BBS系统(五)——添加文章功能优化、文章编辑与删除功能、修改头像
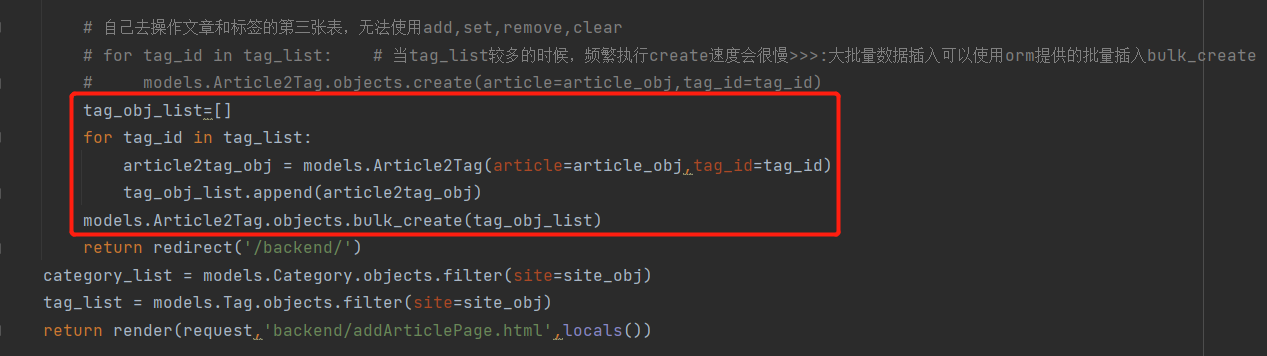
添加文章功能优化
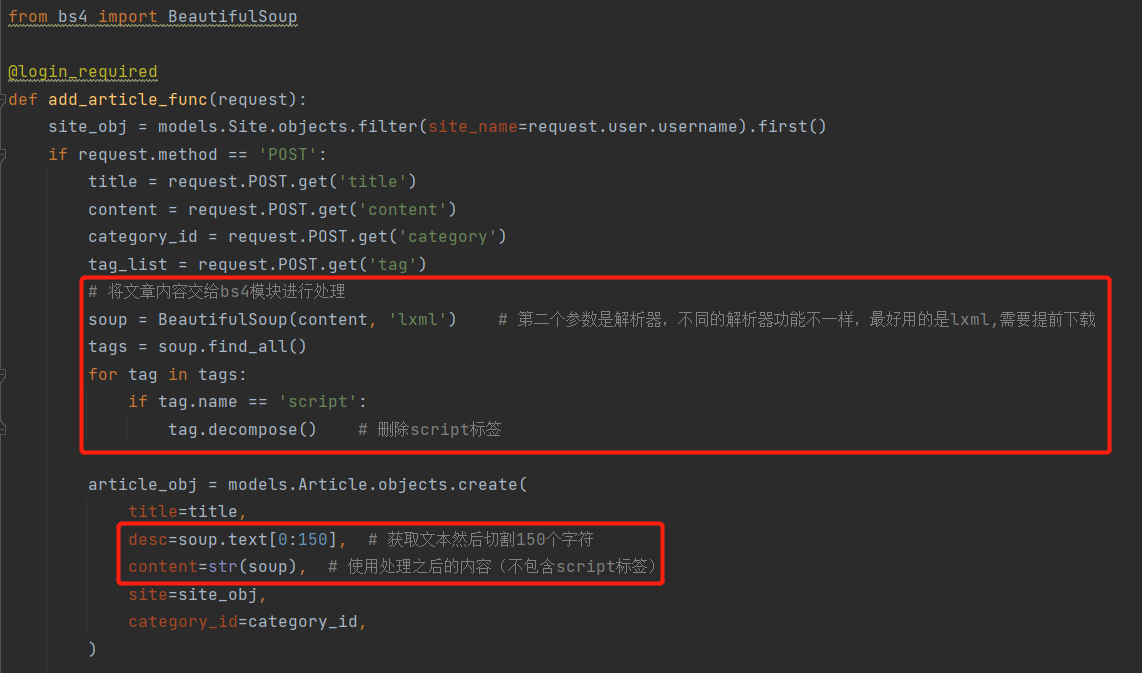
bs4模块


编辑器上传图片
前端
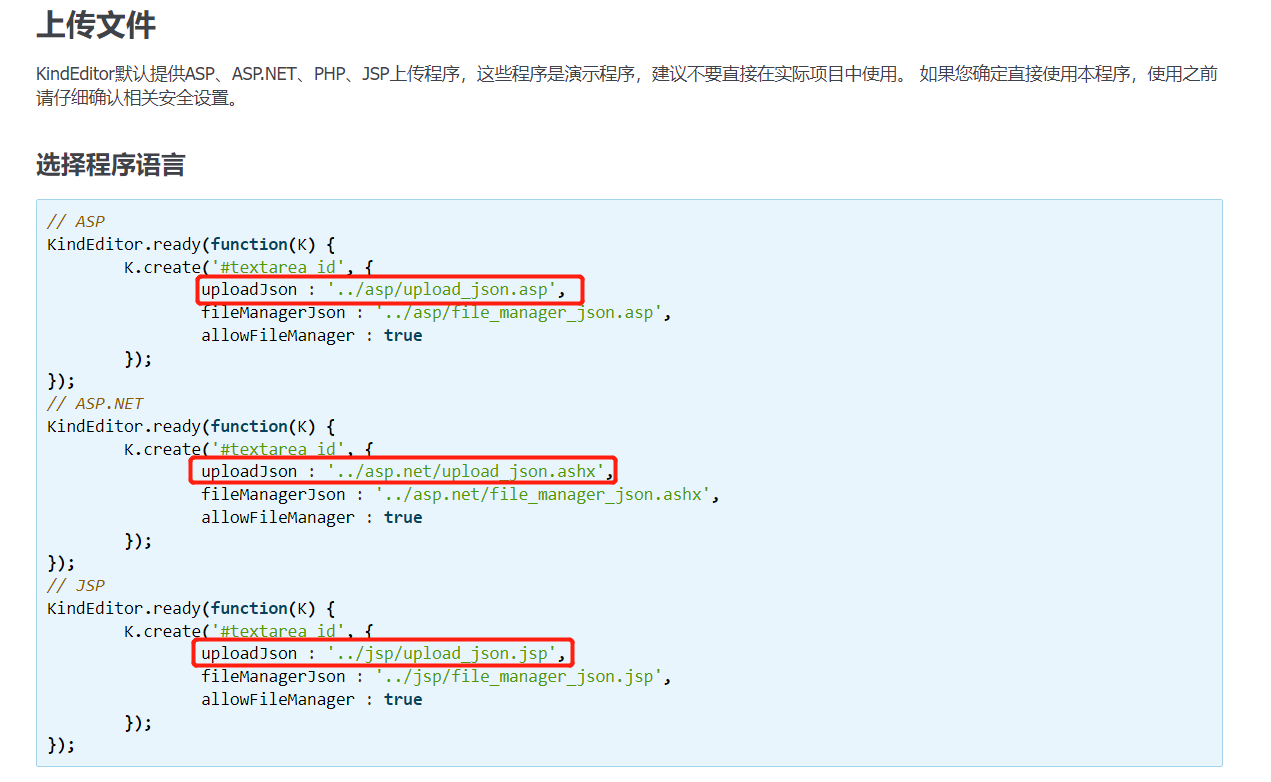
研究KindEditor 4.x 文档

根据上述文档发现上传文件都有一个uploadJson键值对,所以将该健值对拷贝到我们的前端代码中。
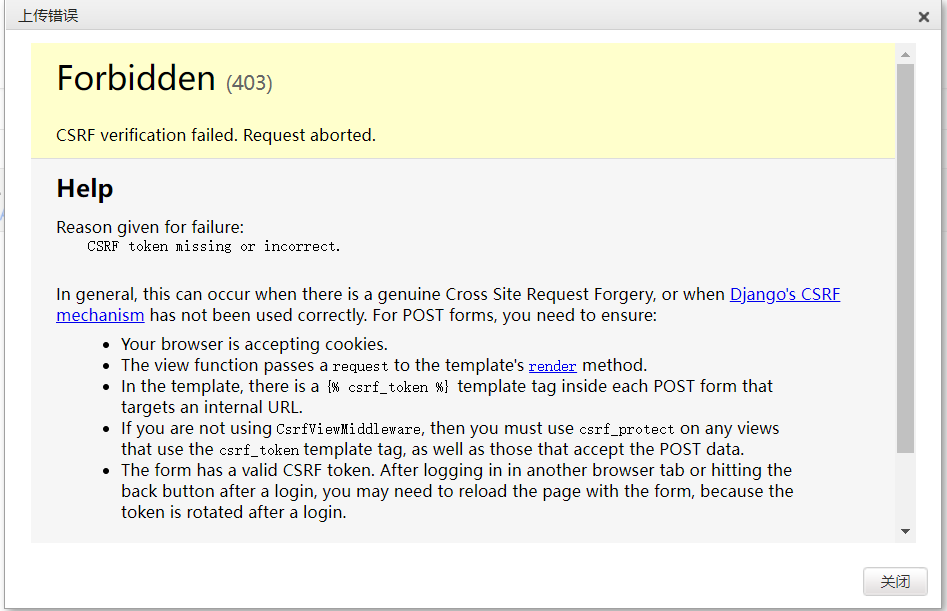
添加之后发现会报403错误(如下图):

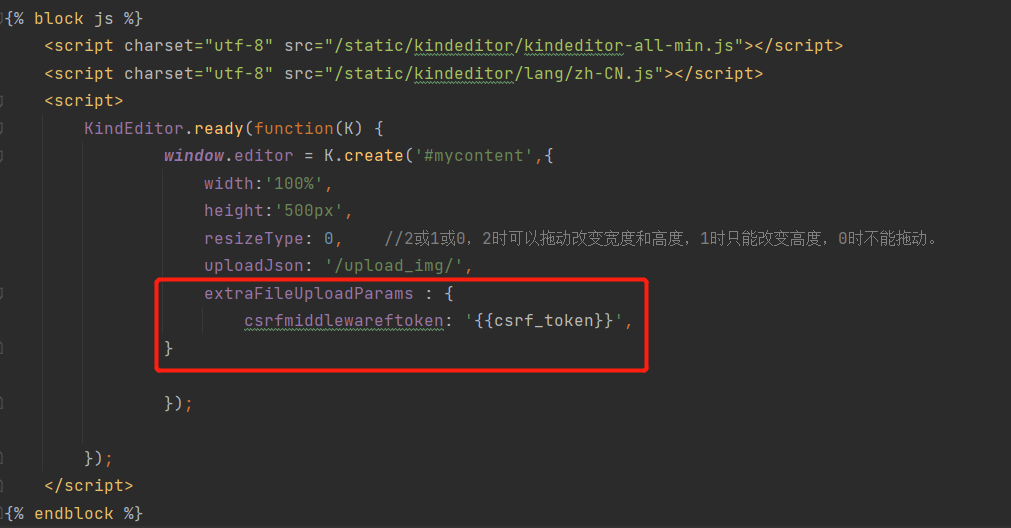
缺少参数 csrfmiddlewareftoken: '{{csrf_token}}',,找到编辑器的初始化参数:

将extraFileUploadParams的参数拷贝到前端,修改为我们要的参数即可。

后端
返回的数据格式也是有要求的。


文章编辑功能
路由:
# 后台管理之文章编辑 path('edit_article/<int:article_pk>/',views.edit_article_func),
前端:
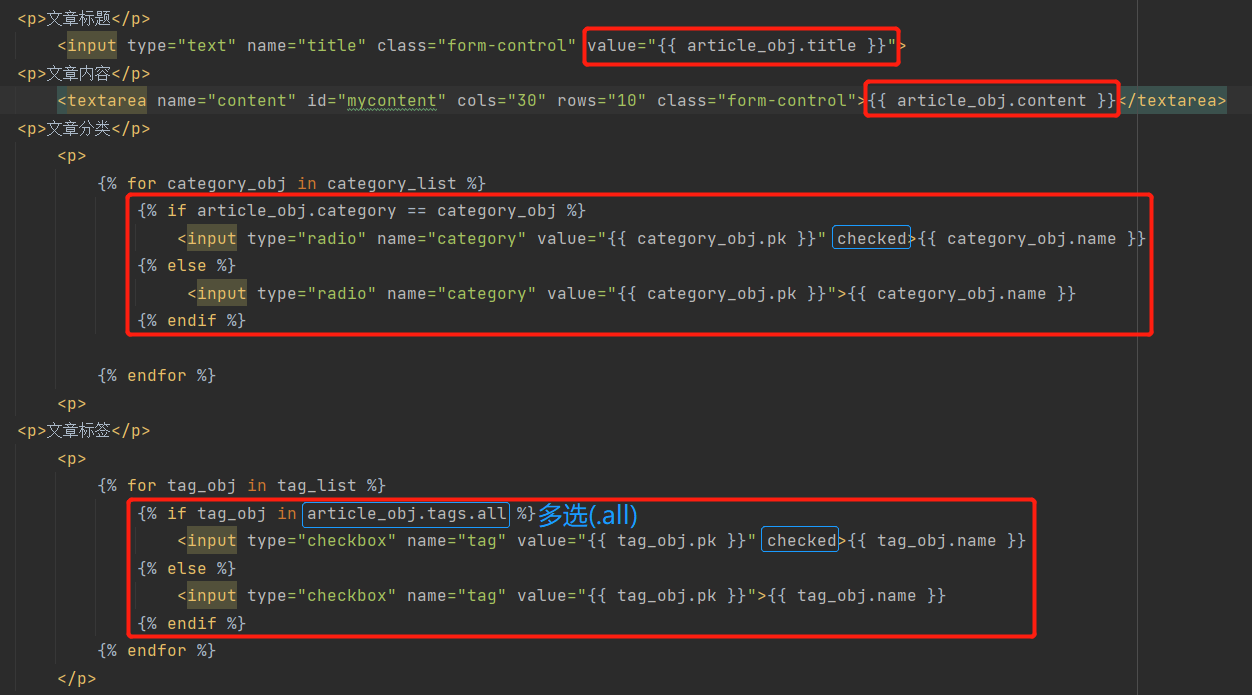
页面与添加文章页面类似,直接把代码拷贝过来稍加修改即可。
给后台的编辑标签绑定文章编辑的路由

给文章要编辑的内容以及标签和分类设置默认值

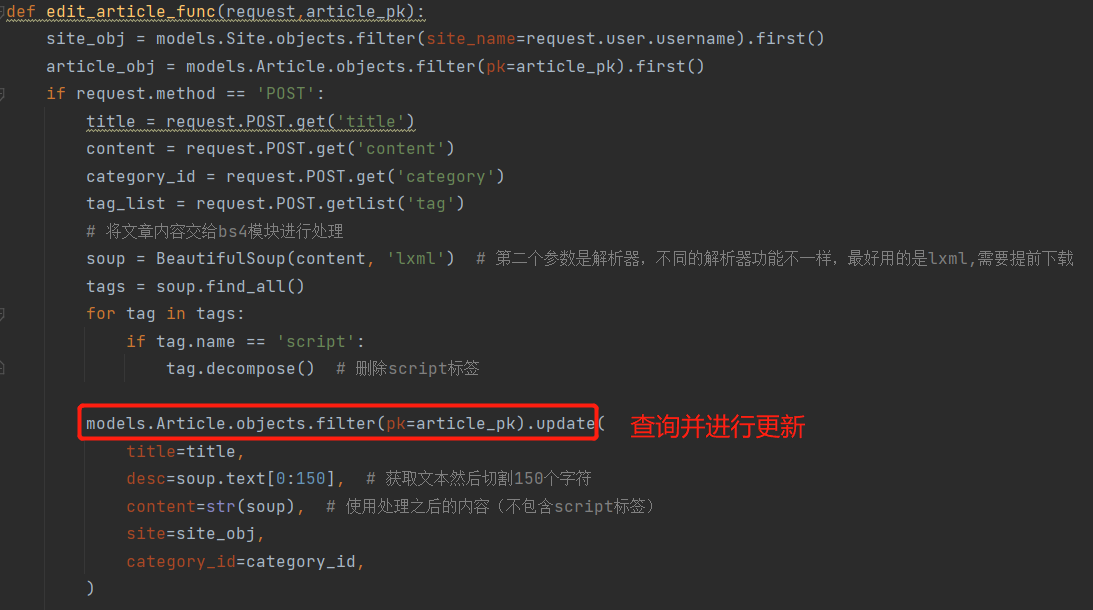
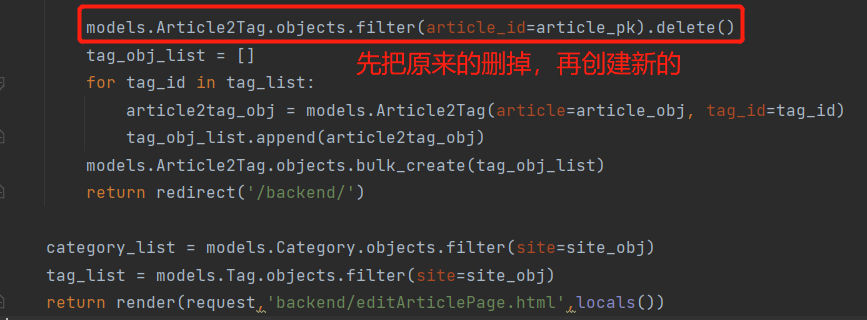
视图函数:
直接复制“添加文章”的代码并进行修改。


文章删除功能
路由:
# 后台管理之文章删除 path('delete_article/',views.delete_article_func),
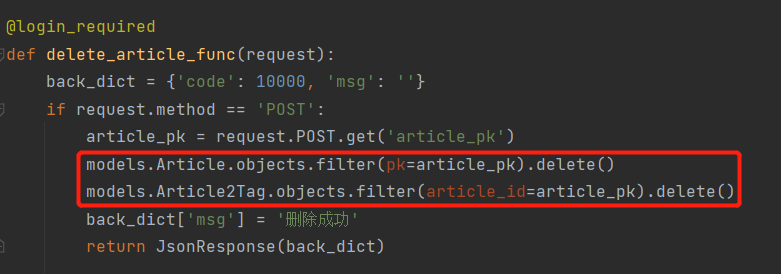
视图函数:

前端
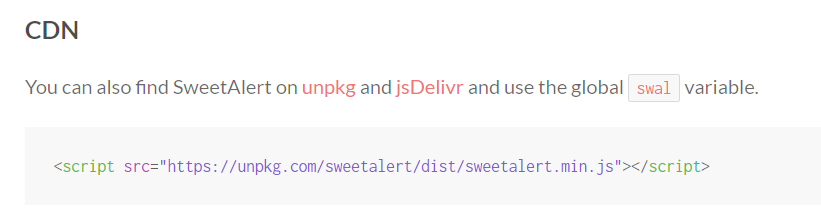
模板引入CDN与弹框模板
参考网址:https://sweetalert.js.org/guides/
在backendPage.html中引入js,导入上述网址中的CDN。

选一个合适的弹框模板:
swal({ title: "Are you sure?", text: "Once deleted, you will not be able to recover this imaginary file!", icon: "warning", buttons: true, dangerMode: true, }) .then((willDelete) => { if (willDelete) { swal("Poof! Your imaginary file has been deleted!", { icon: "success", }); } else { swal("Your imaginary file is safe!"); } });
稍加修改并绑定点击事件
{% block js %} <script src="https://unpkg.com/sweetalert/dist/sweetalert.min.js"></script> <script> $('.delBtn').click(function () { let currentBtn = $(this); swal({ title: "确定要删除吗?", text: "一旦删除,后果自负!", icon: "warning", buttons: true, dangerMode: true, }) .then((willDelete) => { if (willDelete) { // 用户点击'OK'按钮之后,发送ajax请求 $.ajax({ url:'/delete_article/', type:'post', data:{ 'csrfmiddlewaretoken':'{{ csrf_token }}', 'article_pk':$(this).attr('article_pk')}, success:function (args){ if(args.code===10000){ swal(args.msg, { icon: "success", }); // 使用DOM操作,临时刷新页面 currentBtn.parent().parent().remove() } } }) } else { swal("取消删除!"); } }); }) </script> {% endblock %}
用户修改头像
思路:仿照修改密码的方式。
路由
# 用户头像修改 path('set_avatar/',views.set_avatar_func),
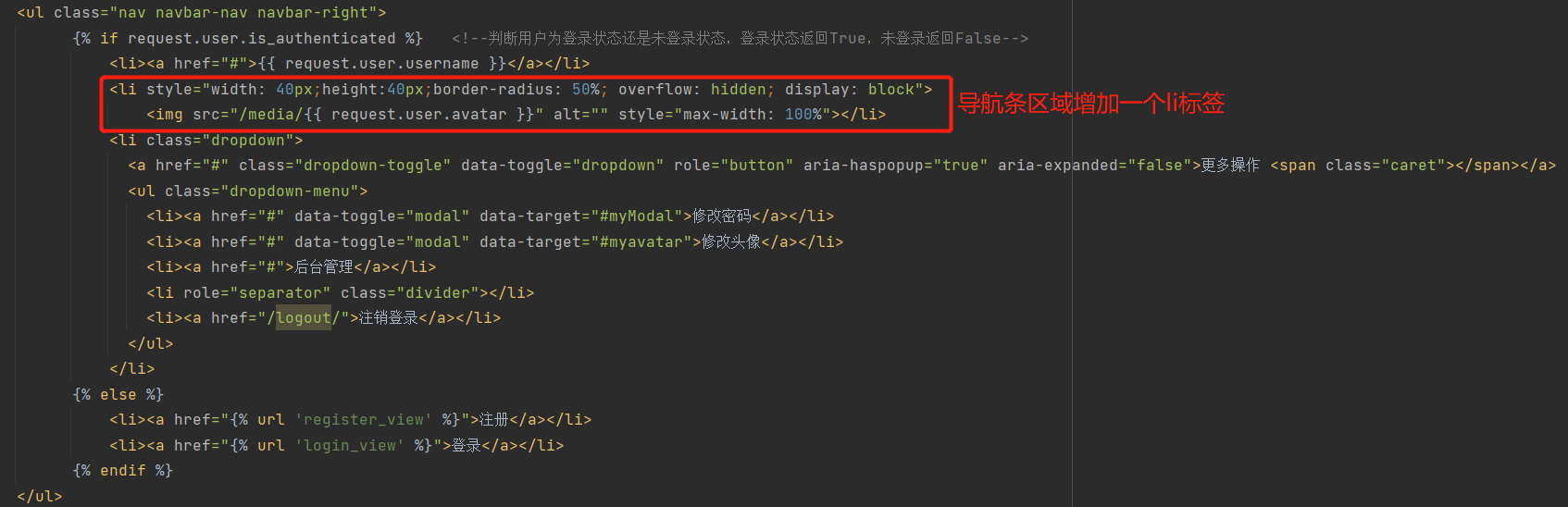
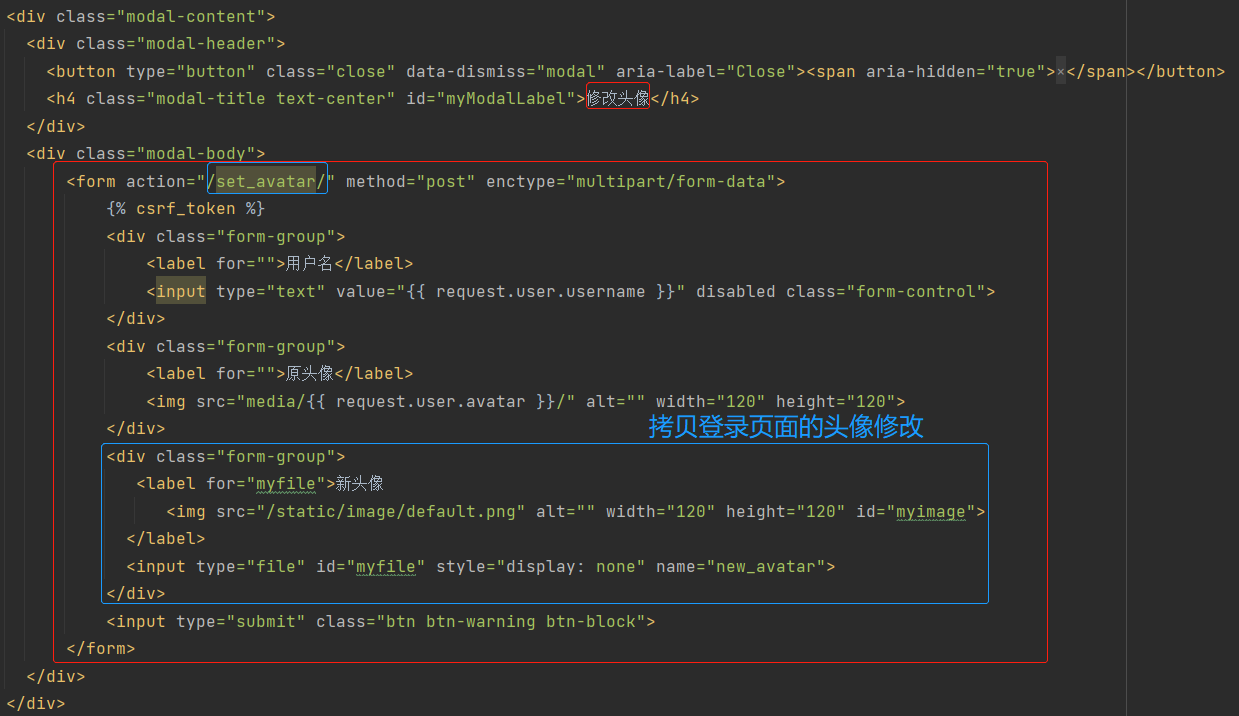
前端(backendBasepage.html)
修改头像样式:

将修改密码的模态框复制一份,稍加修改。
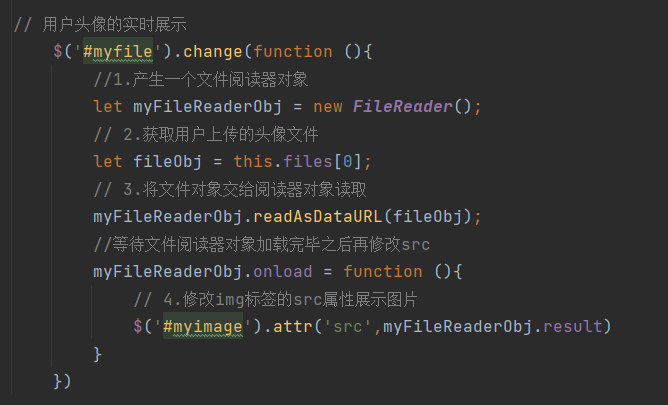
用户头像实时展示(拷贝登录页面):

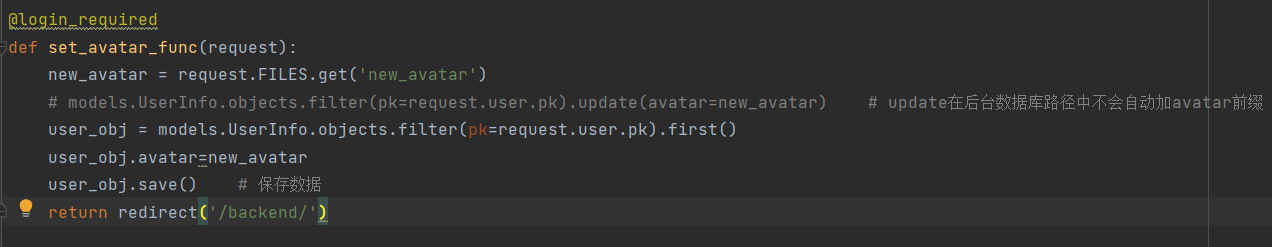
视图函数:









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!