1. 问题:当使用v-for遍历一个数组,当数字长度不是要进行左右对齐的数字的倍数*(以3为例),无法进行左对齐的问题

解决方法:
1. 使用watch监听这个数组的长度的变化,判断这个数组的长度是否3%2是不是等于0,如果是为则这个数字追加一个空对象,代码如下:
watch:{ rowsForm:{ handler(newVal,oldVal){ if(this.rowsForm.length%3==2){ this.rowsForm.push({}) } } } },
2. 此时末尾段这出现一个没有数据的div,渲染如下

3. 再使用v-if判断这个div的某个属性是否存在,如果不存在则隐藏
<div class="card" v-for="item in rowsForm" :key="item.id"> <div class="card-self" v-if="item.derate_type == 1||item.derate_type == 2||item.derate_type == 3||item.derate_type == 4"> <div class="card-top"> <div :class="item.status ? 'card-name' : 'card-name-no'"> {{ item.derate_name }}</div> <div class="card-tag"> <div v-if="item.derate_type == 1" class="tag-a"> {{ item.derate_type_text }}</div> <div v-if="item.derate_type == 2" class="tag-b"> {{ item.derate_type_text }}</div> <div v-if="item.derate_type == 3" class="tag-c"> {{ item.derate_type_text }}</div> <div v-if="item.derate_type == 4" class="tag-d"> {{ item.derate_type_text }}</div> </div> </div> <div class="c-bc2 mt10 mb15" style="height: 1px;"></div> <div :class="item.status ? 'c-dark f14 b' : 'c-gray2 f14 b'"> 已选中{{ item.person_count }}个人员 </div> <div class="mt60 flex-between"> <el-switch v-model="item.status" active-color="#00C36D" inactive-color=" #E2E4EB" :active-value="1" :inactive-value="0" @change="changeStatus(item.status, item.id)"> </el-switch> <div class="card-more ml60"> <el-dropdown> <span class="el-dropdown-link"> <i :class="item.status ? 'el-icon-more f24 c-dark' : 'el-icon-more f24 c-gray2'"></i> </span> <el-dropdown-menu slot="dropdown"> <el-dropdown-item> <el-button type="text" class="c-blue3 f14 b" @click.stop="editRule(item.id)">编辑</el-button> </el-dropdown-item> <el-dropdown-item> <el-button type="text" class="c-blue3 f14 b" @click.stop="deleteRule(item.id)" @click="centerDialogVisible = true">删除</el-button> </el-dropdown-item> </el-dropdown-menu> </el-dropdown> </div> </div> </div> </div>
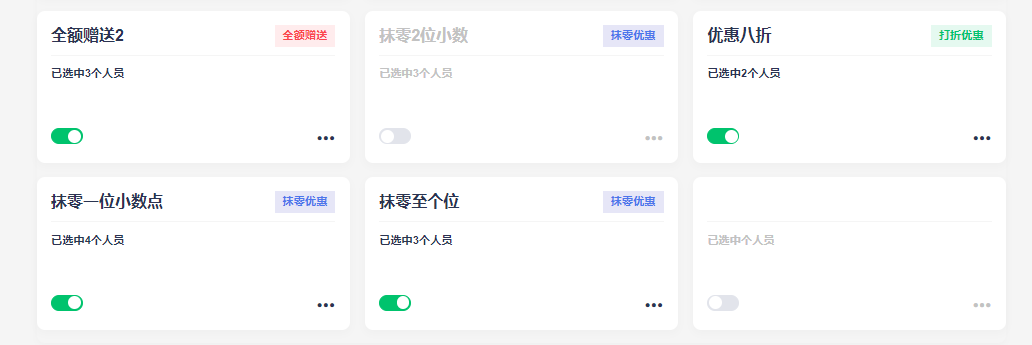
最终效果如下:

总结:当每行显示的个数是其他数字的时候,实现原理一样
分类:
Vue




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!