目录中我们可以看到".eslintrc.js "文件

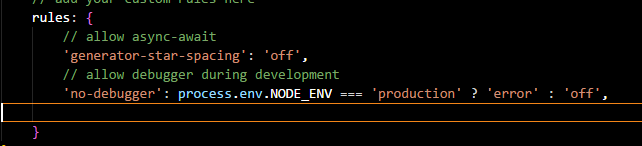
找到文件中的rules,我们可以在其中定义一些代码检查的规则

例如:
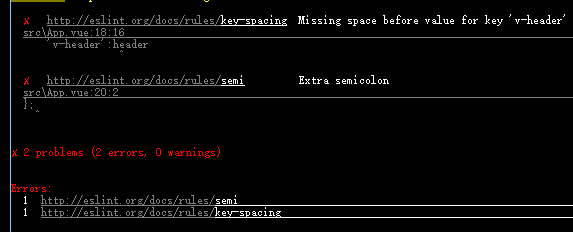
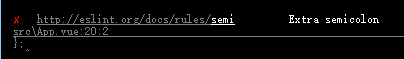
1.
 ,说的是我在 } 后面多加了一个分号 “;”。这是我们在rules中加了一条规则
,说的是我在 } 后面多加了一个分号 “;”。这是我们在rules中加了一条规则

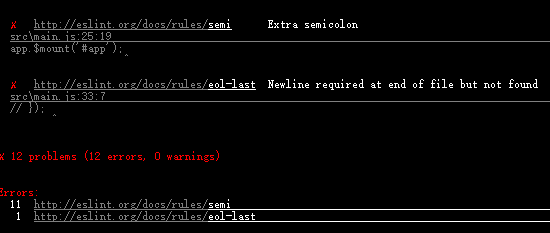
2.
 ,说我在mian.js文件结尾应添加一个换行,
,说我在mian.js文件结尾应添加一个换行,
解决方法:那就添加一个换行咯。或者在rules中加入规则 'eol-last': 0

3.
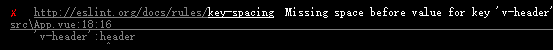
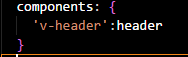
 ,这里我的App.vue中代码 'v-header':header之间少一个空格
,这里我的App.vue中代码 'v-header':header之间少一个空格
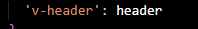
 ,那就加一个空格咯,
,那就加一个空格咯,
4.
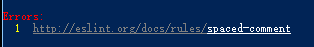
 ,注释内容与’//‘之间需要一个空格
,注释内容与’//‘之间需要一个空格
好了,再看看命令窗口已经不报错了

四、使用vue-cli脚手架构建了webpack项目,在开发过程中,Eslint验证太严谨了,想通过设置将这验证给关闭掉 ,操作如下:
在webpack.base.conf.js里面删掉下面:
preLoaders: [
{
test: /\.vue$/,
loader: 'eslint',
include: projectRoot,
exclude: [/node_modules/, /ignore_lib/]
},
{
test: /\.js$/,
loader: 'eslint',
include: projectRoot,
exclude: [/node_modules/, /ignore_lib/]
}
]或者不想进行校验的文件就想上面一样创建一个ignore_lib,然后全部丢进去
五、常用规则
有时候代码里有些特殊情况需要我们在某一行或者某几行关闭ESLint检测,可以使用注释:

'rules': { "comma-dangle": ["error", "never"], //是否允许对象中出现结尾逗号 "no-cond-assign": 2, //条件语句的条件中不允许出现赋值运算符 "no-console": 2, //不允许出现console语句 "no-constant-condition": 2, //条件语句的条件中不允许出现恒定不变的量 "no-control-regex": 2, //正则表达式中不允许出现控制字符 "no-debugger": 2, //不允许出现debugger语句 "no-dupe-args": 2, //函数定义的时候不允许出现重复的参数 "no-dupe-keys": 2, //对象中不允许出现重复的键 "no-duplicate-case": 2, //switch语句中不允许出现重复的case标签 "no-empty": 2, //不允许出现空的代码块 "no-empty-character-class": 2, //正则表达式中不允许出现空的字符组 "no-ex-assign": 2, //在try catch语句中不允许重新分配异常变量 "no-extra-boolean-cast": 2, //不允许出现不必要的布尔值转换 "no-extra-parens": 0, //不允许出现不必要的圆括号 "no-extra-semi": 2, //不允许出现不必要的分号 "no-func-assign": 2, //不允许重新分配函数声明 "no-inner-declarations": ["error", "functions"], //不允许在嵌套代码块里声明函数 "no-invalid-regexp": 2, //不允许在RegExp构造函数里出现无效的正则表达式 "no-irregular-whitespace": 2, //不允许出现不规则的空格 "no-negated-in-lhs": 2, //不允许在in表达式语句中对最左边的运算数使用取反操作 "no-obj-calls": 2, //不允许把全局对象属性当做函数来调用 "no-regex-spaces": 2, //正则表达式中不允许出现多个连续空格 "quote-props": 2, //对象中的属性名是否需要用引号引起来 "no-sparse-arrays": 2, //数组中不允许出现空位置 "no-unreachable": 2, //在return,throw,continue,break语句后不允许出现不可能到达的语句 "use-isnan": 2, //要求检查NaN的时候使用isNaN() "valid-jsdoc": ["error", { "requireReturn": false, "requireParamDescription": false, "requireReturnDescription": true }], //强制JSDoc注释 "valid-typeof": ["error", { "requireStringLiterals": true }], //在使用typeof表达式比较的时候强制使用有效的字符串 "block-scoped-var": 2, //将变量声明放在合适的代码块里 "complexity": 0, //限制条件语句的复杂度 "consistent-return": 2, //无论有没有返回值都强制要求return语句返回一个值 "curly": ["error", "all"], //强制使用花括号的风格 "default-case": 0, //在switch语句中需要有default语句 "dot-notation": ["error", {"allowKeywords": false, "allowPattern": ""}], //获取对象属性的时候使用点号 "eqeqeq": ["error", "smart"], //比较的时候使用严格等于 "no-alert": 1, //不允许使用alert,confirm,prompt语句 "no-caller": 2, //不允许使用arguments.callee和arguments.caller属性 "guard-for-in": 0, //监视for in循环,防止出现不可预料的情况 "no-div-regex": 2, //不能使用看起来像除法的正则表达式 "no-else-return": 0, //如果if语句有return,else里的return不用放在else里 "no-labels": ["error", { "allowLoop": false, "allowSwitch": false }], //不允许标签语句 "no-eq-null": 2, //不允许对null用==或者!= "no-eval": 2, //不允许使用eval() "no-extend-native": 2, //不允许扩展原生对象 "no-extra-bind": 2, //不允许不必要的函数绑定 "no-fallthrough": 2, //不允许switch按顺序全部执行所有case "no-floating-decimal": 2, //不允许浮点数缺失数字 "no-implied-eval": 2, //不允许使用隐式eval() "no-iterator": 2, //不允许使用__iterator__属性 "no-lone-blocks": 2, //不允许不必要的嵌套代码块 "no-loop-func": 2, //不允许在循环语句中进行函数声明 "no-multi-spaces": 2, //不允许出现多余的空格 "no-multi-str": 2, //不允许用\来让字符串换行 "no-global-assign": 2, //不允许重新分配原生对象 "no-new": 2, //不允许new一个实例后不赋值或者不比较 "no-new-func": 2, //不允许使用new Function "no-new-wrappers": 2, //不允许使用new String,Number和Boolean对象 "no-octal": 2, //不允许使用八进制字面值 "no-octal-escape": 2, //不允许使用八进制转义序列 "no-param-reassign": 0, //不允许重新分配函数参数"no-proto": 2, //不允许使用__proto__属性 "no-redeclare": 2, //不允许变量重复声明 "no-return-assign": 2, //不允许在return语句中使用分配语句 "no-script-url": 2, //不允许使用javascript:void(0) "no-self-compare": 2, //不允许自己和自己比较 "no-sequences": 2, //不允许使用逗号表达式 "no-throw-literal": 2, //不允许抛出字面量错误 throw "error" "no-unused-expressions": 2, //不允许无用的表达式 "no-void": 2, //不允许void操作符 "no-warning-comments": [1, {"terms": ["todo", "fixme", "any other term"]}], //不允许警告备注 "no-with": 2, //不允许使用with语句 "radix": 1, //使用parseInt时强制使用基数来指定是十进制还是其他进制 "vars-on-top": 0, //var必须放在作用域顶部 "wrap-iife": [2, "any"], //立即执行表达式的括号风格 "yoda": [2, "never", {"exceptRange": true}], //不允许在if条件中使用yoda条件 "strict": [2, "function"], //使用严格模式 "no-catch-shadow": 2, //不允许try catch语句接受的err变量与外部变量重名"no-delete-var": 2, //不允许使用delete操作符 "no-label-var": 2, //不允许标签和变量同名 "no-shadow": 2, //外部作用域中的变量不能与它所包含的作用域中的变量或参数同名 "no-shadow-restricted-names": 2, //js关键字和保留字不能作为函数名或者变量名 "no-undef": 2, //不允许未声明的变量 "no-undef-init": 2, //不允许初始化变量时给变量赋值undefined "no-undefined": 2, //不允许把undefined当做标识符使用 "no-unused-vars": [2, {"vars": "all", "args": "after-used"}], //不允许有声明后未使用的变量或者参数 "no-use-before-define": [2, "nofunc"], //不允许在未定义之前就使用变量"indent": 2, //强制一致的缩进风格 "brace-style": [2, "1tbs", { "allowSingleLine": false}], //大括号风格 "camelcase": [2, {"properties": "never"}], //强制驼峰命名规则 "comma-style": [2, "last"], //逗号风格 "consistent-this": [0, "self"], //当获取当前环境的this是用一样的风格 "eol-last": 2, //文件以换行符结束 "func-names": 0, //函数表达式必须有名字 "func-style": 0, //函数风格,规定只能使用函数声明或者函数表达式 "key-spacing": [2, {"beforeColon": false, "afterColon": true}], //对象字面量中冒号的前后空格 "max-nested-callbacks": 0, //回调嵌套深度 "new-cap": [2, {"newIsCap": true, "capIsNew": false}], //构造函数名字首字母要大写 "new-parens": 2, //new时构造函数必须有小括号 "newline-after-var": 0, //变量声明后必须空一行 "no-array-constructor": 2, //不允许使用数组构造器 "no-inline-comments": 0, //不允许行内注释 "no-lonely-if": 0, //不允许else语句内只有if语句 "no-mixed-spaces-and-tabs": [2, "smart-tabs"], //不允许混用tab和空格 "no-multiple-empty-lines": [2, {"max": 2}], //空行最多不能超过两行 "no-nested-ternary": 2, //不允许使用嵌套的三目运算符 "no-new-object": 2, //禁止使用new Object() "fun-call-spacing": 2, //函数调用时,函数名与()之间不能有空格 "no-ternary": 0, //不允许使用三目运算符 "no-trailing-spaces": 2, //一行最后不允许有空格 "no-underscore-dangle": 2, //不允许标识符以下划线开头 "no-extra-parens": 0, //不允许出现多余的括号 "one-var": 0, //强制变量声明放在一起 "operator-assignment": 0, //赋值运算符的风格 "padded-blocks": [2, "never"], //块内行首行尾是否空行 "quote-props": 0, //对象字面量中属性名加引号 "quotes": [1, "single", "avoid-escape"], //引号风格 "semi": [2, "always"], //强制语句分号结尾 "semi-spacing": [2, {"before": false, "after": true}], //分后前后空格 "sort-vars": 0, //变量声明时排序 "space-before-blocks": [2, "always"], //块前的空格 "space-before-function-paren": [2, {"anonymous": "always", "named": "never"}], //函数定义时括号前的空格 "space-infix-ops": [2, {"int32Hint": true}], //操作符周围的空格 "keyword-spacing": 2, //关键字前后的空格 "space-unary-ops": [2, { "words": true, "nonwords": false}], //一元运算符前后不要加空格 "wrap-regex": 2, //正则表达式字面量用括号括起来 "no-var": 0, //使用let和const代替var "generator-star-spacing": [2, "both"], //生成器函数前后空格 "max-depth": 0, //嵌套块深度 "max-len": 0, //一行最大长度,单位为字符 "max-params": 0, //函数最多能有多少个参数 "max-statements": 0, //函数内最多有几个声明 "no-bitwise": 0, //不允许使用位运算符 "no-plusplus": 0 //不允许使用++ --运算符 }
| 属性名 | 属性值 | 描述 |
| array-callback-return | "error" | Array执行回调函数返回语句 |
| indent | ["error", 4, {"SwitchCase": 1}] | 缩写格式的一致性 |
| block-spacing | "error" | 禁止执行空间内出现'-' |
| brace-style | ["error","1tbs"] | 代码书写格式验证 |
| camelcase | ["error", { "properties": "never" }] | 属性命名规则可以不使用驼峰命名法 |
| callback-return | ["error", ["cb", "callback", "next"]] | 回调函数需要return进行返回 |
| comma-spacing | "error" | 不允许在逗号前面出现空格 |
| comma-style | ["error", "last"] | 方数组元素、变量声明等直接需要逗号隔开 |
| consistent-return | "error" | 保持return返回的一致性 |
| curly | ["error", "all"] | 函数或者条件判断时需要统一使用大括号 |
| default-case | "error" | switch语句中必须有default条件 |
| dot-notation | ["error", { "allowKeywords": false }] | 不允许关键字出现在变量中 |
| eol-last | "error" | 代码间间隔出现一行 |
| eqeqeq | "error" | 消除不安全类型的全等操作 |
| guard-for-in | "error" | for循环中过滤掉一下不被需要的行为 |
| key-spacing | ["error", { "beforeColon": false, "afterColon": true }] | 键和值前保留一个空格 |
| keyword-spacing | "error" | 确保字符前后空格的一致性 |
| lines-around-comment | ["error", { "beforeBlockComment": true, "afterBlockComment": false, "beforeLineComment": true, "afterLineComment": false }] |
注释前需要空行,注释后不需要空行 |
| new-cap | "error" | 构造函数首字母需要大写 |
| newline-after-var | ["error", "never"] | var定义后不空行 |
| new-parens | "error" | 没有参数时,构造函数也需要添加括号 |
| no-invalid-this | "error" | 不允许关键字this在函数或者类的外面 |
| no-multi-spaces | "error" | 不允许键和值之间存在多个空格 |
| no-redeclare | "error" | 不允许重复声明 |
| no-return-assign | "error" | 不允许在return语句中任务 |
| no-spaced-func | "error" | 调用函数时,函数名和括号之间不能有空格。 |
| no-trailing-spaces | "error" | 不允许在语句后存在多余的空格 |
| semi | "error" | 语句以分号结尾 |
| semi-spacing | "error" | 分号前后不能有空格 |
| quotes | ["error","double"] | 使用双引号 |
| [space-before-function-paren](http://eslint.org/docs/rules/space-before-function-paren) | "space-before-function-paren": ["error", "never"] | 不允许函数括号之间存在空格 |
| space-in-parens | "error" | 不允许在括号里面存在空格 |
| space-infix-ops | "error" | 插入符合变量之间需要添加一个空格 |
| space-unary-ops | ["error", {"words": true, "nonwords": false}] | 允许一元运算符操作 |
| spaced-comment | "error" | 注释前需要一个空格 |
| yoda | ["error", "never"] | 条件语句中,变量在赋值语句的前面 |
| no-mixed-requires | "error" | 不允许混合requires文件 |
| no-new-require | "error" | 不允许new require出现 |
| no-path-concat | "error" | 不允许路径以_链接 |
| handle-callback-err | ["error", "err"] | 处理错误的回调函数 |



