Vue入门
一、前端的发展史
1.HTML(5)、CSS(3)、JavaScript(ES5、ES6):编写一个个的页面 -> 给后端(PHP、Python、Go、Java) -> 后端嵌入模板语法 -> 后端渲染完数据 -> 返回数据给前端 -> 在浏览器中查看
2.Ajax的出现 -> 后台发送异步请求,Render+Ajax混合
3.单用Ajax(加载数据,DOM渲染页面):前后端分离的雏形
4.Angular框架的出现(1个JS框架):出现了“前端工程化”的概念(前端也是1个工程、1个项目)
5.React、Vue框架:当下最火的2个前端框架(Vue:国人喜欢用,React:外国人喜欢用)
6.移动开发(Android+IOS) + Web(Web+微信小程序+支付宝小程序) + 桌面开发(Windows桌面):前端 -> 大前端
7.一套代码在各个平台运行(大前端):谷歌Flutter(Dart语言:和Java很像)可以运行在IOS、Android、PC端
8.在Vue框架的基础性上 uni-app:一套编码 编到10个平台
9.在不久的将来 ,前端框架可能会一统天下
详细的发展史:
二、Vue介绍
1.Vue介绍
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架
与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用
Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合
渐进式框架
- 可以在某个文件单独使用,只用一部分,也可以整个项目中都使用
网站
2.jQuery和vue的区别
jQuery的定位是获取元素和完成特效vue的定位是方便操作和控制数据和完成特效。
三、Vue特点
易用
- 通过 HTML、CSS、JavaScript构建应用
- HTML 模板 + JSON 数据,即可创建一个 Vue 实例,就这么简单
灵活
- 不断繁荣的生态系统,可以在一个库和一套完整框架之间自如伸缩。
- 数据驱动: 自动追踪依赖的模板表达式和计算属性。
高效
- 轻量: ~24kb min+gzip,无依赖。
- 快速: 精确有效的异步批量 DOM 更新。
- 最省心的优化
四、MVVM思想
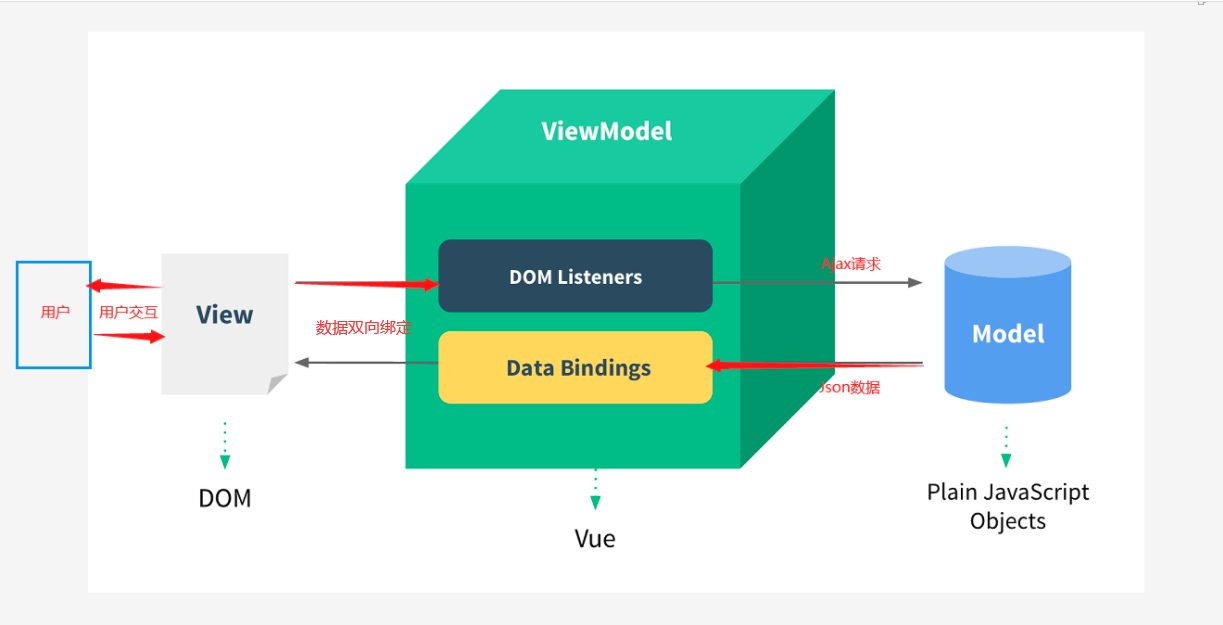
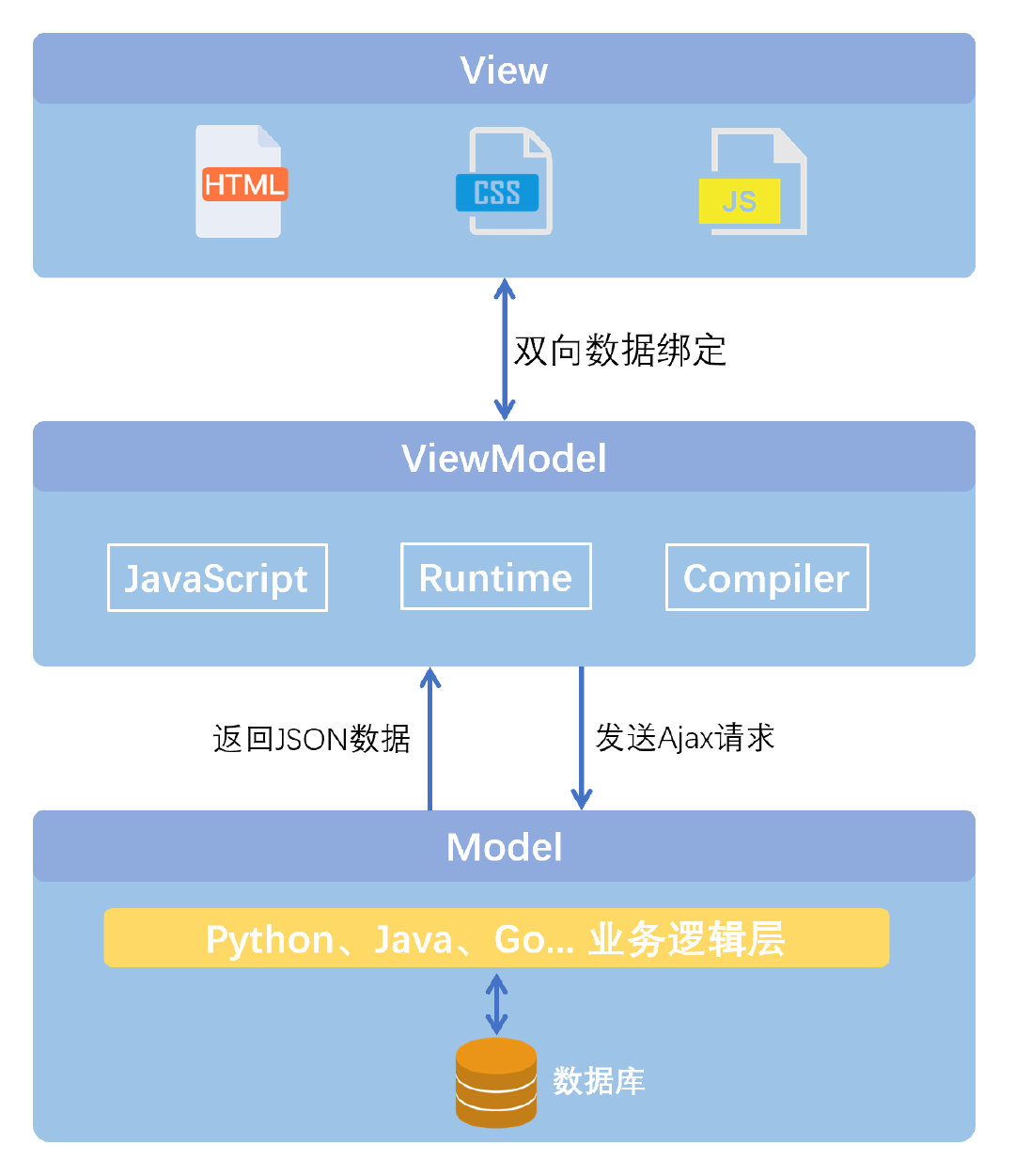
1.MVVM介绍:
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,是一种事件驱动编程方式
Model:vue对象的data属性里面的数据,这里的数据要显示到页面中View:vue中数据要显示的HTML页面,在vue中,也称之为“视图模板” (HTML+CSS)ViewModel:vue中编写代码时的vm对象,它是vue.js的核心,负责连接 View 和 Model数据的中转,保证视图和数据的一致性,所以前面代码中,data里面的数据被显示中p标签中就是vm对象自动完成的(双向数据绑定:JS中变量变了,HTML中数据也跟着改变)

2.MVVM特性:
- 低耦合:
视图(View)可以独立于Model变化和修改,1个ViewModel可以绑定到不同的View上,当View变化的时候 Model可以不变,当Model变化的时候 View也可以不变 - 可复用:可以把一些视图逻辑放在1个ViewModel中,让很多View
重用这端视图的逻辑(以此减少代码冗余) - 独立开发:
开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计 - 可测试:界面元素是比较难以测试的,而现在的测试可以
针对ViewModel来编写
3.MVVM逻辑

五、组件化开发、单页面开发
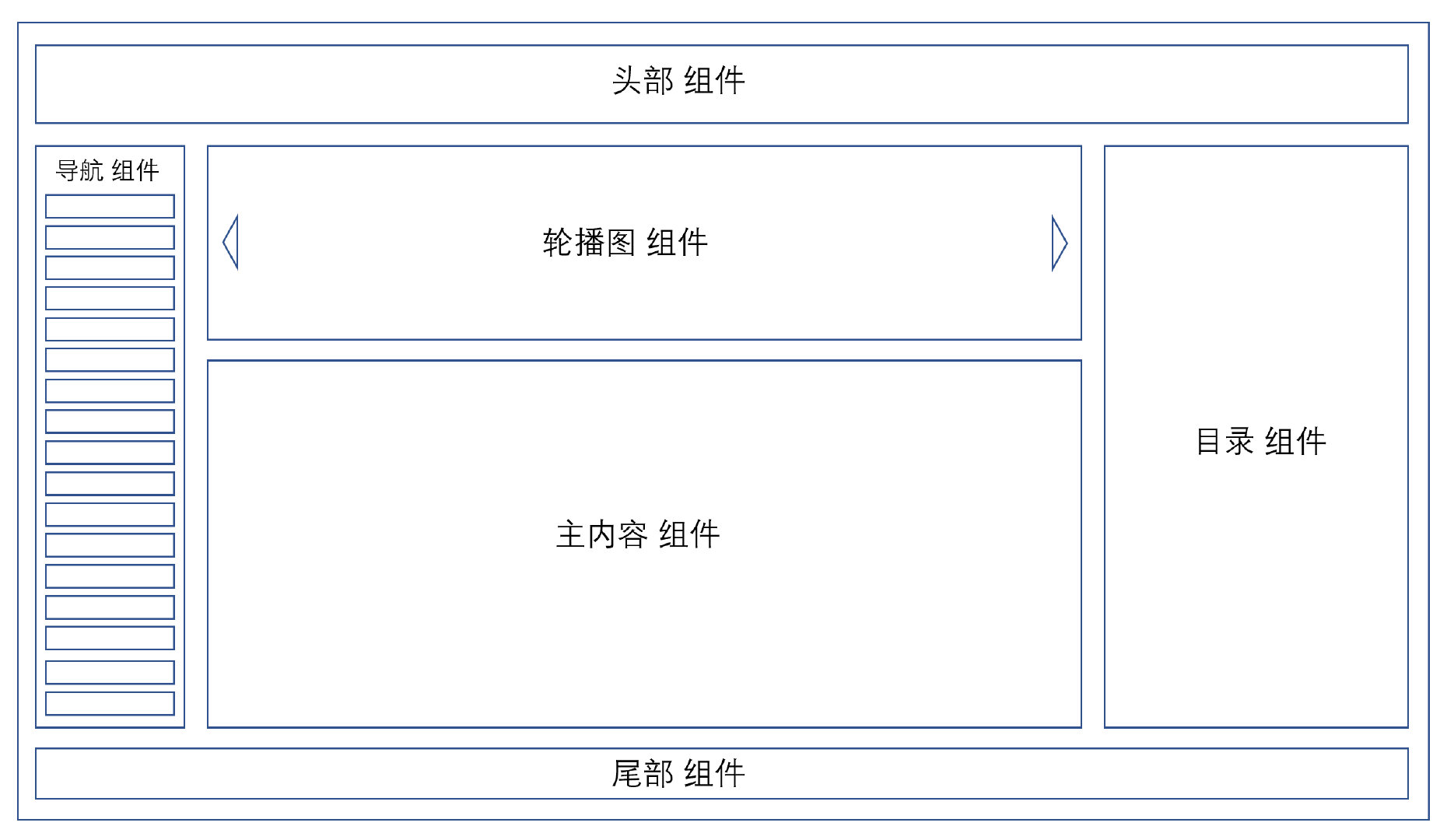
组件化开发
- 页面上小到一个按钮都可以是一个单独的文件.vue,这些小组件直接可以像乐高积木一样通过互相引用而组装起来
- 类似于DTL中的
include,每一个组件的内容都可以被替换和复用

单页面开发
只需要1个页面,结合组件化开发来替换页面中的内容
页面的切换只是组件的替换,页面还是只有1个index.html
六、安装
1.版本介绍
- 1.X:使用得较少
- 2.X:普遍使用
- 3.X:刚出没多久,只有Beta版
2.CDN方式引入
对于制作原型或学习,你可以这样使用最新版本:
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>对于生产环境,我们推荐链接到一个明确的版本号和构建文件,以避免新版本造成的不可预期的破坏:
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script>如果你使用原生 ES Modules,这里也有一个兼容 ES Module 的构建文件:
<script type="module">
import Vue from 'https://cdn.jsdelivr.net/npm/vue@2.6.12/dist/vue.esm.browser.js'
</script>你可以在 cdn.jsdelivr.net/npm/vue 浏览 NPM 包的源代码。
Vue 也可以在 unpkg 和 cdnjs 上获取 (cdnjs 的版本更新可能略滞后)。
请确认了解不同构建版本并在你发布的站点中使用生产环境版本,把 vue.js 换成 vue.min.js。这是一个更小的构建,可以带来比开发环境下更快的速度体验。
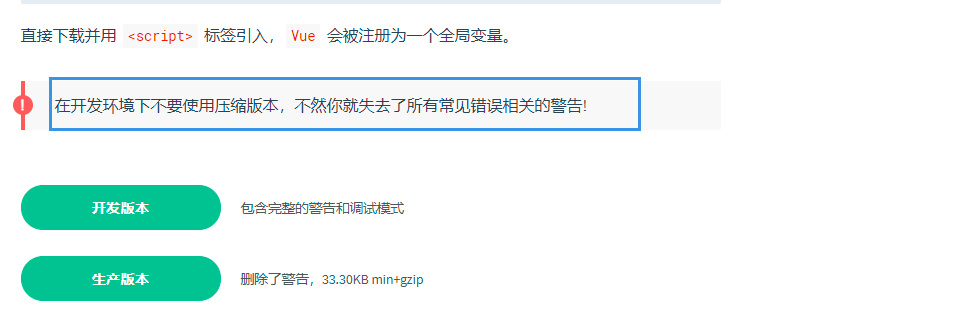
3.下载后导入
在官网下载地址: https://cn.vuejs.org/v2/guide/installation.html
vue的引入类似于jQuery,开发中可以使用开发版本vue-x.x.x.js,产品上线要换成vue.min.js。
选择对应的开发环境引入即可。

4.NPM安装
在用 Vue 构建大型应用时推荐使用 NPM 安装[1]。NPM 能很好地和诸如 webpack 或 Browserify 模块打包器配合使用。同时 Vue 也提供配套工具来开发单文件组件。
# 最新稳定版本
$ npm install vue
# 最新稳定 CSP 兼容版本
$ npm install vue@csp
# 开发版本(直接从 GitHub 安装)
$ npm install vuejs/vue#dev5.Bower 安装
# 最新稳定版本
$ bower install vue七、nodejs介绍
解释型的语言是需要解释器的
js就是一门解释型语言,只不过js解释器被集成到了浏览器中
所以,在浏览器的Console中输入命令,就和在cmd中输入python后,进入交互式环境一样
nodejs:一门后端语言
把chrome的v8引擎(解释器),安装到操作系统之上,写javascript的代码
优势:前端工程师,不用学后端语言,只会js,就可以写后端了
npm:类似于python的pip3,用来安装第三方包
## 前端开发的ide
-webstorm
-vscode
-hbuilder
-sublinetext
## 咱们用pycharm
-webstorm和pycharm是一家,只需要装vue插件
plugins——>搜索vue——>安装——>重启八、简单使用
使用步骤:
- 先引入
vue核心文件 - 对
vue的核心对象vm进行实例化:vue.js的代码开始于一个Vue对象。所以每次操作数据都要声明Vue对象开始 - 在
el属性对象的标签中,填写正确的vue语法展示或者控制数据
简单使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue入门</title>
<!-- 1. 先引入vue核心文件 -->
<script src="../static/vue.js"></script>
<script>
// vue的基本使用三个注意事项:
/*
1. 一个html页面中可以存在多个vue实例对象,但是实例对象的变量名强烈建议唯一,而且每一个vue对象负责一个特效功能
2. js中所有的变量和语法都是区分大小写的,new Vue()
3. 建议实例化vue对象的代码写在body的最后面。免得出现html元素无法获取的错误出现
*/
window.onload = function(){
// 2. 对vue的核心对象vm进行实例化: vue.js的代码开始于一个Vue对象。所以每次操作数据都要声明Vue对象开始。
var vm = new Vue({
el: "#app", // 设置当前vue对象要控制的标签范围, 方便接下来vue要操作的元素的选择符 element的缩写,表示元素
data:{ // 保存一些前端使用的数据, 这里的data是将要展示到HTML标签元素中的数据
message: "hello world",
},
});
}
</script>
</head>
<body>
<!-- 3. 在el属性对象的标签中,填写正确的vue语法展示或者控制数据 -->
<!-- {{ message }} 表示把vue对象里面data属性中的对应数据输出到页面中 -->
<!-- 在双标签中显示数据要通过{{ }}来完成 -->
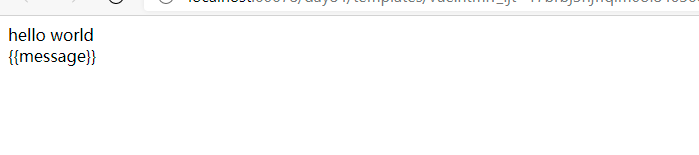
<div id="app">
{{message}}
</div>
<!--注意: el属性控制的标签范围外的数据的格式, 无法进行数据的显示 -->
{{message}}
</body>
</html>
vue的基本使用三个注意事项:
- 一个html页面中可以存在多个vue实例对象,但是实例对象的变量名强烈建议唯一,而且每一个vue对象负责一个特效功能
- js中所有的变量和语法都是区分大小写的,new Vue()
- 建议实例化vue对象的代码写在body的最后面,免得出现html元素无法获取的错误出现
总结:
# 实例化Vue对象: el, data是json对象
let vm = Vue({
el: '#app', # 要操作的元素的选择符
data: {
message: 'hello world',
},
});
# 在el属性控制的标签范围展示或者控制数据
<div id="app">
{{message}}
</div>
{{message}}
# 注意: el属性控制的标签范围外的数据的格式, 无法进行数据的显示
# vue的基本使用三个注意事项
1. 可存在多个: 一个html页面中可以存在多个vue实例对象,但是实例对象的变量名强烈建议唯一,而且每一个vue对象负责一个特效功能
2. 区分大小写: js中所有的变量和语法都是区分大小写的,new Vue()
3. 书写的建议: 建议实例化vue对象的代码写在body的最后面。免得出现html元素无法获取的错误出现
书写的第一种方式: head标签内部
window.onload = function() {
let vm = Vue({
...
});
}
书写的第二种方式: body标签底部




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人