jQuery 插件 autocomplete 的使用
2017-05-26 15:52 我的小小熊 阅读(576) 评论(0) 编辑 收藏 举报今天工作有一个需求是这样的,用户在输入框输入内容时可以动态匹配数据库中的数据,功能类似百度的搜索引擎。这里我用的是jQuery 中 autocomplete 插件,简单方便。
1. 需要下载 jquery autocomplete js文件,可以到 jquery 官网去下载
2. 引入所需 js,css文件
<script src="Scripts/jquery-1.7.2.min.js" type="text/javascript"></script> <script src="Scripts/jquery.autocomplete.js"></script>
<link href="Styles/jquery.autocomplete.css" rel="stylesheet" type="text/css" />
3. 页面代码如下:
<tr> <td class="label" style="text-align:right"> <em style="color:red; padding-right:10px">*</em>遗失物品: </td> <td colspan="3" style="text-align:left;"> <textarea rows="3" class="easyui-validatebox" cols="60" wrap="physical" id="_txtLostGoods"></textarea> </td> </tr>
4. js 代码(因为 autocomplete 数据源需要的是数组类型,所以我转换了。)
function bindLostGoods() {
//获取数据库数据 var result = new Array(); var list = null; $.getJSON(ConstantHelper.Page.ServiceApi + '?methodname=getpickupregistername&userid=' + ConstantHelper.Page.UserID + '&appid=1&postdata=' + JSON.stringify(new Object()), function (data) { result.length = 0;; list = $.parseJSON(data.Data); for (var i = 0; i < list.Total; i++) { result[i] = list.Data[i].LostGoods; } }); $("#_txtLostGoods").autocomplete(result, { minChars: 1, //至少输入的字符数,default:1;如果设为0,在输入框内双击或者删除内容时显示列表。 width: 200, //下拉框的宽度 max: 10,//下拉项目的个数 scrollHeight: 300, // 下拉框的高度, Default: 180 matchCase: false, //是否开启大小写敏感 highlight: false, multiple: true, //是否允许输入多个值. Default: false multipleSeparator: "", scroll: true,//当结果集大于默认高度时,是否使用滚动条,Default: true matchContains: true //决定比较时是否要在字符串内部查看匹配.Default: false }).result(function (event, data, formatted) { //此事件会在用户选中某一项后触发,参数为:event: 事件对象, data: 选中的数据行,formatted:formatResult函数返回的值; //将选择的项目填到文本框 $("#_txtLostGoods").val(formatted); }); }
5. 然后在页面使用这个方法就好了
<script type="text/javascript"> bindLostGoods();//动态匹配遗失物品 </script>
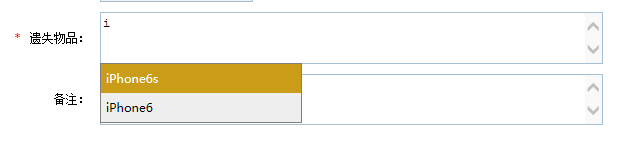
6. 效果如下(样式是自己加,觉得默认的不好看):

7. 搞定,收工


