提高测试脚本复用性降低DOM结构引起路径变化的影响
2018-05-02 14:28 钱先生 阅读(360) 评论(0) 收藏 举报
问题描述
在定位元素时直接复制的xpath. 但是因为下面这些原因导致之前引用的路径失效, 不得不频繁修改脚本重新定位元素, 大降低了脚本的复用性, 也增加了维护的成本:
1. UI修改 (比如增加了弹出框或新添加了form等等)
2. 操作顺序不同
3. 多标签或多个Form切换场景
根本原因
前面提到的这些动作都会引起DOM结构的变化 , 导致定位元素的路径和之前不同; 或者多个标签切换时共用某个控件,该控件结构虽然相同, 其引用路径也相同, 不特别说明的情况下只会去寻找第一个找到的控件, 而有时这个控件是deactive的. 凡此种种, 皆需要修改脚本.
解决办法
因为控件的结构相对是稳定的, 所以每次在写元素的路径时不要用直接生成的xpath(包含整个DOM的路径), 而是自己按照特定格式组合一个路径出来. 比如下面这个元素, 在多个标签页都存在,而且可以通过不同的操作顺序调出该控件.
如果直接复制xpath, 在最简单步骤下, 路径是 : /html/body/div[7]/div/div[2]/div/div[1]/div/div/div[2]/button
在更复杂一些操作下仍然复制xpath,路径是 : /html/body/div[11]/div/div[2]/div/div[1]/div/div/div[2]/button

解决办法:
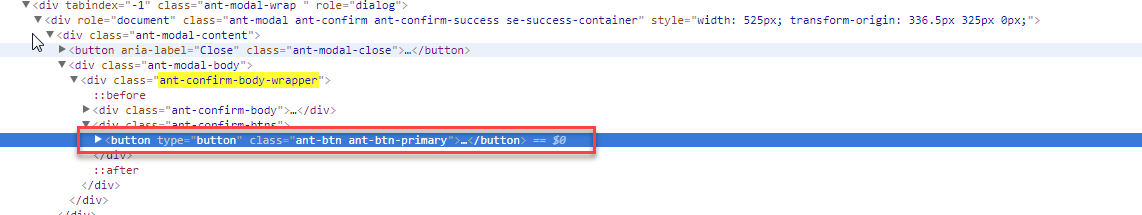
1. 找到该元素上层相对固定结构的一个元素(一般是控件的上层)作为起点元素, 且在DOM结构中唯一.
如上例中, 找到的元素 class = 'ant-confirm-body-wrapper' (该class在整个DOM结构中是唯一的)
2. 从该起点元素找起, 起到要定位的元素(这之间的结构因为是一个控件内相对固定), 完整的xpath结构可以写成:
//*[@class=\'ant-confirm-body-wrapper\']/div[2]/button
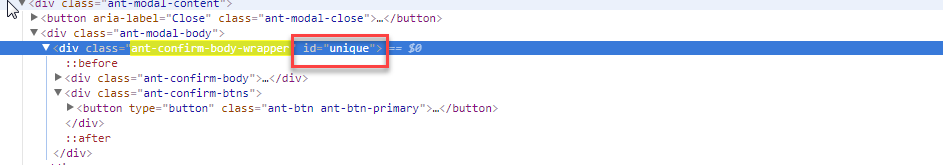
注意: 有时, 起点元素到需要定位的元素中间有很多层div结构, 手动去找极易漏掉div或出错, 这时可以在该起点元素上加id.
a. 选中起点元素, 右键点dd attribute, 然后添加id (id的值可以自己随意添加,只要是唯一的就可以).

b. 找到需要定位的元素复制xpath, 得到路径 : //*[@id="unique"]/div[2]/button.
c. 将上述步骤中得到的路径 id部分替换成class. 所以需要定位元素最终脚本中使用的路径是: //*[@class=\'ant-confirm-body-wrapper\']/div[2]/button


 浙公网安备 33010602011771号
浙公网安备 33010602011771号