前端基础之BOM和DOM
BOM操作
BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进行“对话”。
window对象
Window对象是客户端JavaScript最高层对象之一,由于window对象是其它大部分对象的共同祖先,在调用window对象的方法和属性时,可以省略window对象的引用。例如:window.document.write()可以简写成:document.write()。
所有浏览器都支持 window 对象。它表示浏览器窗口。
一些常用的Window方法
- window.innerHeight - 浏览器窗口的内部高度
- window.innerWidth - 浏览器窗口的内部宽度
- window.open() - 打开新窗口
- window.close() - 关闭当前窗口
window.open('https://www.baidu.com/','','width=1600px,height=800px') //打开‘百度’,以宽度为1600px,高度为800px展示
window的子对象
navigator对象(了解即可)
浏览器对象,通过这个对象可以判定用户所使用的浏览器,包含了浏览器相关信息。
navigator.userAgent //标识自己是一个浏览器
history对象(了解即可)
window.history 对象包含浏览器的历史。
浏览历史对象,包含了用户对当前页面的浏览历史,但我们无法查看具体的地址,可以简单的用来前进或后退一个页面。
history.forward() // 前进一页 history.back() // 后退一页
location对象
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
常用属性和方法:
location.href //获取当前网址 location.href="URL" // 跳转到指定页面 location.reload() //重新加载页面
弹出框
可以在 JavaScript 中创建三种消息框:警告框、确认框、提示框。
警告框
警告框经常用于确保用户可以得到某些信息。
当警告框出现后,用户需要点击确定按钮才能继续进行操作。
语法:
alert("你看到了吗?");
确认框(了解即可)
确认框用于使用户可以验证或者接受某些信息。
当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。
如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。
语法:
confirm("你确定吗?")
提示框(了解即可)
提示框经常用于提示用户在进入页面前输入某个值。
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。
如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。
语法:
prompt("请在下方输入","你的答案")
计时相关(重要)
通过使用 JavaScript,我们可以在一定时间间隔之后来执行代码,而不是在函数被调用后立即执行。我们称之为计时事件。
setTimeout()
语法:
var t=setTimeout("JS语句",毫秒)
setTimeout() 方法会返回某个值。在上面的语句中,值被储存在名为 t 的变量中。假如你希望取消这个 setTimeout(),你可以使用这个变量名来指定它。
setTimeout() 的第一个参数是含有 JavaScript 语句的字符串。这个语句可能诸如 "alert('5 seconds!')",或者对函数的调用,诸如 alertMsg()"。
第二个参数指示从当前起多少毫秒后执行第一个参数(1000 毫秒等于一秒)。
clearTimeout()
语法:
clearTimeout(setTimeout_variable)
案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> function showMsg() { alert('快来爬取美女图片吧~') } let t = setTimeout(showMsg, 3000) // 等待3000毫秒执行 clearTimeout(t) // 取消任务 </script> </body> </html>
上述操作因为执行之后马上取消掉了,所以弹框不会出现。
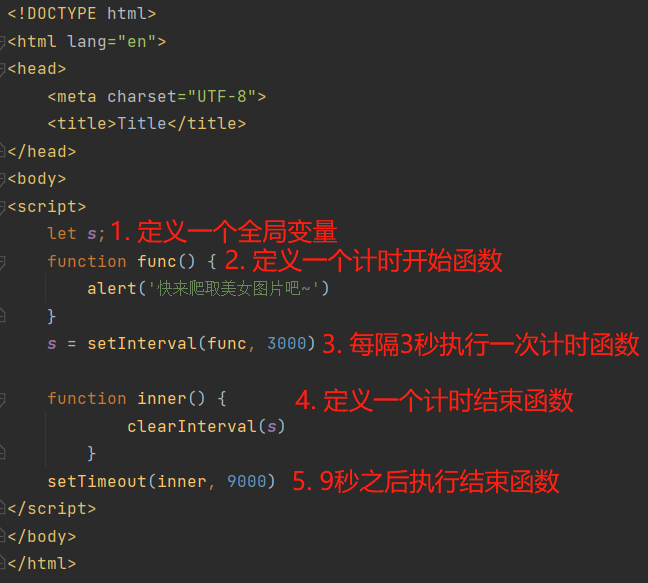
改进一下之后:

效果: 下述弹框会叠加出现3次

DOM
DOM (Document Object Model)是指文档对象模型,通过它可以访问HTML文档的所有元素
既然DOM操作是通过js代码来操作标签,所以我们需要先学习如何查找标签之后才能给标签绑定一些JS代码(DOM操作)。
查找标签
""" 1.js中变量名的命名风格推荐是驼峰体 2.js代码查找到的标签如果需要反复使用可以用变量接收 规律 xxxEle """
查找的三种方式
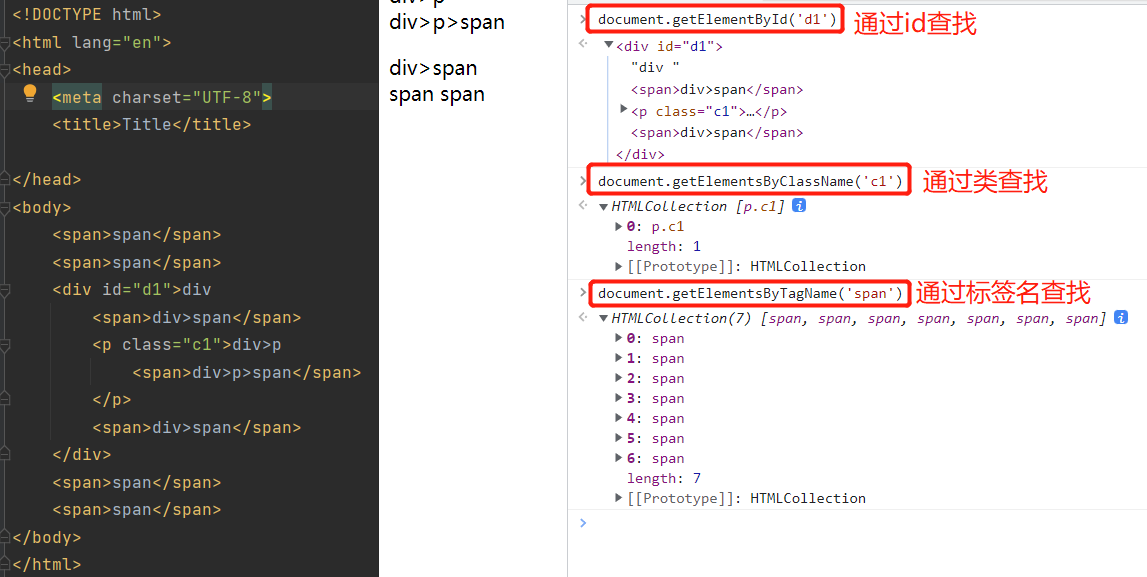
document.getElementById('d1')
//结果就是标签对象本身
document.getElementsByClassName('c1')
//结果是数组里面含有多个标签对象
document.getElementsByTagName('span')
//结果是数组里面含有多个标签对象

注意:
涉及到DOM操作的JS代码应该放在body的最下方。
间接查找
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素
参考网站:
https://www.zhangshengrong.com/p/boNwrAobaw/
创建节点
语法:
createElement(标签名)
1. 先通过html创建两个标签:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div> <p>今天天气不错 适合晒被子 晚上睡起来带劲!!!</p> <a href="#">点我更带劲</a> </div> </body> </html>
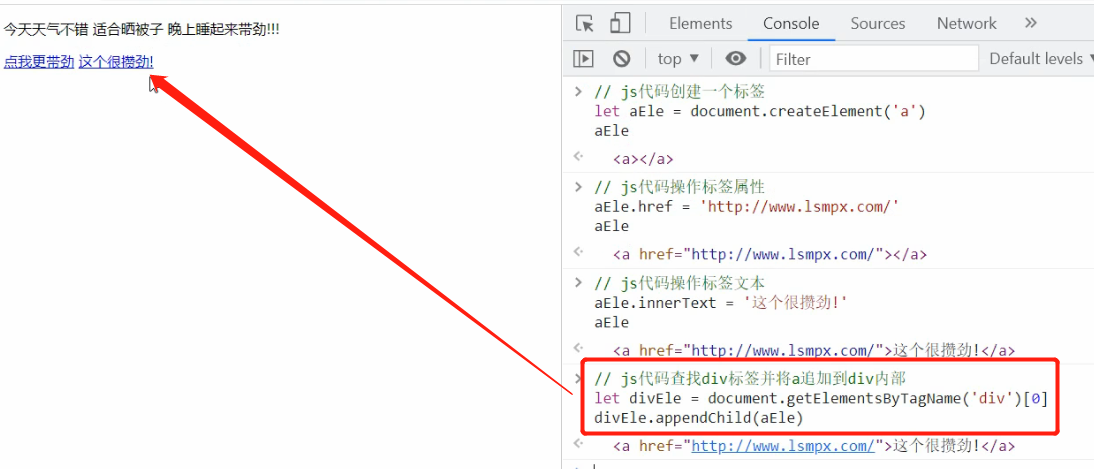
2. 往标签尾部动态追加一个标签:

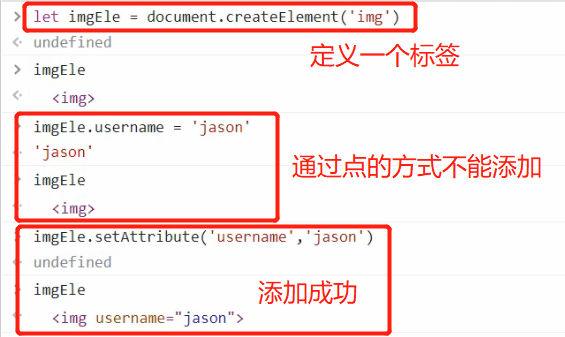
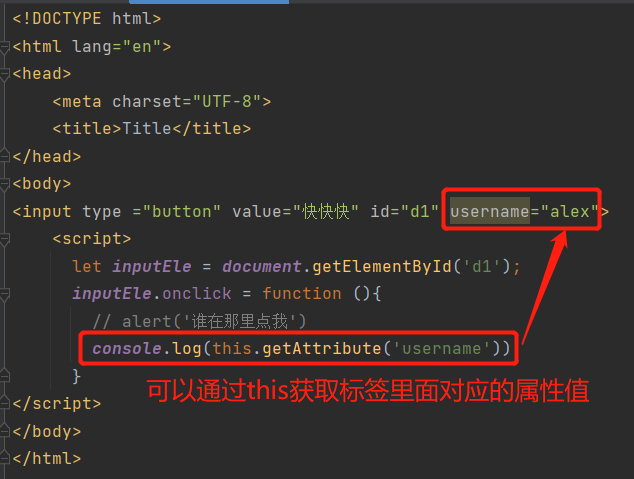
js代码操作标签属性
aEle.href = 'http://www.lsmpx.com/' //只能添加默认的属性 setAttribute() //兼容默认属性和自定义属性 getAttribute("age") removeAttribute("age")

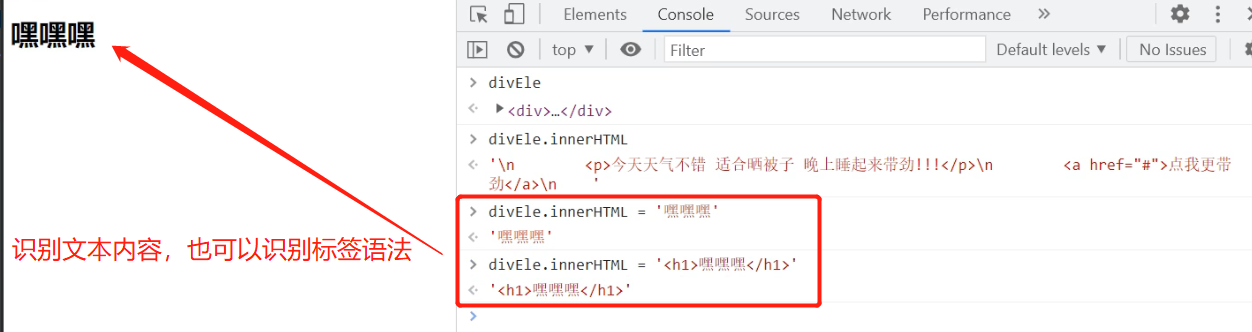
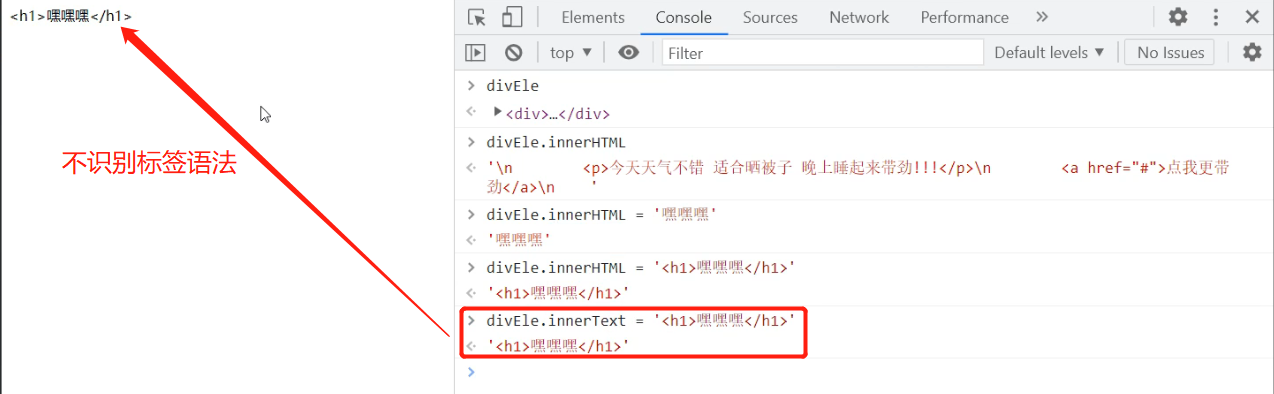
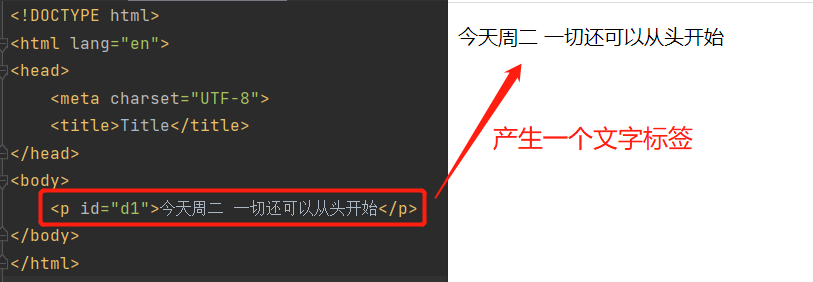
获取文本内容
.innerText 获取标签内部所有的文本内容 .innerText = '文本' 替换/设置标签内部的文本(不识别标签语法) .innerHTML 获取标签内部所有的标签包含文本 .innerHTML = '文本' 替换/设置标签内部的文本(识别标签语法)


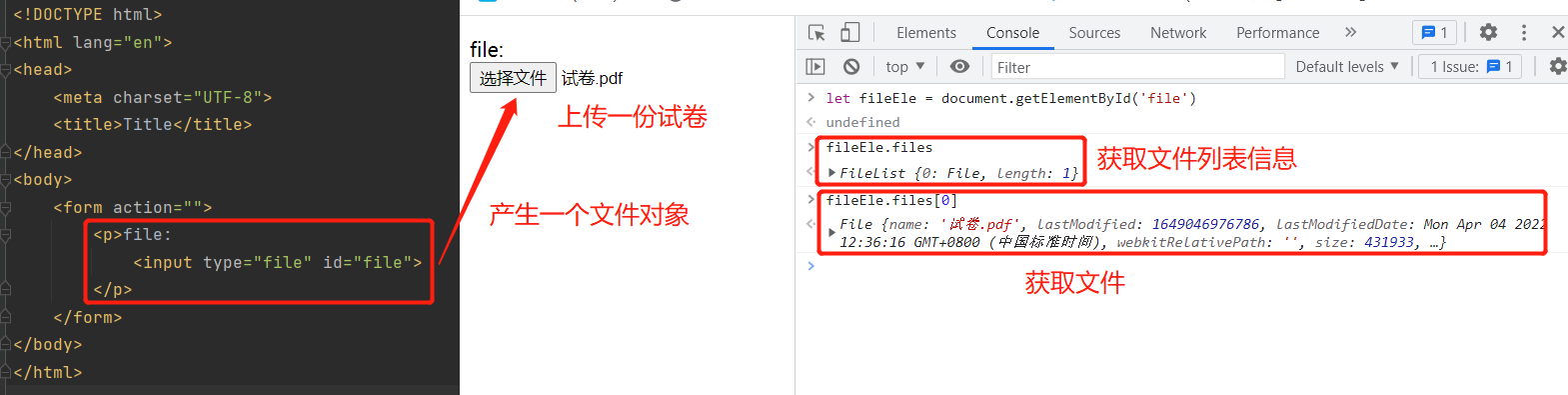
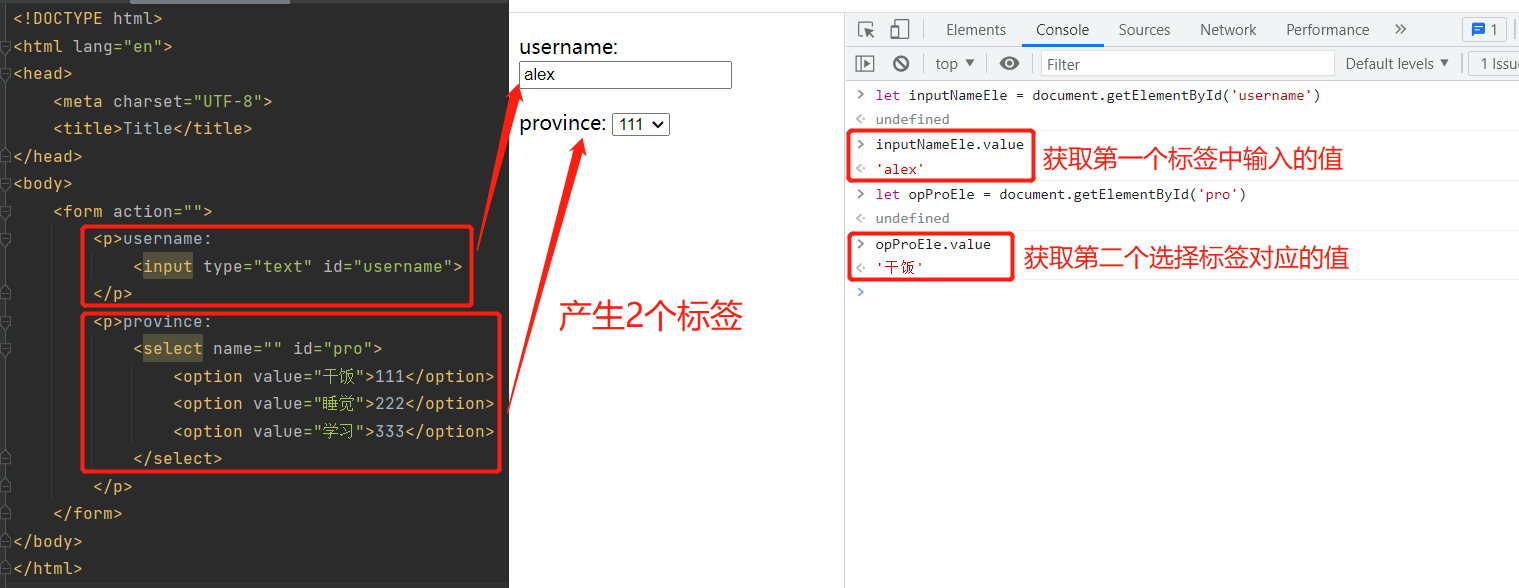
标签对象.value
2.针对用户上传的文件数据
标签对象.files //fileList [文件对象、文件对象、文件对象] 标签对象.files[0] //文件对象

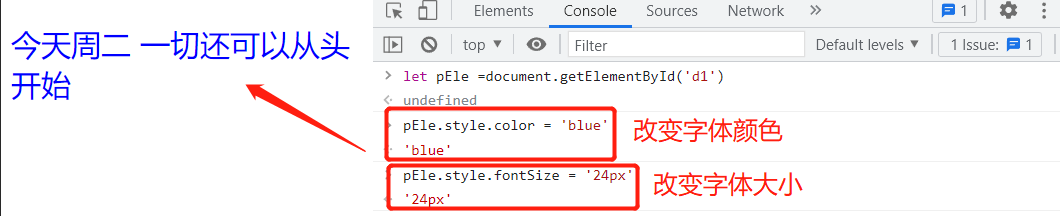
标签对象.style.属性名 = 属性值


2.js操作标签class属性
标签对象.classList.add() //添加类 标签对象.classList.contains() //存在返回true,否则返回false 标签对象.classList.remove() //删除指定类 标签对象.classList.toggle() //存在就删除,否则添加
事件(重要)
事件可以简单的理解为通过js代码给html标签绑定一些自定义的功能。
常见事件
onclick //当用户点击某个对象时调用的事件句柄
onfocus //元素获得焦点
onblur //元素失去焦点
onchange //域的内容被改变
绑定事件的多种方式
方式一:
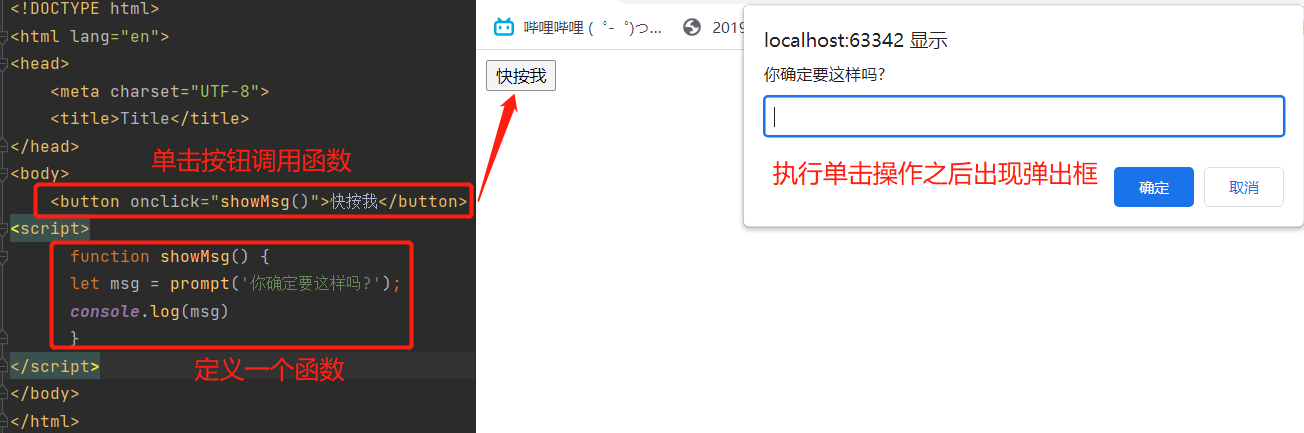
<button onclick="showMsg()">快按我</button>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <button onclick="showMsg()">快按我</button> <script> function showMsg() { let msg = prompt('你确定要这样吗?'); console.log(msg) } </script> </body> </html>

方式2:
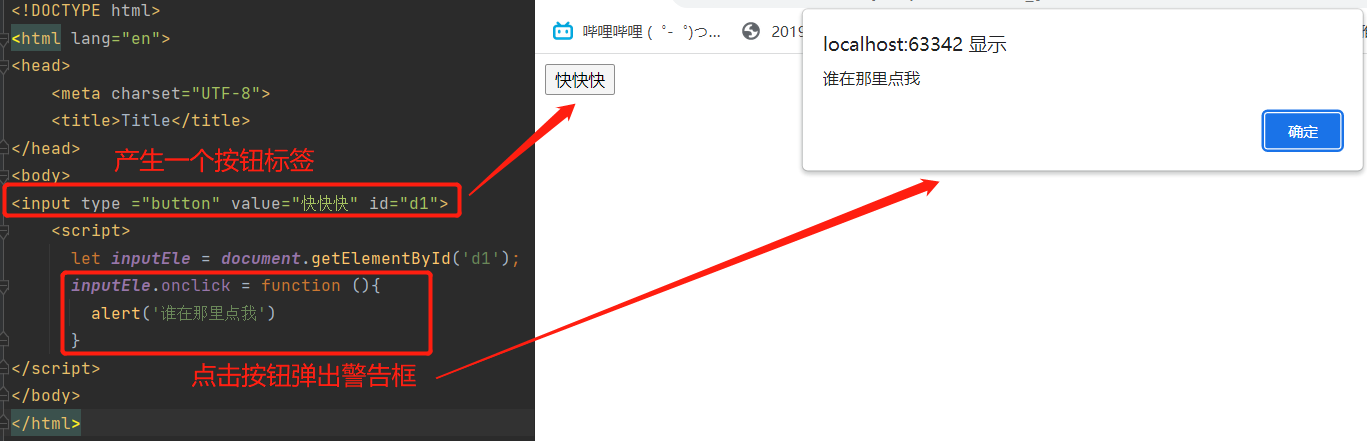
<input type="button" value="快快快" id="d1">
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type ="button" value="快快快" id="d1"> <script> let inputEle = document.getElementById('d1'); inputEle.onclick = function (){ alert('谁在那里点我') } </script> </body> </html>

事件函数中的this关键字
this指代的就是当前被操作的标签对象本身。

如果事件函数内有多层嵌套,那么最好在一开始用变量存储一下防止后续变化
let currentEle = this
onload方法
XXX.onload //等待XXX加载完毕之后再执行后面的代码
省市联动
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> 省: <select id="d1" name=""> </select> 市: <select id="d2" name=""> </select> <script> let data = { "河北": ["廊坊", "邯郸"], "湖北": ["武汉", "黄冈"], "安徽": ["芜湖", "合肥"], "山东": ["济南", "青岛"] } let proSeEle = document.getElementById('d1') let citySeEle = document.getElementById('d2') // 1.获取所有的省信息 for (let pro in data) { // 2.创建option标签 let proOpEle = document.createElement('option'); // 3.添加文本及属性 proOpEle.innerText = pro; proOpEle.setAttribute('value', pro); // 4.将创建好的option标签添加到省下拉框中 proSeEle.appendChild(proOpEle) } // 5.给省标签绑定文本域变化事件 onchange proSeEle.onchange = function () { citySeEle.innerText = ''; //每次操作市之前清空市信息 // 6.获取用户选择的省信息,根据省获取市信息 let targetProData = this.value; let cityDataList = data[targetProData] console.log(cityDataList) // 7.循环获取每一个市信息,创建option标签,添加到市下拉框中 for (let i = 0; i < cityDataList.length; i++) { let cityOpEle = document.createElement('option'); //重复上面省相同的操作 cityOpEle.innerText = cityDataList[i]; cityOpEle.setAttribute('value', cityDataList[i]); citySeEle.appendChild(cityOpEle) } } </script> </body> </html>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人