HTML介绍
前端与后端
概念
前端
任何与用户直接打交道的操作界面,都可以称之为前端>>>:接待员
后端
不直接与用户打交道 主要负责内部真正的业务逻辑的执行>>>:幕后操作者
前端学习之路
专业的前端也需要培训至少六个月,而我们作为后端开发工程师,前端只学最基本最核心的一块,目的不是为了让你直接可以从事前端,而是给你以后的工作提供方便。
- 1.防止别人蒙你
- 2.可以自己编写简易的页面
- 3.逼急了甚至也可以转前端


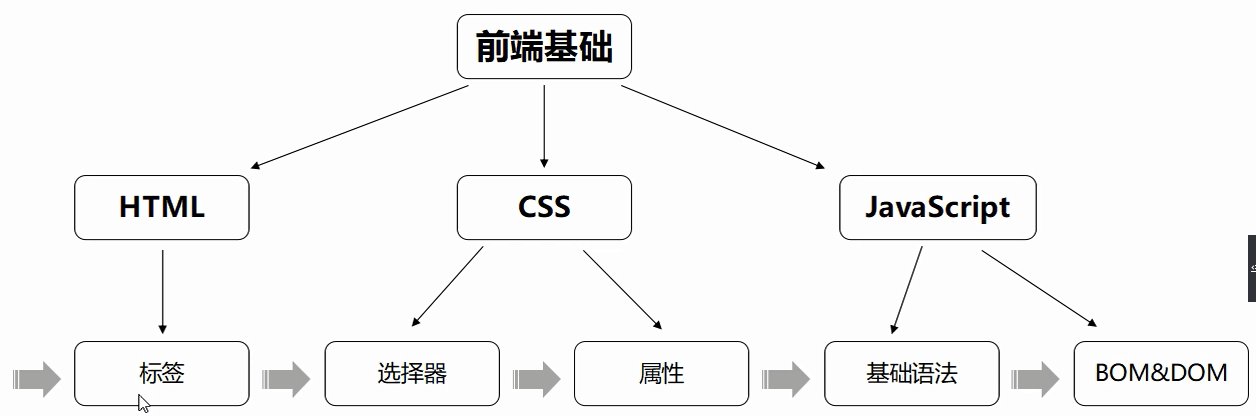
前端三剑客
- HTML 网页的骨架
- CSS 网页的样式
- JavaScript 网页的动态
形象比喻:
- 蜡笔小新光着身子 HTML
- 穿裙子 抹口红 CSS
- 丢根钢管 舞起来 JS
1.编写服务端
import socket server = socket.socket() server.bind(('127.0.0.1', 7777)) server.listen(5) while True: conn, address = server.accept() data = conn.recv(1024) print(data) conn.send(b'hello big baby!!!') # 真实数据
2.浏览器充当客户端访问服务端
之前是自己编写一个客户端,以后都是由浏览器来充当客户端,即在浏览器地址框直接输入服务端的地址即可访问服务端。

3.浏览器无法正常展示服务端内容(因为服务端的数据没有遵循标准)

4.HTTP协议>>>:最主要的内容就是规定了浏览器与服务端之间数据交互的格式
四大特性(背诵)
1.基于请求响应
客户端发送请求,服务端回应响应
2.基于TCP、IP作用于应用层之上的协议
该协议属于应用层
3.无状态
服务端不会保存客户端的状态(记不住人)
“纵使见她千百遍,我都当她如初见”
4.无\短连接
客户端与服务端不会长久保持连接
如果想要长链接,可以使用websocket协议
数据格式
1.请求格式
请求首行(请求方式(有很多种) 协议版本)
请求头(一大堆K:V键值对)
换行
请求体(存放敏感信息 并不是所有的请求方式都有请求体)
2.响应格式
响应首行(状态码 协议版本)
响应头(一大堆K:V键值对)
换行
响应体(存放给浏览器展示的数据)
3.响应状态码
用数字来表达一些文字意义(类似于暗号)
1XX:服务端已经接收到了你的请求正在处理,客户端可以继续发送或者等待
2XX:200 OK 请求成功,服务端发送了对应的响应
3XX:302(临时) /304(永久)重定向(想访问网页A但是自动调到了网页B)
4XX:403访问权限不够, 404请求资源不存在
5XX:服务端内部错误
在公司中我们还会自定义更多的响应状态码,通常以10000起步
网站推荐:聚合数据https://www.juhe.cn/apiservice(提供一些常用的API接口)
HTML是什么
- 超文本标记语言(Hypertext Markup Language, HTML)是一种用于创建网页的标记语言。
- 本质上是浏览器可识别的规则,我们按照规则写网页,浏览器根据规则渲染我们的网页。对于不同的浏览器,对同一个标签可能会有不同的解释。(兼容性问题)
- 网页文件的扩展名:.html或.htm
1.直接发送手写的数据
import socket server = socket.socket() server.bind(('127.0.0.1', 7777)) server.listen(5) while True: conn, address = server.accept() data = conn.recv(1024) print(data) conn.send(b'HTTP/1.1 200 OK\r\n\r\n') # http协议规定的格式 conn.send(b'hello big baby!!!') # 真实数据
2.转为发送文件里面的数据
import socket server = socket.socket() server.bind(('127.0.0.1', 7777)) server.listen(5) while True: conn, address = server.accept() data = conn.recv(1024) print(data) conn.send(b'HTTP/1.1 200 OK\r\n\r\n') # http协议规定的格式 with open(r'a.txt','rb') as f: conn.send(f.read())
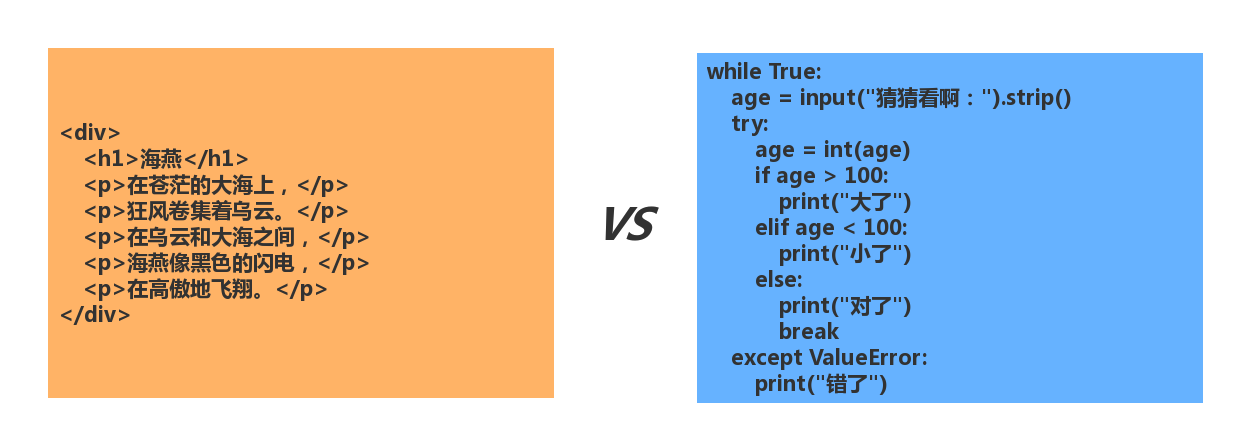
3.编写HTML出现特殊的现象
超文本标记语言:所见即所得(没有任何逻辑,是什么就是什么)

<!--注释内容-->
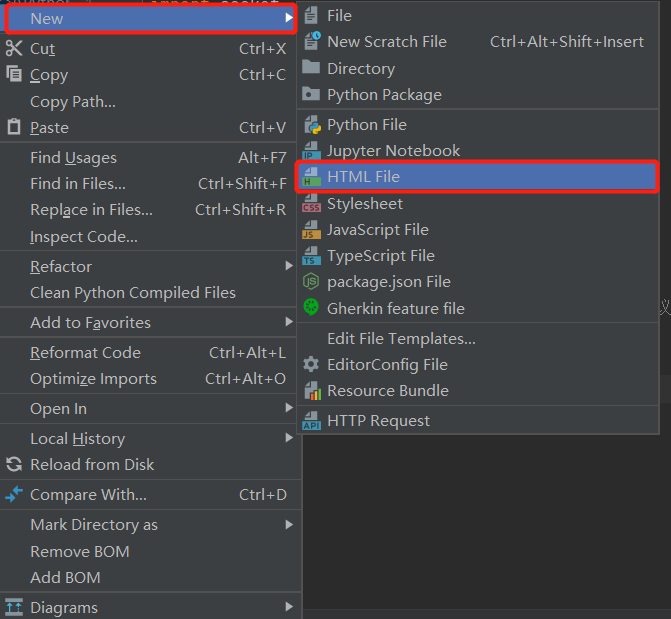
2.HTML文档结构
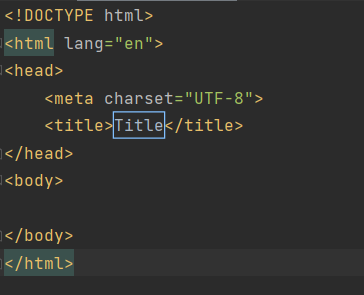
<html> # 固定格式 html包裹 <head>主要放跟浏览器交互的配置</head> <body>主要放给用户查看的花里胡哨的内容</body> </html>
3.HTML标签分类
单标签(自闭和标签) <img/> 双标签 <h1></h1>
内置有自动补全的功能,我们只需要专注于标签名的编写即可——输入标签名,按Tab键,即可自动补全
3.html文件的打开

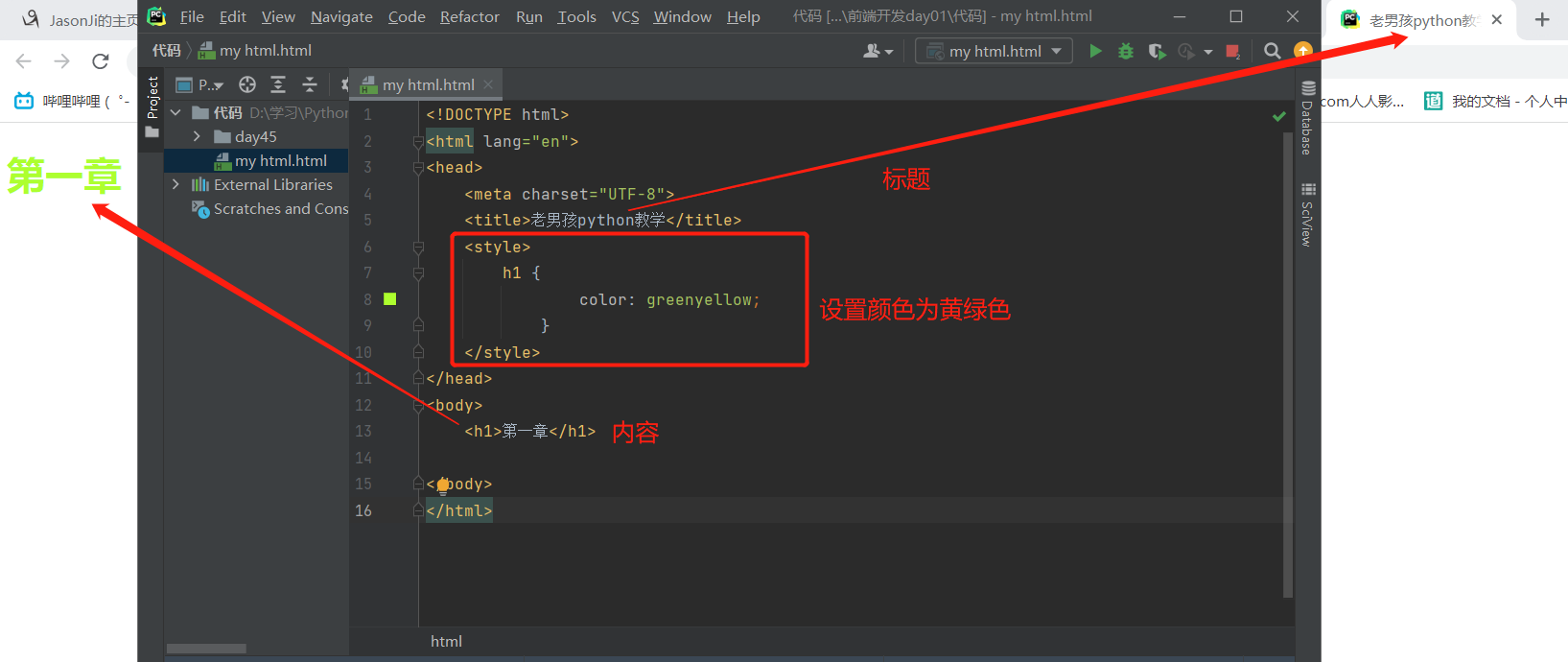
打开之后的界面:

说明:
- <!DOCTYPE html>声明为HTML5文档。
- <html>、</html>是文档的开始标记和结束的标记。是HTML页面的根元素,在它们之间是文档的头部(head)和主体(body)。
- <head>、</head>定义了HTML文档的开头部分。它们之间的内容不会在浏览器的文档窗口显示。包含了文档的元(meta)数据。
- <title>、</title>定义了网页标题,在浏览器标题栏显示。
- <body>、</body>之间的文本是可见的网页主体内容。
注意:对于中文网页需要使用 <meta charset="utf-8"> 声明编码,否则会出现乱码。有些浏览器会设置 GBK 为默认编码,则你需要设置为 <meta charset="gbk">。
HTML标签格式
- HTML标签是由尖括号包围的关键字,如<html>, <div>等
- HTML标签通常是成对出现的,比如:<div>和</div>,第一个标签是开始,第二个标签是结束。结束标签会有斜线。
- 也有一部分标签是单独呈现的,比如:<br/>、<hr/>、<img src="1.jpg" />等。
- 标签里面可以有若干属性,也可以不带属性。
标签的语法
- <标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
- <标签名 属性1=“属性值1” 属性2=“属性值2”…… />
几个很重要的属性
- id:定义标签的唯一ID,HTML文档树中唯一
- class:为html元素定义一个或多个类名(classname)(CSS样式类名)
- style:规定元素的行内样式(CSS样式)
| 标签 | 意义 |
| <title></title> | 定义网页标题 |
| <style></style> | 定义内部样式表 |
| <script></script> | 定义JS代码或引入外部JS文件 |
| <link/> | 引入外部样式表文件或网站图标 |
| <meta/> | 定义网页原信息 |
1.title网页小标题

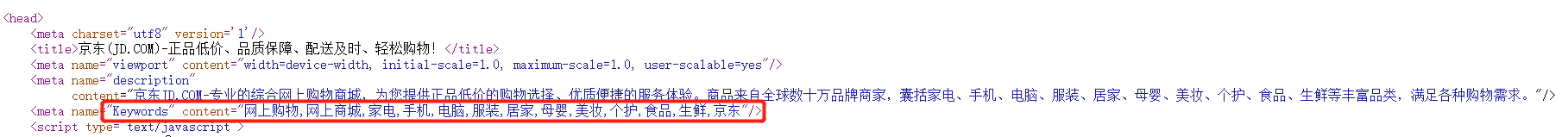
2.meta定义网页源信息(很多配置)
Meta标签介绍:
- <meta>元素可提供有关页面的元信息(mata-information),针对搜索引擎和更新频度的描述和关键词。
- <meta>标签位于文档的头部,不包含任何内容。
- <meta>提供的信息是用户不可见的。
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
<meta name="keywords" content="查询关键字">

<meta name="description" content="网页简介">

3.style内部支持编写css代码
<style>
h1 {
color: greenyellow; # 设置h1的颜色
}
</style>

一些大型的网站css一般不在html文件里写,会单独建一个css文件,通过link引入外部css文件


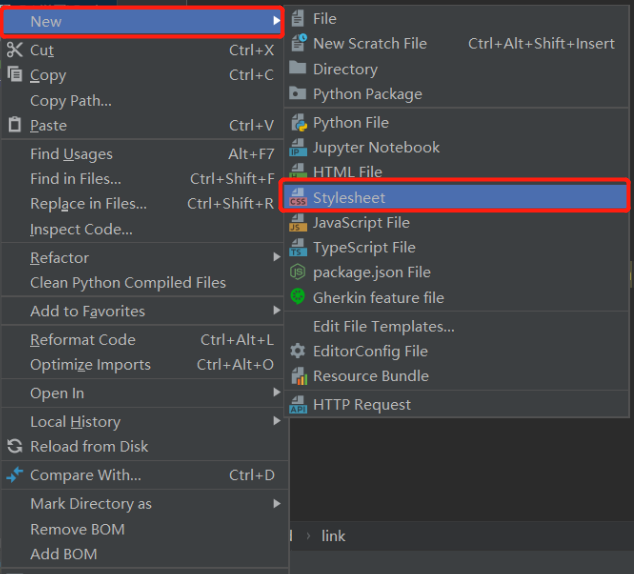
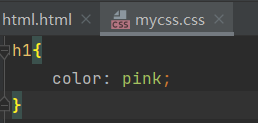
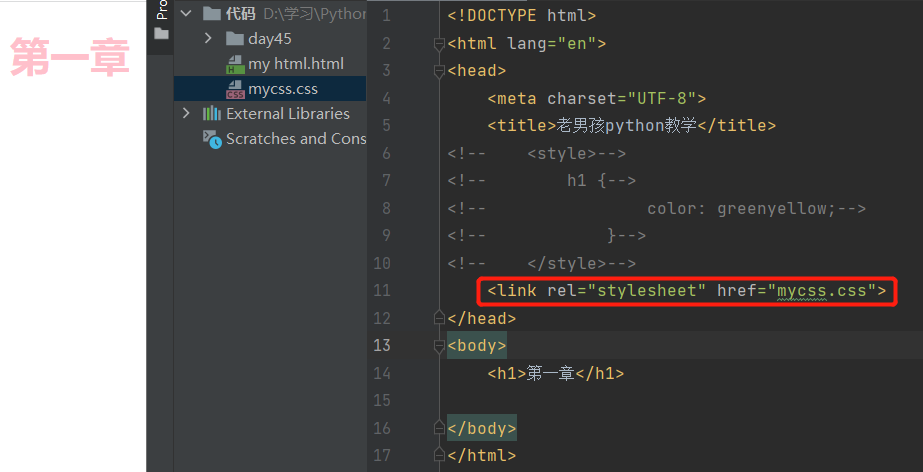
4.link引入外部css文件
<link rel="stylesheet" href="mycss.css">

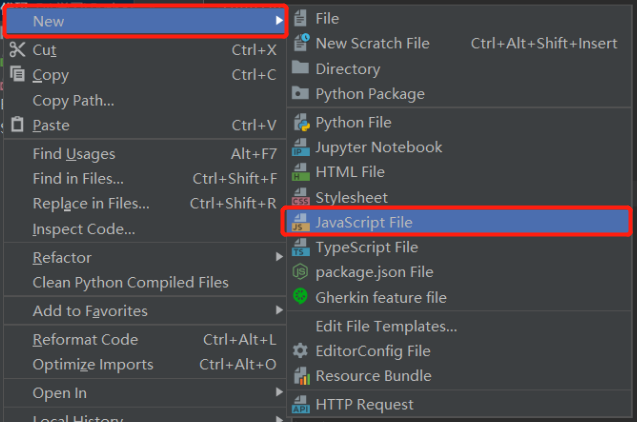
5.script
支持内部编写js代码也可以引入外部js文件
<script> prompt('好好活着','不要浪费生命')
# 网页弹窗
js代码也需要单独写在js文件当中

<script src="myjs.js"></script>
# 引入外部js文件
ps:了解每个标签大致的作用即可
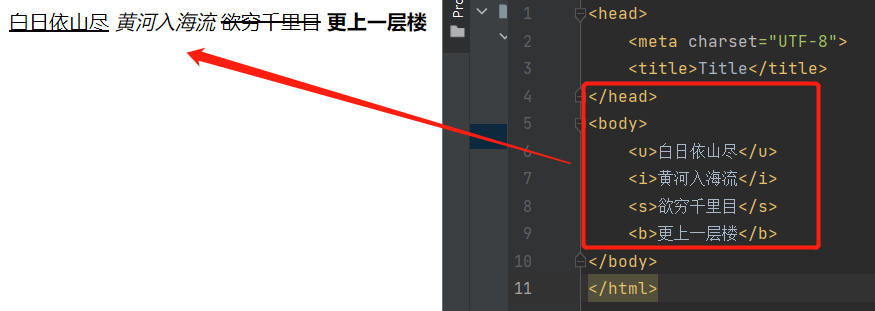
<b>加粗</b> <i>斜体</i> <u>下划线</u> <s>删除</s> <p>段落标签</p> <h1>标题1</h1> <h2>标题2</h2> <h3>标题3</h3> <h4>标题4</h4> <h5>标题5</h5> <h6>标题6</h6> <!--换行--> <br> <!--水平线--><hr>
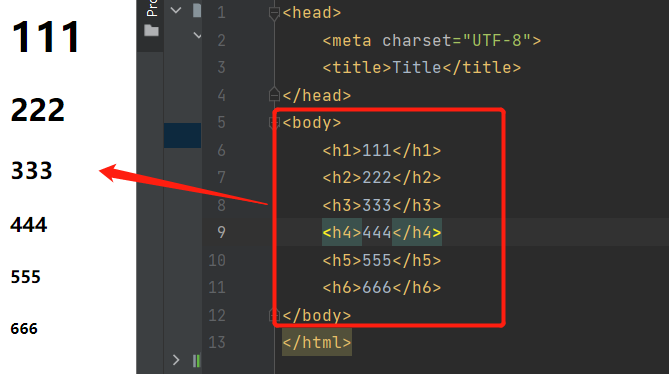
1.标题系列标签
h1~h6

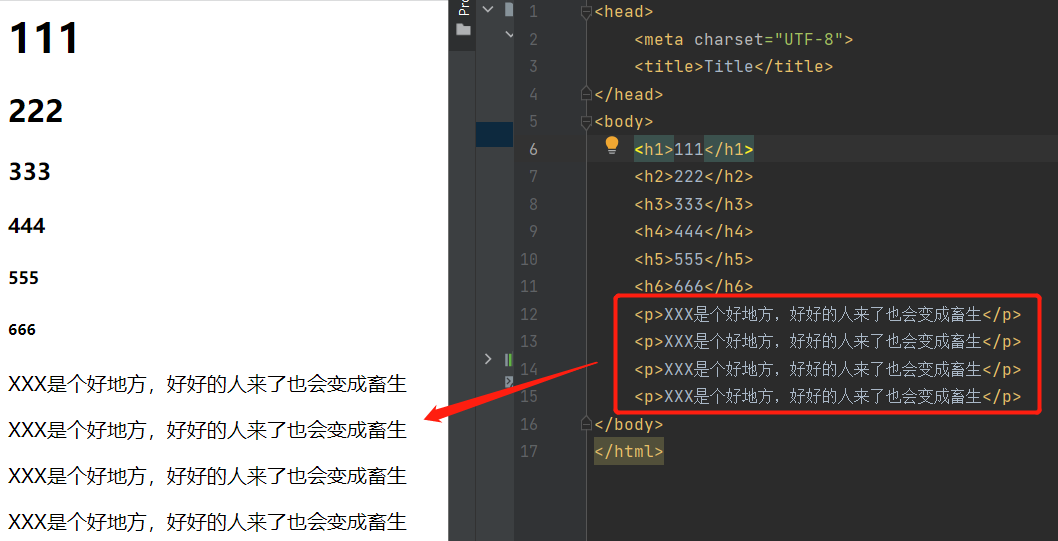
2.段落标签
p

3.其他标签
u 下划线
i 斜体
s 删除线
b 加粗

ps:相同效果可能是有不同的标签实现的,不是独一无二的。
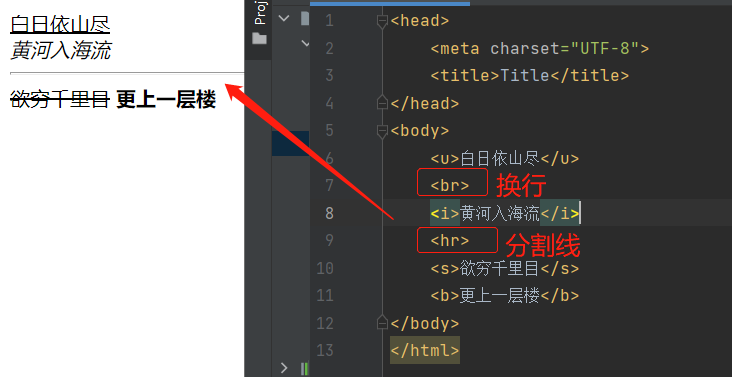
4.换行与分割线
br 换行
hr 分割线

标签的分类二
行内标签: u i s b
内部文本多大就占多大
块儿级标签 h系列 p
独占一行
特殊字符
| 内容 | 对应代码 |
| 空格 | |
| > | > |
| < | < |
| & | & |
| ¥ | ¥ |
| 版权© | © |
| 注册® | ® |
div
块儿级标签
div标签用来定义一个块级元素,即划圈占地,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
span
行内标签
span标签用来定义内联(行内)元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
说明:
- 标签之间可以相互嵌套,并且理论上可以无线套娃
- 块儿级标签内部可以嵌套块儿级标签和行内标签
- p标签虽然是块儿级标签,但是它的内部也不能嵌套块儿级标签
- 行内标签内部只能嵌套行内标签
a标签
超链接标签
所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。
①外部链接,记得加上https://
<a href="https://www.baidu.com/">点我</a>
可以根据不同的参数设置不同的跳转方式
target:
- _self表示在当前标签页中打开目标网页(默认是-self)
- _blank表示在新标签页中打开目标网页
<a href="https://www.baidu.com/" target="_blank">点我</a>
②内部链接:网站内部页面之间的相互链接。
直接链接内部页面名称即可,例如
< a href="index.html">首页</a >
③空链接:如果当时没有确定链接目标时。
<a href="#">首页</a>
④下载链接:如果href里面地址是一个文件或者压缩包,会下载这个文件。
<a href="xiazai.zip">下载文件</a>
⑤网页元素链接
在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接.
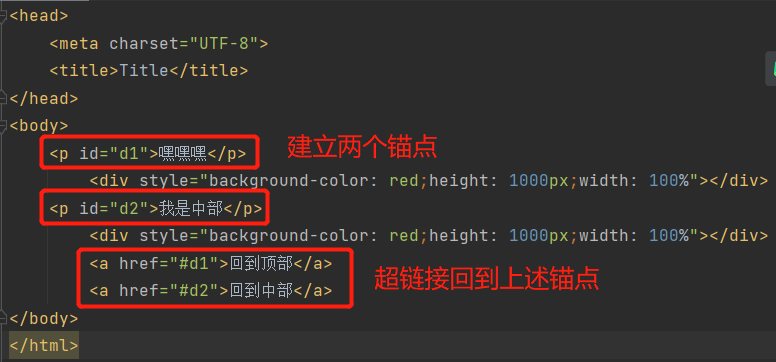
⑥锚点链接
点击链接,可以快速定位到页面中的某个位置。
- 需要给href填写其他标签的id信息,才能具备锚点功能
- 在链接文本的href属性中,设置属性值为#名字的形式,

mg标签——图片标签
语法
<img src="图片的路径" alt="图片未加载成功时的提示" title="鼠标悬浮时提示信息" width="宽" height="高(宽高两个属性只用一个会自动等比缩放)">
属性介绍
-
src属性指定图片存储的路径
- alt属性用来设置当我们图片加载失败的时候,显示的信息。
-
title属性用来设置鼠标悬停时的提示信息
- width/height属性指定我们图片的宽度,高度会等比例缩放! 不要两个属性一起改,会变形的。
<ul>
<li>手机</li>
<li>衣物</li>
<li>电子</li>
</ul>
ps:页面上所有有规则排列的横向或者竖向的数据,一般使用的都是无序列表
有序列表
<ol type="I"> <li>111</li> <li>222</li> <li>333</li> </ol>
ps:还可以通过type竖向切换数字类型
type属性:
- 1 数字列表,默认值
- A 大写字母
- a 小写字母
- Ⅰ大写罗马
- ⅰ小写罗马
<dl>
<dt>大标题</dt>
<dd>小标题1</dd>
<dd>小标题2</dd>
<dt>大标题</dt>
<dd>小标题1</dd>
<dd>小标题2</dd>
<dd>小标题3</dd>
</dl>
<table>
<thead></thead>
<tbody></tbody>
</table>
2.再写表头及表单数据
<tr> 一个tr标签就表示一行
<th>编号</th> # th主要用于表头字段中 用来加粗显示
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>1</td> # td主要用于表达数据中
<td>jason</td>
<td>18</td>
</tr>
<table>
<thead>
<tr>
<th>编号</th> # th是加粗的文本
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td> # td是普通文本
<td>jason</td>
<td>18</td>
</tr>
</tbody>
</table>

基本概念:
HTML表单是HTML元素中较为复杂的部分,表单往往和脚本、动态页面、数据处理等功能相结合,因此它是制作动态网站很重要的内容。
表单一般用来收集用户的输入信息
表单工作原理:
访问者在浏览有表单的网页时,可填写必需的信息,然后按某个按钮提交。这些信息通过Internet传送到服务器上。
服务器上专门的程序对这些数据进行处理,如果有错误会返回错误信息,并要求纠正错误。当数据完整无误后,服务器反馈一个输入完成的信息。
form标签
功能:
- 表单用于向服务器传输数据,从而实现用户与Web服务器的交互
- 表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
- 表单还可以包含textarea、select、fieldset和 label标签。
属性
| 属性 | 描述 |
| accept-charset | 规定在被提交表单中使用的字符集(默认:页面字符集) |
| action | 规定向何处提交表单的地址(URL)(提交页面) |
| autocomplete | 规定浏览器应该自动完成表单(默认:开启) |
| enctype | 规定被提交数据的编码(默认:url-encoded) |
| method | 规定在提交表单时所用的 HTTP 方法(默认:GET) |
| name | 规定识别表单的名称(对于 DOM 使用:document.forms.name) |
| novalidate | 规定浏览器不验证表单 |
| target | 规定 action 属性中地址的目标(默认:_self) |
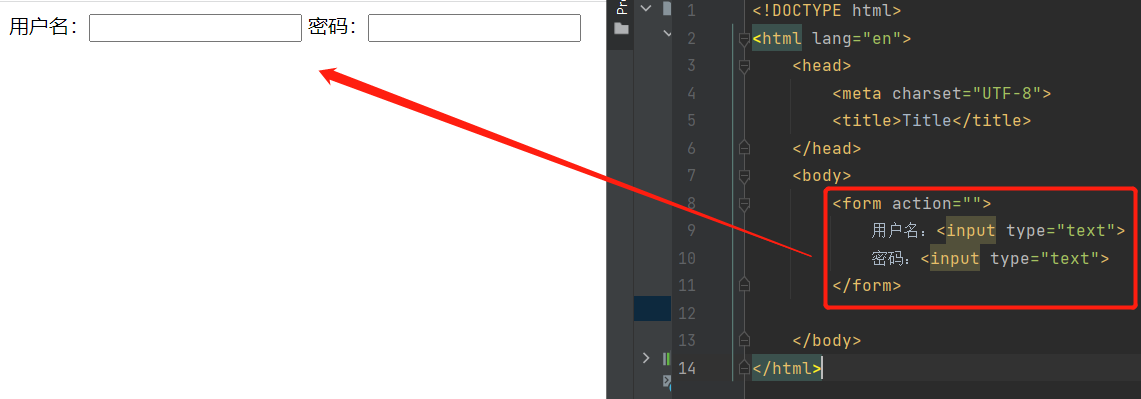
input输入框

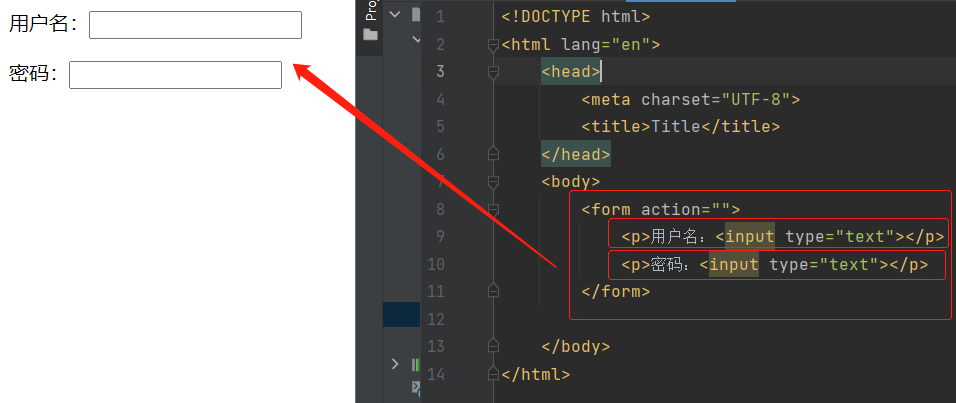
如果要让用户名和密码分两行显示,可以用一个块级标签把它包起来.

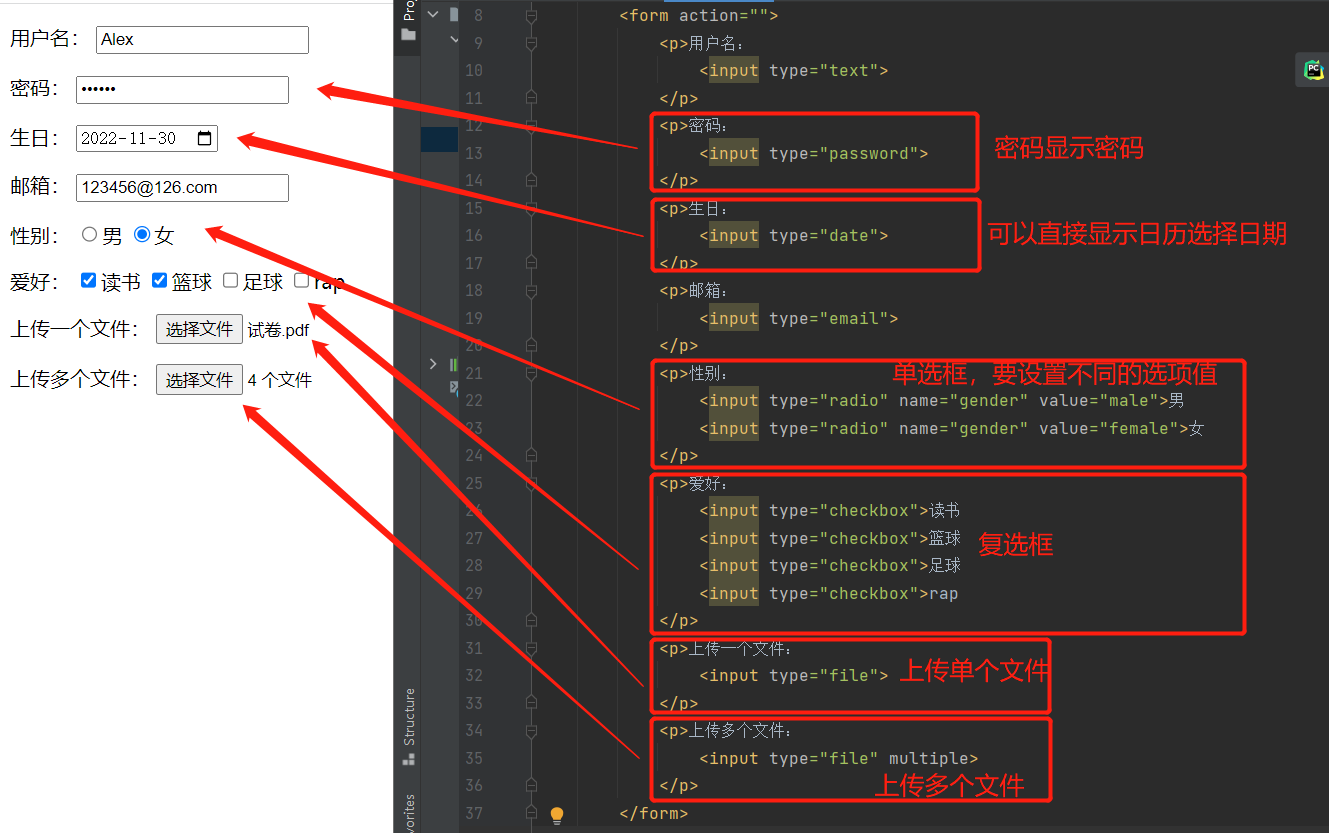
input框的type属性
type属性默认为text,以普通文本的形式展示。
<input> 元素会根据不同的 type 属性,变化为多种形态。

属性说明:
- name:表单提交时的“键”,注意和id的区别
- value:表单提交时对应项的值
- type="button", "reset", "submit"时,为按钮上显示的文本内容
- type="text","password","hidden"时,为输入框的初始值
- type="checkbox", "radio", "file",为输入相关联的值
- checked:radio和checkbox默认被选中的项
- readonly:text和password设置只读
- disabled:所有input均适用

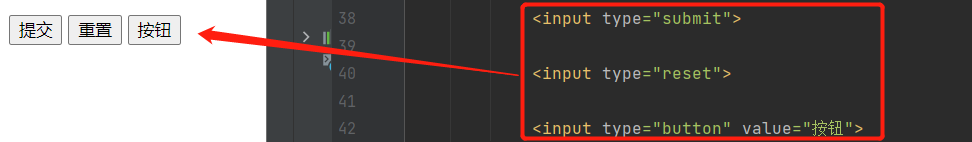
按钮标签
- submit 触发提交动作
- reset 重置表单内容
- button 暂无任何功能

select标签
下拉框
option标签
一个个选项


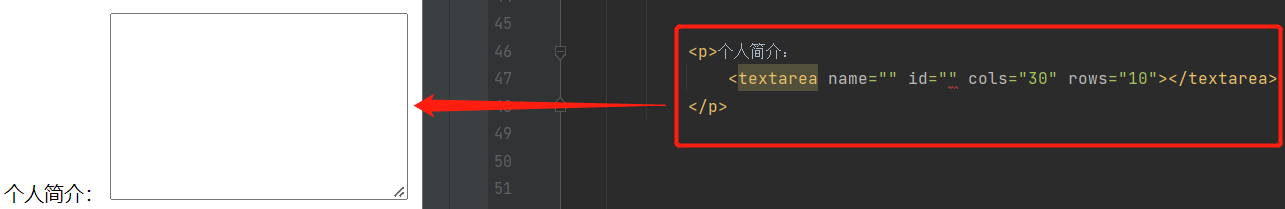
textarea标签
获取大段文本

1. 用于获取用户数据的标签至少应该含有name属性
name属性相当于字典的键
用户输入的数据会被保存到标签的value属性中
value属性相当于字典的值
2. 如果不需要用户填写数据,只需要选择,那么我们需要自己填写value
<input type="radio" name="gender" value="male">
ps:没有name属性的标签,form表单会直接忽略,不会发送
3. 针对input标签理论上应该配一个label标签绑定,但是也可以不写。注意要绑定id值
写法1:
<label for="d1">username:</label> <input type="text" id="d1">
写法2:
<label for="d1">username: <input type="text" id="d1"> </label>
4. 标签的属性如果和属性值相等,那么可以简写
<input type="file" multiple="multiple"> #简写: <input type="file" multiple>
5. 针对选择类型的标签可以提前设置默认选项
单选和复选用checked
下拉框用selected
单选:
<input type="radio" name="gender" checked="checked"> # 简写: <input type="radio" name="gender" checked>男 # 默认选中男
复选:
<input type="checkbox" checked="checked"> # 简写: <input type="checkbox" name="gender" checked>男 #默认选中男
下拉框:selected
<select name="" id=""> <option value="">111</option> <option value="" selected="selected">222</option> # 默认选中222 <option value="">333</option> </select>
6. 下拉框与文件上传可以复选
<input type="file" multiple> # 文件上传 <select name="" id="" multiple> # 下拉框







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人