【日常总结】scrollTop、scrollHeight与clientHeight的重要关系
前言
在做一个需求的时候涉及懒加载,百度了一下,发现scrollTop、scrollHeight与clientHeight这三个元素起到了重要作用,以前做过类似demo但是时间过太久忘记了,现在已经完全分不清这个三个属性的区别,现在再重新复习一下
一、scrollTop
定义:获取或设置元素的内容向上滚动的像素值
特点:1.未设置时默认为0
2.为负值时不做任何响应
3.设置为超出本身最大值时,默认为最大值
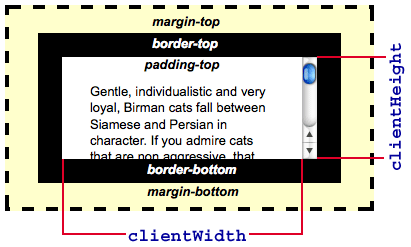
二、clientHeight
定义:clientHeight = CSS height + CSS padding + 水平滚动条的高度

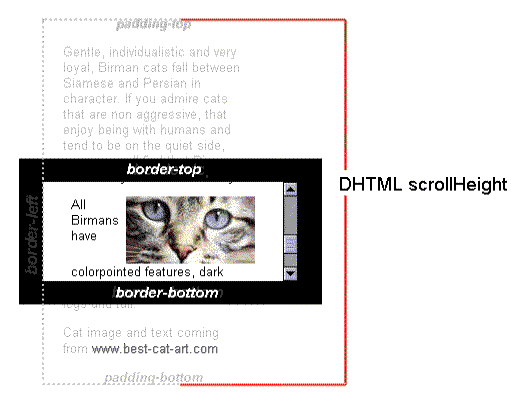
三、scrollHeight
定义:只读属性是一个元素的所含的高度的测定,包括由于溢出内容在屏幕上不可见的。

四、scrollTop、scrollHeight与clientHeight的重要关系
关系公式:element.scrollHeight - element.scrollTop === element.clientHeight
解释:此公式可以用于判断是否滚动到底
五、应用
这个公式我用于了数据的懒加载,在滚动到底部的时候请求接口获取数据。
参考资料:
MDN https://developer.mozilla.org/en-US/docs/Web/API/Element/scrollHeight
立志写能让自己看懂,也能让别人看懂的技术博客


