js 中的值类型和引用类型
javascript中值类型(基本类型):number,string,bool,undefined,null(这5种基本数据类型是按值访问的,因为可以操作保存在变量中的实际的值)
引用类型:对象(Object)、数组(Array)、函数(Function)
2.值类型和引用类型的区别
(1)值类型:
1、占用空间固定,保存在栈中(当一个方法执行时,每个方法都会建立自己的内存栈,在这个方法内定义的变量将会逐个放入这块栈内存里,随着方法的执行结束,这个方法的内存栈也将自然销毁了。因此,所有在方法中定义的变量都是放在栈内存中的;栈中存储的是基础变量以及一些对象的引用变量,基础变量的值是存储在栈中,而引用变量存储在栈中的是指向堆中的数组或者对象的地址,这就是为何修改引用类型总会影响到其他指向这个地址的引用变量。)
2、保存与复制的是值本身
3、使用typeof检测数据的类型
4、基本类型数据是值类型
(2)引用类型:
1、占用空间不固定,保存在堆中(当我们在程序中创建一个对象时,这个对象将被保存到运行时数据区中,以便反复利用(因为对象的创建成本通常较大),这个运行时数据区就是堆内存。堆内存中的对象不会随方法的结束而销毁,即使方法结束后,这个对象还可能被另一个引用变量所引用(方法的参数传递时很常见),则这个对象依然不会被销毁,只有当一个对象没有任何引用变量引用它时,系统的垃圾回收机制才会在核实的时候回收它。)
2、保存与复制的是指向对象的一个指针
3、使用instanceof检测数据类型
4、使用new()方法构造出的对象是引用型
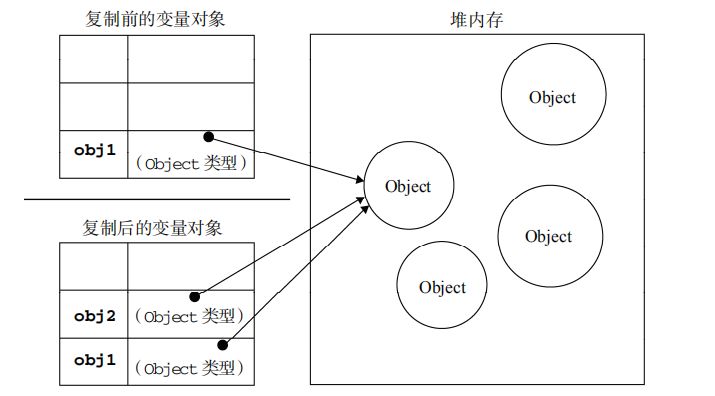
复制对象在内存中的存储情况,如下图:

看代码:
let obj={id:1,name:'cheery'}
let objcopy=obj;
console.log(objcopy==obj) //true
obj.id=2;
console.log(objcopy) //{id:2,name:'cheery'}
console.log(objcopy==obj) //true
引用类型变量存储在栈中,变量中实际存储的是指向堆中的引用类型数据的地址
引用变量obj赋值给objcopy,实际是将数据在堆中的地址,赋给objcopy,两个变量指向同一个地址,当通过obj,objcopy任何一个变量修改数据,实际操作的是同一数据,所以obj,objcopy指向的值都相等
值类型保存的是实际的value,复制值类型变量,实际是将数据复制一份存放在栈中另一个地址空间
let a='hello'
let b=a;
console.log(b) // hello
a='hello world'
console.log(b) //hello
各自的修改互相独立,互不影响
本文来自博客园,作者:jiayouliucui,转载请注明原文链接:https://www.cnblogs.com/cheery-go/p/15874059.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)