5 CSS3新特性
一、新增选择器
结构伪类选择器
- :root——根选择器
- :nth-child(an+b)——子元素选择器。下标是a的倍数,偏移b个的子元素,n从0计数。odd奇数,even偶数。
- :nth-last-child(n)——倒数第n个
- :last-child——最后一个
- :only-child——属于其父元素的唯一子元素的那个
- ...
二、新增属性
边框
- border-image——边框图片
- border-radius——边框圆角
- border-shadow——阴影
背景
- background-image——背景图片
- background-size——尺寸
- background-origin——位置区域
- background-clip——裁剪属性
渐变色
- linear-gradient(direction, color-start1, color-stop1)——线性渐变
- radial-gradient(shape size at position, start-color, ..., last-color)——由中心向周围渐变
文本效果
- text-shadow
- box-shadow
- text-overflow: clip/ellipsis/string——文本溢出显示形式
字体
@font-face{...}
三、重要属性
1、2D、3D转换——transform
- 位移——translate(x,y)、translateX(n)、translateY(n)、translateZ(z)、translate3d(x,y,z)
- 缩放——scale(x,y)、scaleX(n)、scaleY(n)、scaleZ(z)、scale3d(x,y,z)
- 旋转——rotate(angle)、rotateX(angle)、rotateY(angle)、rotateZ(angle)、rotate3d(x,y,z,angle)
- 倾斜——skew(x-angle,y-angle)、skewX(angle)、skewY(angle)
2、过渡动作——transition
切换样式/或伪类时触发。
- transition-property ——规定设置过渡效果的 CSS 属性的名称。
- transition-duration——规定完成过渡效果需要多少秒或毫秒。
- transition-timing-function——规定速度效果的速度曲线。
- transition-delay——定义过渡效果何时开始。
transform不会触发回流。height、margin、padding、offsetTop、scrollTop、clientTop、getComputedStyle()、getBoundingClientRect等会触发回流
贝塞尔曲线:cubic-bezier(n,n,n,n)
运动速度就是曲线的斜率大小
曲线网站
3、动画——@keyframes和animation
animation是以下属性的缩写:
- animation-name——规定需要绑定到选择器的 keyframe 名称。。
- animation-duration——规定完成动画所花费的时间,以秒或毫秒计。
- animation-timing-function——规定动画的速度曲线。
- animation-delay——规定在动画开始之前的延迟。
- animation-iteration-count——规定动画应该播放的次数。
- animation-direction——规定是否应该轮流反向播放动画
@ keyframes语法如下:
@ keyframes animationname {
keyframes-selector {
property: style;
}
}
- animationname——自定义的动画名
- keyframes-selector——"from" 和 "to",等价于 0% 和 100%。或百分比
- property——元素属性
- style——元素样式
能触发GPU加深的属性有:transform、opacity、filter
四、弹性盒子——flex
display:flex;——采用 Flex 布局的元素,称为 flex 容器。它的所有子元素自动成为容器成员,称为 flex 项目。
1、父元素属性
flex-flow: flex-direction || flex-wrap;
-
flex-direction: row | row-reverse | column | column-reverse;——主轴方向(项目排列方向)
-
flex-wrap: nowrap(不换行) | wrap(换行) | wrap-reverse(换行,倒序);——超出换行
-
justify-content: flex-start | flex-end | center | space-between | space-around;——主轴对齐方式(横轴)
-
align-items: flex-start | flex-end | center | baseline | stretch;——纵轴对齐方式
-
align-content——堆叠伸缩行的对齐方式
2、子元素属性
- order——在父元素里的排序,小的在前
- flex: none | flex-grow |flex-shrink|flex-basis
- flex-grow——根据弹性盒子元素所设置的扩展因子作为比率来分配剩余空间。
若盒子的basis总和小于父盒子宽度,则剩余的宽度按grow比例分配。 - flex-shrink——根据弹性盒子元素所设置的收缩因子作为比率来收缩空间
若盒子的basis总和大于父盒子宽度,则按子盒子shrink比例压缩,例如1:1则子盒子等比例压缩。 - flex-basis——设置或检索弹性盒伸缩基准值
五、多媒体查询
1、语法
@media mediatype and | not | only (media feature){
CSS-Code;
}
2、属性值
(1)mediatype(媒体类型)
- all——所有设备
- print——打印机
- screen——电脑、平板、手机屏幕
(2)媒体特征
- height——设备可见区域高度
- width——设备可见区域宽度
- max-height——可见区域最大高度
- max-width——最大宽度
- min-height——最小高度
- min-width——最小宽度
六、响应式设计——viewport
在meta中用法如下:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
属性有以下几种:
- width——viewport(视口)宽度
- initial-scale——初始缩放比例。页面第一次加载的缩放比例
- maximum-scale——允许用户缩放到的最大比例
- minimum-scale——允许用户缩放到的最小比例
- user-scalable——用户是否可以手动缩放
七、新单位
- vm——视口宽度的百分比,1vm是宽度的百分之一
- vh——视口高度的百分比
- vmin——vw和vh当中最小的
- vmax——vw和vh当中最大的
八、transform的高级应用
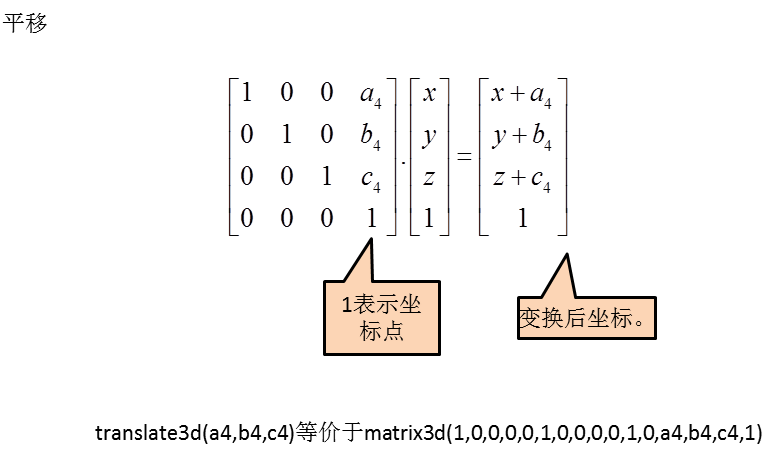
- 2d转换函数矩阵——matrix(a,b,c,d,tx,ty),maxtrix3d的简写
- 3d转换函数矩阵——matrix3d(a1,b1,c1,d1,a2,b2,c2,d2,a3,b3,c3,d3,a4,b4,c4,d4)
问题
1、位移、3d变换的基点默认值是什么?
transform-origin:50% 50% 0
2、为什么三维空间用4*4矩阵表示?
旋转、缩放可以使用矩阵相乘,但是平移需要矩阵相加。用4*4矩阵可以将矩阵相乘、相加用相乘表示。