vue3的基本使用
一 、Vue3的变化
1.性能的提升
-
打包大小减少41%
-
初次渲染快55%, 更新渲染快133%
-
内存减少54%
2.源码的升级
-
使用Proxy代替defineProperty实现响应式
-
重写虚拟DOM的实现和Tree-Shaking
3.拥抱TypeScript
- Vue3可以更好的支持TypeScript
4.新的特性
-
Composition API(组合API)
- setup配置
- ref与reactive
- watch与watchEffect
- provide与inject
-
新的内置组件
- Fragment
- Teleport
- Suspense
-
其他改变
- 新的生命周期钩子
- data 选项应始终被声明为一个函数
- 移除keyCode支持作为 v-on 的修饰符
5 组合式API和配置项API
Options API 存在的问题
使用传统OptionsAPI中,新增或者修改一个需求,就需要分别在data,methods,computed里修改 。
能使代码更加有序的组织在一起。
vue2与vue3项目文件对比
main.js
Vue2项目的main.js
import Vue from 'vue' import App from './App.vue' Vue.config.productionTip = false new Vue({ render: h => h(App), }).$mount('#app')
看看vm是什么
const vm = new Vue({ render: h => h(App), }) console.log(vm) vm.$mount('#app')
我们再来看看Vue3项目中的main.js
import { createApp } from 'vue' import App from './App.vue' createApp(App).mount('#app')
我们来分析一下吧
// 引入的不再是Vue构造函数了,引入的是一个名为createApp的工厂函数 import { createApp } from 'vue' import App from './App.vue' // 创建应用实例对象——app(类似于之前Vue2中的vm,但app比vm更“轻”) const app = createApp(App) console.log(app) // 挂载 app.mount('#app')
这里的app到底是啥,我们输出到控制台看看
App.vue
我们再来看看组件
在template标签里可以没有根标签了
<template>
<!-- Vue3组件中的模板结构可以没有根标签 -->
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</template>
二、 创建Vue3.0工程
1.使用 vue-cli 创建
官方文档:https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create
## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上 vue --version ## 安装或者升级你的@vue/cli npm install -g @vue/cli ## 创建 vue create vue_test ## 启动 cd vue_test npm run serve
2.使用 vite 创建
官方文档:https://v3.cn.vuejs.org/guide/installation.html#vite
vite官网:https://vitejs.cn
介绍:https://cn.vitejs.dev/guide/why.html#the-problems
- 什么是vite?—— 新一代前端构建工具。
- 优势如下:
- 开发环境中,无需打包操作,可快速的冷启动。
- 轻量快速的热重载(HMR)。
- 真正的按需编译,不再等待整个应用编译完成。
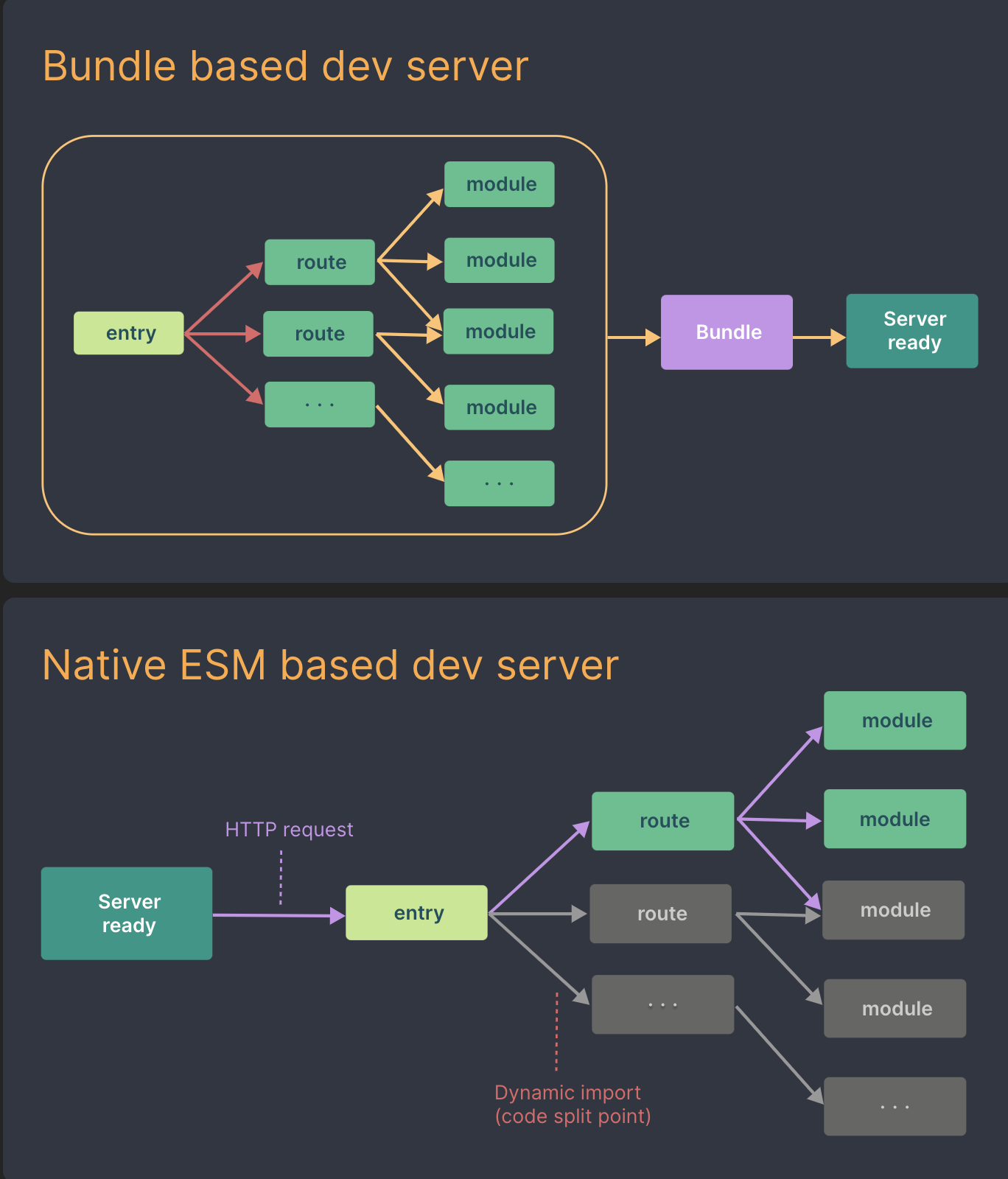
- 传统构建 与 vite构建对比图

## 创建工程 npm init vite-app <project-name> ## 进入工程目录 cd <project-name> ## 安装依赖 npm install ## 运行 npm run dev
# 确保你安装了最新版本的 Node.js,然后在命令行中运行以下命令 (不要带上 > 符号): > npm init vue@latest # 这一指令将会安装并执行 create-vue,它是 Vue 官方的项目脚手架工具。你将会看到一些诸如 TypeScript 和测试支持之类的可选功能提示: ✔ Project name: … <your-project-name> ✔ Add TypeScript? … No / Yes ✔ Add JSX Support? … No / Yes ✔ Add Vue Router for Single Page Application development? … No / Yes ✔ Add Pinia for state management? … No / Yes ✔ Add Vitest for Unit testing? … No / Yes ✔ Add Cypress for both Unit and End-to-End testing? … No / Yes ✔ Add ESLint for code quality? … No / Yes ✔ Add Prettier for code formatting? … No / Yes Scaffolding project in ./<your-project-name>... Done. # 如果不确定是否要开启某个功能,你可以直接按下回车键选择 No。在项目被创建后,通过以下步骤安装依赖并启动开发服务器: > cd <your-project-name> > npm install > npm run dev
三、常用API
setup
-
setup为Vue3.0中一个新的配置项,值为一个函数
-
setup是所有Composition API(组合API)编写的位置
-
组件中所用到的:数据、方法等等,均要配置在setup中
-
setup函数的返回值:返回一个对象,对象中的属性、方法, 在模板中均可以直接使用
setup中不能使用this,this指向undefined-
注意:
尽量不要与Vue2.x配置混用
- Vue2.x配置(data、methos、computed...)中可以访问到setup中的属性、方法。
- 但在setup中不能访问到Vue2.x配置(data、methos、computed...)。
- 如果有重名, setup优先。
<template> {{name}}--{{age}}--{{xx}} </template> <script> export default { name: 'App', data(){ return { xx:this.name } }, setup(){ let name='lqz' let age =19 return { name,age } }, } </script>
ref函数
- 作用: 定义一个响应式的数据
- 语法:
const xxx = ref(initValue)- 创建一个包含响应式数据的引用对象(reference对象,简称ref对象)。
- JS中操作数据:
xxx.value - 模板中读取数据: 不需要.value,直接:
<div>{{xxx}}</div>
- 备注:
- 接收的数据可以是:基本类型、也可以是对象类型。
- 基本类型的数据:响应式依然是靠
Object.defineProperty()的get与set完成的 - 对象类型的数据:内部 求助 了Vue3.0中的一个新函数——
reactive函数
<template> <div class="home"> <h1>ref函数</h1> <p>姓名:{{name}}</p> <p>年龄:{{age}}</p> <br> <button @click="handleClick">点我看美女</button> <button @click="handleAdd">点击年龄加1</button> <button @click="handleName">点击名字后面+?</button> <button @click="handleName2">点击名字后面+?</button> <!--原来写在methods里的方法依然可以用--> </div> </template> <script> import {ref,reactive} from 'vue' export default { name: 'HomeView', methods:{ handleName2(){ this.name = this.name + '?' } }, setup(){ // 定义变量,如果想有响应式,就用ref包裹起来 let name = ref('xxx') let age = ref(18) let handleClick = ()=>{ alert('美女') } let handleAdd = ()=>{ // 需要用 变量名.value 对数据进行操作 age.value++ console.log(age.value) } let handleName = ()=>{ name.value=name.value+'?' console.log(name.value) } // 定义的变量和方法要return出去 return {name,age,handleClick,handleAdd,handleName} } } </script>
ref 函数注意点:
- ref 函数接收一个的值, 返回一个 ref 响应式对象
- 属性 value : 可以获取ref响应式对象的值
- 在 setup 函数中, 通过 value 属性,才可以访问到 ref 对象的值
- 在模板中, ref 可以直接使用, 不需要额外的 .value
- ref 函数也支持传入复杂类型,传入复杂类型,也会做响应式处理
- 数组一般使用 ref :const arr = ref([ ])
reactive函数
- 作用: 定义一个对象类型的响应式数据(基本类型不要用它,要用
ref函数) - 语法:
const 代理对象= reactive(源对象)接收一个对象(或数组),返回一个代理对象(Proxy的实例对象,简称proxy对象) - reactive定义的响应式数据是“深层次的”
- 内部基于 ES6 的 Proxy 实现,通过代理对象操作源对象内部数据进行操作
<template> <div class="home"> <h1>reactive函数</h1> <p>姓名:{{userInfo.name}}</p> <p>年龄:{{userInfo.age}}</p> <br> <button @click="handleAdd">点击年龄加1</button> </div> </template> <script> import {reactive} from 'vue' export default { name: 'HomeView', setup(){ //对象用reactive包裹 let userInfo = reactive({ name:'刘亦菲', age:'18' }) let handleAdd=()=>{ //通过对象直接取值 userInfo.age++ console.log(userInfo.age) } return {userInfo,handleAdd} } } </script>
reactive对比ref
- 从定义数据角度对比:
- ref用来定义:基本类型数据
- reactive用来定义:对象(或数组)类型数据
- 备注:ref也可以用来定义对象(或数组)类型数据, 它内部会自动通过
reactive转为代理对象
- 从原理角度对比:
- ref通过
Object.defineProperty()的get与set来实现响应式(数据劫持)。 - reactive通过使用Proxy来实现响应式(数据劫持), 并通过Reflect操作源对象内部的数据。
- ref通过
- 从使用角度对比:
- ref定义的数据:操作数据需要
.value,读取数据时模板中直接读取不需要.value。 - reactive定义的数据:操作数据与读取数据:均不需要
.value。
- ref定义的数据:操作数据需要
setup的两个注意点
-
setup执行的时机
- 在beforeCreate之前执行一次,this是undefined。
-
setup的参数
- props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性。
- context:上下文对象
- attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于
this.$attrs。 - slots: 收到的插槽内容, 相当于
this.$slots。 - emit: 分发自定义事件的函数, 相当于
this.$emit。
- attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于
toRefs函数
定义完响应式数据后,我们每次都要在模板中通过对象.的形式进行渲染数据,但是如果为了解决这种麻烦。可以通过toRefs函数进行解构,模板中就可以直接使用变量了。toRefs与reactive配套使用
setup() { let data = reactive({ name: 'xxx', age: 18, }) return {...toRefs(data)} } # 以后在模板中直接用 {{name}}
示例
<template> <div className="home"> <h1>reactive函数</h1> <p>姓名:{{ name }}</p> <p>年龄:{{ age }}</p> <br> <button @click="handleAdd">点击年龄加1</button> <!--原来写在methods里的方法依然可以用--> </div> </template> <script> import {toRefs,reactive} from 'vue' export default { name: 'HomeView', setup() { let data = reactive({ name: '刘亦菲', age: '18' }) let handleAdd = () => { data.age++ console.log(data.age) } //...toRefs(data) 相当于 data.name,data.age return {...toRefs(data), handleAdd} } } </script>
computed函数
-
与Vue2.x中computed配置功能一致
基本语法
import { computed } from 'vue' const 计算属性名 = computed(() => { return 响应式数据相关计算 })
使用
<template> <div class="home"> <h1>计算属性</h1> <p>姓:<input type="text" v-model="person.firstName"></p> <p>名:<input type="text" v-model="person.lastName"></p> 全名:{{fullName}} <br> <p>全名:<input type="text" v-model="fullName"></p> </div> </template> <script> import {reactive,computed} from 'vue' export default { name: 'HomeView', setup(){ let person = reactive({ firstName:'', lastName:'' }) let fullName = computed(()=>{ return person.firstName + person.lastName }) // 定义的变量和方法要return出去 return {person,fullName} } } </script>
补充:计算属性取值和修改值
<template> <div class="home"> <h1>计算属性</h1> <p>姓:<input type="text" v-model="person.firstName"></p> <p>名:<input type="text" v-model="person.lastName"></p> 全名:{{fullName}} <br> <p>全名:<input type="text" v-model="fullName"></p> </div> </template> <script> import {reactive,computed} from 'vue' export default { name: 'HomeView', setup(){ let person = reactive({ firstName:'', lastName:'' }) let fullName = computed({ // 获取值,触发它的执行 get() { return person.firstName + person.lastName }, // 修改值,触发它,传入修改后的值 set(value) { person.firstName = value.slice(0, 1) person.lastName = value.slice(1) }, }) // 定义的变量和方法要return出去 return {person,fullName} } } </script>
watch函数与watchEffect函数
-
与Vue2.x中watch配置功能一致
<template> <div class="home"> <h1>监听属性</h1> <p>姓名{{name}}</p> <p>年龄{{age}}</p> <button @click="handleChange">点我name+?</button> <button @click="age++">点我年龄+1</button> </div> </template> <script> import {ref, reactive, watch, watchEffect} from 'vue' export default { name: 'HomeView', setup(){ let name = ref('xxx') let age = ref(18) let handleChange=()=>{ name.value = name.value + '?' } //只要name发生变化,就触发某个东西的执行 watch(name,(newName,oldName)=>{ console.log('name变了') console.log('新的',newName) console.log('老的',oldName) }) // watchEffect 是vue3提供的,它也做监听属性用,只要这个里面用的变量发生变化,它就会执行 watchEffect(()=>{ console.log('变化了') //如果没有定义其他变量,只有第一次变化时才会执行,以后都不再执行 console.log(age.value) //定义了age变量,只要age变化,上面就会执行 }) // 定义的变量和方法要return出去 return {name,age,handleChange} } } </script>
-
watch的套路是:既要指明监视的属性,也要指明监视的回调。
-
watchEffect的套路是:不用指明监视哪个属性,监视的回调中用到哪个属性,那就监视哪个属性。
-
watchEffect有点像computed:
- 但computed注重的计算出来的值(回调函数的返回值),所以必须要写返回值。
- 而watchEffect更注重的是过程(回调函数的函数体),所以不用写返回值。
四、生命周期

- Vue3.0中可以继续使用Vue2.x中的生命周期钩子,但有有两个被更名:
beforeDestroy改名为beforeUnmountdestroyed改名为unmounted
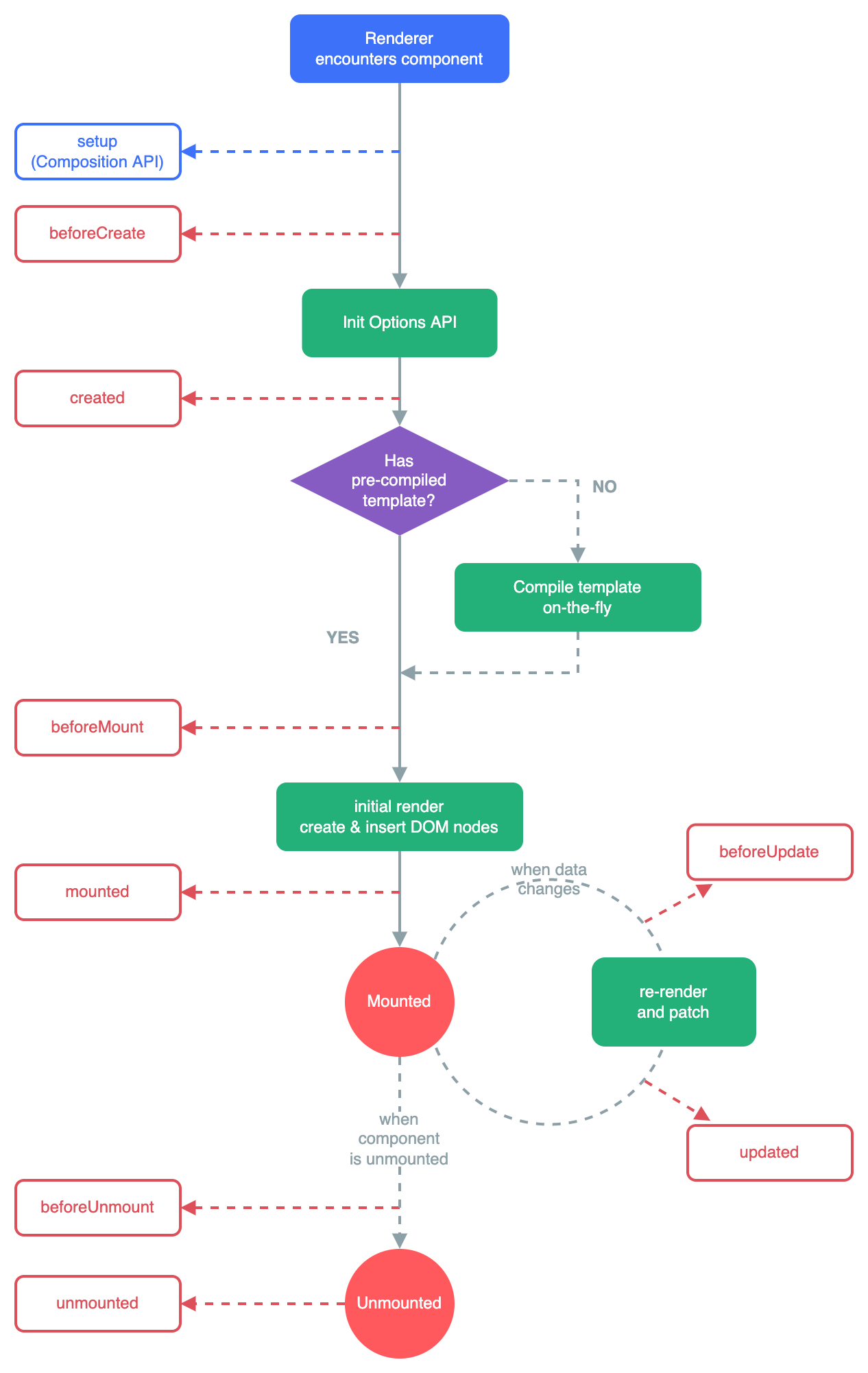
- Vue3.0也提供了 Composition API 形式的生命周期钩子,与Vue2.x中钩子对应关系如下:
beforeCreate===>setup()created=======>setup()beforeMount===>onBeforeMountmounted=======>onMountedbeforeUpdate===>onBeforeUpdateupdated=======>onUpdatedbeforeUnmount==>onBeforeUnmountunmounted=====>onUnmounted
生命周期钩子演示
<template> <div class="home"> <h1>生命周期</h1> <p>{{ age }}</p> <button @click="handleClick">点击</button> </div> </template> <script> import {ref, onBeforeMount, onMounted, onBeforeUpdate, onUpdated, onBeforeUnmount, onUnmounted} from 'vue' export default { name: 'HomeView', setup() { let age = ref(18) let handleClick = () => { age.value++ } console.log('created和beforeCreate') onBeforeMount(() => { console.log('onBeforeMount') }) onMounted(() => { console.log('onMounted') }) onBeforeUpdate(() => { console.log('onBeforeUpdate') }) onUpdated(() => { console.log('onUpdated') }) onBeforeUnmount(() => { console.log('onBeforeUnmount') }) onUnmounted(() => { console.log('onUnmounted') }) return {age, handleClick} }, } </script>
五、script setup语法糖用法
基本语法
<script setup></script>
- 里面的代码最终会编译成setup()函数中的内容: 所以每次在组件实例被创建时,都会执行;
- 当使用<script setup>时候,任何在其中声明的顶层绑定(包括变量,方法,import导入的东西)都可以在template中直接使用,不在需要return,节省代码。
顶层绑定自动暴露给模板
<script setup> import {ref} from 'vue' let name = ref('lqz') let handleClick = () => { alert('美女') } </script> # 以后 这个script中的代码直接放到 setup函数中,不用return了






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人