redux的使用
依赖包
react-redux
redux
redux-thunk
@reduxjs/toolkit
@types/react-redux
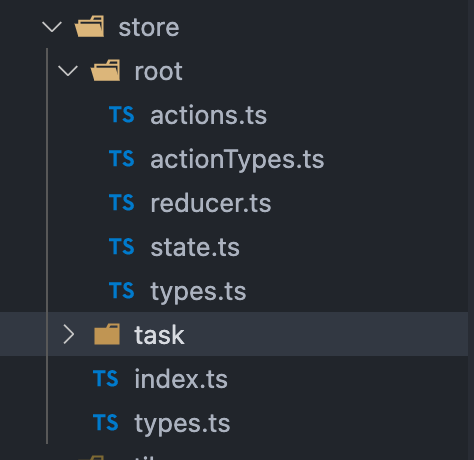
store目录

工作过程
dispatch派发action,拿到action返回的对象,这个对象上有actionType和新的state
接下来redux会自己触发reducer,根据actionType匹配到要修改的state,修改state后返回一个新的state
理解action
action只要return出来一个带actionType和新state的对象就ok
理解reducer
每个reducer都返回一个新的state
用法
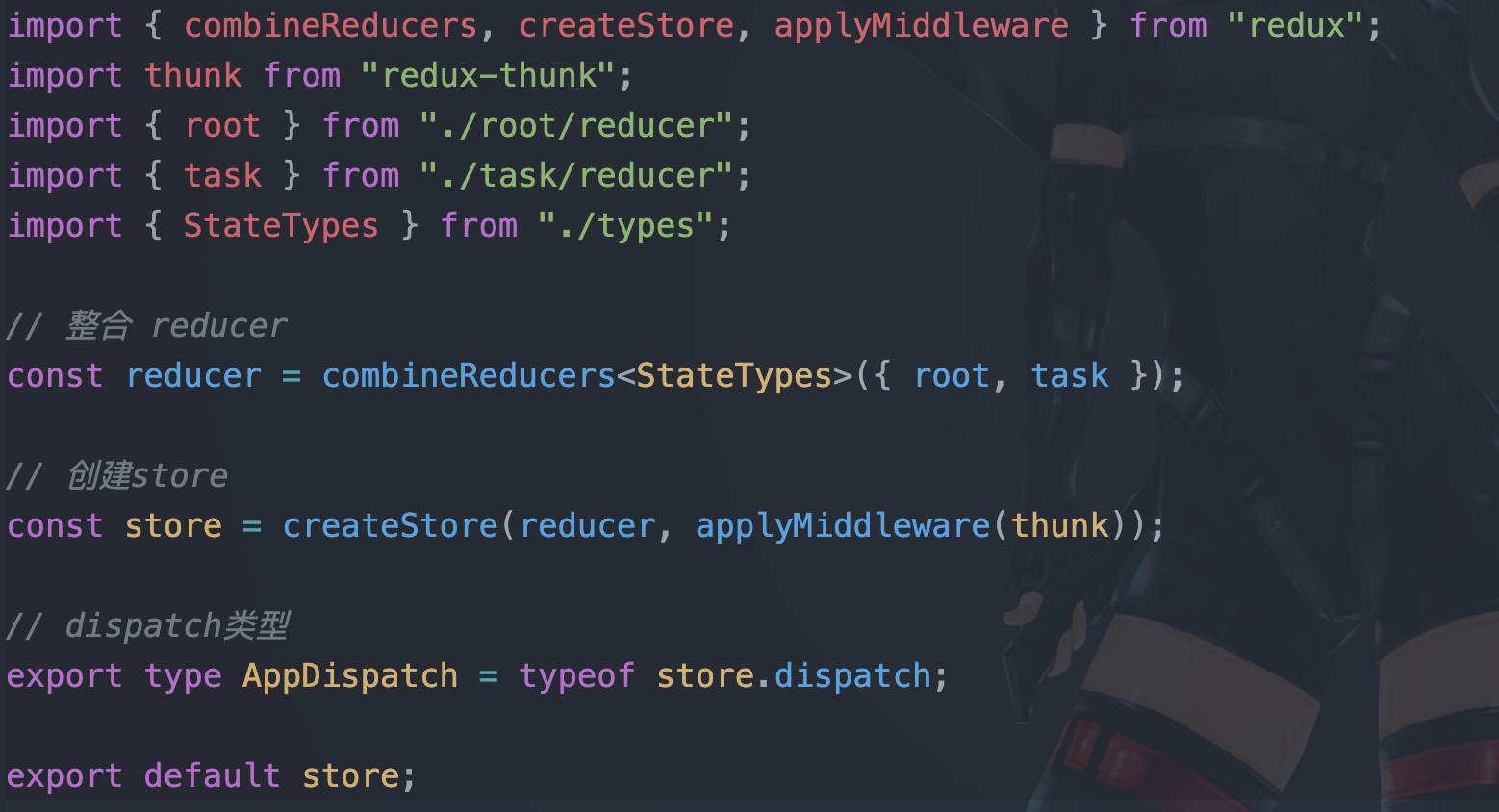
index.ts
下图中 root和task是reducer,整合reducer时combineReducers接收的参数名就是你的state

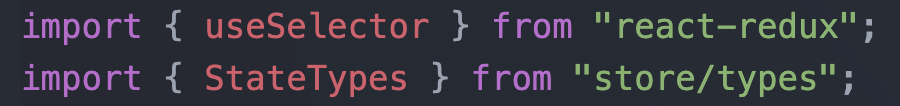
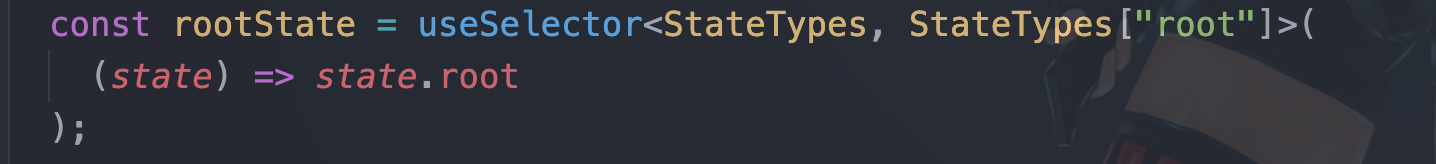
组件中获取state


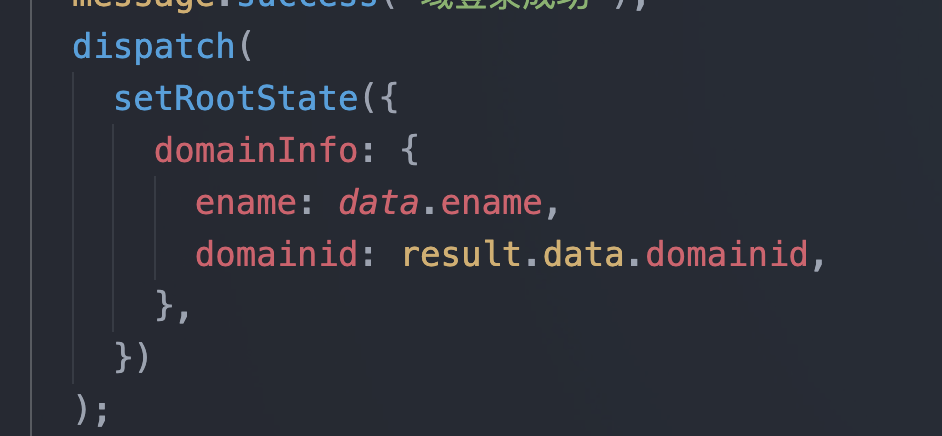
组件中派发action






 浙公网安备 33010602011771号
浙公网安备 33010602011771号