(九)使用图像数据
getImageData(0,0,img.width,img.height)【获取图片的数据,4个参数,矩形获取数据 从00点开始到图片的所有数据】
putImageData(imgData,0,0)【3个参数,1图像数据对象,2(x)/3(y)从xy坐标点开始把图像绘制到画布上】
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <canvas id="canvas" width="280"height="400"style="border:1px solid red;"></canvas> <img src="../img/img.jpg" alt=""/> <script> var canvas = document.getElementById("canvas"); var img = document.images[0]; img.onload = function(){ if(canvas.getContext){ var ctx = canvas.getContext("2d"); //把图片绘制到画布上 ctx.drawImage(img,0,0); //获取img的数据对象 var imgData = ctx.getImageData(0,0,img.width,img.height); //获取图片数据对象的数据 var data = imgData.data; for(var i = 0;i<data.length;i+=4){ var red = data[i], green = data[i+1], blue = data[i+2], //获得三个颜色的平均值, average = Math.floor((red+green+blue)/3); //让这三个像素块的值一样,就是灰色,只不过灰的程度不一样而已 data[i] = average; data[i+1] = average; data[i+2] = average; } //修改图像的数据data是一个数组 imgData.data = data; //把图像绘制到画布上 ctx.putImageData(imgData,0,0); } } </script> </body> </html>
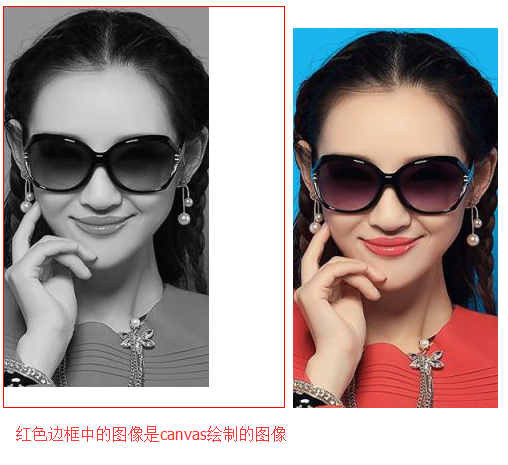
以上代码运行后的效果图: