BBS系统(二)——首页导航条、修改密码、注销登录、后台管理、首页、个人站点
首页导航条样式
路由
path('home/', views.home_func, name='home_view')
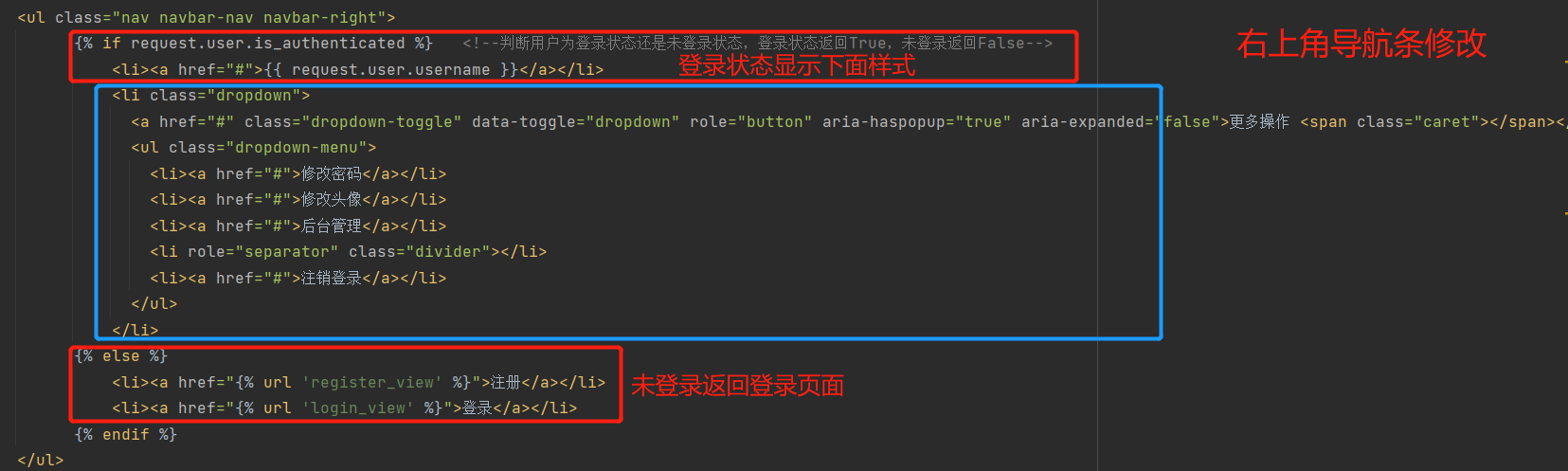
前端(homePage.html:)
拷贝一个导航条代码,稍加修改

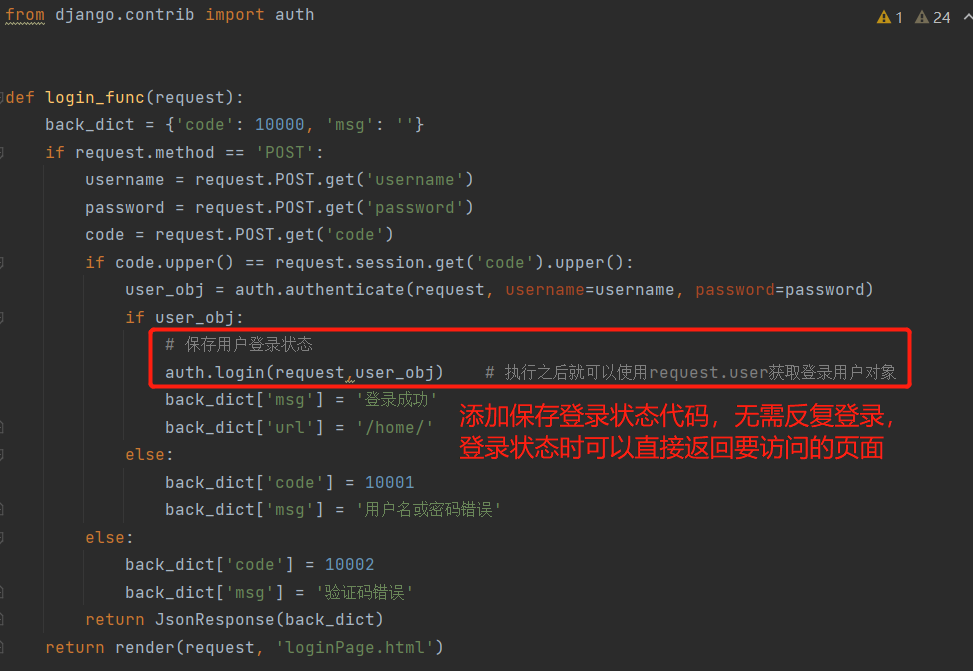
后端
需要提前保存用户登录状态:

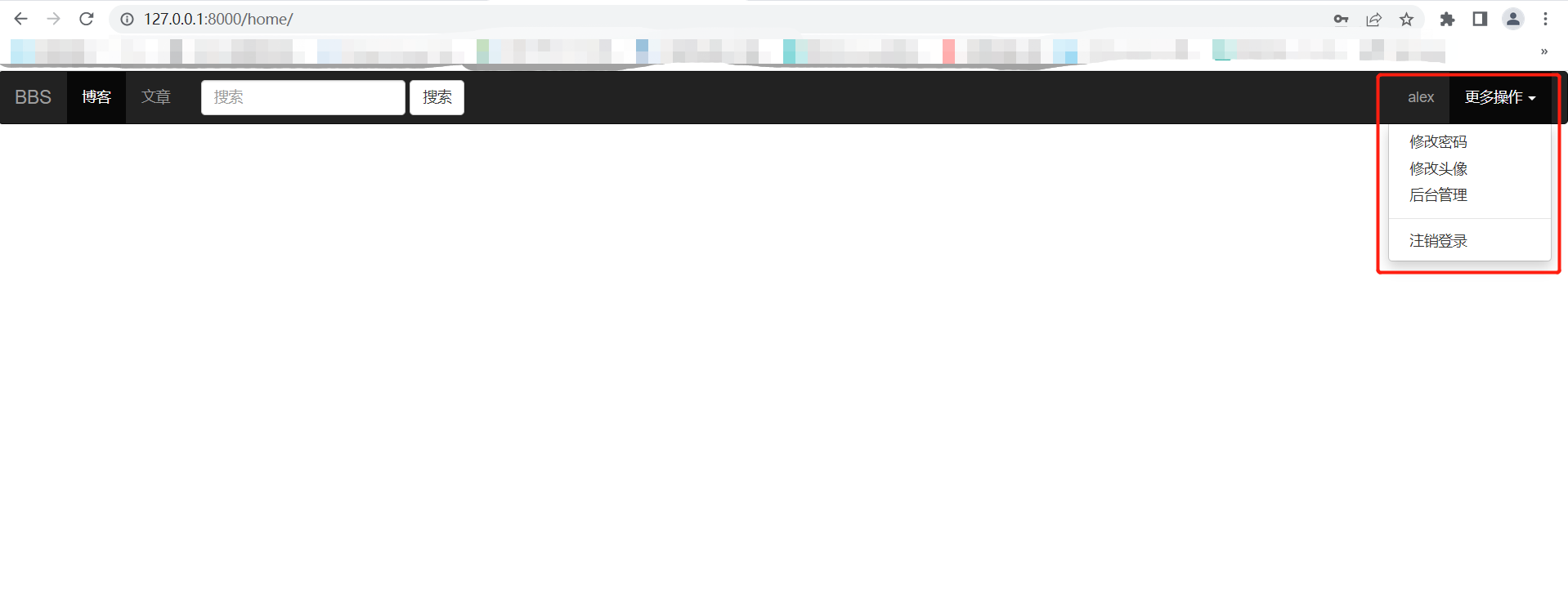
效果展示

修改密码
homePage.html:
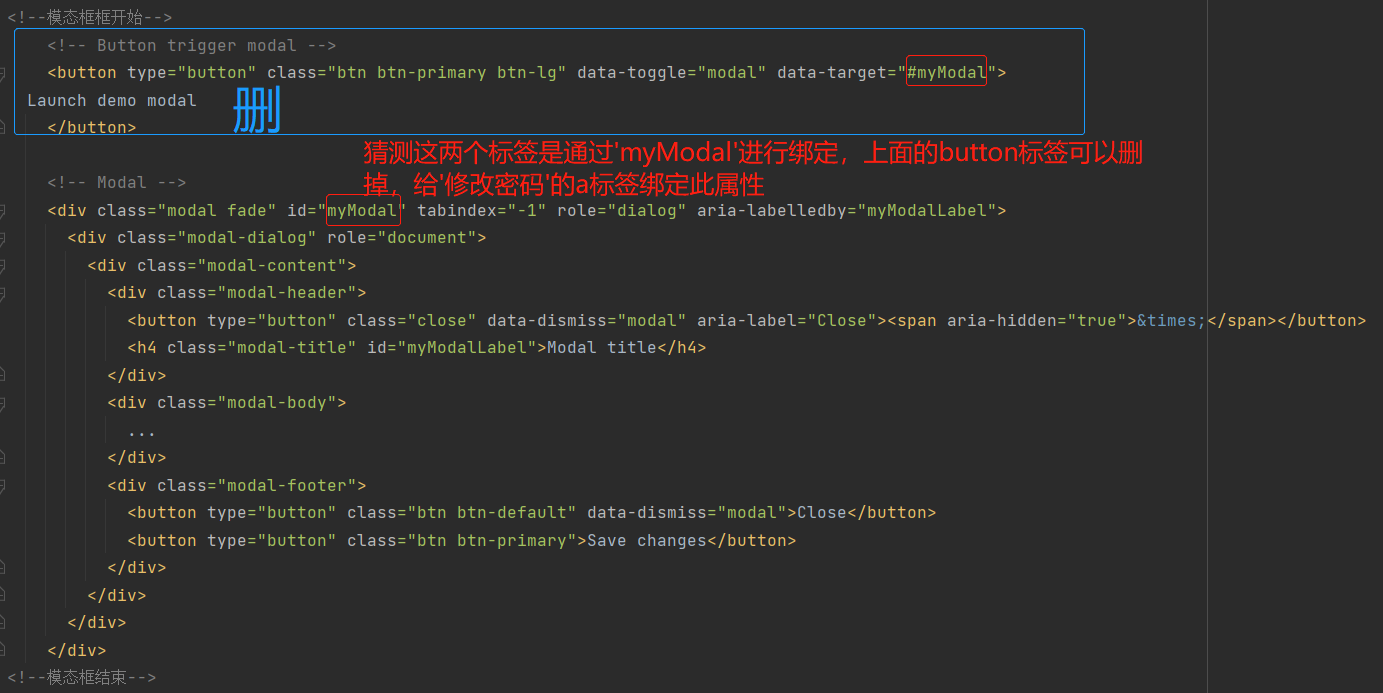
1. 拷贝一个模态框

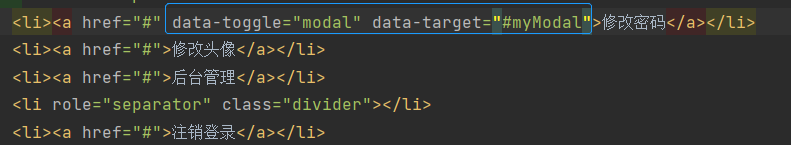
2. ‘修改密码’a标签绑定上面属性

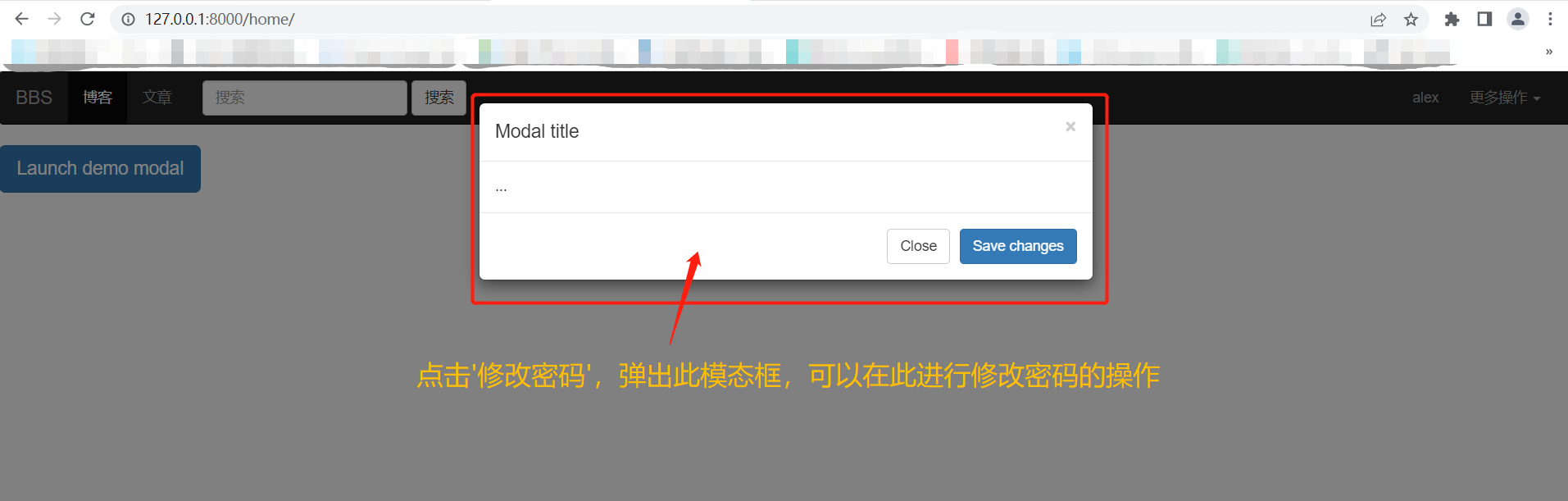
效果展示

3. 编写修改密码的逻辑
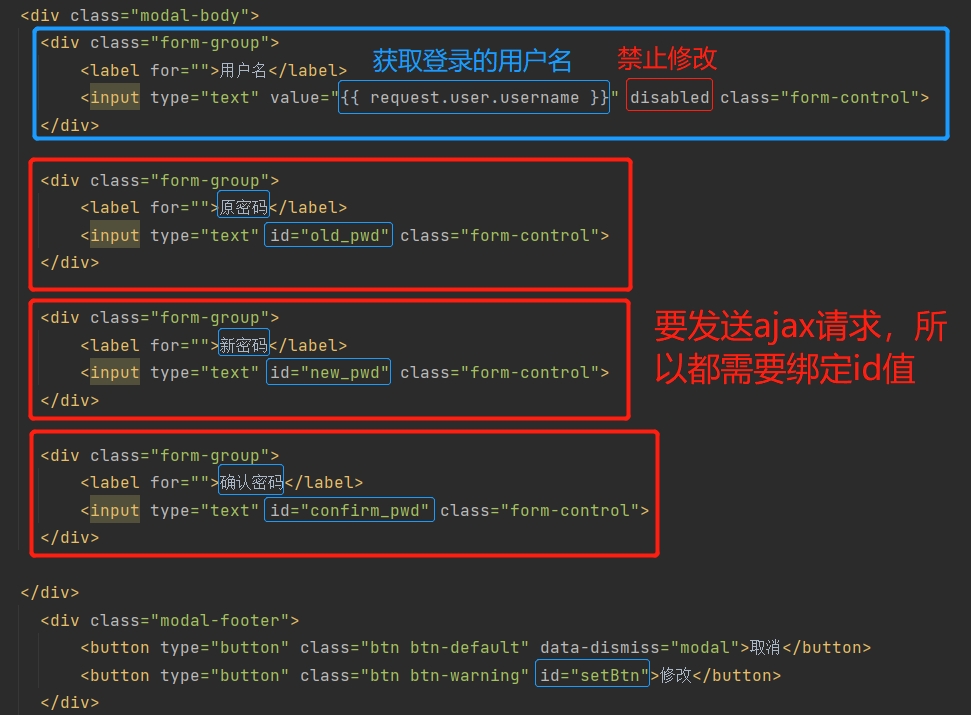
第一步:编辑模态框样式

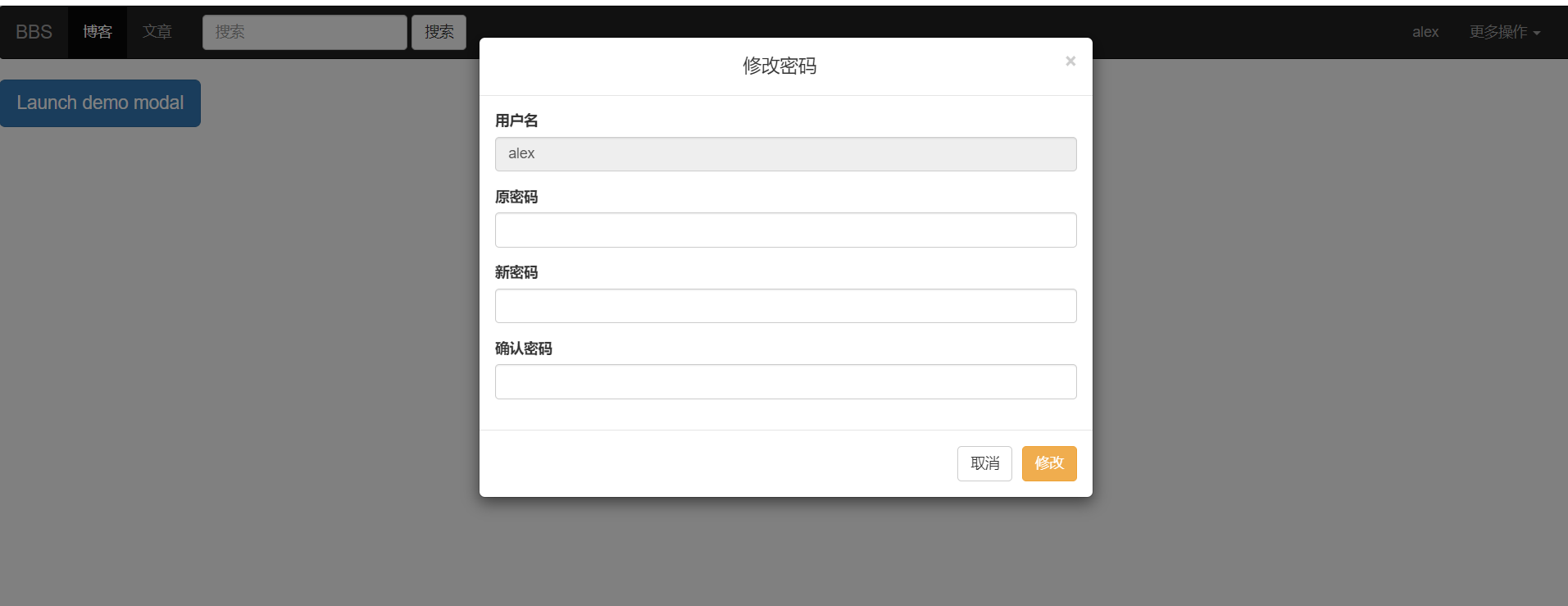
效果展示:

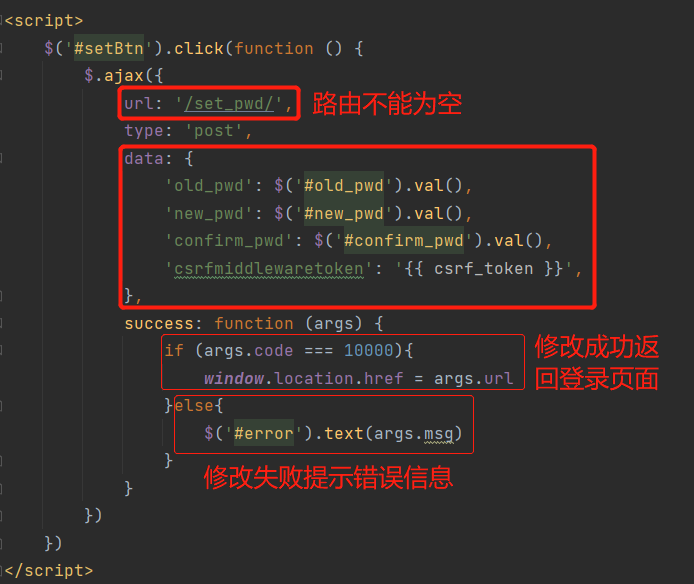
第二步:编写点击事件
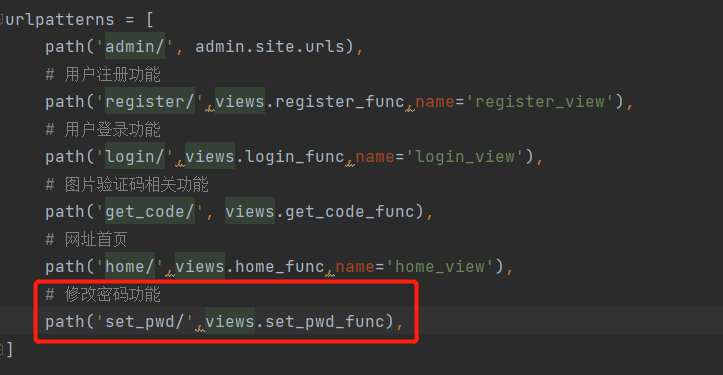
urls.py需要开设新的路由

settings.py中要添加相应的配制文件:
LOGIN_URL = '/login/'
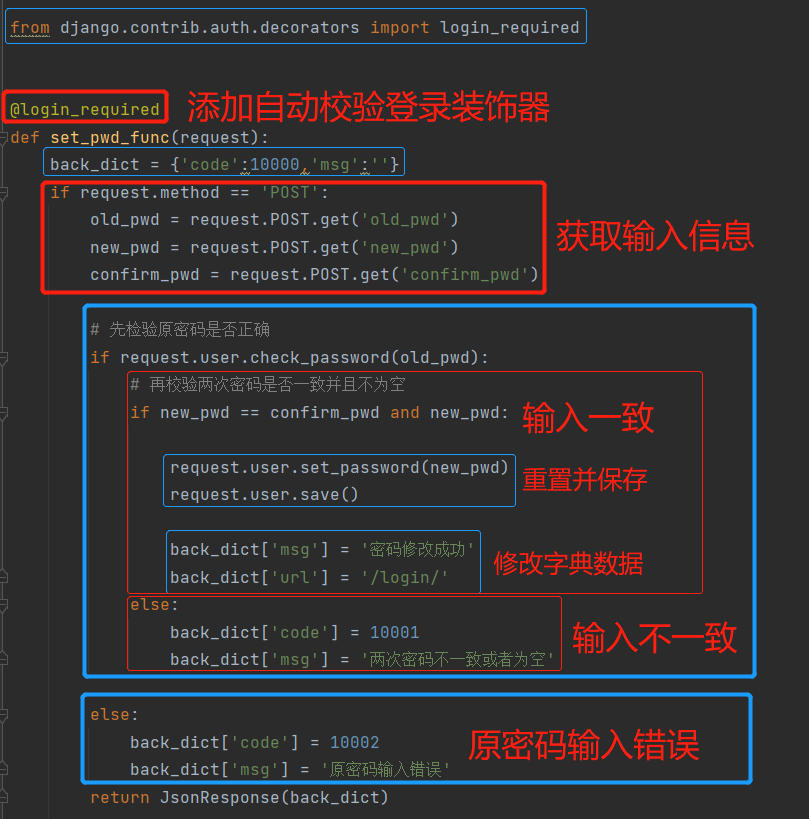
view.py:

homePage.html:
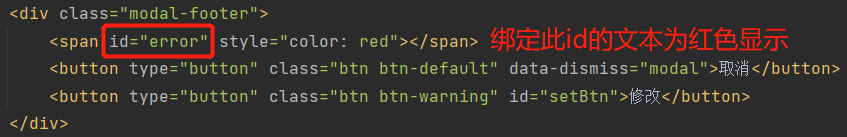
我们是以模态框的形式修改的密码,提示信息不再适合以弹框的形式出现,可以直接以文本的形式提示,为了使提示信息更显眼,可以在modal-footer里绑定一个文本样式


注销登录
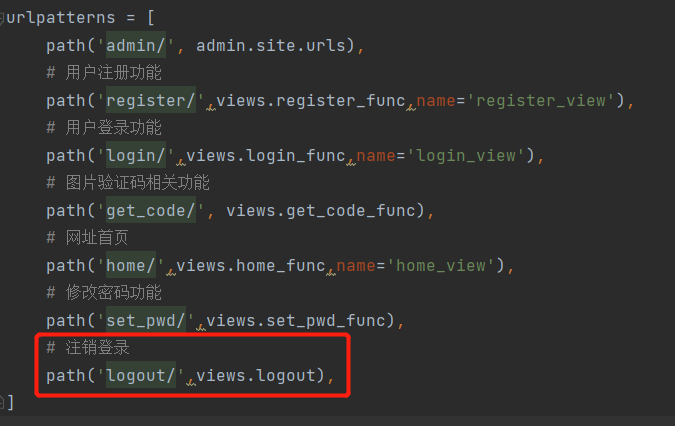
urls.py:

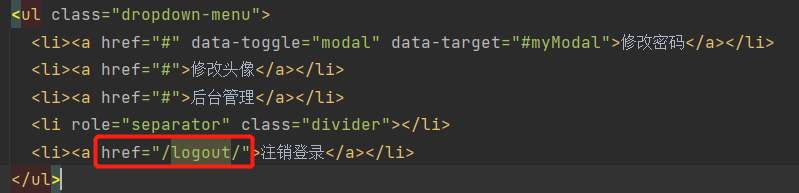
前端绑定路由

后端

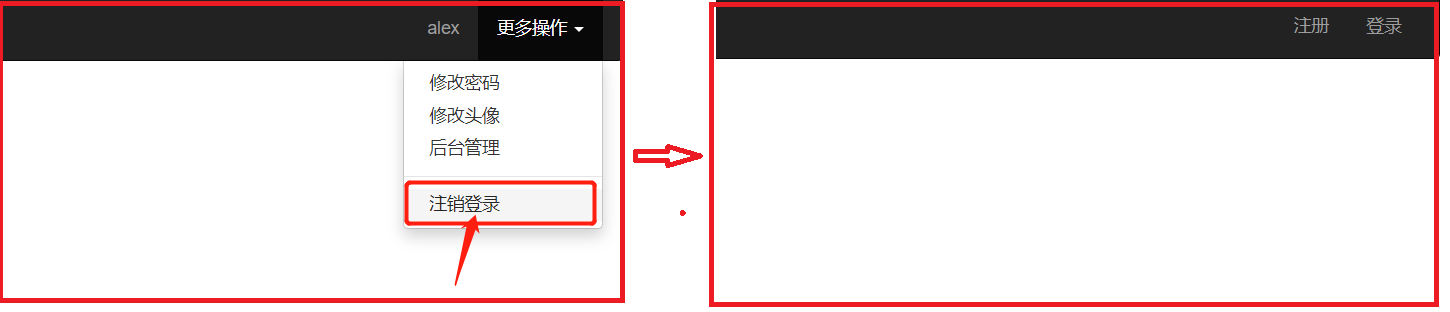
效果展示

内容区域
admin后台管理
账号密码设置
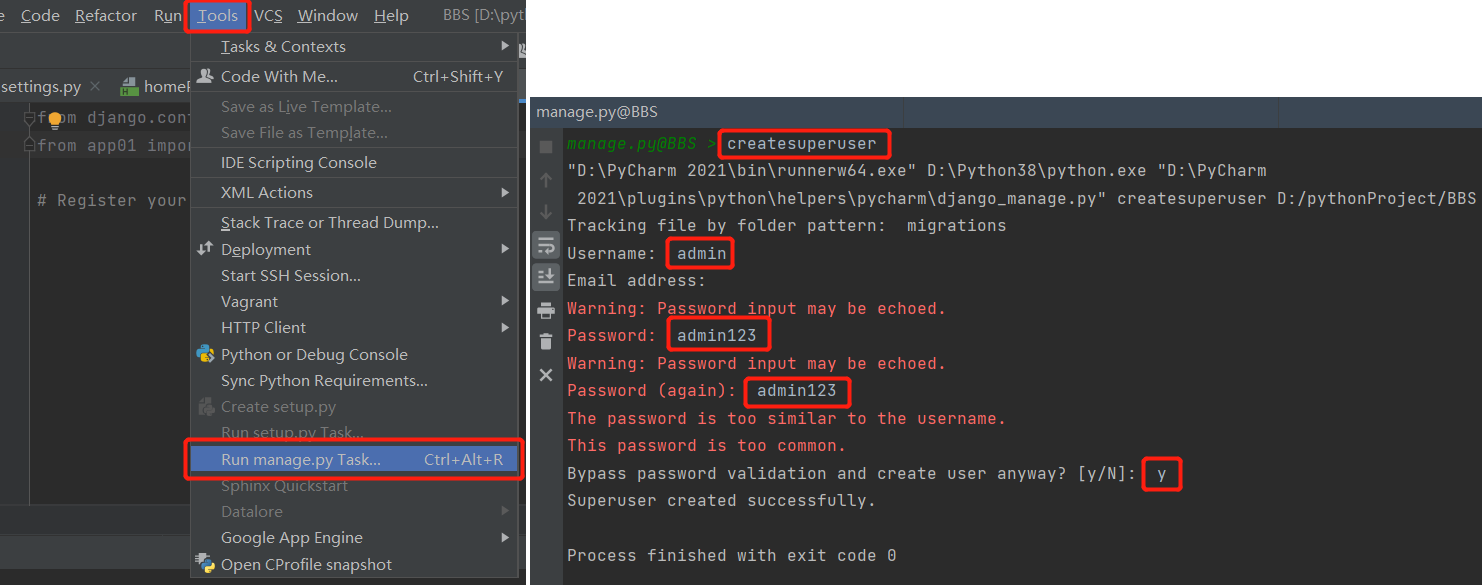
Tools——Run manage.py task
口令:createsuperuser
设置用户名和密码即可:

这样就可以使用我们设置好的用户名和密码登录了。
表注册
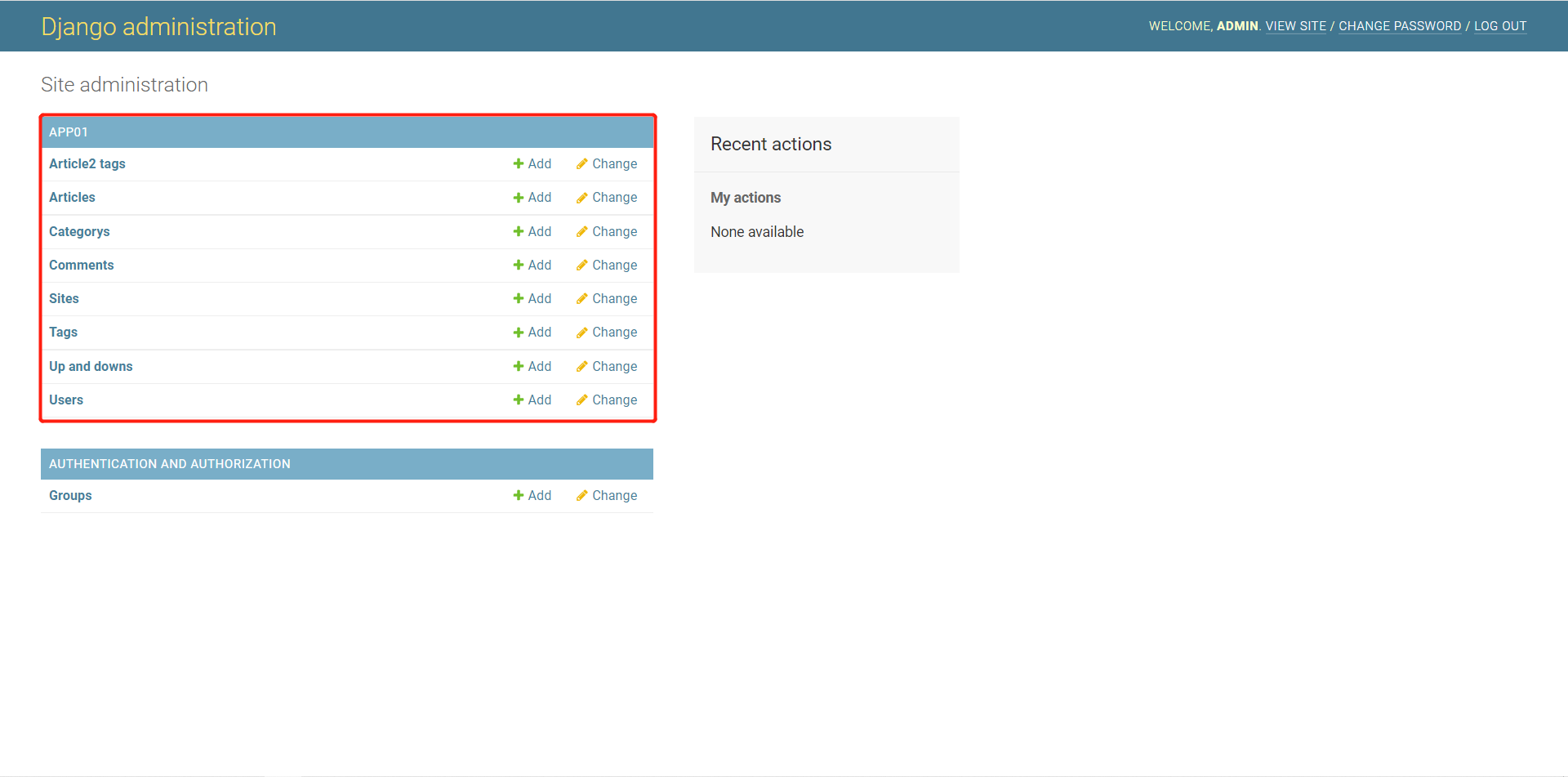
app01下有一个admin.py,我们在里面创建一条命令,即可使用后台管理进行增删改查的操作。
from django.contrib import admin from app01 import models # Register your models here. """注册之后,admin就会自动生成针对注册表的增删改查至少四个功能""" admin.site.register(models.UserInfo) admin.site.register(models.Site) admin.site.register(models.Article) admin.site.register(models.Category) admin.site.register(models.Tag) admin.site.register(models.Article2Tag) admin.site.register(models.UpAndDown) admin.site.register(models.Comment)

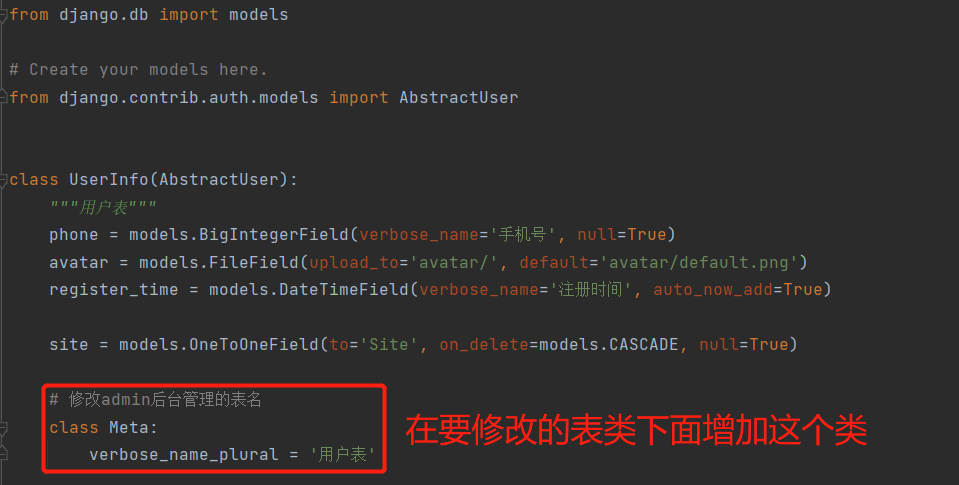
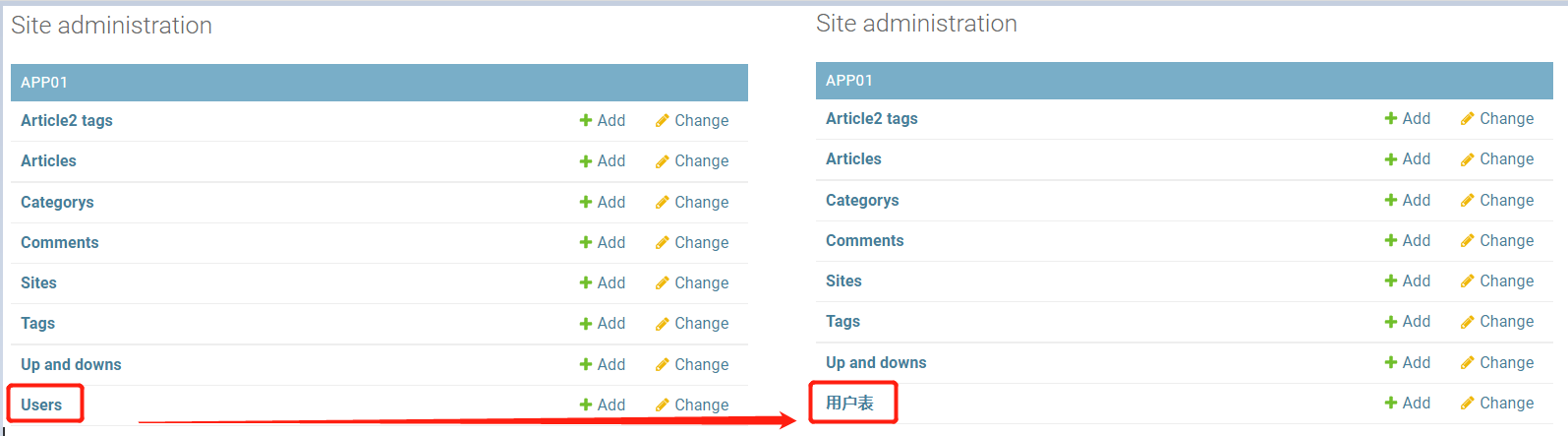
修改表名
model.py

效果:

后台数据绑定
1. 从结构最复杂的表( Articles)开始
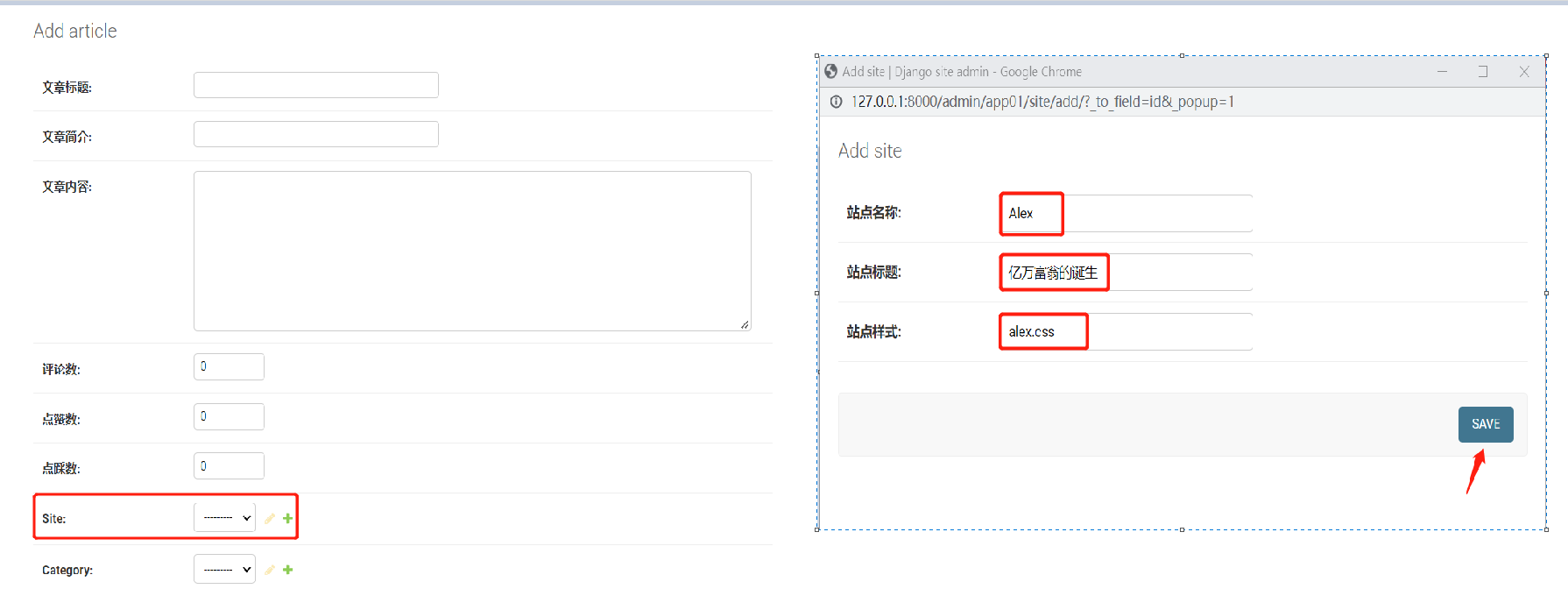
站点设置:

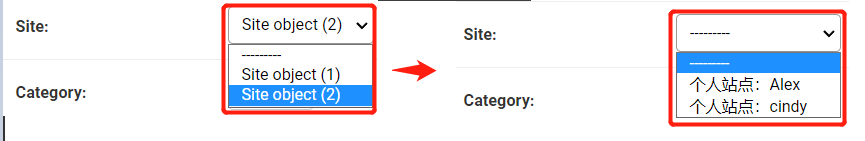
添加的站点名字是以对象的方式展示的,多了之后无法区分,要使其以我们设置的名字展示,则进行以下操作:

效果:

其他的表同上操作。
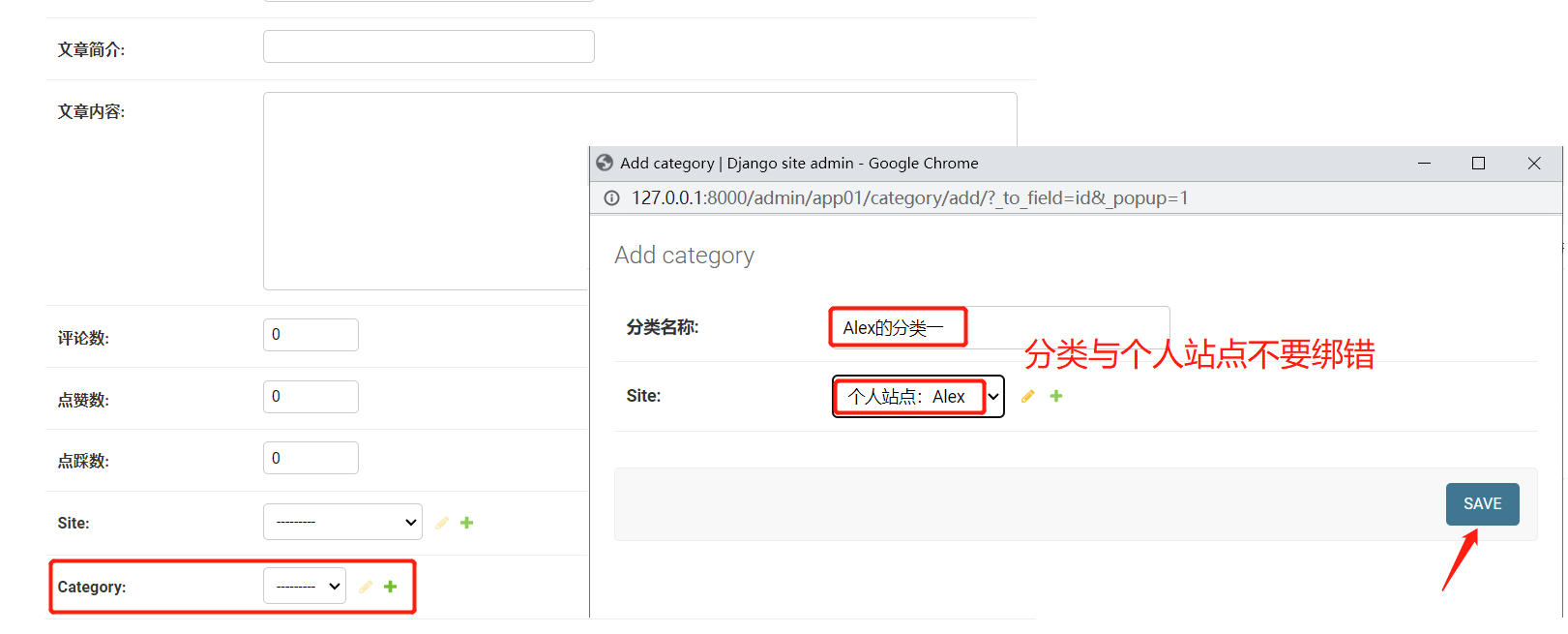
分类设置:

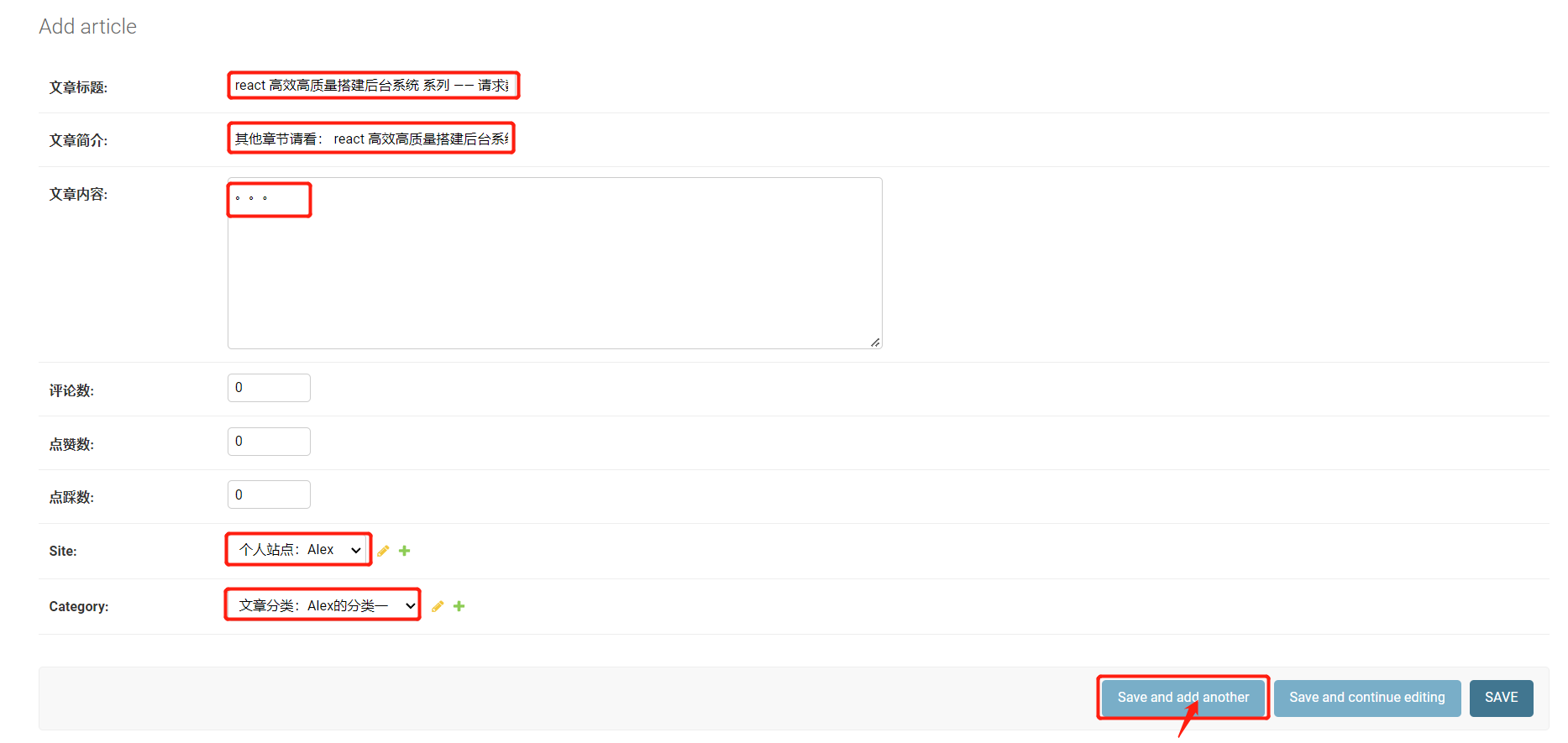
站点和分类添加好了之后可以添加文章标题、简介和内容了:

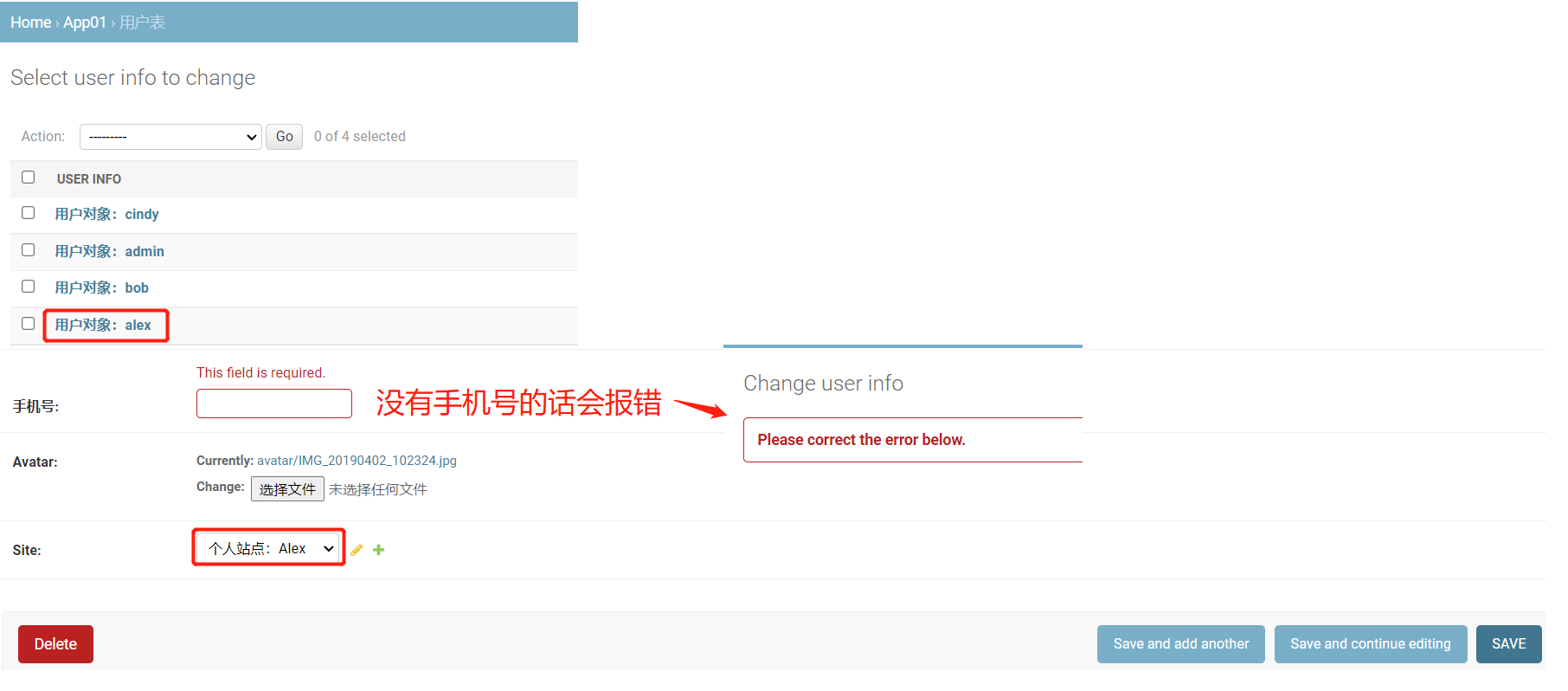
2. 用户表
用户表与个人站点表是一一对应的,需要进行站点绑定。

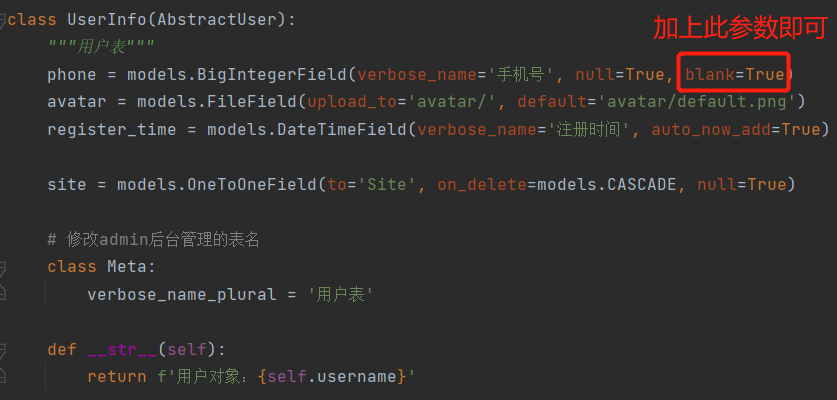
手机号报错的解决方法:

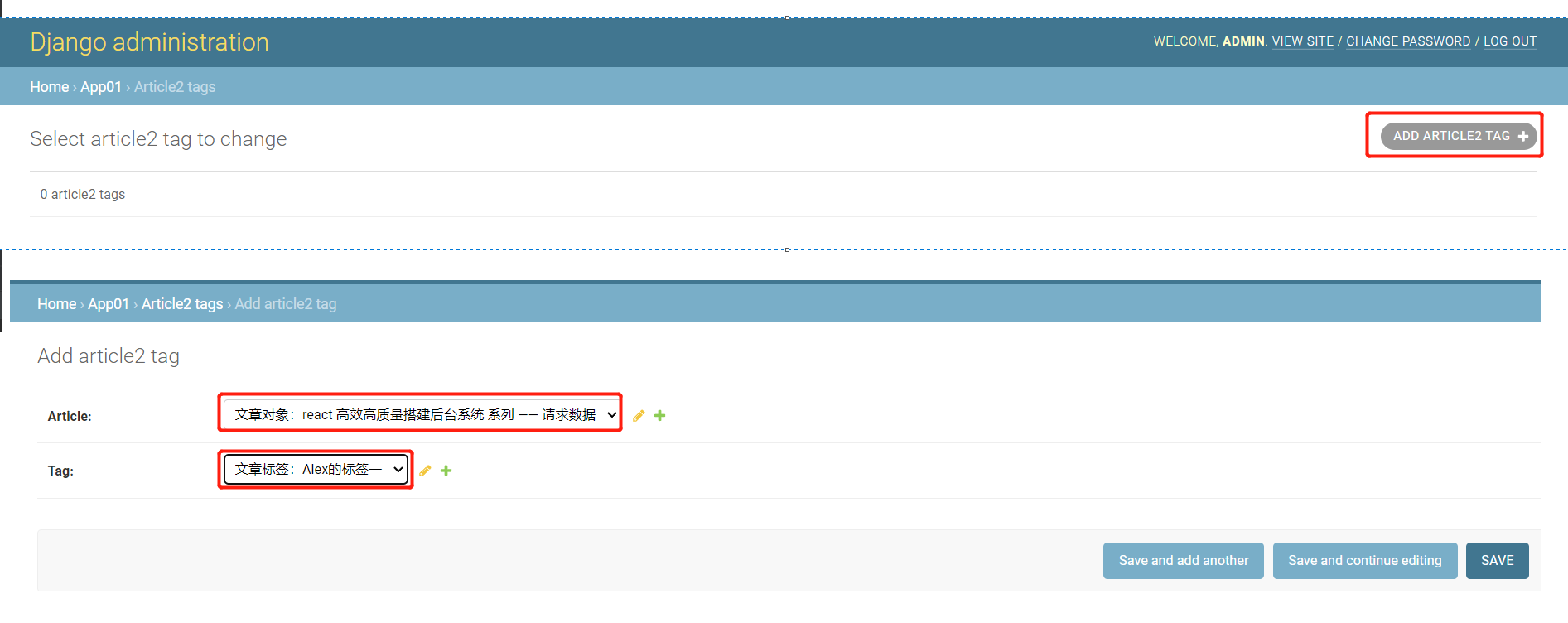
3. Article2 tags表:

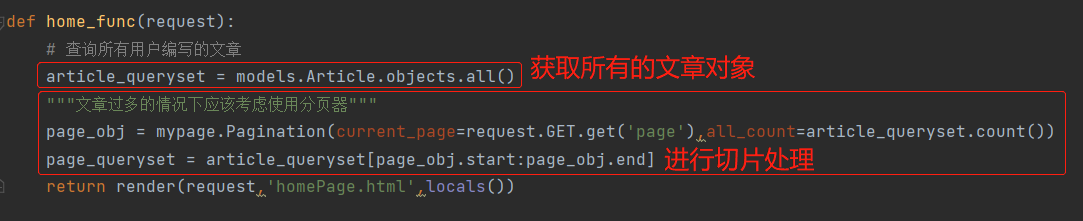
首页样式搭建
添加分页器
1. app01下创建一个mypage.py,将自定义分页器封装代码拷贝进去。
2. views.py中导入app01下的mypage

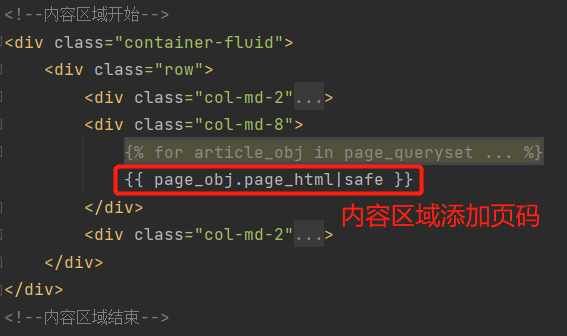
前端内容区域添加页码

效果展示

前端页面布局
Bootstrap的组件里拷贝一个媒体对象的默认样式放到前端的内容区域:
<div class="media"> <div class="media-left"> <a href="#"> <img class="media-object" src="..." alt="..."> </a> </div> <div class="media-body"> <h4 class="media-heading">Media heading</h4> ... </div> </div>
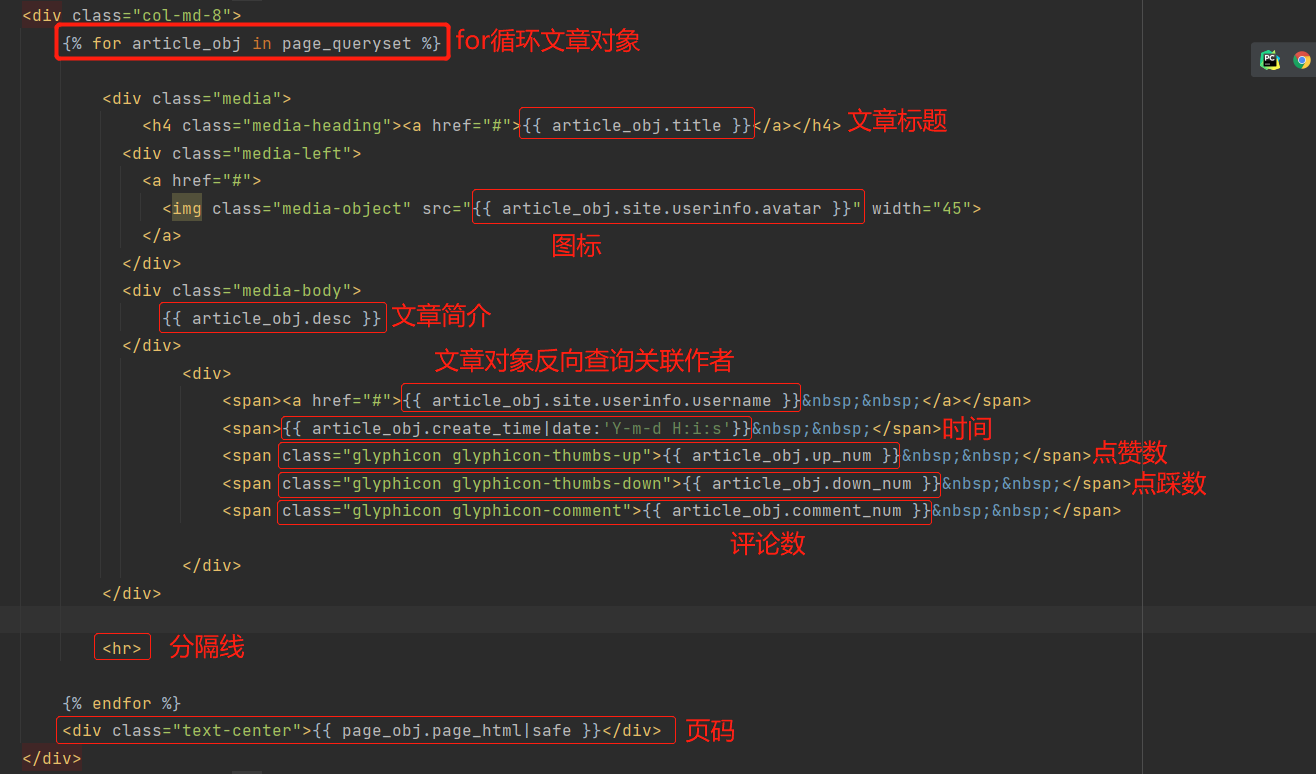
内容布局

效果展示

media媒体目录
图标
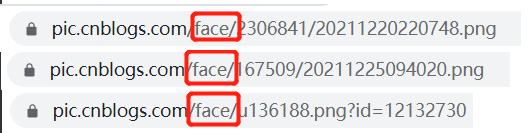
图片存储路径
上面的图标无法正常展示,我们在写博客的时候用户也有可能会上传很多的图片,这些图片也应该要有目录存储,通过查看其他网页的图片路径,发现都存储在一个face目录下。

在settings.py下添加一条配置:
MEDIA_ROOT = os.path.join(BASE_DIR,'media')
之后再重新注册一个用户,选择一个头像上传,发现项目根目录下自动创建了一个media多级目录,并且刚刚上传的头像图片也自动添加到此目录下的avatar目录中(avatar目录是我们在创建用户信息表时指定的头像存储目录)

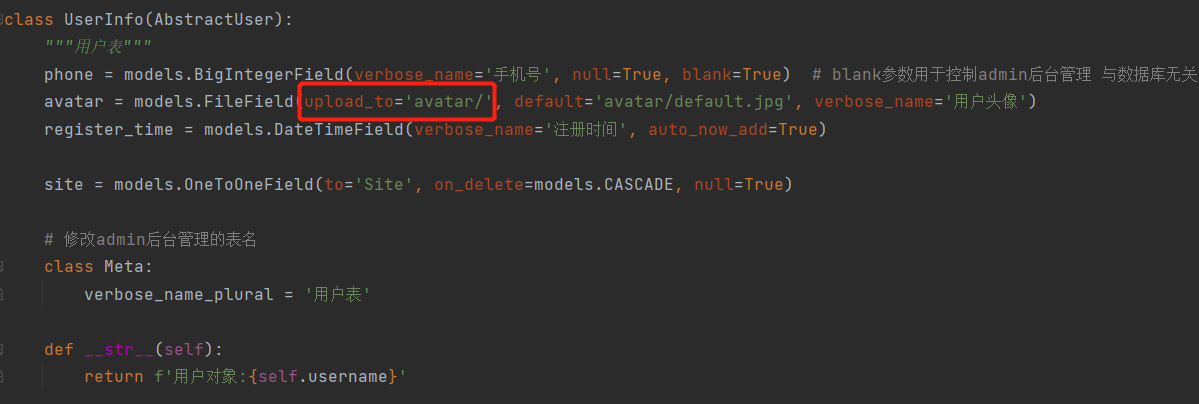
针对不同来源的图片,我们在创建表时可以自己命名。
暴露资源接口
urls.py导入模块:
from django.urls import re_path from django.views.static import serve from django.conf import settings
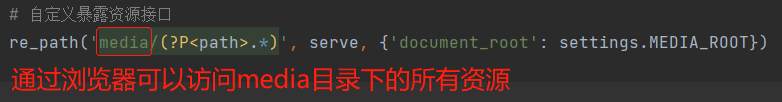
自定义暴露资源接口:
re_path('media/(?P<path>.*)', serve, {'document_root': settings.MEDIA_ROOT} # 固定代码,需要记住

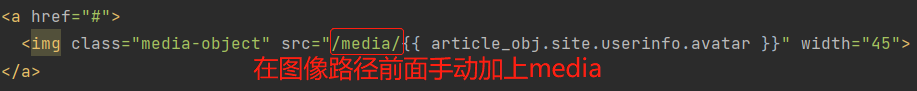
对前端的头像路径进行修改:

效果展示

个人站点
通过用户名的不同切换不同用户的站点下。
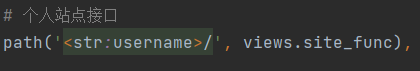
urls.py:

图片防盗链技术(了解即可)
当访问一个不存在的站点时,要出现类似于下面的错误提示页面

我们可以直接拷贝该页面的代码。
效果展示

页面中的图片无法展示,是因为原网页添加了图片防盗链技术。如果想使用别人的图片,可以将该图下载到本地之后再使用。
个人站点页面搭建
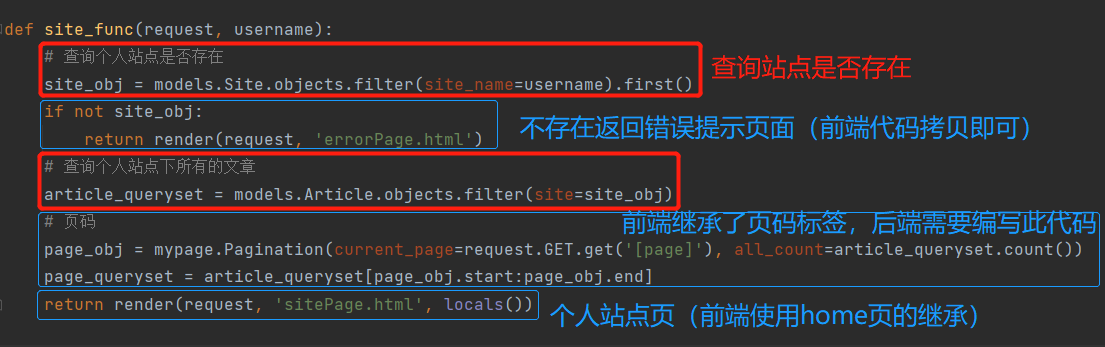
views.py:

sitePage.html:
个人站点页面与home页面的很多区域是相同的,模板继承之后进行修改即可。
个人站点侧边栏
侧边栏预设样式:
分别统计文章分类、文章标签、日期归档下的文章数,设置三个类型的a标签,点击相应的分类或标签就能跳到当前模块下的文章。
文章分类:
XX的分类一(x)
XX的分类二(y)
XX的分类三(z)
文章标签:
XX的标签一(x)
XX的标签二(y)
XX的标签三(z)
日期归档
X年X月X日(x)
Y年Y月Y日(y)
Z年Z月Z日(z)
文章分类和文章标签
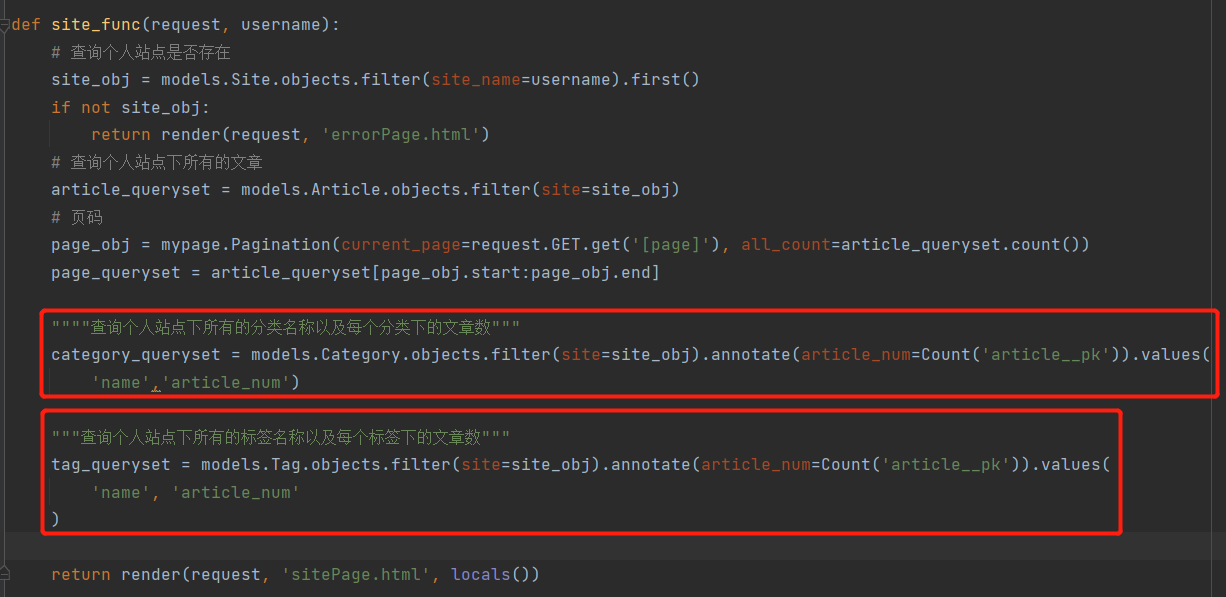
后端:

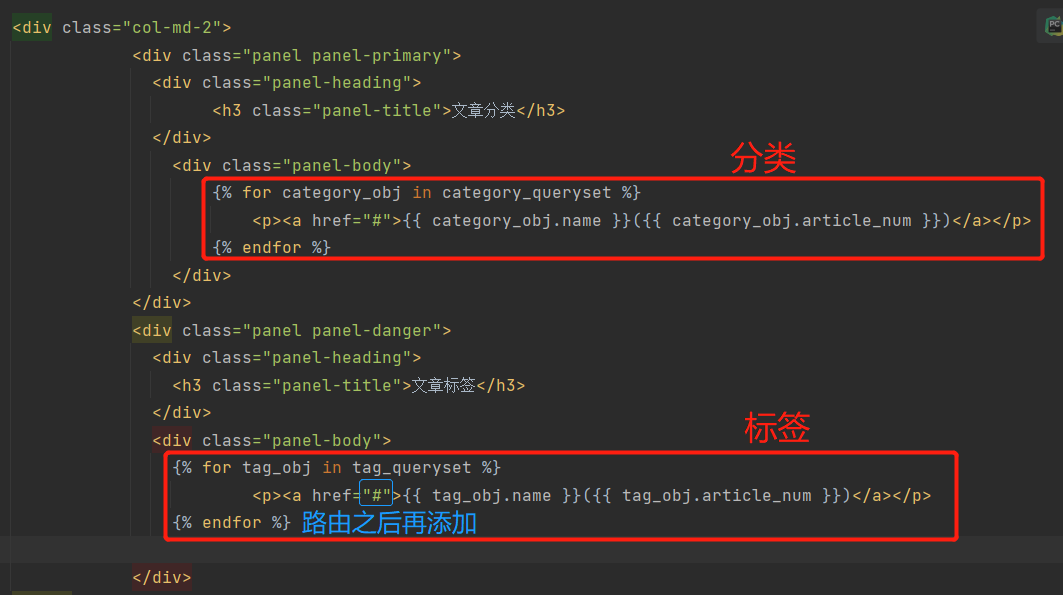
前端:

日期归档
官网提供了针对日期字段的切割处理
id content create_time month
1 111 2020-11-11 2020-11
2 222 2020-11-12 2020-11
3 333 2020-11-13 2020-11
4 444 2020-11-14 2020-11
5 555 2020-11-15 2020-11
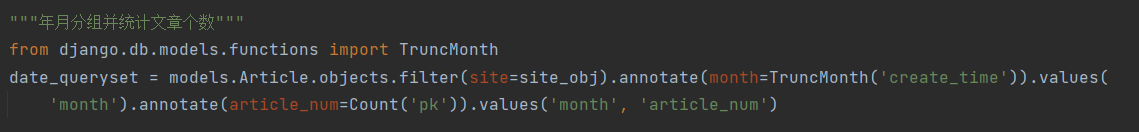
django官网提供的一个orm语法
from django.db.models.functions import TruncMonth -官方提供 from django.db.models.functions import TruncMonth Sales.objects .annotate(month=TruncMonth('timestamp')) # Truncate to month and add to select list .values('month') # Group By month .annotate(c=Count('id')) # Select the count of the grouping .values('month', 'c') # (might be redundant, haven't tested) select month and count
后端:

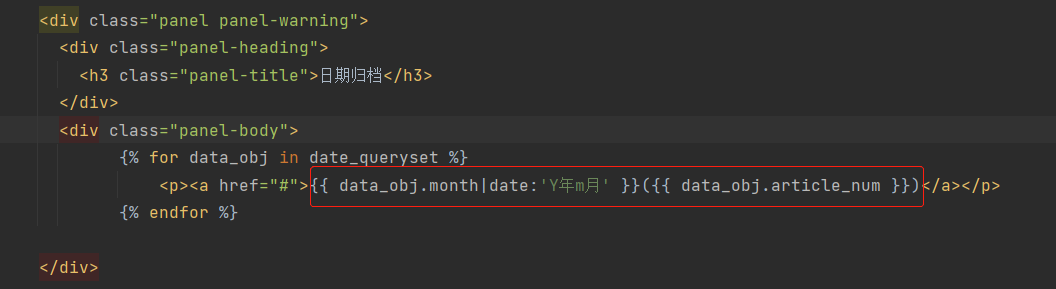
前端:

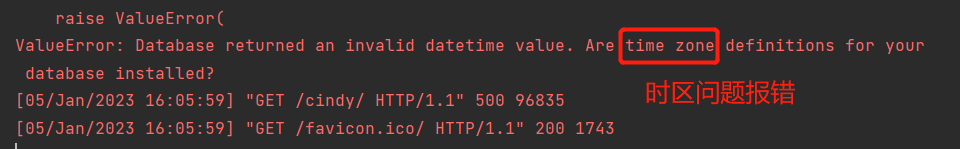
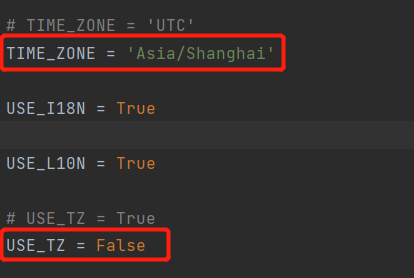
针对时区的报错解决方案

修改settings.py文件里的时间配置:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人