jwt 本地存储的三种方式
简介
jwt 即对用户登录状态的一种标识,需要带着返回的 token 来向后端发起请求,后端服务器根据 token 进行判断是否正确、过期来判断用户的状态,进而决定是否向前端发送数据。
这里记录一下前端如何对 token 或者其他数据进行存储。
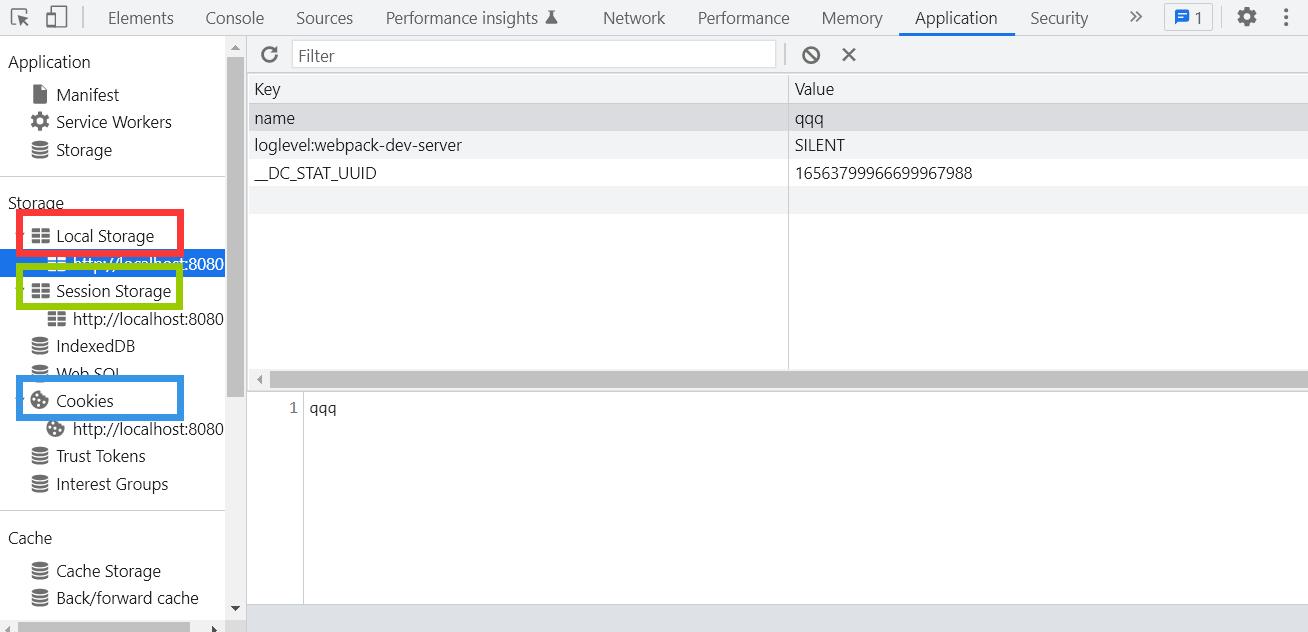
Cookies
数据会放到客户端浏览器的 cookie 中,有过期时间。使用步骤如下
安装
cnpm install vue-cookies -S在 main.js 中全局引入
import cookies from 'vue-cookies'
Vue.prototype.$cookies=cookies使用
this.$cookies.set('key','value', 100) # 设置 token,100 表示过期时间为10秒
this.$cookies.get('key') # 获取 token
this.$cookies.remove('key') # 删除 tokensessionStorage
属于本地存储,放在客户端浏览器的会话存储中,没有过期时间,浏览器关闭后便失效
// 数据的保存
sessionStorage.setItem('key', 'value')
sessionStorage.id = id
sessionStorage.token = token
// 数据的读取访问
sessionStorage.getItem('key')
sessionStorage.token
// 清除所有记录
sessionStorage.clear()
// 清除单个记录
sessionStorage.removeItem("token");localStorage
放在客户端浏览器的会话存储中,没有过期时间。属于本地存储,长期有效,浏览器关闭之后也有效。
用法与上面类似
// 数据的保存
localStorage.setItem('key', 'value')
localStorage.id = id
localStorage.token = token
// 数据的读取访问
localStorage.getItem('key')
localStorage.token
// 清楚所有记录
localStorage.clear()
// 清除单个记录
localStorage.removeItem("token");





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人