.net erp(办公oa)开发平台架构概要说明之表单设计器
背景:搭建一个适合公司erp业务的开发平台。
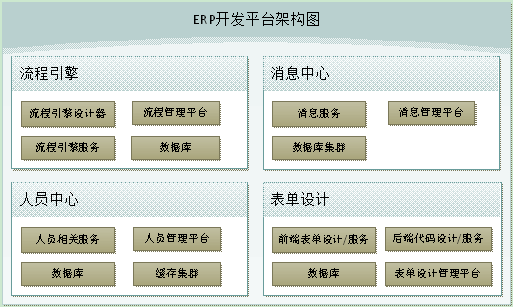
架构概要图:

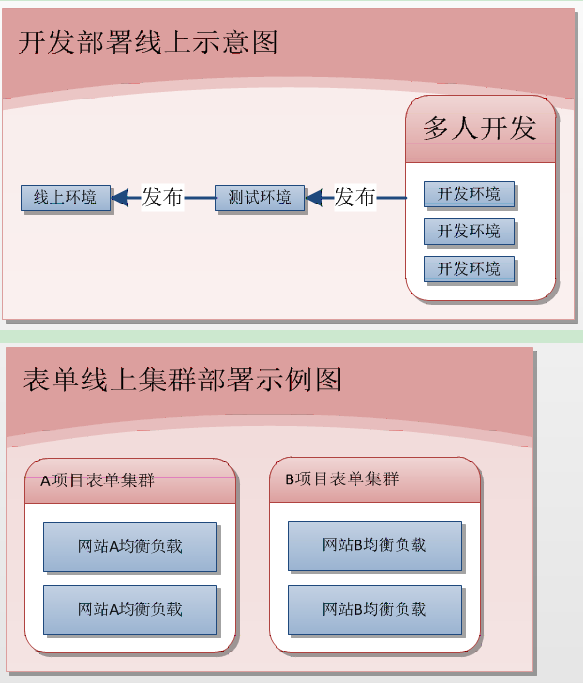
表单设计开发部署示例图

表单设计开发部署示例说明
1)每个开发人员可以自己部署表单设计至本地一份(当然也可以共用一套开发环境,但是如果开发交叉功能也比较容易冲突和调试冲突,特别是服务经常调试产生冲突)。完成某个功能开发以后,通过项目一键发布至测试环境进行集成测试。在集成测试ok后,一键发布至线上开发环境。
2)
正式线上部署可以按照项目为单位建立负载均衡,按照项目为单位整体建立集群。单个web站点包含表单文件服务和表单代码服务。表单文件服务为一些
css,js,html,图片等的静态文件。表单代码服务为一些动态C#代码服务,随时编译,随时发布,以http方式提供服务。表单文件可以通过js调
用这些http服务。
表单项目管理功能
图:

说明:
表单设计按照项目的方式管理,表单文件服务和表单代码服务及各自相应的编辑及文件。所以建立表单设计前,应该要先建立项目。
项目名称是整个项目发布,开发的唯一约定名称,不得重复。
若有公用的项目,则建立公用的项目,里面可包含公用的js,公用的图片,公用的css等。这个也是所有表单项目可公用的基础前端框架。
发布和撤销服务按钮:用于发布当前的c#后端代码成服务接口。若当前项目设置了负载均衡,相应的负载均衡节点会在2s-5s内自动更新服务。
发布上线按钮:用于发布当前项目至另外一个项目环境。比如测试或线上环境。目前至支持全量发布,未来可优化。
清除缓存按钮:清理表单文件服务的静态文件缓存。因为表单文件都是会在单个网站存储静态文件缓存,从而降低数据库的压力和静态文件负载均衡实现。理论上静态文件更新,本身相应项目的负载均衡节点也会在2s-5s内更新相应的缓存文件。
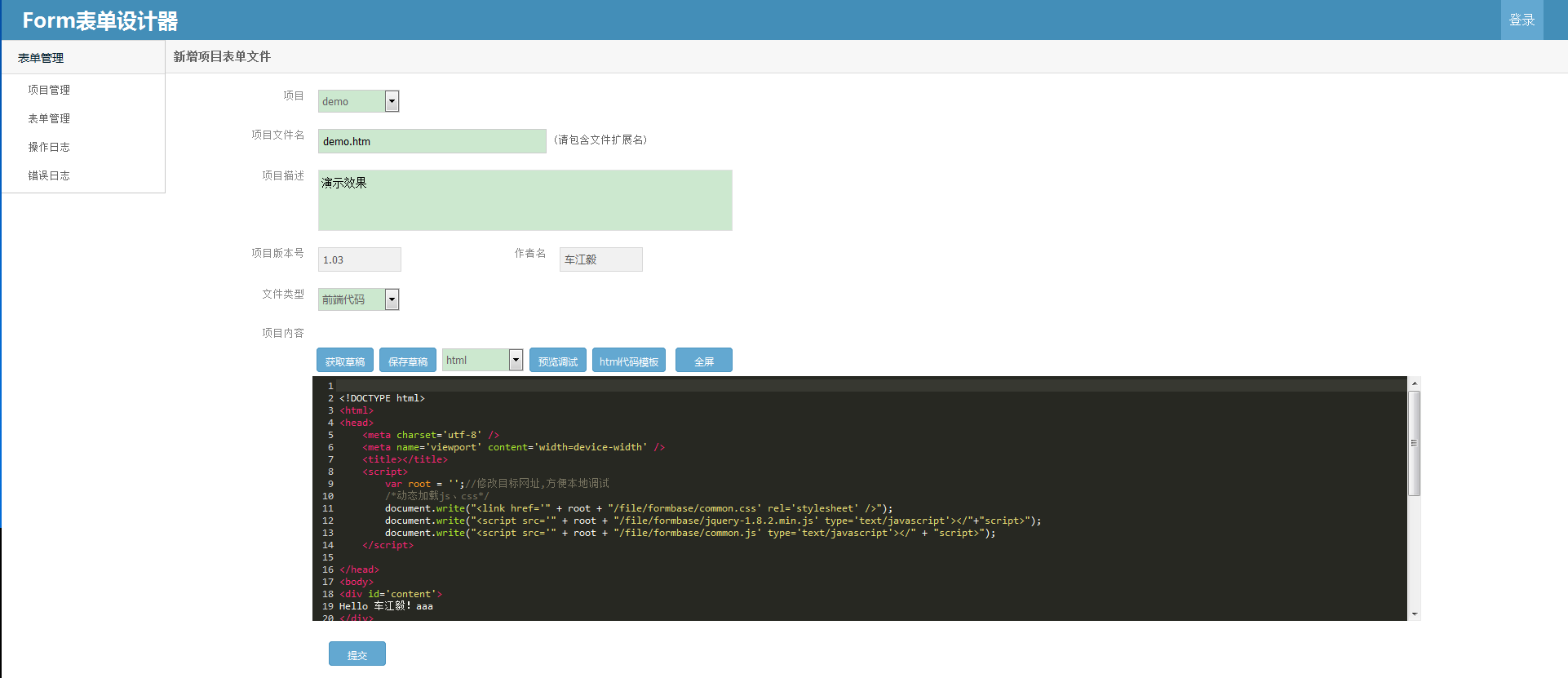
表单文件管理
列表图

前端详情图

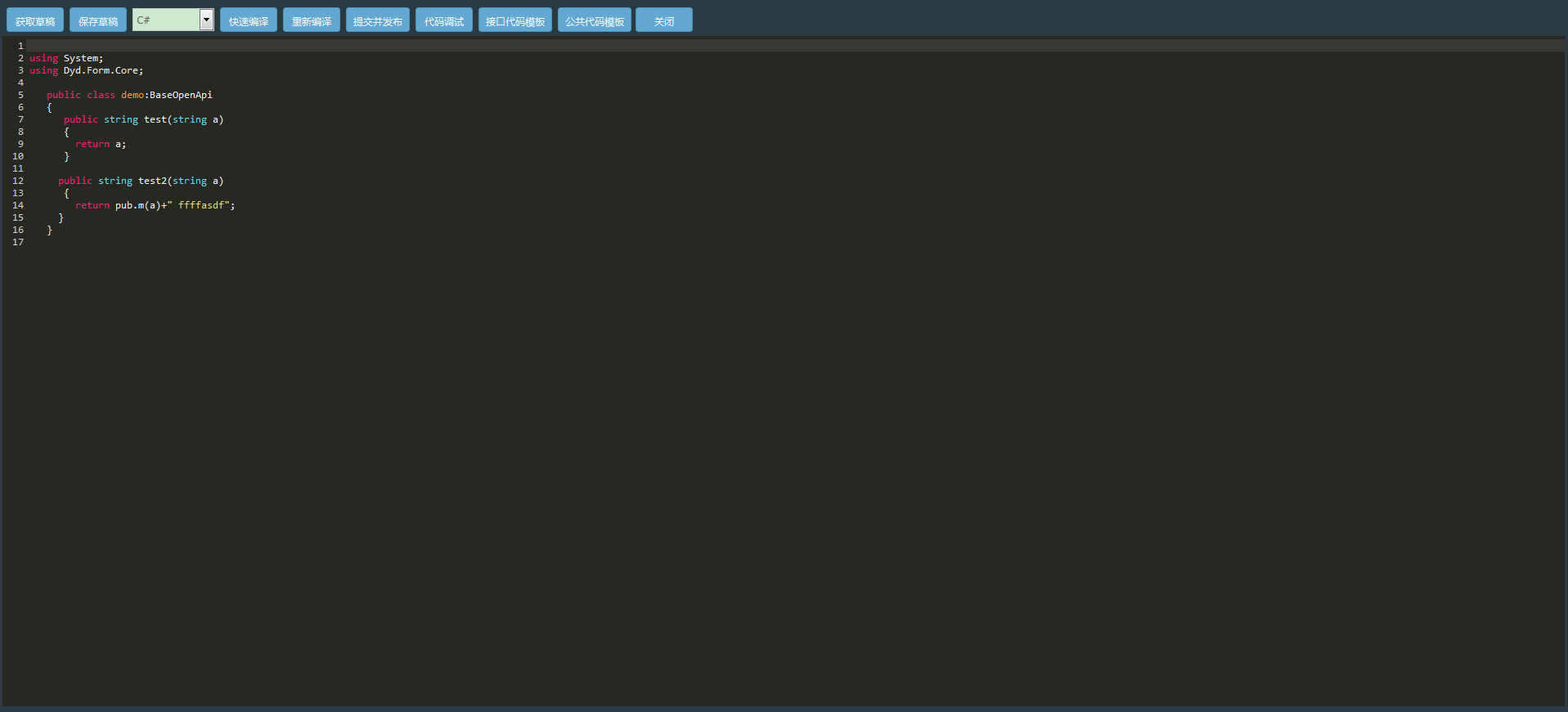
后端详情图

全屏编辑示例:

表单文件包含前端文件(css,js,html,图片等静态文件)和后端文件(.cs 的c#后端代码文件)这两种文件,相应的不同类型文件会形成相应的不同服务。
前端文件相关介绍
前端文件包含(css,js,html,图片等静态文件),其中可以通过上传附件的方式如(jquery框架.js文件),也可通过编辑文本的方式提交。会根据不同的后缀进行解析输出,同时支持跨域访问。
历史版本:默认根据文件名保留历史版本,故也可恢复使用历史版本。
内部方式按钮:不使用站点缓存文件访问,直接访问数据库输出文件。
外部方式按钮:会使用站点缓存文件访问输出文件。
调试预览按钮:可以打开新的页面进行当前编辑效果的实时调试,一键刷新,所见即所得。
(编辑器控件,参考http://runjs.cn/code)
后端文件相关介绍
后端文件包含.cs c#代码文件;c#后端文件分为接口文件和公用代码文件两种类型。
接口文件:会自动公开该文件的类的方法为接口,支持http访问。js即可调用。
公用代码文件:该类默认为static静态类及静态方法。可被其他类访问。
第三方程序集的支持:第三方程序集放到站点的BuildsAssemblys文件下面,即可被其他类库所调用。(目前不支持第三方程序集的自动发布,正式发布要手工拷贝到线上)
快速编译:根据本地的cs文件缓存,快速编译。
重新编译:重新下载当前项目所有的cs文件至本地,重新编译。
提交并发布:先重新编译->将当前内容保存到数据库(非草稿保存)->发布当前服务到所在站点(不会发布到负载均衡节点)。
代码调试:目前仅支持接口通过模拟http的方式调试,方便接口调试。
其他介绍:
保存草稿:编辑器默认在进行编辑后每10s保存一次草稿到数据库。
备注说明:
个人更倾向于绝对定位形式的表单设计器,类似ccflow。但是因为公司的原因,决定使用常规页面设计的方式。而页面展现形式因为多变,普通的页面表单设计器不能满足。
因为人手,成本,不开源等原因,目前仅为粗糙之作,未做很细性能考虑,仅考虑架构扩展和平行性能扩展。
by 车江毅
(此文只做阶段性的总结,也许对同样做流程引擎的人有些启发,也欢迎交流。分布式相关架构可以参考本人其他文章)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架