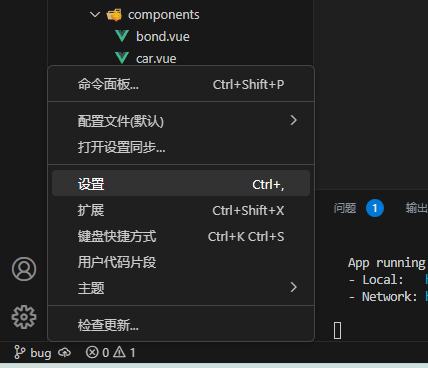
1. 点击左下角的设置

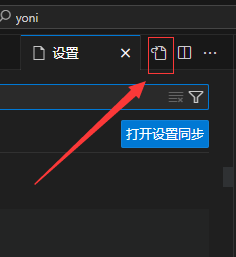
2. 点击setting.json文件图标

3. 个人基本设置
{ "open-in-browser.default": "Chrome", "editor.wordWrap": "on", "liveServer.settings.CustomBrowser": "chrome", "[html]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "workbench.iconTheme": "vscode-icons", "[vue]": { "editor.defaultFormatter": "Vue.volar" }, "[javascript]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[typescript]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[typescriptreact]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[scss]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "git.autofetch": true, "diffEditor.ignoreTrimWhitespace": false }

