自定义配置Webpack和Babel配置
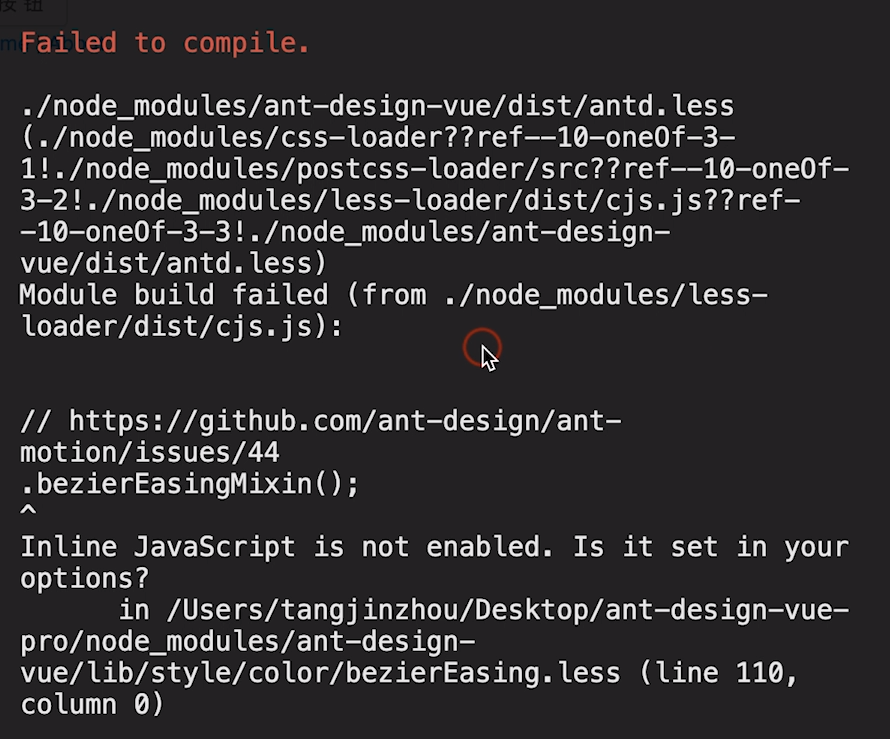
在使用ant-design-vue的包时样式是可以生效的但是如果我需要用到less文件时会报一个异常

当然这个异常其实很清晰的说明了什么问题看错误信息里面有issues地址,看来问题不止我们遇见了可以找到地址访问看看别人怎么说的我已经找出来了
https://github.com/ant-design/ant-motion/issues/44
根据上面链接反应出要解决此问题有两种方案
1、降低less版本到3.0以下(此办法不友好,不建议使用)
2、开启javascript,配置lessl-oader
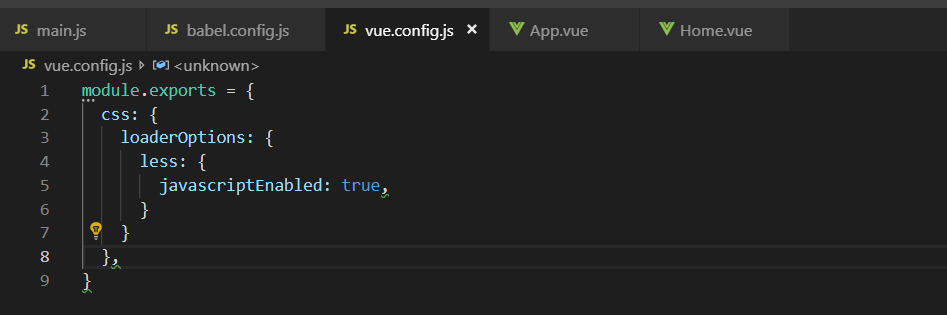
接下来我们要使用webpack文件来配置下,新建vue.config.js相关说明可以参考官网地址如下
https://cli.vuejs.org/zh/config/

重新启动下npm run serve 就已经解决了less配置问题
此时我们看下NetWork里面加载的文件,发现我们加载的库被全局加载进来了总共有12.8M的包,这样肯定是不行肯定会想方法优化下,能不能按需加载
呢。
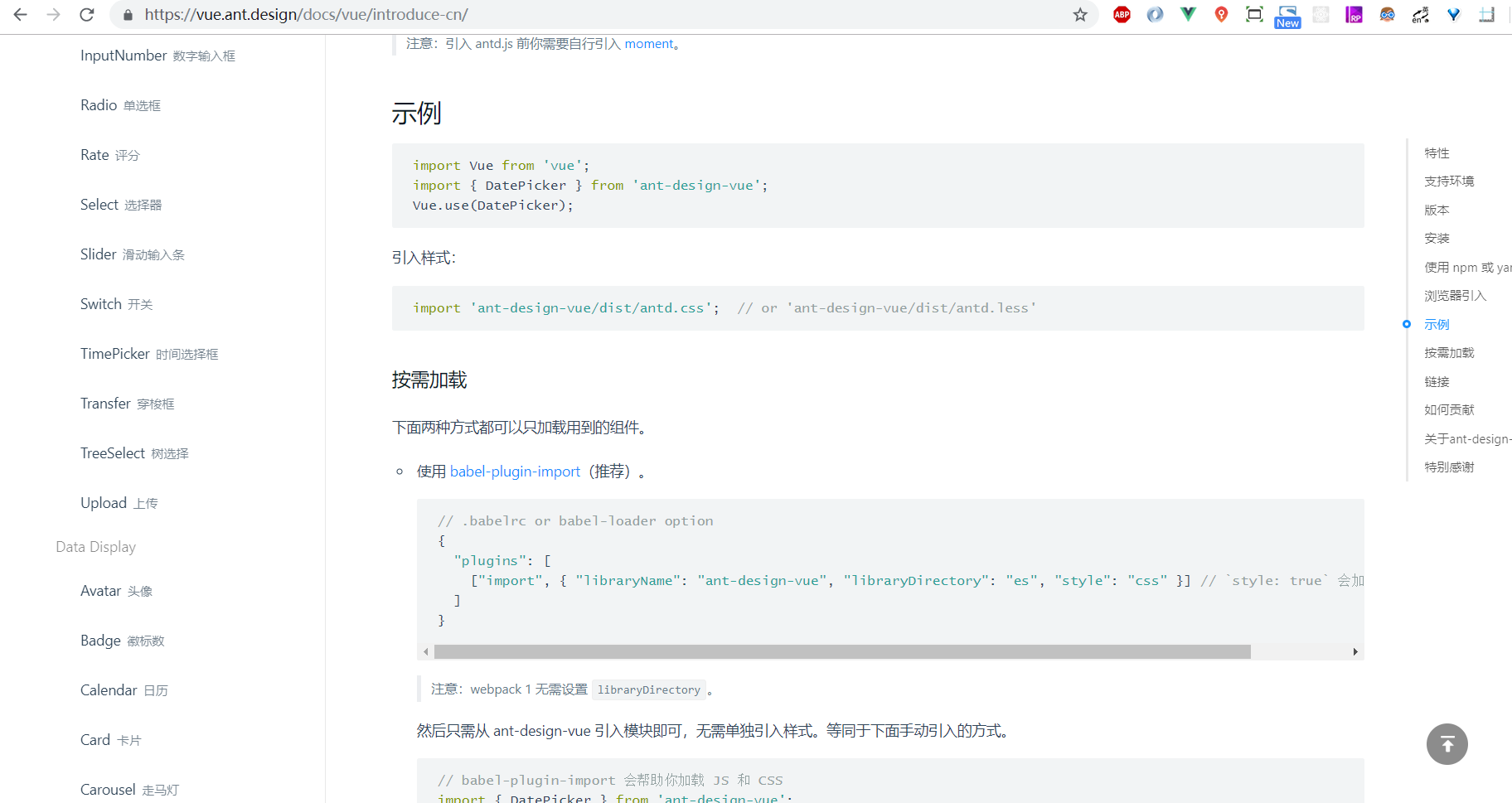
此时找到了babel官方网站的确有配置参数可以解决 https://vue.ant.design/docs/vue/introduce-cn/


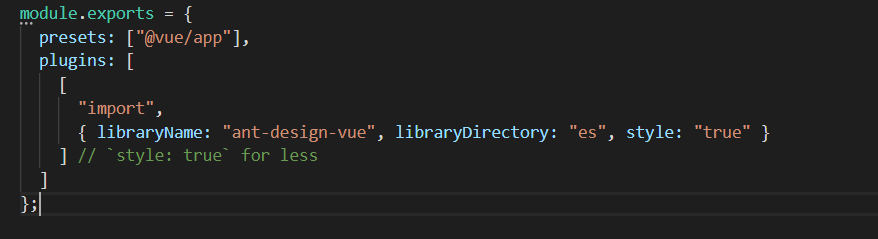
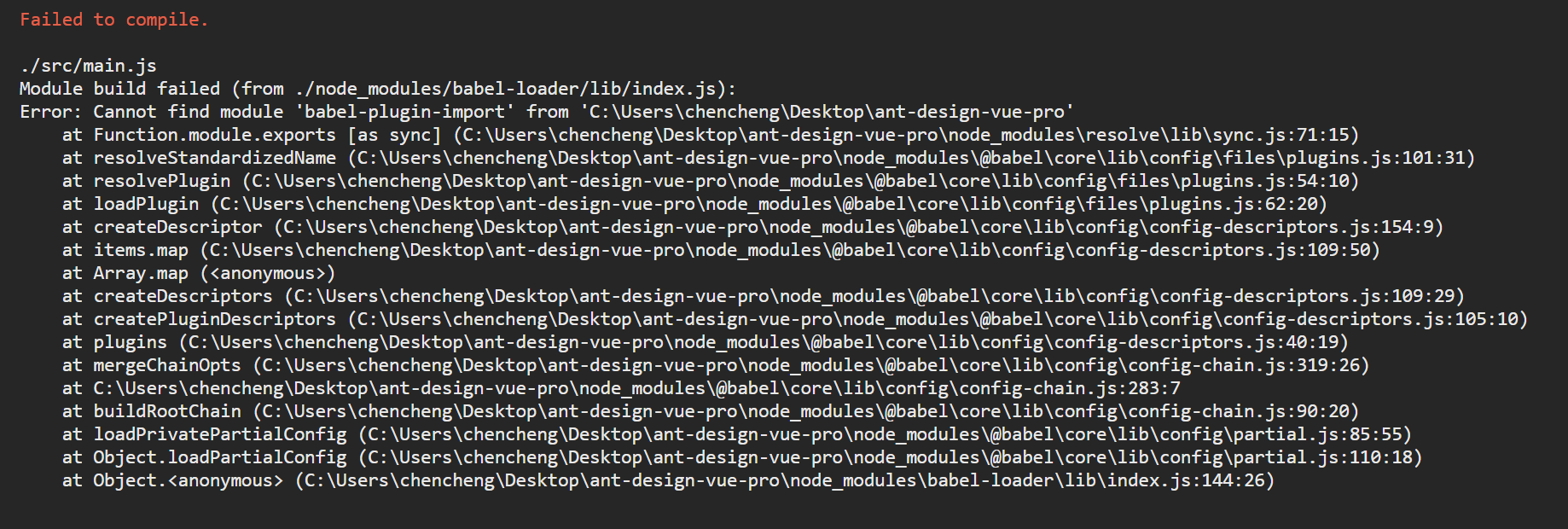
按照官网配置下配置完发现控制台和浏览器还有个报错

此时直接安装一下babel依赖就好了
npm i --save-dev babel-plugin-import
完成就重新运行下此时app.js就只有3.9M了,此时就解决了按需加载的问题



