CEF 添加F5刷新快捷键
Keyboardcodes:https://www.androidos.net.cn/android/4.3_r1/xref/external/webkit/Source/WebCore/platform/chromium/KeyboardCodes.h
1.首先要让我们自己的CefClient这个类公有继承CefKeyboardHandler

2.添加键盘事件构造函数
virtual CefRefPtr<CefKeyboardHandler> GetKeyboardHandler() OVERRIDE{ return this; }
3.然后重写父类的OnPreKeyEvent和OnKeyEvent两个方法
在.h文件中添加函数声名
virtual bool OnPreKeyEvent(CefRefPtr<CefBrowser> browser, const CefKeyEvent& event, CefEventHandle os_event, bool* is_keyboard_shortcut) ; virtual bool OnKeyEvent(CefRefPtr<CefBrowser> browser, const CefKeyEvent& event, CefEventHandle os_event) ;
在.cpp中重写函数
F5和小写t的ASCLL码都是116,如果不做处理,按F5和t都能实现刷新功能,这是我们不想看到的。
1.通过调试时发现,按F5的时候event的type是KEYEVENT_RAWKEYDOWN,windows_key_code 是116;
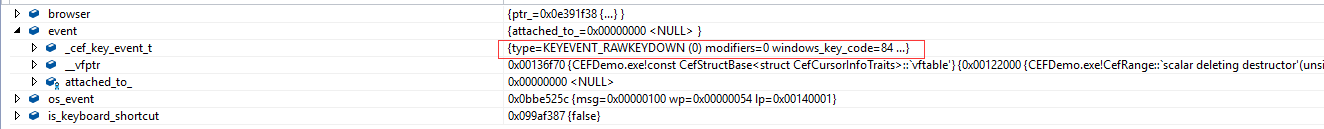
2.按键盘t的时候OnPreKeyEvent会响应两次,第一次event的type是KEYEVENT_RAWKEYDOWN,windows_key_code是84(大写T的ASCII码是84),第二次event的type是KEYEVENT_CHAR,windows_key_code是116(小写t的ASCII码是116,因为没有判断按键类型导致F5和小写t同时都能刷新),因此通过event中的type判断一下,实现完美的刷新功能,在此感谢一下博友@uuuuY。
调试过程:
1.按F5

2.按键盘“T”
第一次响应

第二次响应

方法一、
bool CCefBrowserEventHandler::OnPreKeyEvent(CefRefPtr<CefBrowser> browser, const CefKeyEvent& event, CefEventHandle os_event, bool* is_keyboard_shortcut) { if (event.type != KEYEVENT_CHAR) { if (event.windows_key_code == VK_F5)//F5刷新 { browser->Reload();
//browser->ReloadIgnoreCache();//重新加载当前页面,忽略任何缓存的数据 } } return false; } bool CCefBrowserEventHandler::OnKeyEvent(CefRefPtr<CefBrowser> browser, const CefKeyEvent& event, CefEventHandle os_event) { return false; }
方法二、
bool CCefBrowserEventHandler::OnPreKeyEvent(CefRefPtr<CefBrowser> browser, const CefKeyEvent& event, CefEventHandle os_event, bool* is_keyboard_shortcut) { if (event.type == KEYEVENT_RAWKEYDOWN) { if (event.windows_key_code == VK_F5)//F5刷新 { browser->Reload(); //browser->ReloadIgnoreCache();//重新加载当前页面,忽略任何缓存的数据。 } } return false; } bool CCefBrowserEventHandler::OnKeyEvent(CefRefPtr<CefBrowser> browser, const CefKeyEvent& event, CefEventHandle os_event) { return false; }




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理