BBS系统(三)——侧边栏筛选、文章详情页、点赞点踩、文章评论
侧边栏筛选功能
路由
1.先研究博客园三种情况下的筛选特性
1 分类筛选路由特性: 站点名称/category/数据主键值 2 标签筛选路由特性: 站点名称/tag/数据主键值 3 日期筛选路由特性: 站点名称/archive/文章年月
2.研究路由开设接口
侧边栏如果按照分类、标签、时间归档分开来写的话应该设置三个路由。
path('<str:username>/category/<int:category>/',views.site_func), path('<str:username>/tag/<int:category>/',views.site_func), path('<str:username>/archive/<str:yearAndmonth>/',views.site_func),
多个路由使用相同的视图函数,因为个人站点的文章和侧边栏筛选的文章互为父子集,可以将以上三个路由进行合并:
re_path('^(?P<username>\w+)/(?P<condition>category|tag|archive)/(?P<params>.*?)/',views.site_func)
后端
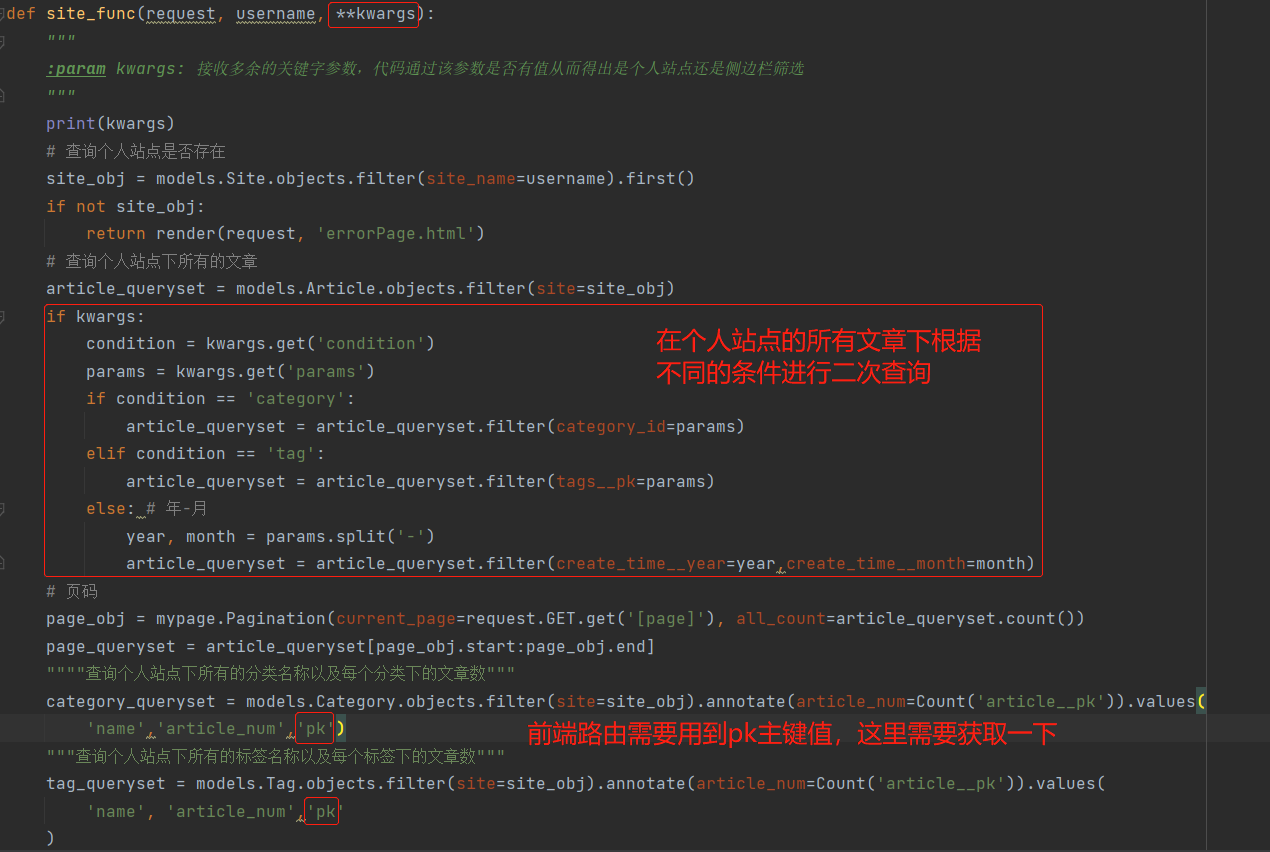
视图函数添加一个关键字参数:**kwargs
""" :param kwargs: 接收多余的关键字参数,代码通过该参数是否有值从而得出是个人站点还是侧边栏筛选 """

前端

1.路由的设计
站点名称/article/数据主键值
path('<str:username>/article/<int:article_id>/', views.article_detail_func)
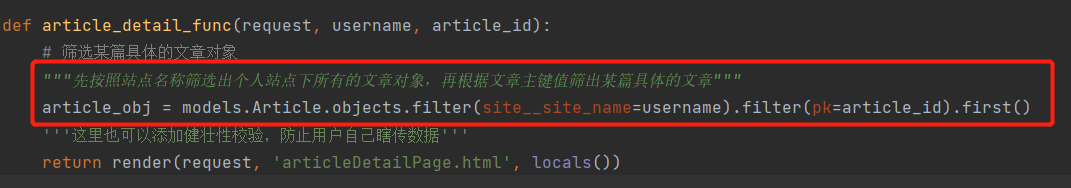
2. 后端

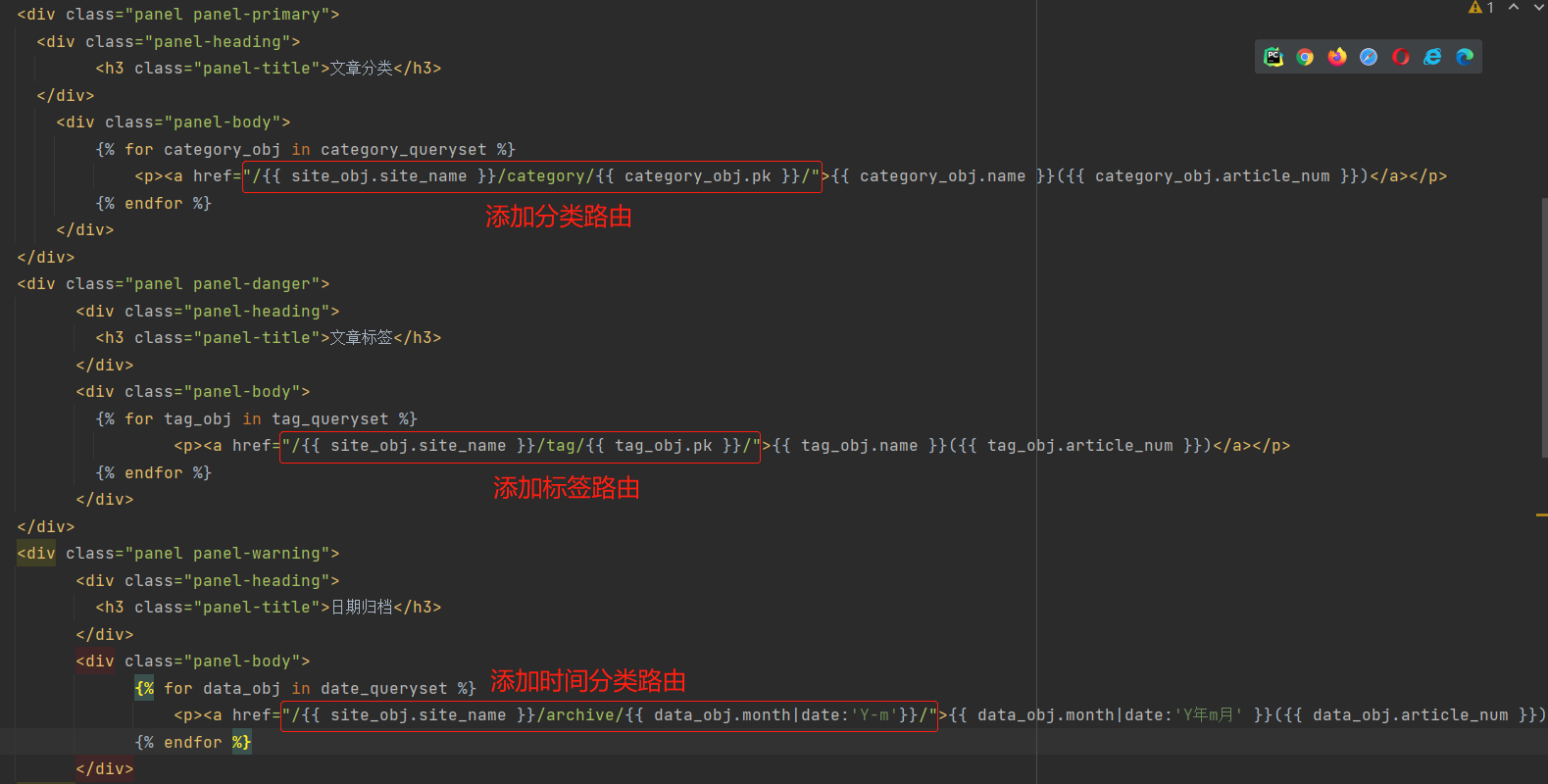
3. 前端
文章详情页与个人站点页布局类似,可以用模板的继承。个人站点继承的homePage,所以让文章详情页也同样继承homePage,把相同的部分代码直接拷贝过去。侧边栏中需要的参数后端视图函数也要同步拷贝进去,代码较多的时候直接拷贝会比较麻烦,可以侧边栏制作inclusion_tag
侧边栏制作inclusion_tag步骤:
1. 在app01下创建templatetags目录
在该目录下创建任意名字的py文件,我们命名为mytag.py,将共同的参数代码拷贝过去。
mytag.py:
from django import template from app01 import models from django.db.models import Count from django.db.models.functions import TruncMonth register = template.Library() @register.inclusion_tag('leftmenu.html',name='mymenu') def index(username): site_obj = models.Site.objects.filter(site_name=username).first() """"查询个人站点下所有的分类名称以及每个分类下的文章数""" category_queryset = models.Category.objects.filter(site=site_obj).annotate(article_num=Count('article__pk')).values( 'name', 'article_num', 'pk') """查询个人站点下所有的标签名称以及每个标签下的文章数""" tag_queryset = models.Tag.objects.filter(site=site_obj).annotate(article_num=Count('article__pk')).values( 'name', 'article_num', 'pk' ) """年月分组并统计文章个数""" from django.db.models.functions import TruncMonth date_queryset = models.Article.objects.filter(site=site_obj).annotate(month=TruncMonth('create_time')).values( 'month').annotate(article_num=Count('pk')).values('month', 'article_num') return locals()
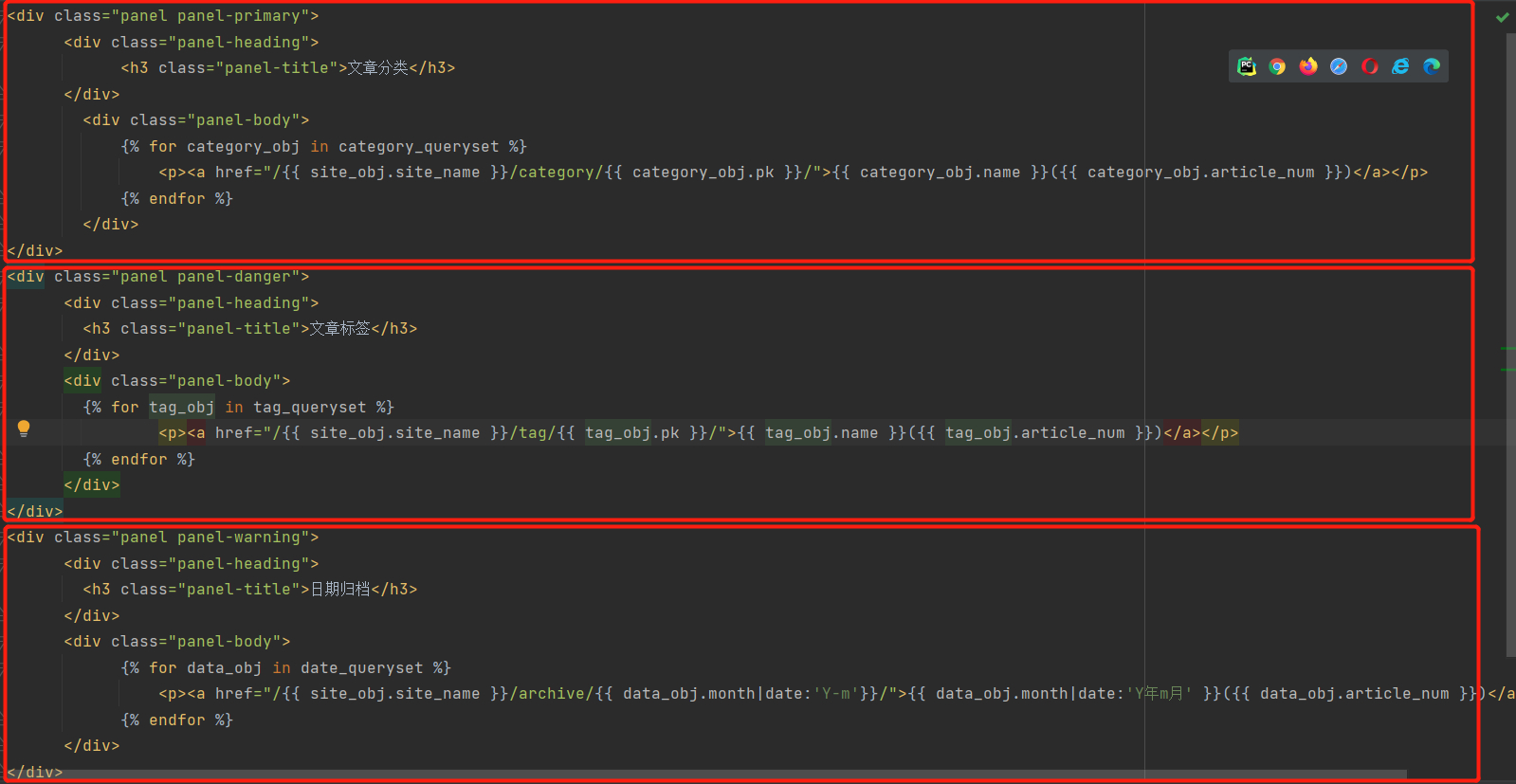
2. 再建一个leftmenu.html文件,将前端的侧边栏代码拷贝进去:

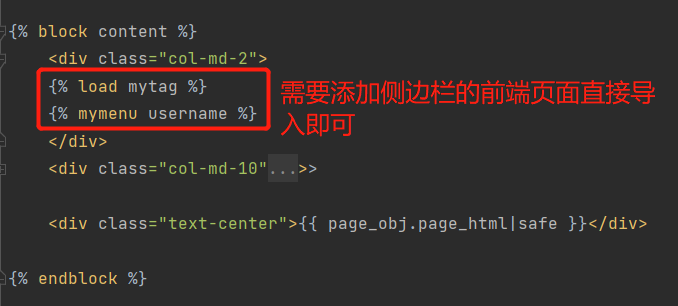
3. 需要添加测边栏的前端页面直接导入即可:

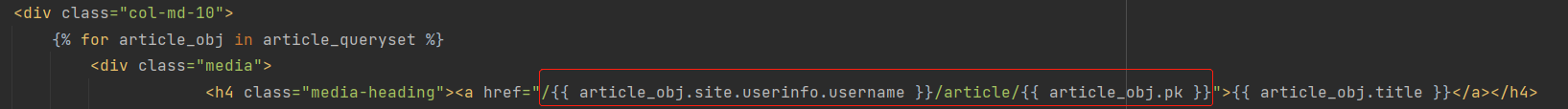
4. 页面添加路由(首页、个人站点页)
文章详情页面设置好之后给所有的文章详情都加上路由

文章详情数据准备
文章快速拷贝方法:
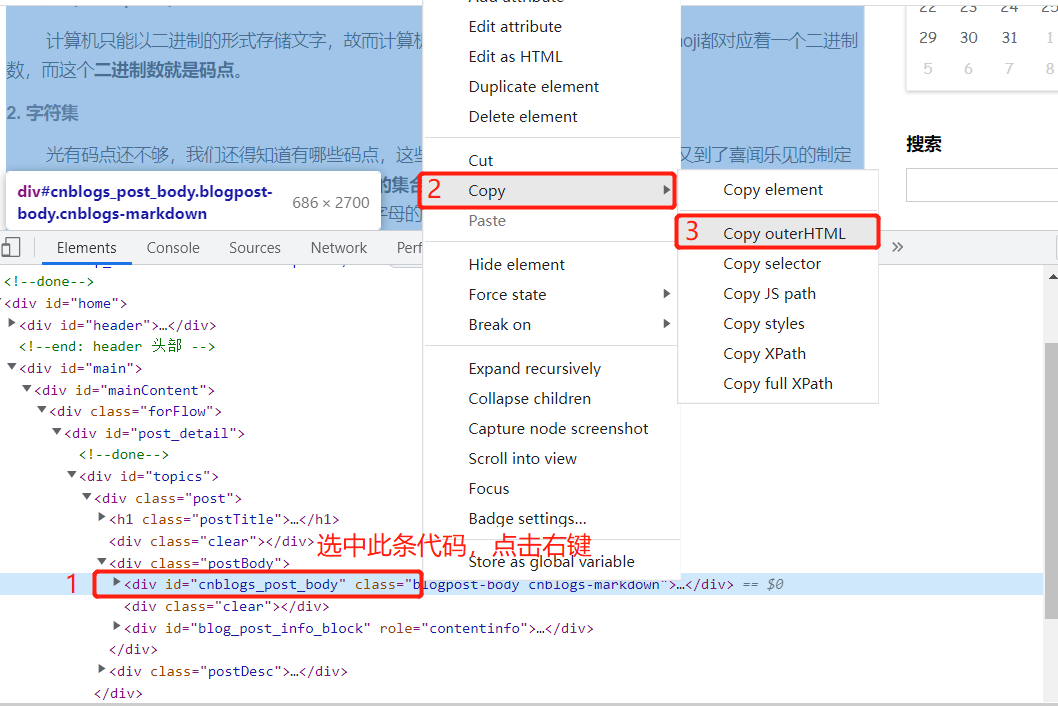
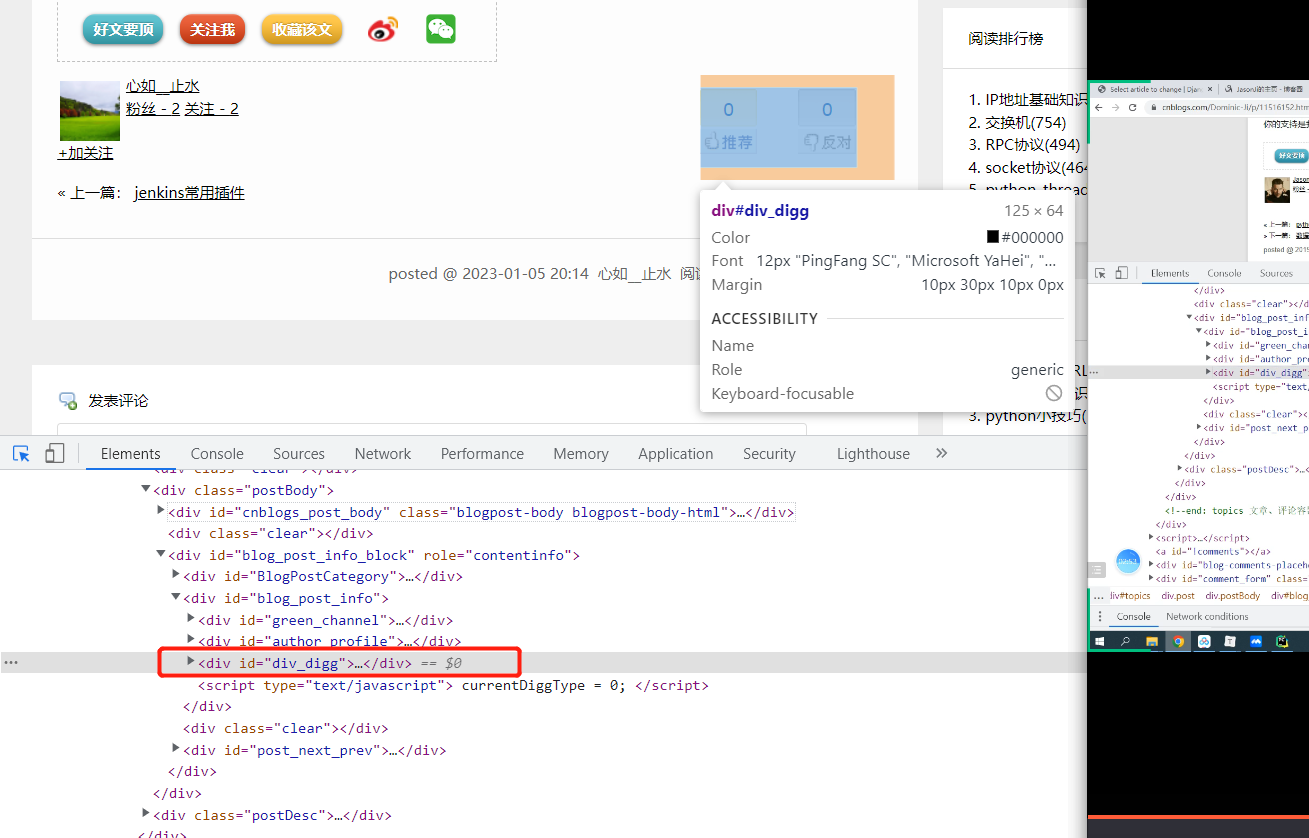
1. 点开某一篇想要拷贝的文章,按照如下图的形式进行操作:

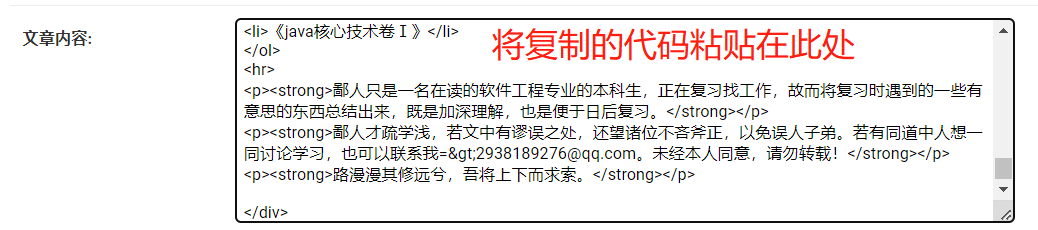
2. 进入管理员后台页面,将复制的代码粘贴到文章内容框中。
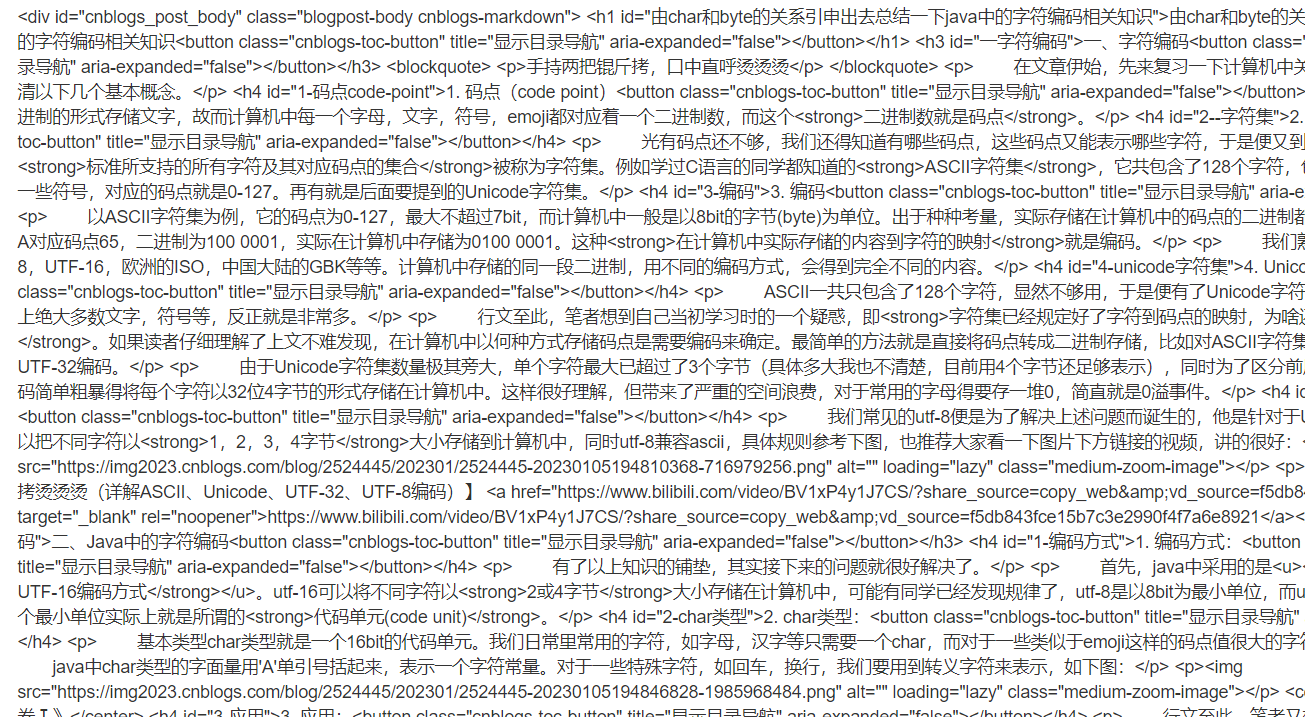
此时进入主页想看相应的文章内容,发现是以原码的形式保存的,如下图:

3. 文章详情前端页面添加|safe即可:

点赞点踩样式搭建
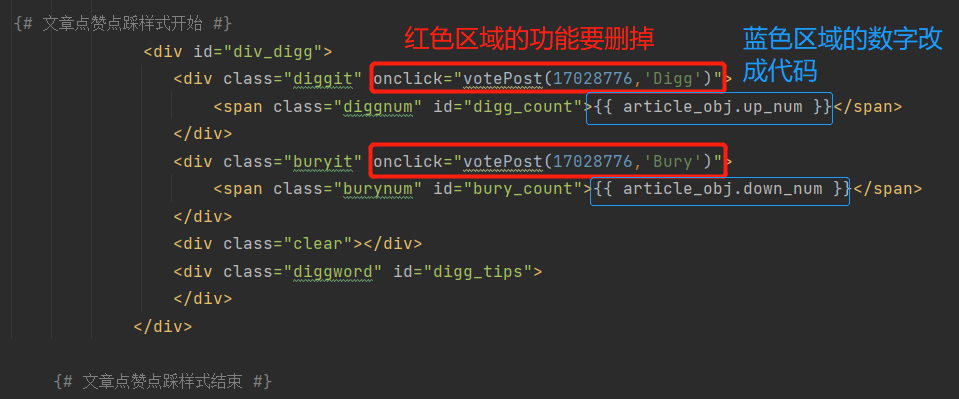
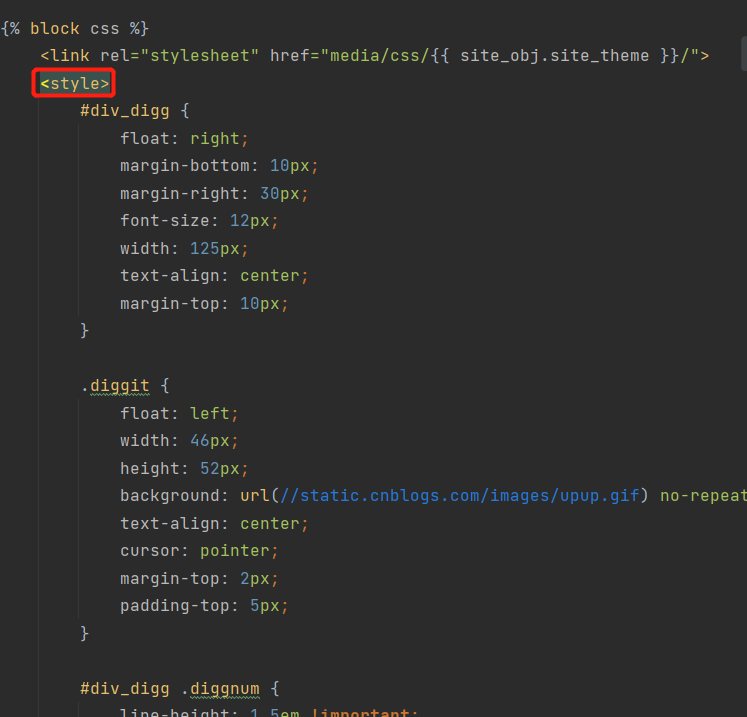
1.直接拷贝博客园点赞点踩处的代码

右键CopyouterHTML,放到前端的点赞点踩区域,并进行修改。

2. 拷贝该标签下的所有子标签的css样式,放到前端的样式区域,用style标签包裹起来。

如果图片使用了防盗链技术,可以将图片下载下来保存到本地,修改一下引用地址即可。
文章点赞点踩功能(有难度)
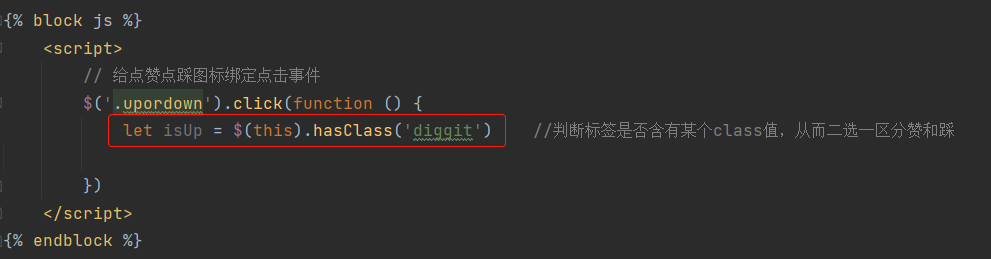
1. 给点赞点踩图标绑定点击事件

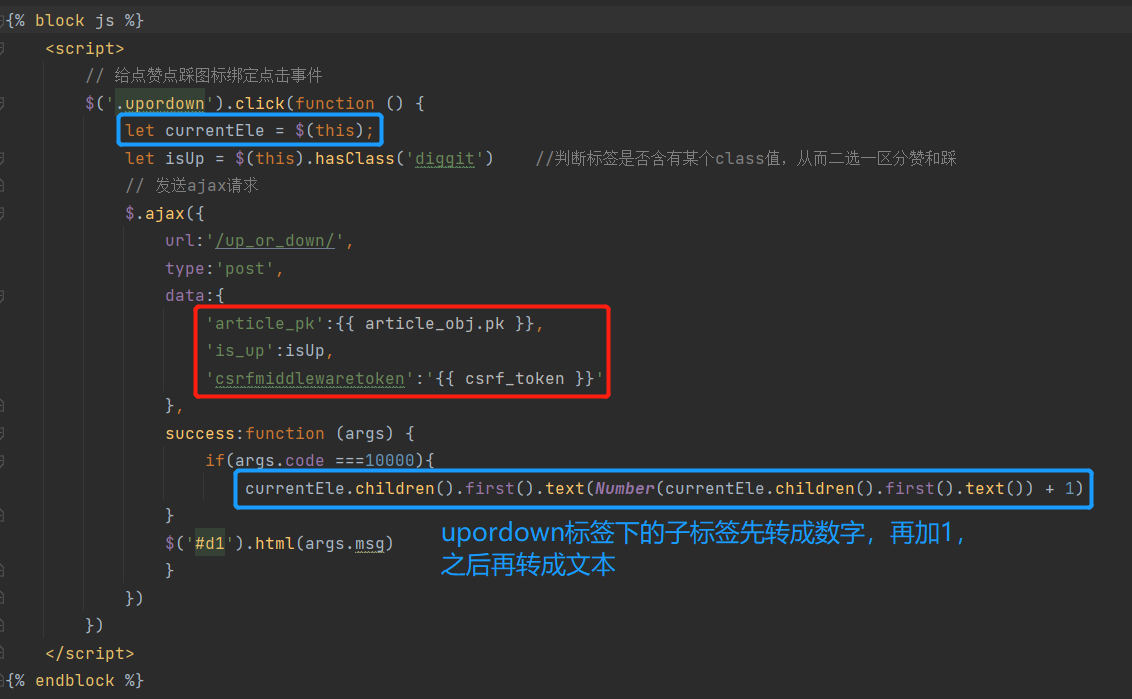
2. 发送ajax请求
路由:
点赞点踩有一定的逻辑,单独开设接口处理
path('up_or_down/',views.up_or_down_func),
注意:针对路由匹,配含有动态匹配的路由很多时候可能会出现顶替的情况,这个时候我们可以将简单的路由放前面,复杂的放后面,甚至修改匹配策略
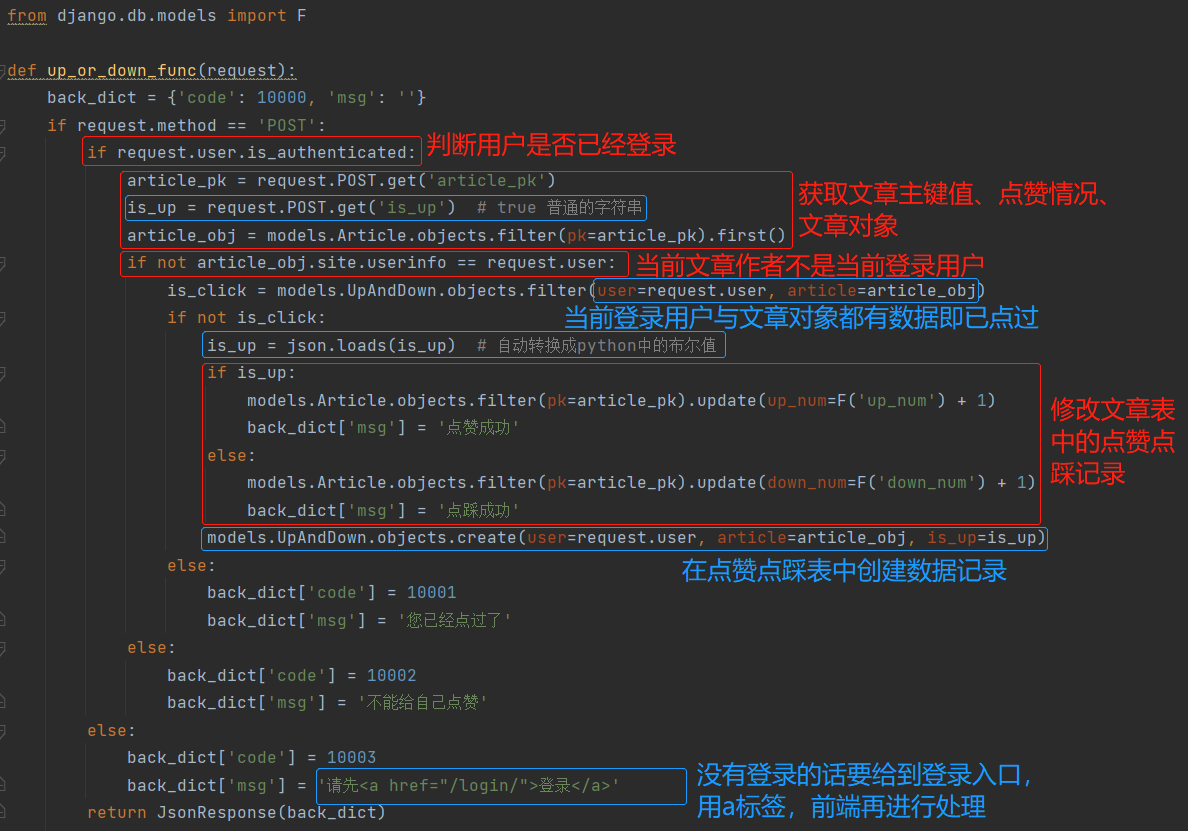
视图函数:
1. 校验用户是否登录 2. 校验当前文章是否是当前用户自己 3. 校验当前文章是否已经被当前用户点过 4. 创建点赞点踩记录(不要忘记文章表中的优化字段,同步自增)

前端:

给点赞点踩图标绑定点击事件:
文章评论
前端评论样式搭建
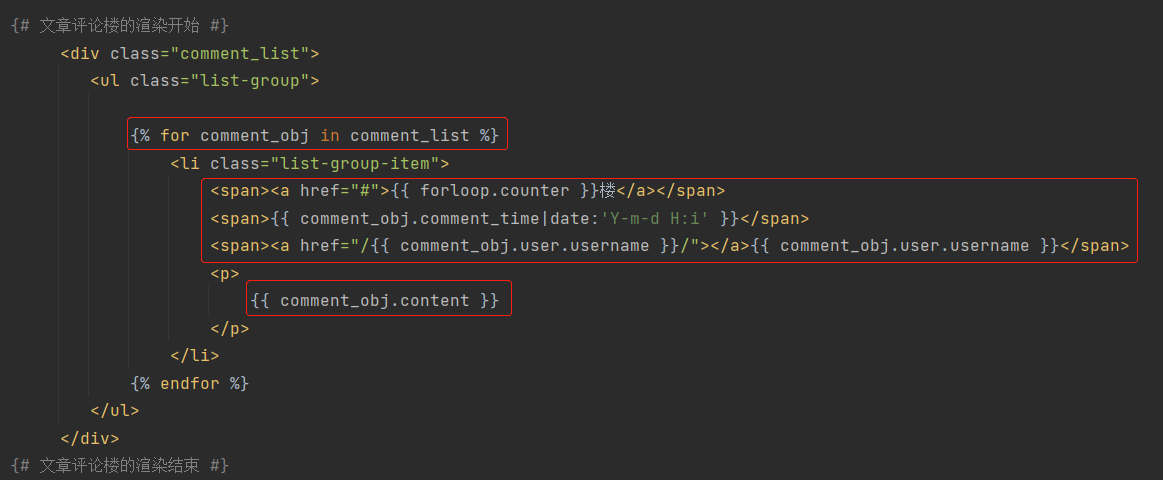
评论楼的渲染:

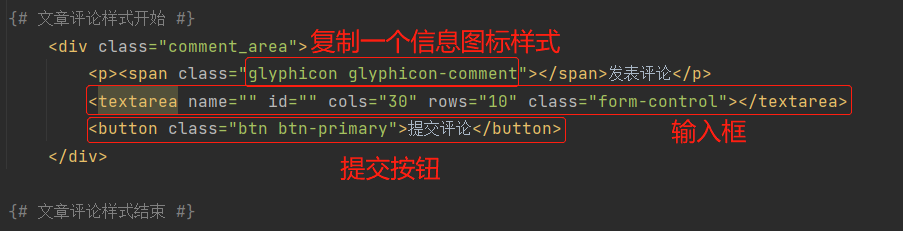
评论样式搭建:

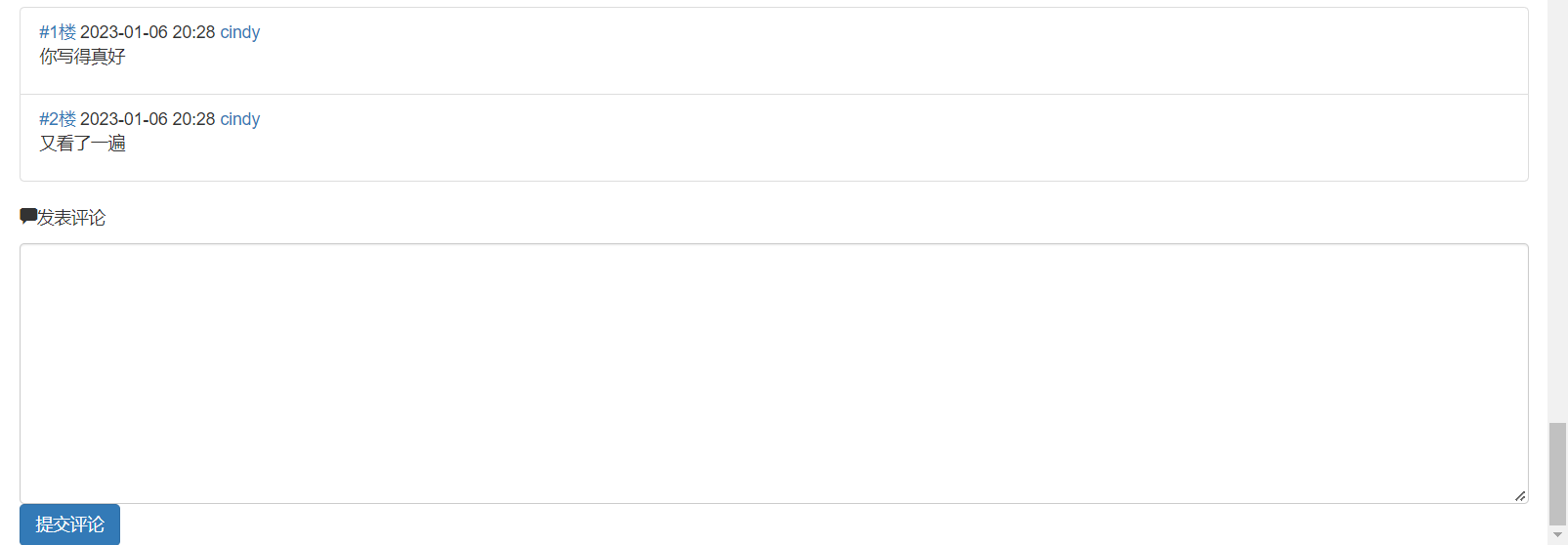
效果展示

文章评论功能
评论逻辑:先考虑根评论,之后再考虑子评论,不要乱!!!
1. 开设路由
path('comment/',views.comment_func),
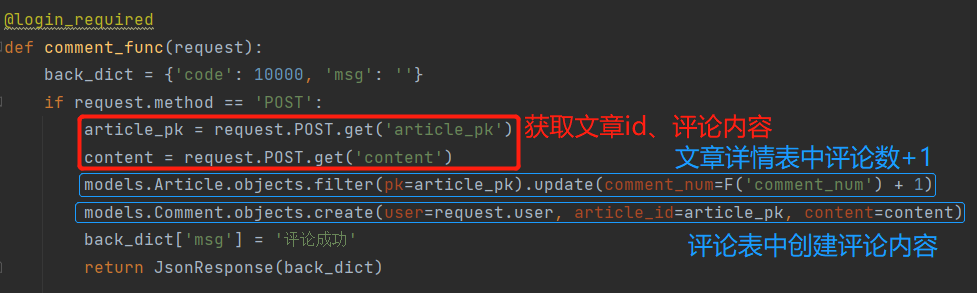
2. 视图函数

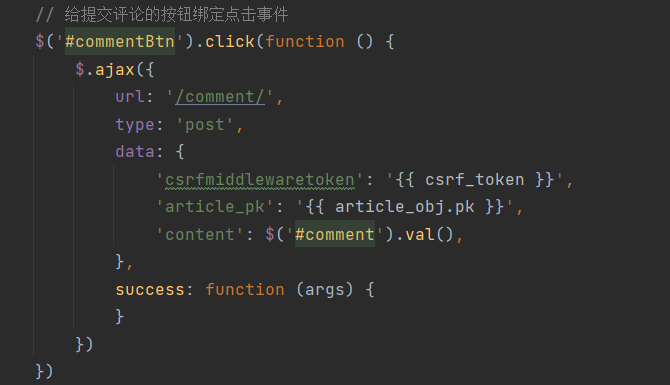
3. 发送ajax请求
- 给评论按钮绑定一个id:"commentBtn",给textarea绑定一个id:"comment".
- 给评论按键绑定点击事件:

遇到的问题
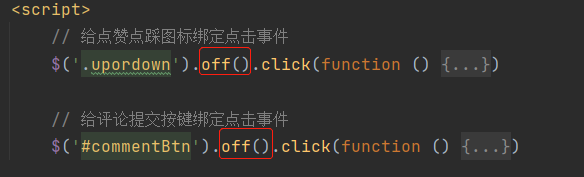
提交ajax请求时会发送两次。
解决方案








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!