Vue-cli
什么是 vue-cli
vue-cli(俗称:vue 脚手架)是 vue 官方提供的、快速生成 vue 工程化项目的工具。
特点:① 开箱即用,② 基于 webpack,③ 功能丰富且易于扩展,④ 支持创建 vue2 和 vue3 的项目
vue-cli 的中文官网首页:https://cli.vuejs.org/zh/
Vue-Cli 项目搭建
环境搭建
- 安装node
官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/
- 安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
- 安装脚手架
cnpm install -g @vue/cli
- 清空缓存处理
npm cache clean --force
项目的创建
创建项目的两种方式:
#基于【命令行】的方式创建vue项目 vue create 项目名称 # OR #基于【可视化面板】创建vue项目 vue ui
启动/停止项目
npm run serve / ctrl+c
// 要提前进入项目根目录
打包项目
npm run build
// 要在项目根目录下进行打包操作
package.json中
"scripts": {
"serve": "vue-cli-service serve", # 运行项目
"build": "vue-cli-service build", # 编译项目成html,css,js
"lint": "vue-cli-service lint" # 代码格式化
},
认识项目
项目目录
dist: 打包的项目目录(打包后会生成)
node_modules: 项目依赖(删掉,不上传git,使用npm install重新安装)
public: 共用资源
--favicon.ico
--index.html:项目入口页面,单页面
src: 项目目标,书写代码的地方
-- assets:资源
-- components:组件
-- views:视图组件
-- App.vue:根组件
-- main.js: 入口js
-- router.js: 路由文件
-- store.js: 状态库文件
vue.config.js: 项目配置文件(没有可以自己新建)
package.json:项目配置依赖(等同于python项目的reqirement.txt)
配置文件:vue.config.js
//https://cli.vuejs.org/zh/config/ 配置参考
module.exports={
devServer: {
port: 8888
}
}
// 修改端口,选做
main.js 整个项目入口文件
//es6 模块导入规范,等同于python导包
//commonJs的导入规范:var Vue=require('vue')
import Vue from 'vue'
import App from './App.vue' //根组件
import router from './router'
import store from './store'
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
/*
new Vue({
el:'#app' //原来是用el:'#app',现在是new出Vue对象,挂载到#app上---》.$mount('#app')
render: h => h(App) //原来是在页面上div中写样式,现在组件化开发 把根组件(import App from './App.vue'),通过render渲染上,渲染组件的方式
}).$mount('#app')
*/
vue文件
<template>
<!-- 模板区域 -->
</template>
<script>
// 逻辑代码区域
// 该语法和script绑定出现
//export default-->es6的默认导出(导出一个对象),模拟commonJS的导出方式制定的
export default {
}
</script>
<style scoped>
/* 样式区域 */
/* scoped表示这里的样式只适用于组件内部, scoped与style绑定出现 */
</style>定义组件
#1 新建xx.vue
components-->HelloWorld.vue
#2 引入使用
<script>
# es6的引入import from
import HelloWorld from '@/components/HelloWorld.vue'
import Vue from 'vue'
Vue.component('HelloWorld',HelloWorld) # 全局组件
export default {
components: { # 局部组件
HelloWorld:HelloWorld
},
}
</script>导入导出语法
默认导入导出语法(用的最多)
- 只能导出一个,一般导出一个对象,在内部写上多个变量名,通过这样的形式传递多个参数
-导出语法 export default 一般是个对象 -导入语法 import 别名 from '路径' 以后 别名 就是 导出的对象
命名导入导出语法(了解)
- 命名导出语法可以写多个,这样就可以导出多个变量
- 导出的导入的时候需要用大括号包裹导入的变量,并用逗号隔开,需要什么变量就导入什么变量
ps:导出的时候需要注意,const定义的导出的变量名不能跟前面代码中的变量名重复,会报错
-导出语法 可以导出多个 export const name = '彭于晏' export const add = (a, b) => { console.log(name) return a + b } export const age = 19 -导入语法 import {name, add} from './lqz/s1' console.log(name) console.log(add(33, 44))
导入的简写形式
-
包下的 index.js 导入的时候,不用具体到index.js的路径
-
它等同于ptyhon的__init__.py
-例如: # 包是 xxx -index.js #导入的时候 import res from './xxx'
vue项目编写步骤
# 1 以后只需要写xx.vue -页面组件(views文件夹内创建) -小组件 给页面组件用的(components文件夹内创建) # 2 组件中导出 'HelloWorld.vue组件导出后,导入到HomeView.vue组件中(小组件导入到页面组件中)' '如果组件内部定义了变量需要用data来接收,但是要写成方法return值' export default { name: 'HelloWorld', data() { return { xx: '彭于晏' } }, props: { msg: String } } '如果外面有自定义属性就需要用props来接收' <HelloWorld msg="Welcome to Your Vue.js App"/> # 3 组件如果要在别的组件中使用,需要导入、注册 '这里也是以HelloWorld.vue组件导入到HomeView.vue组件中为例子' # 导入 import HelloWorld from '@/components/HelloWorld.vue' # 这里的@符号就是指代src文件夹 import HelloWorld from '../components/HelloWorld.vue' # 注册 export default { components: { HelloWorld } } # 4 注册以后,在这个组件中就可以使用导入的组件 ,写在<template> # 自定义属性 '可以写但个标签,也可以写两个标签进行包裹,包裹后内部可以用更多的操作,比如插值语法' <HelloWorld msg="传进来的p"/>
ESLint
ESLint 是一个开源的 JavaScript 代码检查工具,由 Nicholas C. Zakas 于2013年6月创建。代码检查是一种静态的分析,常用于寻找有问题的模式或者代码,并且不依赖于具体的编码风格。对大多数编程语言来说都会有代码检查,一般来说编译程序会内置检查工具。
JavaScript 是一个动态的弱类型语言,在开发中比较容易出错。因为没有编译程序,为了寻找 JavaScript 代码错误通常需要在执行过程中不断调试。像 ESLint 这样的可以让程序员在编码的过程中发现问题而不是在执行的过程中。
ESLint 的初衷是为了让程序员可以创建自己的检测规则。ESLint 的所有规则都被设计成可插入的。ESLint 的默认规则与其他的插件并没有什么区别,规则本身和测试可以依赖于同样的模式。为了便于人们使用,ESLint 内置了一些规则,当然,你可以在使用过程中自定义规则。
ESLint 使用 Node.js 编写,这样既可以有一个快速的运行环境的同时也便于安装
js语法规范性检查,类似于PEP8规范
官网
https://eslint.bootcss.com/docs/about/
1、使用vue-cli:
在vue-cli在init初始化时会询问是否需要添加ESLint,确认之后在创建的项目中就会出现.eslintignore和.eslintrc.js两个文件。
.eslintignore类似Git的.gitignore用来忽略一些文件不使用ESLint检查。
.eslintrc.js是ESLint配置文件,用来设置插件、自定义规则、解析器等配置。执行:npm run lint 会自动修复代码
2、配置ESLint:
Vue的项目配置eslint还是很简单的。它属于依赖插件中的一种,可以像安装其他插件一样在命令行用npm install eslint -g安装,也可以修改package.json文件去更新项目的依赖包,重新跑一遍npm install就可以了。 eslint常用的依赖有很多,我贴出我用的一些。在package.jsonde 的dependencies或者devDependencies中添加下列属性即可:
"babel-eslint": "^7.1.1",
"eslint-config-standard": "^6.2.1",
"eslint-friendly-formatter": "^2.0.7",
"eslint-loader": "^1.6.1",
"eslint-plugin-html": "^2.0.0",
"eslint-plugin-promise": "^3.4.0",
"eslint-plugin-standard": "^2.0.1",
但是有可能项目没有生成 eslintrc.js,码友可以去网上搜eslintrc.js然后放在项目根目录下即可。
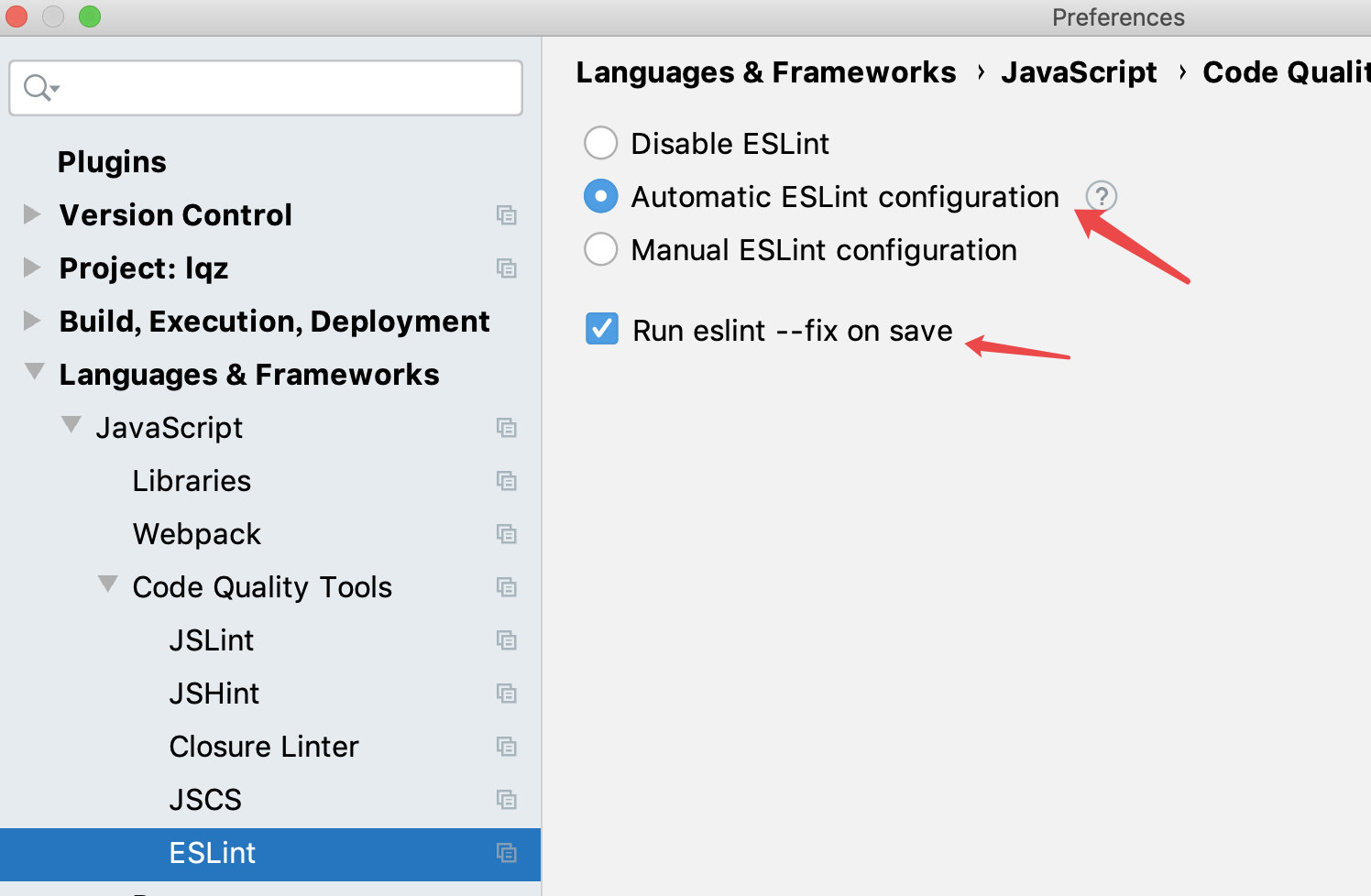
3 vue项目中关闭ESLint
时候会被ESLint的报错阻止程序的运行,这时候我们就想关闭这个ESLint了。在vue项目中关闭ESLint方法:

4 配置示例
在package.json中通过eslintConfig配置,示例:
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/essential",
"@vue/standard"
],
"rules": {
"eol-last": [0],
"semi": [2, "always"], // 强制语句分号结尾
"indent": [2, 4], // 强制缩进4 spaces
"no-new": [0], // 不允许new一个实例后不赋值或不比较
"no-debugger": [0], // 不允许出现debugger语句
"camelcase": [0, {"properties": "never"}] // 关闭驼峰命名规则
},
"parserOptions": {
"parser": "babel-eslint"
}
},
"eslintIgnore": [
"dist/*",
"node_modules/*",
"build/*",
"*.md"
],






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人