Express框架学习
1、Express框架是什么
Express 是一个基于Node平台的web应用开发框架,它提供了一系列的强大特性,帮助你创建各种web应用
我们可以使用 npm install express 命令进行下载
2、Express框架特性
- 提供了方便简洁的路由定义方式
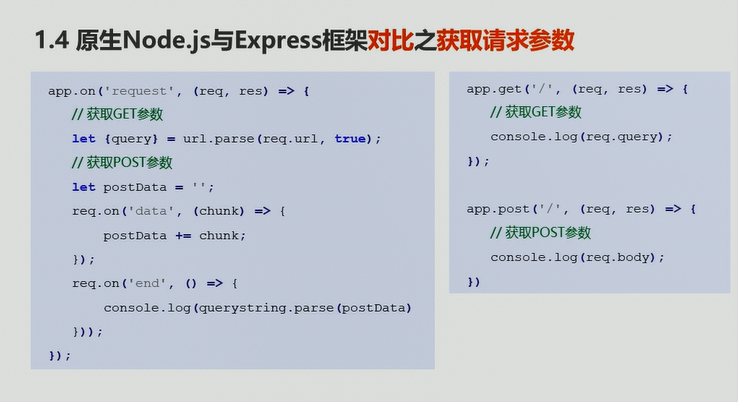
- 对回去HTTP请求参数进行简化处理
- 对模板引擎支持程度高,方便渲染动态HTML页面
- 提供了中间件机制有效控制HTTP请求
- 拥有大量第三方中间件对功能进行扩展


Express安装及检验
因为自己在学习express的安装是时候,遇到了很多问题,相信第一次尝试的你们也会遇到一些安装不成功的问题吧,下面是我查阅了一些资料及借鉴了一些技术大神的经验写的总结,希望可以帮到大家。
-
安装
express是node的一个开发框架,对他的安装我们可以进行以下命令:$ npm install -g express这样你会发现有信息显示,但是你在用express -v检验的时候,会提示express命令找不到。这是因为node技术发展很快,如果你是看的《Node.js开发指南》的话,劝你不要跟着他的步骤做,因为最新的node已经把一些命令工具单独的分出来了,所以我们应该先下安装他的打包函数:
$ npm install -g express-generator # -g 是全局安装
再安装express,在进行检验就安装成功了。
-
建立工程
用现在的话说就是创建项目,我们可以通过:express -t ejs microblog # (micro blog是项目名字)可以自定义项目名字
但是会提示你说找不到命令,因为 -t已经变了,变成了 -e .但是你会发现还是不行,你在试的话,命令行会提示你说 -e 又已经变成了 --view=ejs
所以你可以这样建立一个项目:
express --view=ejs microblog
即可创建一个项目,接着命令行会提示我们运行:
npm install
这里需要多等待一会儿,因为需要获取很多的库文件。它自动安装了依赖ejs、express。
-
启动服务器
用Express实现的网站实际上是一个node程序,所以我们可以直接运行node app.js、也可以在命令行中运行:npm start
然后打开浏览器,输入http://localhost:3000就可以看到一个写着“Express welcome to express”的页面。
以上就说明express安装成功。



